Esercizio - Collegare il debugger di Visual Studio a un'app Web di Servizio app di Azure
A questo punto l'app è distribuita in Azure, ma non funziona correttamente. L'app funziona ancora in locale, quindi è difficile determinare esattamente la causa del problema senza ulteriori indagini. In Visual Studio è possibile risolvere facilmente il problema collegando il debugger al processo di Servizio app in Azure. Questo esercizio consente di eseguire il debug dell'app come se fosse in esecuzione in locale.
Nota
Prima di cercare di collegare il debugger, verificare sempre che lo stato del codice locale corrisponda a ciò che è stato distribuito in Azure. In questo modo si garantisce che i file di simboli locali e il codice sorgente siano allineati all'app distribuita. In un'app reale, se si usa Git per gestire il progetto, è preferibile eseguire il checkout dello stesso commit o della stessa versione distribuita.
Configurare le impostazioni di debug
Per la corretta esecuzione dell'operazione completare la procedura seguente in Visual Studio prima di eseguire il debug di un'app in Azure.
Verificare innanzitutto di aver compilato correttamente il progetto almeno una volta. Una compilazione corretta garantisce che il codice sorgente e tutti i file compilati necessari siano pronti per l'esecuzione. Se l'applicazione è in esecuzione in locale, arrestare l'app.
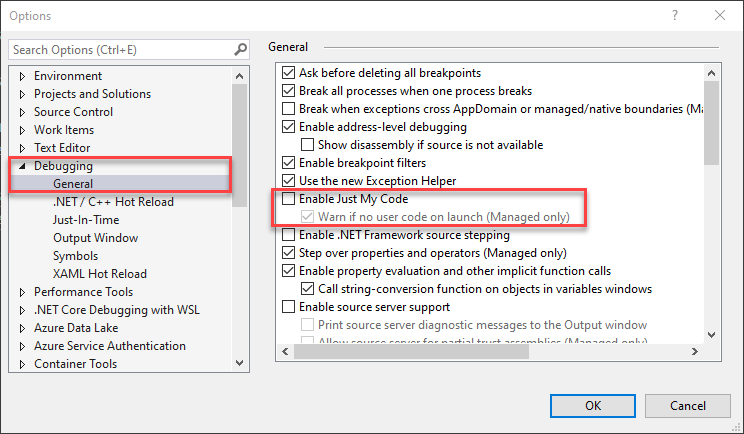
Passare a Debug > Opzioni nel menu di Visual Studio in alto. Assicurarsi che l'opzione Abilita Just My Code sia deselezionata e quindi selezionare OK.
La modifica di questa impostazione consente a Visual Studio di eseguire il debug del codice ottimizzato distribuito in Azure usando i file di simboli necessari dalla cartella
binlocale. I file di simboli vengono usati dal debugger come bridge tra il codice compilato in esecuzione e il codice sorgente in Visual Studio e per questo motivo è importante che il codice sorgente locale corrisponda all'app di distribuzione.
Collegare il debugger a Servizio app di Azure
Nel menu principale nella parte superiore di Visual Studio selezionare Debug > Collega a processo per aprire la finestra di dialogo corrispondente. La finestra consente di connettersi e collegarsi a destinazioni diverse. In questo caso, ci si connette all'istanza del servizio app creata nel passaggio precedente.
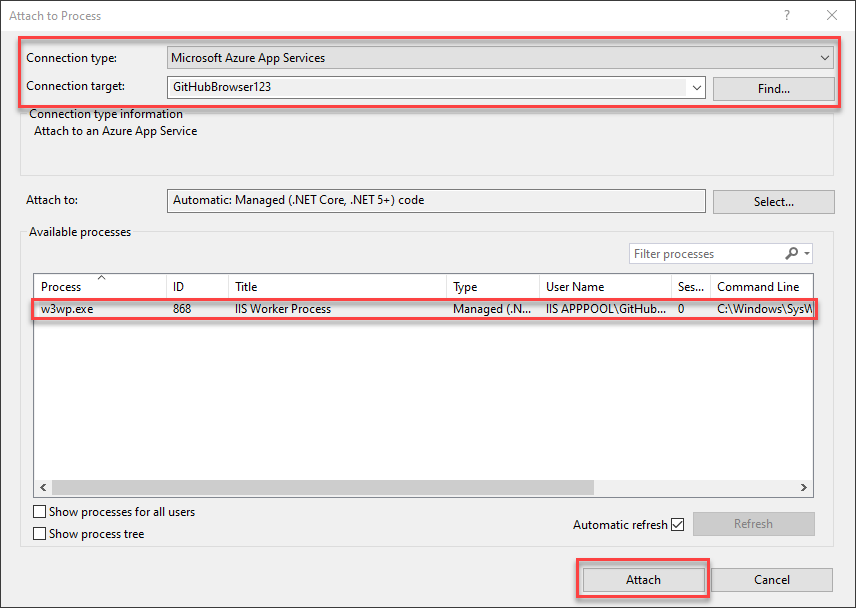
Selezionare l'elenco a discesa Tipo di connessione e scegliere l'opzione Servizi app di Microsoft Azure.
Selezionare il pulsante Trova accanto al campo Destinazione della connessione per aprire una finestra di dialogo che consente di esplorare le sottoscrizioni e i servizi app di Azure.
