Uso dei moduli per interagire con i dati di Dataverse
I moduli consentono alle pagine Web di interagire con le righe in una tabella specifica usando come modello di layout una definizione di modulo basata su modello. In modo analogo agli elenchi, i moduli sono configurazioni basate sui dati che consentono agli utenti di aggiungere un modulo per raccogliere o visualizzare i dati nel sito Web senza che lo sviluppatore debba creare un modulo personalizzato. È possibile definire i moduli tramite moduli basati su modello e inserirli nelle pagine del sito Web.
I moduli possono visualizzare la maggior parte dei tipi di colonna e delle griglie secondarie, un tipo di colonna di scelta (consultare Configurare una colonne delle scelte per Power Pages) e componenti di codice (consultare Utilizzare componenti di codice in Power Pages).
Usi comuni
La tabella seguente illustra gli scenari comuni in cui è possibile usare i moduli.
| Scenario | Descrizione |
|---|---|
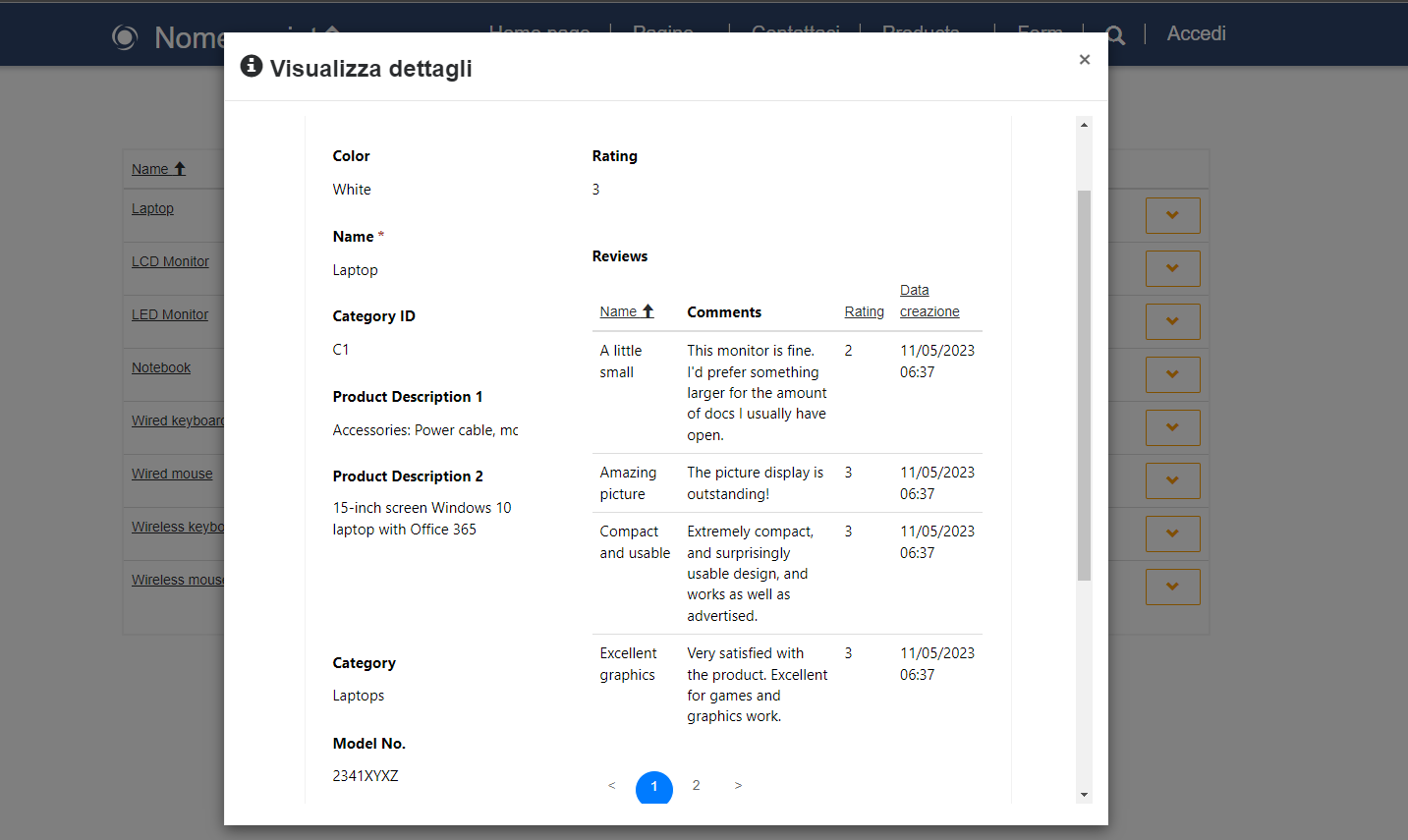
| Layout | Configurare e usare i moduli in modalità di sola lettura come meccanismo di layout. Considerare i moduli come pagine informative su dipendenti, prodotti o qualsiasi altra tabella di Microsoft Dataverse. Ad esempio, è consigliabile disporre di una tabella personalizzata nell'istanza di Dataverse che descrive le posizioni aperte disponibili all'interno dell'organizzazione. Anziché realizzare un modello speciale per il rendering della pagina, è possibile creare prima un modulo basato su modello separato per la tabella, quindi creare una nuova pagina Web usando lo studio di progettazione di Power Pages e infine aggiungere un componente modulo alla pagina. Eventuali modifiche pubblicate nel layout di un modulo in un'app basata su modello verranno applicate automaticamente alla pagina Web. |
| Acquisizione di informazioni | Usare i moduli nel sito Web per l'acquisizione di dati da utenti anonimi o autenticati. Si può visualizzare un semplice modulo dei lead, ad esempio, in una pagina Contattaci per registrare le richieste anonime come lead in Dynamics 365 Sales. Per gli utenti autenticati, un sito Web può usare una pagina di sondaggio per raccogliere il feedback sui prodotti dai clienti in una tabella di feedback sui prodotti personalizzata. |
