Esercizio - Pubblicare il risultato nella pipeline
A questo punto, si può compilare il progetto Web Space Game tramite la pipeline.
Ma dove finiscono i risultati della compilazione? A questo punto, l'output della compilazione rimane nel server di compilazione temporaneo. A Mara serve un modo per consegnare questa compilazione ad Amita, affinché possa iniziare a testarla.
Gli artefatti della compilazione possono essere archiviati in Azure Pipelines in modo che siano disponibili per gli altri membri del team dopo la compilazione ed è questa l'operazione che verrà eseguita. Inoltre, dovrà essere effettuato il refactoring della configurazione della compilazione per usare le variabili per semplificare la lettura e l'aggiornamento della configurazione.
Nota
Azure Pipelines consente di distribuire automaticamente l'app compilata in un ambiente di test o di produzione in esecuzione nel cloud o nel data center. Per il momento, l'obiettivo di Mara è quello di produrre compilazioni che può inoltrare al controllo di qualità usando i processi esistenti.
Pubblicare la compilazione nella pipeline
In .NET si può comprimere l'app come file con estensione zip. È quindi possibile usare l'attività PublishBuildArtifacts@1 predefinita per pubblicare il file ZIP in Azure Pipelines.
In Visual Studio Code modificare azure-pipelines.yml come indicato di seguito:
trigger: - '*' pool: name: 'Default' #replace if needed with name of your agent pool steps: - task: UseDotNet@2 displayName: 'Use .NET SDK 6.x' inputs: version: '6.x' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass Tailspin.SpaceGame.Web/wwwroot --output Tailspin.SpaceGame.Web/wwwroot' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: Tailspin.SpaceGame.Web/wwwroot - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - Release' inputs: command: 'build' arguments: '--no-restore --configuration Release' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - Release' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration Release --output $(Build.ArtifactStagingDirectory)/Release' zipAfterPublish: true - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()trigger: - '*' pool: vmImage: ubuntu-latest steps: - task: UseDotNet@2 displayName: 'Use .NET SDK 6.x' inputs: version: '6.x' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass Tailspin.SpaceGame.Web/wwwroot --output Tailspin.SpaceGame.Web/wwwroot' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: Tailspin.SpaceGame.Web/wwwroot - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - Release' inputs: command: 'build' arguments: '--no-restore --configuration Release' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - Release' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration Release --output $(Build.ArtifactStagingDirectory)/Release' zipAfterPublish: true - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()Questa versione di azure-pipelines.yml ha un aspetto simile alla versione precedente, ma include due attività aggiuntive.
La prima attività usa l'attività
DotNetCoreCLI@2per pubblicare, o comprimere, i risultati della compilazione dell'app (incluse le relative dipendenze) in una cartella. L'argomentozipAfterPublishspecifica di aggiungere i risultati compilati a un file ZIP.La seconda attività usa l'attività
PublishBuildArtifacts@1per pubblicare il file ZIP in Azure Pipelines. L'argomentoconditionspecifica di eseguire l'attività solo quando l'attività precedente ha esito positivo.succeeded()è la condizione predefinita, quindi non è necessario specificarla, ma viene mostrata qui per illustrarne l'uso.Nel terminale integrato aggiungere azure-pipelines.yml all'indice, eseguire il commit della modifica ed eseguire il push della modifica in GitHub.
Suggerimento
Ricordarsi di salvare azure-pipelines.yml prima di eseguire questi comandi Git.
git add azure-pipelines.yml git commit -m "Add publish tasks" git push origin build-pipelineCome è stato fatto in precedenza, in Azure Pipelines tracciare la compilazione per ognuno dei passaggi.
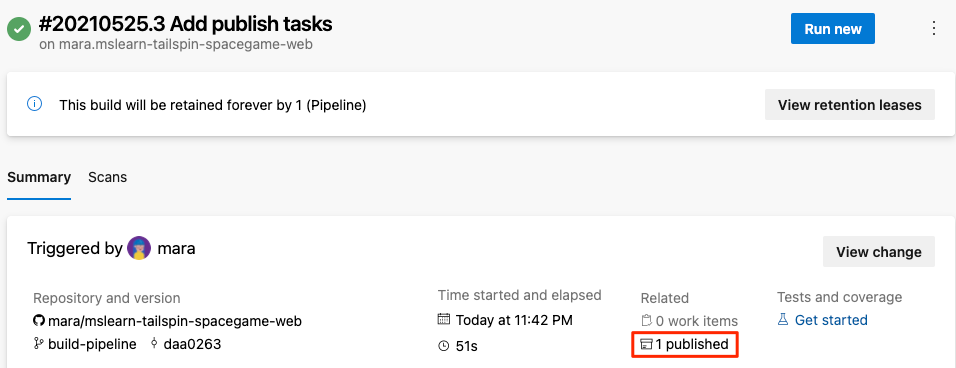
Al termine della pipeline, tornare al riepilogo della compilazione.
