Esercizio - Parametri di route e query
In qualità di tecnico di Tailwind Traders, creare le API in modo che siano efficienti sia per il server che per il client, limitando la quantità di dati inviati o restituiti dall'API.
I dati si trovano in genere in un database o in un'altra risorsa di archiviazione. Le dimensioni dei dati possono essere enormi. Quando un utente richiede tutti i dati per i prodotti, la risposta può includere migliaia o addirittura milioni di record. Una richiesta come questa può comportare un notevole carico sul database. Inoltre, la disponibilità e il rendering della risposta sul client impiegano tempi lunghi.
Per evitare questo scenario, è consigliabile limitare le dimensioni della risposta:
- Usare i parametri di route per richiedere un record specifico
- Usare parametri di query per specificare un subset di record.
Nell'esercizio vengono illustrate entrambe le tecniche.
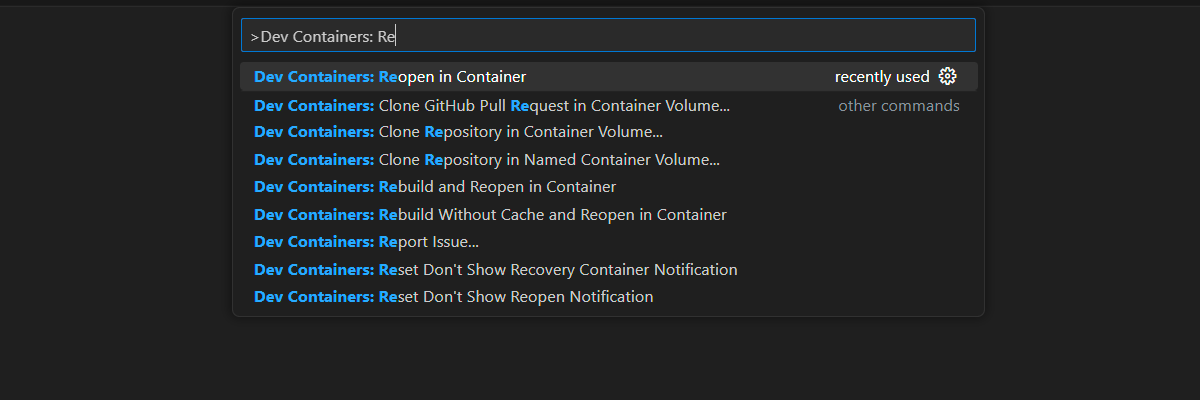
Aprire il progetto nel contenitore di sviluppo
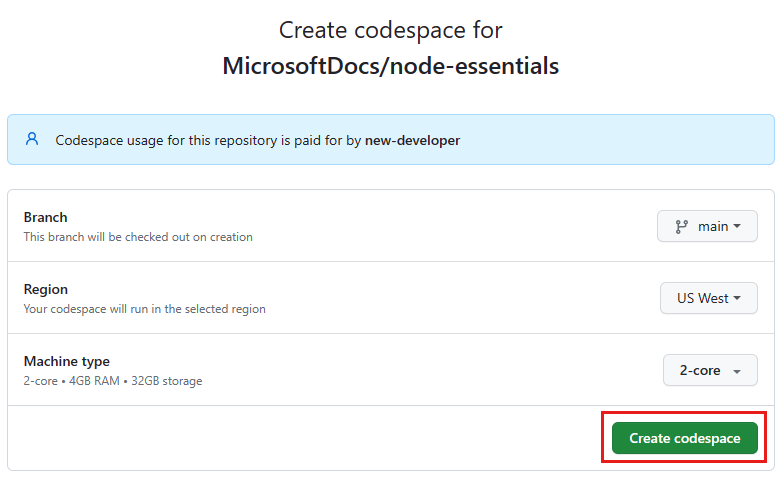
Avviare il processo per creare un nuovo codespace GitHub nel ramo
maindel repository GitHubMicrosoftDocs/node-essentials.Nella pagina Crea codespace esaminare le impostazioni di configurazione del codespace e quindi selezionare Crea nuovo codespace

Attendere l'avvio del codespace. Questo processo di avvio può richiedere alcuni minuti.
Aprire un nuovo terminale nel codespace.
Verificare che Node.js sia installato nell'ambiente:
node --versionChiudere il terminale.
Gli esercizi rimanenti in questo progetto si svolgono nel contesto di questo contenitore di sviluppo.