| Gestione di record | I moduli consentono di definire varie combinazioni di operazioni CRUD, ovvero creazione, recupero, aggiornamento ed eliminazione, in una tabella all'interno di un set di pagine Web correlate. I clienti possono ad esempio recuperare e leggere i propri casi e crearne di nuovi, i partner possono modificare i profili aziendali e i dipendenti possono visualizzare l'elenco delle risorse a loro assegnate dalla società. |
| App Web | Se usati con elenchi e griglie secondarie e con le funzionalità estese da JavaScript, i moduli consentono agli sviluppatori di creare applicazioni Web complete. |
Creazione di un modulo
Quando si crea un nuovo modulo, il primo passaggio consiste nel decidere la tabella e il modulo di cui eseguire il rendering. Sebbene sia possibile riutilizzare i moduli che fanno parte di un'app basata su modello, in genere si progettano moduli basati su modelli specifici di Power Pages (che possono essere inclusi o meno nelle app basate su modelli).
I moduli di Power Pages sono più concisi e visualizzano meno informazioni, soprattutto quando sono coinvolti gruppi di destinatari esterni.
I processi di Power Pages sono separati dall'uso interno di un'app basata su modello rivolta al personale (incluse le app Dynamics 365). I moduli dedicati sono più facili da gestire perché è necessario applicare manualmente ai moduli Power Pages le modifiche apportate alle app basate su modelli. Ciò offre l'opportunità di esaminare i requisiti e di valutare gli aspetti di usabilità.
Per i moduli e le colonne di cui viene eseguito il rendering, sono presenti alcune limitazioni. Per altre informazioni, consultare Informazioni sui moduli.
Le regole di business lato client e il codice JavaScript, parti essenziali di un modulo basato su modello, non vengono eseguiti nel sito Web di Power Pages. Questo fattore è facile da trascurare e potrebbe causare conseguenze indesiderate.
È necessario tenere presenti considerazioni speciali quando si esegue il rendering di righe, note e sequenza temporale correlate, poiché non tutti gli aspetti funzionali sono supportati (o richiesti) nel sito Web.