In Correlati è presente 1 pubblicata.

Selezionare l'artefatto.
Espandere la cartella di ricezione.
Viene visualizzato un file con estensione zip contenente l'app compilata e le relative dipendenze:

Se si vuole provare un esercizio facoltativo, è possibile scaricare il file con estensione zip nel computer ed esplorarne il contenuto.
Definire le variabili per migliorare la leggibilità
Mara torna indietro per esaminare il suo lavoro. La configurazione della compilazione fa ciò di cui ha bisogno, ma vuole assicurarsi che Andy e gli altri possano tenerla aggiornata ed estenderla con facilità.
Le variabili consentono di definire i valori una volta e di farvi riferimento in tutta la pipeline. Azure Pipelines sostituisce ogni variabile con il relativo valore corrente quando viene eseguita la pipeline.
Analogamente ad altri linguaggi di programmazione, le variabili consentono di eseguire operazioni come le seguenti:
- Definire i valori che potrebbero variare tra le esecuzioni della pipeline.
- Archiviare le informazioni ripetute in tutta la pipeline, ad esempio un numero di versione o un percorso file, in un'unica posizione. In questo modo, non è necessario aggiornare tutte le occorrenze quando le esigenze cambiano.
Azure Pipelines fornisce molte variabili predefinite. Le variabili descrivono gli aspetti del processo di compilazione, ad esempio l'identificatore di compilazione e i nomi delle directory in cui il software viene compilato e gestito temporaneamente.
È anche possibile definire le proprie variabili. Di seguito è riportato un esempio in cui viene illustrata una variabile denominata buildConfiguration che definisce la configurazione della build Release:
variables:
buildConfiguration: 'Release'
Usare le variabili quando si ripete più volte lo stesso valore o quando un valore, ad esempio una versione di dipendenza, potrebbe cambiare.
Non è necessario creare una variabile per ogni parte della configurazione della compilazione. Infatti, un numero eccessivo di variabili può rendere più difficile la lettura e la comprensione del codice della pipeline.
Esaminare per un attimo azure-pipelines.yml. Si noti che questi valori vengono ripetuti:
- Configurazione della build:
Release. - Percorso della directory wwwroot:
Tailspin.SpaceGame.Web/wwwroot. - Versione di .NET SDK:
6.x.
È ora possibile usare le variabili per definire questi valori una sola volta. Si fa quindi riferimento alle variabili in tutta la pipeline.
In Visual Studio Code modificare azure-pipelines.yml come indicato di seguito:
trigger: - '*' pool: name: 'Default' #replace if needed with name of your agent pool variables: buildConfiguration: 'Release' wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()trigger: - '*' pool: vmImage: ubuntu-latest variables: buildConfiguration: 'Release' wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()Si noti la sezione
variables, che definisce le variabili seguenti:buildConfiguration: specifica la configurazione della build.wwwrootDir: specifica il percorso della directory wwwroot.dotnetSdkVersion: specifica la versione di .NET SDK da usare.
Per fare riferimento a queste variabili, usare la sintassi
$()come per le variabili predefinite. Di seguito viene illustrato il passaggio che esegue node-Sass per convertire i file Sass in CSS. Per ottenere il percorso della directory wwwroot, fa riferimento alla variabilewwwrootDir.- script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets'Il comando script usa la variabile per definire la directory di origine per i file Sass e la directory in cui scrivere i file CSS. Inoltre, usa la variabile per definire il nome dell'attività visualizzato nell'interfaccia utente.
Nel terminale integrato aggiungere azure-pipelines.yml all'indice, eseguire il commit della modifica ed eseguire il push della modifica in GitHub.
git add azure-pipelines.yml git commit -m "Refactor common variables" git push origin build-pipelineIn Azure Pipelines tracciare la compilazione per ogni passaggio.
Si noterà che quando viene eseguita la compilazione le variabili vengono sostituite con i relativi valori. Ad esempio, questa è l'attività
UseDotNet@2che imposta la versione di .NET SDK da usare.
Come in precedenza, per visualizzare l'artefatto al termine della compilazione, si deve andare al riepilogo della compilazione.
Complimenti. Azure Pipelines è stato usato correttamente e il primo artefatto di compilazione è stato creato.