Esercizio: Configurare l'ambiente Azure DevOps
In questa unità ci si assicurerà che la propria organizzazione Microsoft Azure DevOps sia pronta per completare il resto del modulo.
A questo scopo, è necessario:
- Configurare un progetto Azure DevOps per questo modulo.
- In Azure Boards spostare l'elemento di lavoro per questo modulo nella colonna In corso.
- Verificare che il progetto sia configurato in locale, in modo da poter eseguire il push delle modifiche nella pipeline.
Ottenere il progetto Azure DevOps
In questa sezione ci si assicurerà che l'organizzazione Azure DevOps sia configurata per completare il resto del modulo. A questo scopo, eseguire un modello per la creazione di un progetto in Azure DevOps.
I moduli di questo percorso di apprendimento, ordinati in successione, consentono di seguire il team Web Tailspin nel viaggio alla scoperta di DevOps. Ai fini dell'apprendimento, a ogni modulo è associato un progetto Azure DevOps.
Eseguire il modello
Per configurare automaticamente tutti gli aspetti dell'organizzazione Azure DevOps, si eseguirà un modello.
Nel sito Demo Generator di Azure DevOps eseguire questa procedura per eseguire il modello.
Selezionare Accedi e accettare le condizioni d’uso.
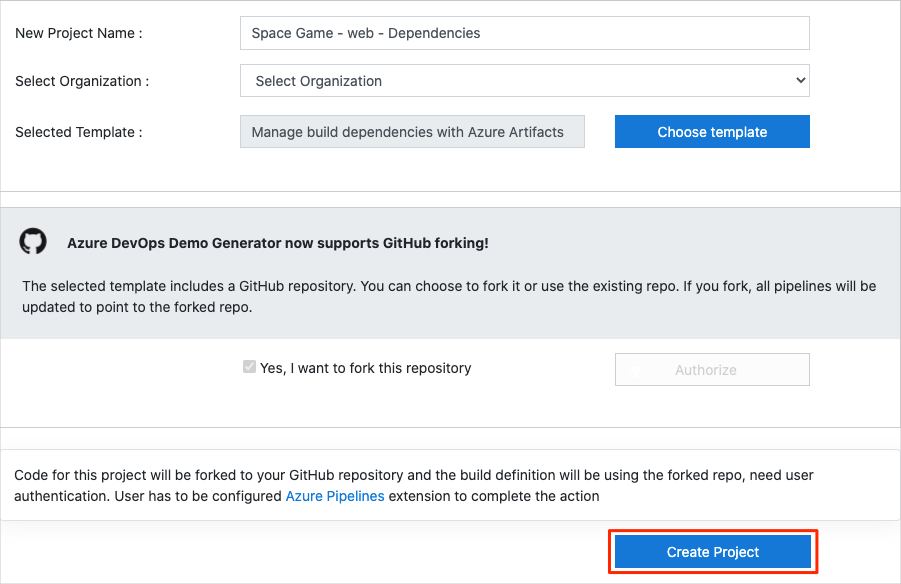
Nella pagina Crea nuovo progetto selezionare l'organizzazione di Azure DevOps e immettere un nome di progetto, ad esempio Space Game - Web - Dipendenze.
Selezionare Sì, desidero creare una copia tramite fork del repository e quindi selezionare Autorizza. Se viene visualizzata una finestra, autorizzare l'accesso all'account GitHub.
Importante
È necessario selezionare questa opzione per connettere il modello al repository GitHub. Selezionare questa opzione anche se è già stata creata una copia con fork del progetto di sito Web Space Game. Il modello usa il fork esistente.
Selezionare Crea progetto.