Modalità
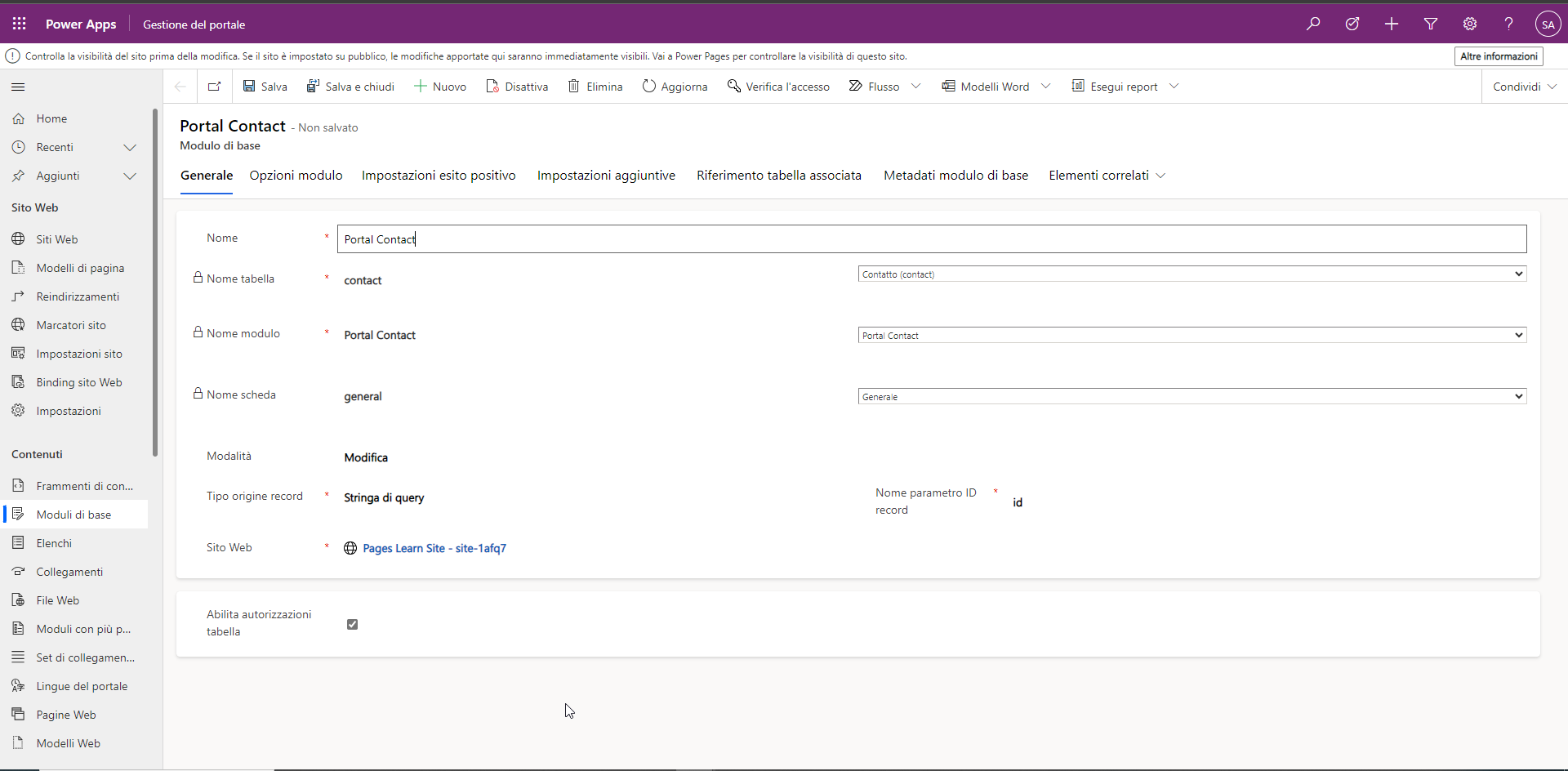
È possibile selezionare la modalità modulo nella scheda Dati della finestra di dialogo delle proprietà del modulo stesso. Tale modalità indica se il modulo viene usato per generare un layout, acquisire i dati o fornire funzionalità di modifica complete per le righe di Dataverse. La modalità modulo può essere di uno dei tipi seguenti:
Sola lettura: lo studio di progettazione di Power Pages fa riferimento a questo tipo con l'opzione è di sola lettura.