Configurare i file per il progetto
Per esaminare il progetto per questo modulo, aprire la cartella
./nodejs-http/exercise-express-routing/parametersnell'editor di codice.La directory parameters deve contenere questi file:
file Scopo app.jsQuesto file contiene l'applicazione Express. package.jsonQuesto file contiene le dipendenze per il progetto. package-lock.jsonQuesto file contiene le versioni esatte delle dipendenze. Fare clic con il pulsante destro del mouse sul nome della cartella
/nodejs-http/exercise-express-routing/parametersin Esplora file e selezionare Apri nel terminale integrato.Nel terminale eseguire il comando seguente per procedere all'installazione delle dipendenze del progetto:
npm installAprire il file app.js per esaminarlo. Il file dovrebbe avere un aspetto simile a questo:
const express = require('express') const app = express() const port = 3000 const products = [ { id: 1, name: "Ivanhoe", author: "Sir Walter Scott", }, { id: 2, name: "Colour Magic", author: "Terry Pratchett", }, { id: 3, name: "The Bluest eye", author: "Toni Morrison", }, ]; app.get('/', (req, res) => res.send('Hello API!')); app.get("/products/:id", (req, res) => {}); app.get('/products', (req, res) => {}); app.listen(port, () => console.log(`Example app listening at http://localhost:${port}`));Questo codice JavaScript crea un server Express.js di base. Definisce un array di
productse imposta tre route: radice (/),/products/:ide/products. Il server è in ascolto sulla porta 3000. Le route/products/:ide/productssono segnaposto senza alcuna funzionalità.I dati sono hardcoded per semplificare l'esercizio. In uno scenario reale, i dati provengono da un database o da un'altra risorsa di archiviazione.
Implementare la route del prodotto per restituire un singolo prodotto
Il codice contiene un'applicazione Express. Il passaggio successivo consiste nell'implementare due route:
/products/:id: questa route deve restituire un singolo prodotto./products: questa route deve restituire tutti i prodotti oppure i prodotti richiesti dai parametri di query.
Per implementare la route
/products/:id, individuare il codice seguente nel file app.js nella directory parameters:app.get("/products/:id", (req, res) => {});Sostituirla con questo codice:
app.get("/products/:id", (req, res) => { res.json(products.find(p => p.id === +req.params.id)); });Nel terminale immettere il comando seguente per eseguire l'app:
node app.jsQuando in Visual Studio Code viene visualizzata la notifica di apertura del browser, selezionare Apri nel browser.
Aggiungere l'elemento seguente alla fine dell'URL:
/products/1L'output è il seguente:
{ "id": 1, "name": "Ivanhoe", "author": "Sir Walter Scott" }Complimenti. La route è stata implementata correttamente. L'app usa il parametro di route
idper trovare un prodotto specifico.Nel terminale, selezionare CTRL+C per arrestare l'applicazione.
Implementare la route dei prodotti per restituire un elenco di prodotti
Per implementare la route
/products, individuare il codice seguente:app.get("/products", (req, res) => {});Sostituirla con questo codice:
app.get("/products", (req, res) => { const page = +req.query.page; const pageSize = +req.query.pageSize; if (page && pageSize) { const start = (page - 1) * pageSize; const end = start + pageSize; res.json(products.slice(start, end)); } else { res.json(products); } });Nel terminale eseguire il comando seguente per avviare l'app e testare il codice:
node app.jsQuando in Visual Studio Code viene visualizzata la notifica di apertura del browser, selezionare Apri nel browser.
Aggiungere l'elemento seguente alla fine dell'URL:
/products?page=1&pageSize=2L'output è il seguente:
[{ "id": 1, "name": "Ivanhoe", "author": "Sir Walter Scott" }, { "id": 2, "name": "Colour Magic", "author": "Terry Pratchett" }]La risposta mostra i primi due o tre record. Questa risposta significa che i parametri di query
pageepageSizehanno filtrato le dimensioni della risposta dall'elenco completo a due elementi.Modificare l'URL per usare la route
products?page=2&pageSize=2seguente e modificare il numero di pagine da uno a due. La risposta è:[{ "id": 3, "name": "The Bluest eye", "author": "Toni Morrison" }]
Poiché il codice contiene solo tre record, la seconda pagina deve contenere un solo record.
- Nel terminale, selezionare CTRL+C per arrestare l'applicazione.
I parametri di query sono stati applicati correttamente per limitare la risposta.