L'esecuzione del modello richiede qualche secondo.
Per passare al progetto in Azure DevOps, selezionare Passa al progetto al termine della compilazione del progetto.
Importante
La pagina Eseguire la pulizia dell'ambiente Azure DevOps di questo modulo contiene una procedura di pulizia importante. La pulizia consente di assicurarsi che i minuti di compilazione gratuiti non si esauriscano. Assicurarsi di eseguire la procedura di pulizia anche se non si completa questo modulo.
Impostare la visibilità del progetto
Inizialmente, la copia tramite fork del repository Space Game in GitHub è impostata su pubblica mentre il progetto creato dal modello Azure DevOps è impostato su privato. Un repository pubblico in GitHub può essere accessibile da chiunque, mentre un repository privato è accessibile solo all'utente e alle persone con cui si sceglie di condividerlo. Analogamente, in Azure DevOps, i progetti pubblici forniscono l'accesso in sola lettura agli utenti non autenticati, mentre i progetti privati richiedono l'accesso e l'autenticazione degli utenti per accedere ai servizi.
Al momento, non è necessario modificare alcuna di queste impostazioni ai fini di questo modulo. Tuttavia, per i progetti personali, è necessario determinare la visibilità e l'accesso che si desidera concedere ad altri utenti. Ad esempio, se il progetto è open source, è possibile rendere pubblici il repository GitHub e il progetto Azure DevOps. Se il progetto è closed source, probabilmente si preferirà che il repository GitHub e il progetto DevOps di Azure siano privati.
Più avanti, è possibile trovare le risorse seguenti utili per determinare quale opzione è migliore per il progetto:
- Usare progetti privati e pubblici
- Avvio rapido: rendere pubblico il progetto privato
- Setting repository visibility (Impostazione della visibilità del repository)
Passare l'elemento di lavoro allo stato In corso
In questa sezione, si assegnerà a se stessi un elemento di lavoro correlato a questo modulo in Azure Boards. Si passerà anche l'elemento di lavoro allo stato In corso. In pratica, insieme al team si creano elementi di lavoro all'inizio di ogni sprint o iterazione di lavoro.
Con questo metodo di assegnazione è disponibile un elenco di controllo da cui lavorare. con cui gli altri membri del team possono vedere di che cosa ci si sta occupando e quanto lavoro è rimasto. L'elenco di controllo consente anche di applicare limiti per i lavori in corso affinché il team non accetti una quantità eccessiva di lavoro in una sola volta.
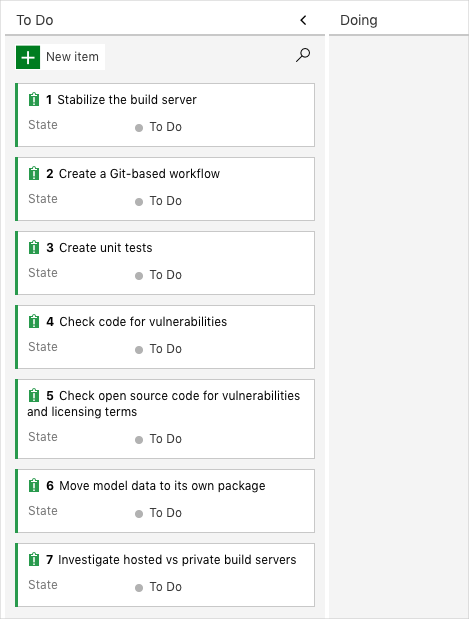
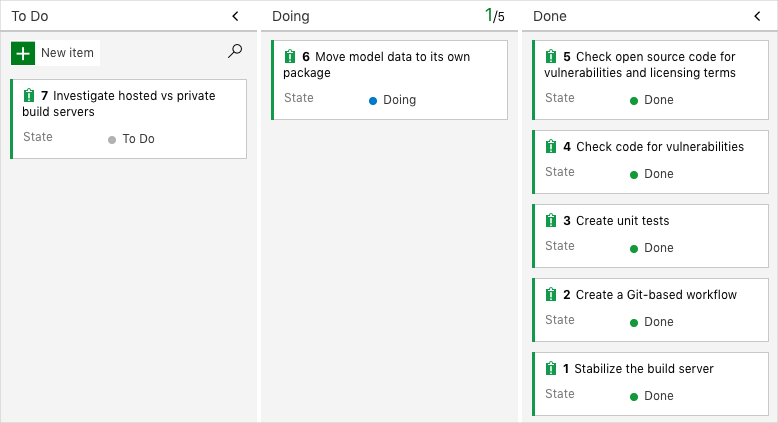
Si ricordi che il team si è accordato su questi sette problemi principali:

Nota
All'interno di un'organizzazione Azure DevOps gli elementi di lavoro sono numerati in modo sequenziale. È possibile che nel proprio progetto il numero assegnato a ogni elemento di lavoro non corrisponda a quanto visualizzato qui.
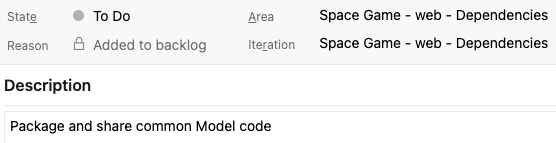
A questo punto, spostare il sesto elemento, Move model data to its own package (Spostare i dati del modello nel relativo pacchetto) nella colonna In corso e assegnare a se stessi l'elemento di lavoro.
Si ricordi che Spostare i dati del modello nel relativo pacchetto si riferisce allo spostamento di codice riutilizzabile nel relativo pacchetto NuGet, in modo che il pacchetto possa essere condiviso tra più app.

Per configurare l'elemento di lavoro:
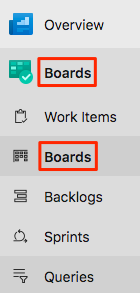
In Azure DevOps passare a Boards e scegliere Boards dal menu.

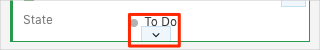
Dall'elemento di lavoro Move model data to its own package (Spostare i dati del modello nel relativo pacchetto) selezionare la freccia verso il basso nella parte inferiore della scheda, quindi assegnare l'elemento di lavoro a se stessi.

Spostare l'elemento di lavoro dalla colonna Da completare alla colonna In corso.

Alla fine di questo modulo, dopo aver completato l'attività, si sposterà la scheda nella colonna Completato.
Configurare il progetto in locale
In questa sezione si caricherà il progetto di Space Game in Visual Studio Code, si configurerà Git, si clonerà il repository in locale e si imposterà il repository remoto upstream in modo che sia possibile scaricare il codice di avvio.
Nota
Se è già stata eseguita la configurazione del progetto mslearn-tailspin-spacegame-web in locale, è possibile passare alla sezione successiva.
Aprire il terminale integrato
Visual Studio Code è dotato di un terminale integrato per poter modificare i file e lavorare dalla riga di comando in un'unica posizione.
Avviare Visual Studio Code.
Nel menu Visualizza selezionare Terminale.
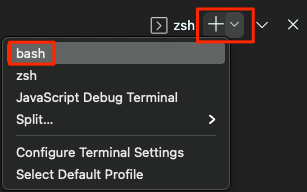
Nell'elenco a discesa selezionare bash. Se si preferisce usare un'altra shell Unix con cui si ha più familiarità, ad esempio Zsh, selezionare la shell desiderata.

Nella finestra del terminale è possibile scegliere qualsiasi shell installata nel sistema, ad esempio Bash, Zsh e PowerShell.
In questa procedura si userà Bash. Git per Windows offre Git Bash, che semplifica l'esecuzione di comandi Git.
Nota
In Windows, se Git Bash non è elencato come opzione, assicurarsi di aver installato Git e quindi riavviare Visual Studio Code.
Eseguire il comando
cdper passare alla directory in cui si vuole lavorare, ad esempio la home directory (~). In alternativa, è possibile scegliere una directory diversa.cd ~
Configurazione di Git
Se non si ha familiarità con Git e GitHub, è prima di tutto necessario eseguire alcuni comandi per associare l'identità a Git ed eseguire l'autenticazione con GitHub.
Il documento Configurare Git illustra il processo in modo più dettagliato.
È necessario completare almeno i passaggi seguenti. Eseguire i comandi seguenti dal terminale integrato:
- Impostare il nome utente.
- Impostare l'indirizzo di posta elettronica di commit.
- Memorizzare nella cache la password di GitHub.
Nota
Se si usa già l'autenticazione a due fattori con GitHub, creare un token di accesso personale e, quando richiesto in un secondo momento, usare il token al posto della password.
Considerare il token di accesso come una password e conservarlo in un luogo sicuro.
Configurare il progetto in Visual Studio Code
In questo modulo si eseguirà la clonazione del fork in locale, in modo da poter modificare e compilare la configurazione della pipeline.
Nota
Se si ricevono errori relativi ai nomi file troppo lunghi quando si clona il repository, provare a clonare il repository in una cartella che non ha un nome lungo o che non è molto annidata.
Clonare il fork in locale
È ora disponibile una copia del progetto Web di Space Game nell'account GitHub. A questo punto, è possibile scaricare o clonare una copia nel computer per poterla usare.
Un clone, analogamente a un fork, è una copia di un repository. Quando si clona un repository, è possibile apportare modifiche, verificare che funzionino come previsto e quindi caricare tali modifiche in GitHub. È anche possibile sincronizzare la copia locale con le modifiche apportate da altri utenti autenticati alla copia di GitHub del repository.
Per clonare il progetto Web di Space Game nel computer:
Passare al fork del progetto Web di Space Game (mslearn-tailspin-spacegame-web) in GitHub.
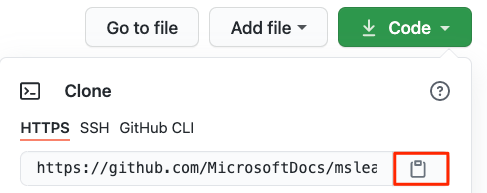
Selezionare Codice. Dalla scheda HTTPS scegliere quindi il pulsante accanto all'URL visualizzato per copiare l'URL negli Appunti.