Inserimento: lo studio di progettazione fa riferimento a questo tipo con l'opzione Crea un nuovo record.
Modifica: lo studio di progettazione fa riferimento a questo tipo con l'opzione Aggiorna un record esistente.
Nota
Il rendering di un modulo in modalità Modifica viene eseguito in Sola lettura se l'utente non dispone dei privilegi di scrittura per la riga.
Se la modalità è Inserimento, non sono richieste informazioni aggiuntive. Per le modalità Sola lettura e Modifica, è necessario che il modulo "conosca" la riga di tabella da visualizzare e aggiornare. L'impostazione Tipo origine record definisce il modo in cui tali informazioni vengono passate al modulo:
Stringa di query: impostazione predefinita quando si crea un modulo nello studio di progettazione. Quando si visualizza la pagina contenente il modulo, si prevede che l'identificatore della riga sia presente nella stringa di query, ad esempio
https://contoso.powerappsportals.com/contacts/edit/?id=<contact guid>. In genere, questa impostazione è automatica quando il modulo è collegato a un elenco. L'impostazione è anche la più comune.Utente portale corrente: opzione che si può configurare nell'app Gestione del portale. Quando si seleziona questa opzione, nel modulo vengono caricate le informazioni dalla riga dell'utente del sito Web senza usare informazioni aggiuntive