Individuare e selezionare il servizio app di Azure
GitHubBrowser123creato nel passaggio precedente e quindi scegliere OK.Il processo
w3wp.exeviene visualizzato nell'elenco dei processi a cui è possibile connettersi ed è il processo principale del servizio app di Azure che ospita l'applicazione distribuita. Selezionare tale processo e quindi scegliere Collega in basso a destra per connettere il debugger di Visual Studio.
In
Index.cshtml.cspassare alla prima riga del metodoOnPoste impostare un punto di interruzione in tale metodo facendo clic nel margine sinistro. In alternativa, fare clic con il pulsante destro del mouse e scegliere Punto di interruzione>Inserisci punto di interruzione.Il metodo
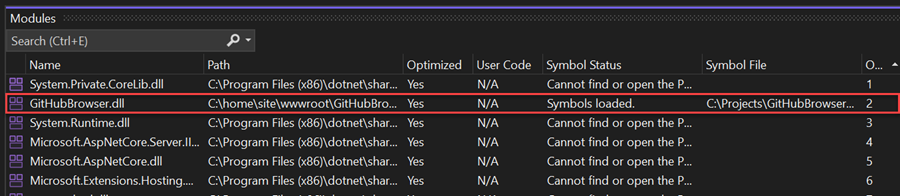
OnPostinIndex.cshtml.csgestisce la maggior parte della logica per l'app.Facoltativamente, è anche possibile verificare che Visual Studio abbia caricato i file di simboli per la sessione di debug. Passare a Debug > Windows > Moduli per aprire la finestra Moduli. Questa finestra deve indicare che i file di simboli sono stati caricati correttamente per il file
.dlldel browser GitHub dopo le modifiche della configurazione di Just my code apportate in precedenza.
Risolvere il bug
Dopo aver caricato i simboli, è possibile eseguire il debug dell'app ospitata in Azure esattamente come in locale.
Dopo avere impostato il punto di interruzione in Visual Studio, passare all'app nel browser, immettere il valore dotnet nella casella di ricerca dell'app e quindi fare clic su Invia. Visual Studio raggiungerà il punto di interruzione all'interno del metodo
OnPost. La prima volta la sincronizzazione può richiedere qualche minuto. Il codice proverà a recuperare il valore diGitHubUrlusando il servizioIConfiguration. Per impostazione predefinita, il servizio di configurazione carica i valori dal fileappsettings.jsonnell'app.Usare il pulsante Esegui istruzione/routine nei controlli di debug di Visual Studio o premere F10 per passare alla riga di codice che crea
searchUrl. Posizionare il cursore del mouse sopra la variabilegithubUrle osservare che il valore è attualmente null. Il codice funziona correttamente in locale, quindi perché il valore in Azure è Null?Aprire il file
appsettings.jsonper eseguire ulteriori indagini. In questo file sono presenti alcune impostazioni di configurazione relative alla registrazione, ma non viene trovato alcun valoreGitHubUrl.Apri il file
appsettings.Development.json.Durante la configurazione del progetto di esempio sono state aggiornate le impostazioni di configurazione in
appsettings.Development.json. Questo file contiene configurazioni che verranno applicate solo in fase di esecuzione durante lo sviluppo e non quando viene eseguita la distribuzione in Azure. Dimenticare di impostare le configurazioni per la versione di produzione dell'applicazione ospitata in Azure è una fonte comune di bug.
Copiare la coppia chiave-valore
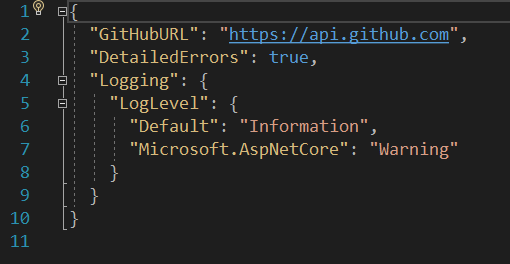
GitHubUrldaappsettings.Development.jsone incollarla nel fileappsettings.jsondi primo livello in modo che i due file corrispondano. Il nuovo valore di configurazione verrà incluso nel fileappsettings.jsonquando si distribuisce nuovamente l'app in Azure.Il file
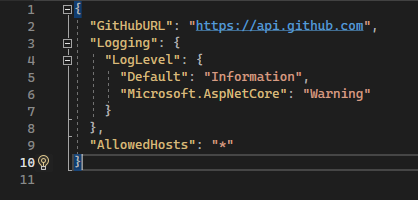
appsettings.jsondovrebbe essere simile al seguente.
Rimuovere il debugger dal servizio app premendo il pulsante di arresto nella parte superiore di Visual Studio, esattamente come in una sessione di debug locale.
Per ridistribuire le modifiche apportate, fare clic con il pulsante destro del mouse sul nodo del progetto in Esplora soluzioni e quindi scegliere di nuovo Pubblica.
Nella schermata del profilo di pubblicazione tutte le impostazioni di distribuzione originali sono ancora disponibili, quindi selezionare di nuovo Pubblica per eseguire la ridistribuzione in Azure.
Al termine della distribuzione, in Visual Studio viene avviato un browser per visualizzare di nuovo l'app. Immettere nuovamente dotnet nel modulo di ricerca e premere INVIO. Un elenco di repository verrà ora caricato nuovamente.
Complimenti. È stato risolto un bug in Servizio app di Azure tramite Visual Studio.