In Visual Studio Code passare alla finestra del terminale.
Nel terminale passare alla directory in cui si vuole lavorare, ad esempio la home directory (
~). In alternativa, è possibile scegliere una directory diversa.cd ~Eseguire il comando
git clone. Sostituire l'URL visualizzato in questa sezione con il contenuto degli Appunti:git clone https://github.com/your-name/mslearn-tailspin-spacegame-web.gitPassare alla directory
mslearn-tailspin-spacegame-web. Si tratta della directory radice del repository.cd mslearn-tailspin-spacegame-web
Impostare il repository remoto upstream
Un repository remoto è un repository Git in cui i membri del team collaborano (come un repository in GitHub). Qui sono elencati i repository remoti ed è possibile aggiungerne uno che punta alla copia Microsoft del repository in modo che sia possibile ottenere il codice di esempio più recente.
Eseguire il comando
git remoteper elencare i repository remoti:git remote -vSi noterà che sono disponibili sia l'accesso di recupero (download) che l'accesso push (caricamento) al repository:
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push)Origin specifica il repository in GitHub. Quando si crea una copia tramite fork del codice da un altro repository, il repository remoto originale (quello da cui è stata eseguita la copia tramite fork) viene spesso denominato upstream.
Eseguire il comando
git remote addper creare un repository remoto denominato upstream che punta al repository Microsoft:git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.gitEseguire
git remoteuna seconda volta per visualizzare le modifiche:git remote -vSi noterà che sono ancora disponibili sia l'accesso di tipo fetch (download) sia quello di tipo push (upload) al repository. Sarà disponibile anche l'accesso di recupero e push al repository Microsoft:
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (fetch) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (push)
Aprire il progetto in Esplora file
In Visual Studio Code la finestra del terminale punta alla directory radice del progetto Web di Space Game. Ora si aprirà il progetto da Esplora file per poterne visualizzare la struttura e usare i file.
Il modo più semplice per aprire il progetto è riaprire Visual Studio Code nella directory corrente. A questo scopo, eseguire il comando seguente nel terminale integrato:
code -r .In Esplora file vengono visualizzati la directory e l'albero dei file.
Riaprire il terminale integrato. Il terminale posiziona l'utente alla radice del progetto Web.
Se il comando code non riesce, è necessario aggiungere Visual Studio Code al percorso di sistema. A questo scopo:
- In Visual Studio Code selezionare F1 o Visualizza>Riquadro comandi per accedere al riquadro comandi.
- Nel riquadro comandi immettere Comando della shell: Installa il comando 'code' in PATH.
- Ripetere la procedura precedente per aprire il progetto in Esplora file.
A questo punto, è possibile usare il codice sorgente di Space Game e la configurazione di Azure Pipelines dall'ambiente di sviluppo locale.