dall'URL della pagina. In genere si usa l'opzione per eseguire il rendering di un modulo del profilo utente. In questo caso è necessario impostare la colonna Nome tabella su Contatto perché gli utenti del sito Web sono rappresentati dalla tabella dei contatti.
Record associato a utente portale corrente: opzione che si può configurare nell'app Gestione del portale. Se si seleziona questa opzione, è possibile modificare le righe associate, ad esempio i dettagli dell'account padre dell'utente corrente. È necessario specificare Nome relazione per identificare la riga da modificare. Il tipo di tabella selezionato deve corrispondere alla selezione nella colonna Nome tabella. L'opzione è utile negli scenari di partner in cui l'organizzazione partner può avere più utenti del sito Web. È possibile autorizzare alcuni di tali utenti a modificare la riga dell'account padre.
Tabella, Modulo, Nome e Modalità sono le proprietà necessarie per eseguire il rendering del modulo.
Configurazione del modulo
Nello studio di progettazione sono disponibili altre opzioni di configurazione per controllare l'aspetto e il comportamento dei moduli.
Scheda Modulo
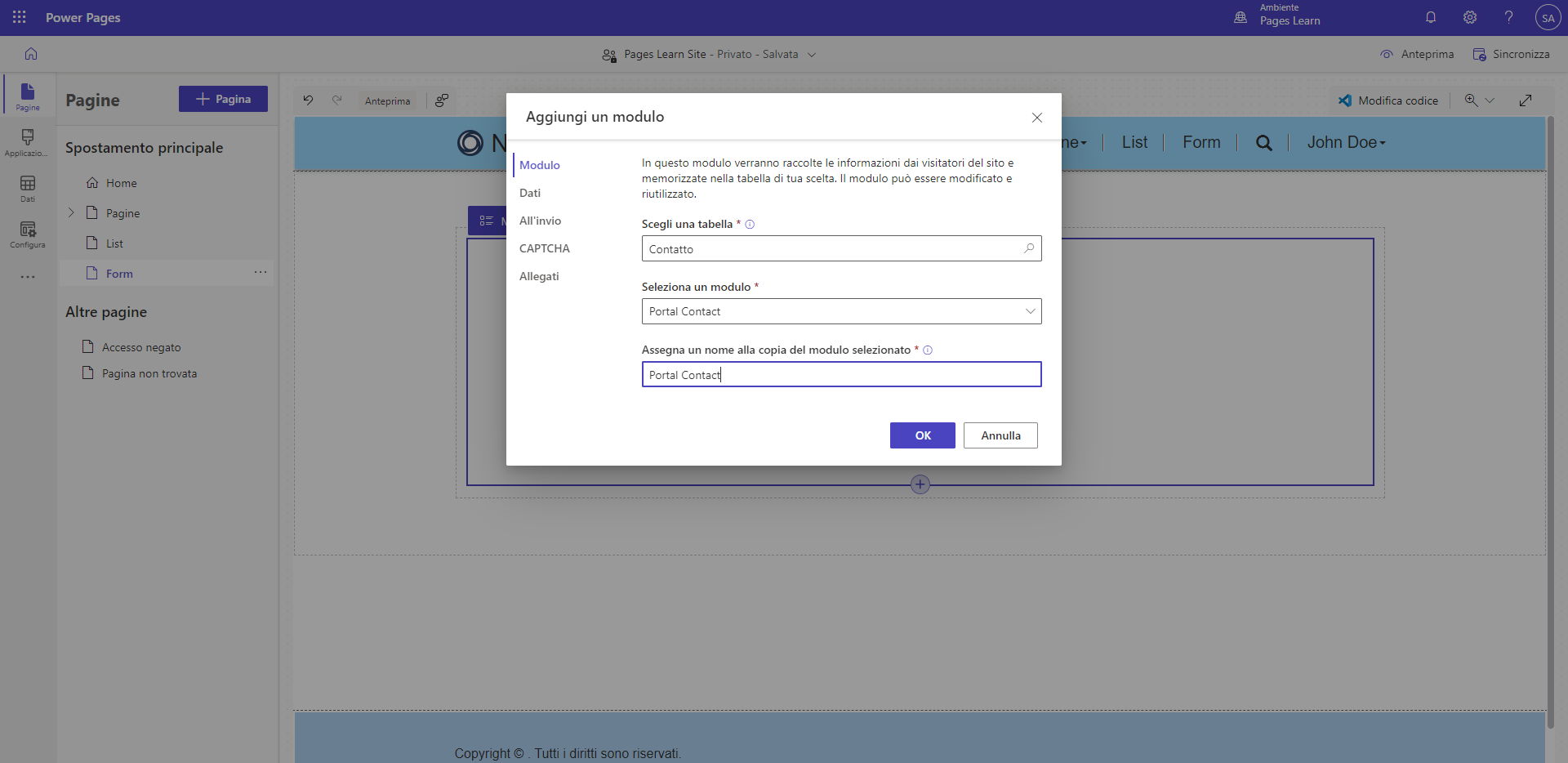
Nella scheda Modulo è possibile selezionare una tabella, un modulo per tale tabella e il nome del modulo (che non si può modificare dopo la creazione).
Scheda Dati
Nella scheda Dati è possibile modificare la modalità modulo.
Scheda All'invio
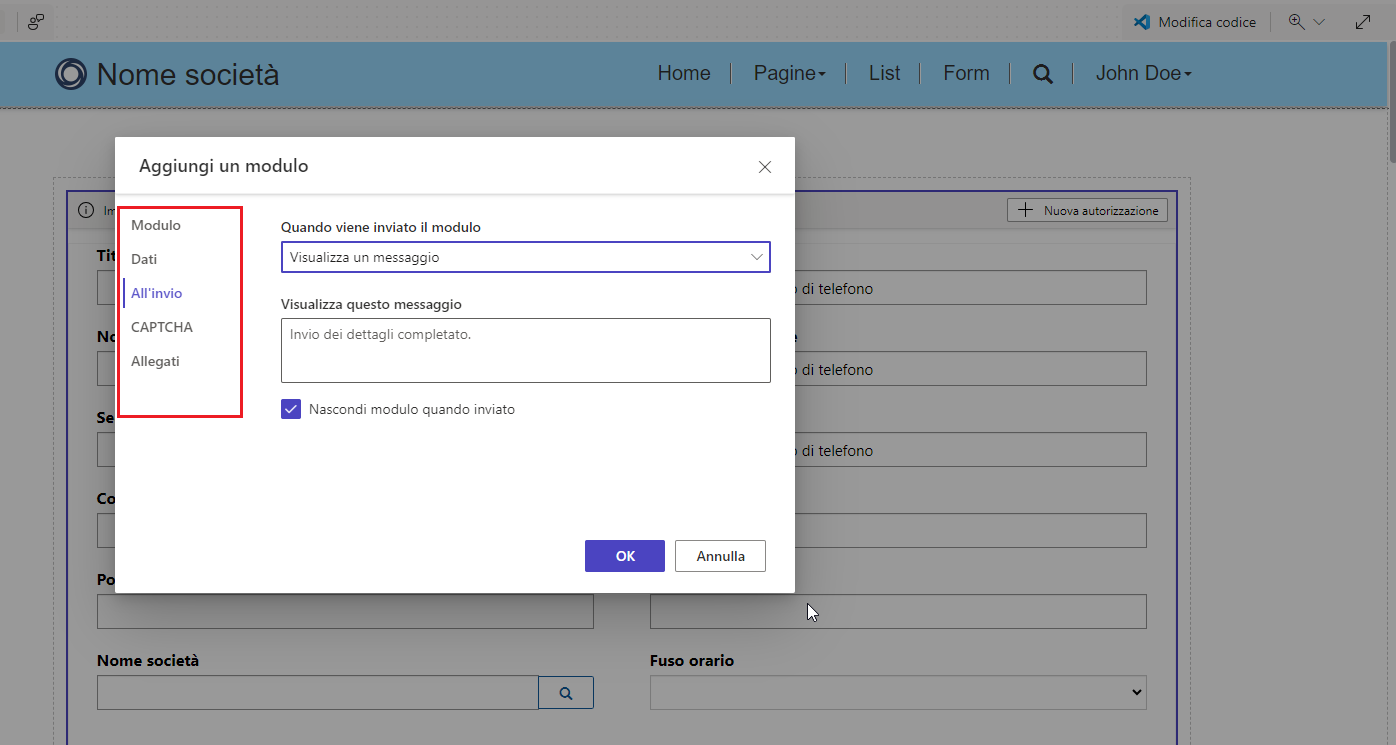
L'impostazione All'invio determina le azioni eseguite quando l'invio del modulo avviene in modo corretto:
- Visualizza un messaggio: visualizza un messaggio quando si invia il modulo.
- Reindirizza a pagina Web: consente di passare automaticamente a una pagina Web in caso di invio corretto del modulo.
- Reindirizza all'URL: consente il reindirizzamento a un URL (sito Web oppure esterno).
Scheda CAPTCHA
La funzionalità CAPTCHA determina se visualizzare un codice captcha per gli utenti anonimi o autenticati.
Scheda Allegato
Nella scheda Allegato è possibile selezionare se un utente può caricare file nonché specificare le dimensioni massime degli allegati e le restrizioni sui tipi di file.
Altre impostazioni dei moduli
Nell'app Gestione del portale sono disponibili altre impostazioni di configurazione per i moduli. Per accedere a un modulo di base nell'app Gestione del portale, effettuare i seguenti passaggi:
Selezionare il componente del modulo nella pagina dello studio di progettazione di Power Pages.
Selezionare il comando Modifica modulo.
Nella finestra di dialogo Impostazioni modulo selezionare la scheda Dati.
Selezionare Apri app Gestione del portale nell'intestazione Configurazioni.
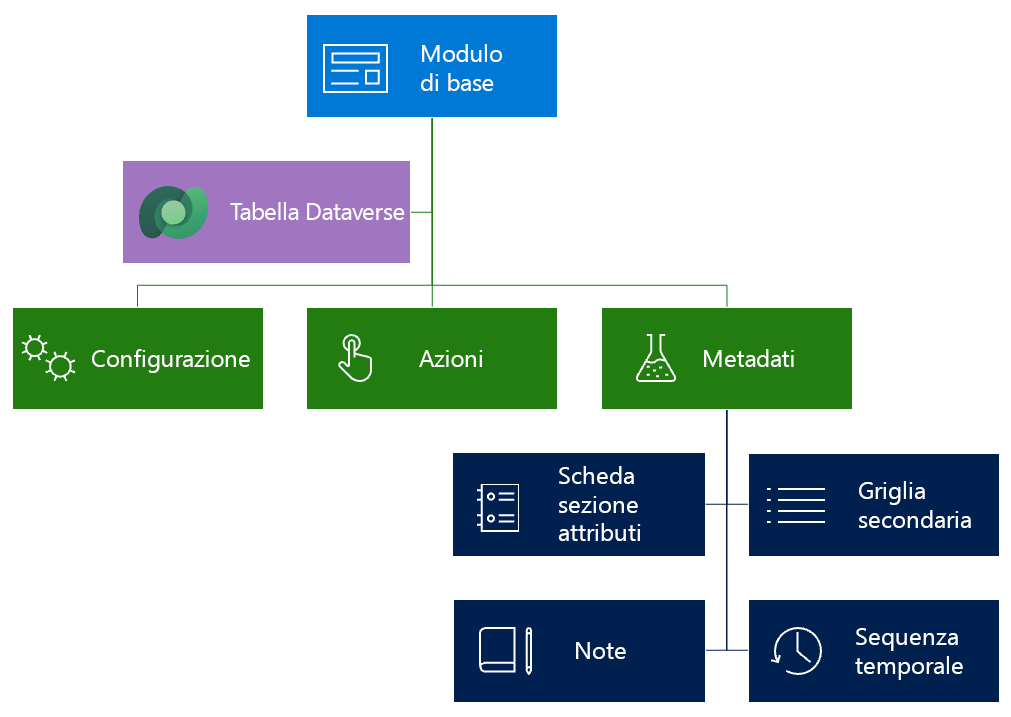
I moduli possono includere Azioni per consentire all'utente di interagire con la riga. Configurazioni dettagliate per ogni elemento del modulo sono disponibili tramite l'uso di più righe Metadati modulo.
Impostazione
Le sezioni seguenti descrivono i diversi modi in cui è possibile configurare i moduli tramite l'app Gestione del portale.
Opzioni del modulo
La maggior parte delle opzioni del modulo supporta la personalizzazione degli elementi CSS (Cascading Style Sheets) per modificare l'aspetto visivo. È possibile specificare elementi di testo come etichette, messaggi e descrizioni comandi in più lingue. Il messaggio predefinito dopo l'invio del modulo, ad esempio, è "Salvato", ma è possibile personalizzarlo per tutte le lingue del sito web abilitate.
Un'altra opzione del modulo è Controllo comportamento di convalida, che consente di determinare se contrassegnare tutte le colonne come necessarie, indipendentemente dall'impostazione del modulo.
Altre impostazioni
Altre impostazioni definiscono altri aspetti del comportamento del modulo, come lo stile, la traduzione degli elementi dell'interfaccia utente e così via.
Suggerimento
Alcune impostazioni e opzioni di configurazione sono nascoste. Per visualizzare tutte le opzioni disponibili, selezionare la casella di controllo Impostazioni avanzate.
Associa utente portale corrente all'inserimento: questa opzione consente di tenere traccia dei contatti del sito Web che hanno creato o aggiornato la riga. L'impostazione consente di creare un sito Web equivalente alle colonne Autore creazione e Autore modifica in Dataverse. Se applicabile, è inoltre possibile impostare le relazioni di tipo padre-figlio. Ad esempio, se viene creata una nuova riga di account, potrebbe essere utile impostare automaticamente il contatto corrente come contatto principale.
Aggiungi file allegato: sono disponibili molte opzioni per aggiungere un controllo di caricamento file al modulo. La configurazione è flessibile e supporta più file, opzioni di archiviazione, tipo MIME e limitazioni di dimensione (ad esempio, è possibile limitare i caricamenti a immagini con dimensioni fino a 2 MB).
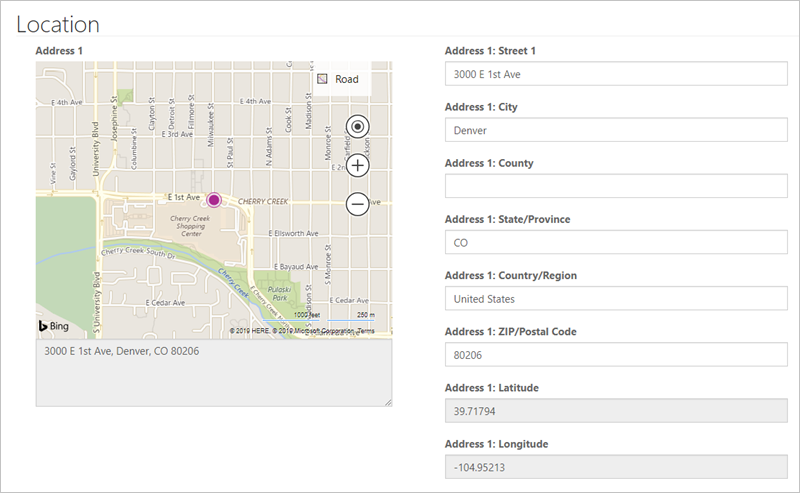
Georilevazione: è possibile configurare un modulo per visualizzare un controllo mappa che mostra una posizione esistente come puntina su una mappa o che consente all'utente di specificare una posizione. Il controllo mappa del modulo richiede altre configurazioni per indicare quali siano le varie colonne di posizione nonché per assegnarvi o per recuperarne valori. Per altre informazioni, consultare Configurazione della georilevazione per i moduli.
Riferimento tabella associata
La funzionalità Riferimento tabella associata consente di associare la riga corrente creata o aggiornata a un'altra riga di destinazione. La funzionalità è utile se si lavora su vari passaggi che contengono più tipi di tabella e si desidera correlare le righe risultanti oppure se si passa la pagina in una stringa di query di un ID riga da associare.
È possibile, ad esempio, che sia presente una pagina eventi che visualizza informazioni su un webinar imminente. Si desidera includere un pulsante di registrazione che reindirizza i visitatori alla pagina di registrazione in cui viene visualizzato il modulo specifico. È possibile passare l'identificatore dell'evento in una stringa di query in modo che, quando viene inviato il modulo di registrazione, le informazioni di registrazione vengano collegate automaticamente all'evento.
Azioni
Poiché ogni modulo è correlato a una singola riga di tabella, sulla riga è possibile eseguire diverse azioni, ad esempio Aggiorna, Elimina, Disattiva e così via. Per configurare tali azioni, visualizzate come pulsanti di comando in fase di esecuzione, selezionare Impostazioni aggiuntive > Configurazione pulsante Azione.
Tutti i comandi includono opzioni per rinominare i pulsanti e modificarne la posizione nel modulo.
Metadati modulo
Le righe Metadati modulo permettono di controllare l'aspetto e il comportamento dei singoli elementi del modulo, tra cui:
Aspetto di colonne, sezioni e schede. È possibile specificare anche i valori predefiniti, il comportamento di convalida e altri aspetti di una singola colonna.
Configurazione delle griglie secondarie, che consente di definire le azioni per le righe correlate, simili alle azioni dell'elenco di tabelle.
Comportamento delle sezioni di note e sequenza temporale e possibilità di aggiungere nuove righe. In genere si usa questa opzione per consentire agli utenti del sito Web di inserire commenti sulla riga, ad esempio un caso in corso.
Aggiunta di un modulo Web al sito Web
Un modulo definisce il comportamento richiesto, ma non contiene informazioni su come e dove eseguire il rendering del modulo nel sito Web. Di seguito vengono indicati i due metodi per eseguire il rendering del modulo in un sito Web:
Specificare esplicitamente il modulo come destinazione per un'azione dell'elenco, come Crea, Aggiorna o Modifica. In questo caso, il rendering del modulo viene eseguito in una finestra popup modale. Quando si esegue il rendering del modulo in una finestra popup, si applicano alcune limitazioni. La possibilità di creare righe correlate dalle griglie secondarie, ad esempio, non è disponibile.
L'aggiunta di un componente modulo a una pagina Web nello studio di progettazione di Power Pages, come si farebbe per un elenco, non è possibile. Questa azione inserisce un tag Liquid nella copia della pagina Web per eseguire il rendering del modulo.
{% entityform name: '<<form name>>' %}
Poiché i moduli possono restituire informazioni al server per l'elaborazione, il controllo sul rendering dei moduli rispetto a quello degli elenchi di tabelle è minore.