Grafici basati su modello in Power Pages
È possibile aggiungere un grafico a una pagina Web usando il tag Liquid chart. Come per qualsiasi codice Liquid, è possibile aggiungere il tag chart direttamente al contenuto della pagina, incorporandolo all'interno di un frammento di contenuto oppure aggiungendolo come parte di un modello Web.
{% chart id:"EE3C733D-5693-DE11-97D4-00155DA3B01E" viewid:"00000000-0000-0000-00AA-000010001006" %}
Sono disponibili due parametri da specificare con il tag chart:
id: identificatore di visualizzazione del grafico. È possibile ottenere questo parametro esportando il grafico.viewid: identificatore della vista della tabella quando si apre nell'editor della vista basata sul modello. Se non è specificato, viene usata la vista predefinita.
La visualizzazione di un grafico basato su modello in Power Pages non richiede ulteriore configurazione. Tuttavia, la configurazione supporta soltanto le viste e i grafici di sistema.
Parametri
Per ottenere i parametri del tag chart, effettuare i seguenti passaggi.
Nota
Questo esempio usa l'app Proposta di innovazione che viene fornita nei nuovi ambienti Dataverse quando si seleziona l'opzione per includere i dati di esempio.
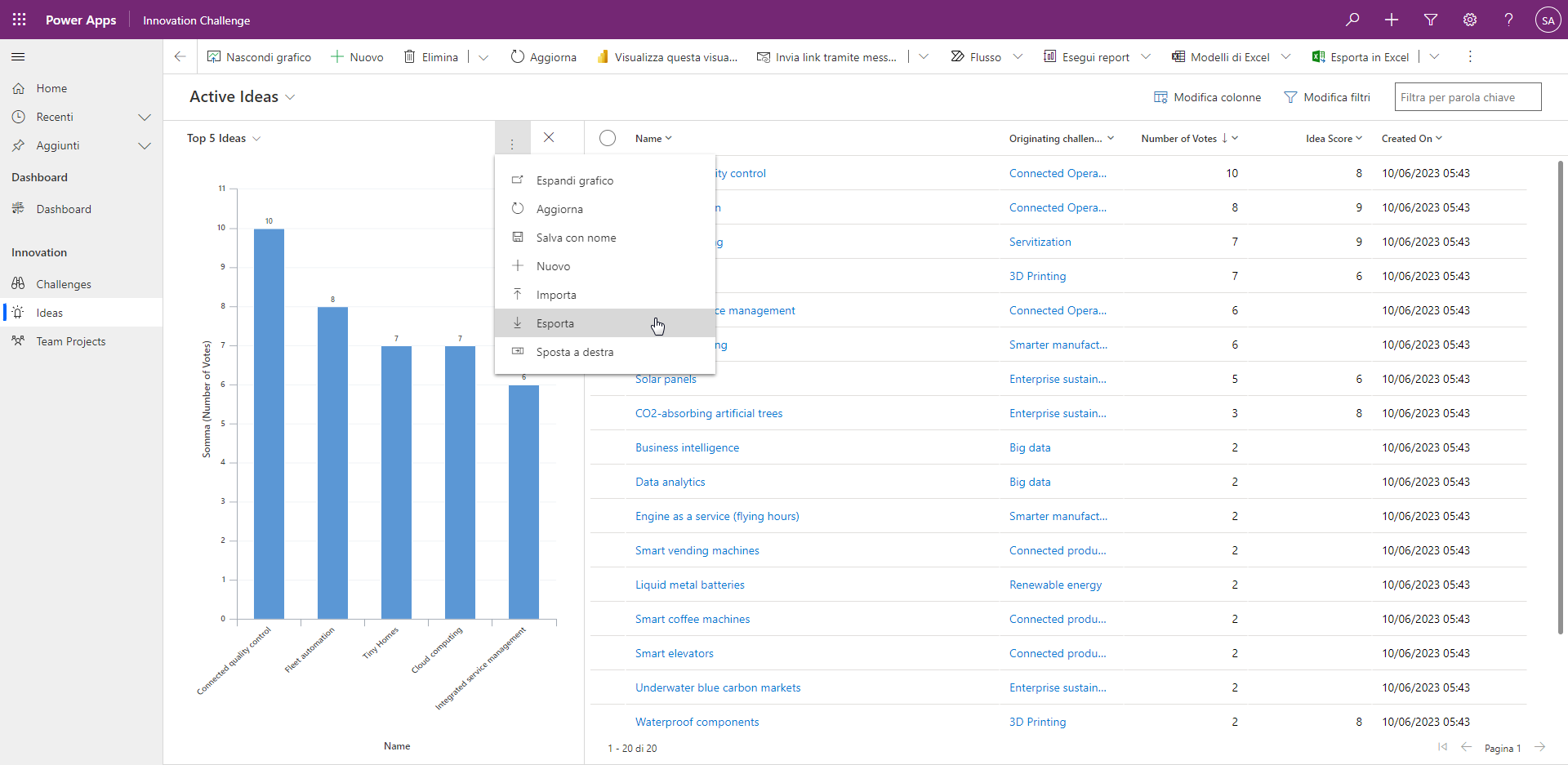
Aprire l'app basata su modello che contiene il grafico da incorporare nella pagina Web.
Aprire la vista e il grafico.
Individuare il parametro di query
viewidnell'URL, che rappresenta l'ID della vista di destinazione.Selezionare il menu con i puntini di sospensione verticali, quindi scegliere Esporta.
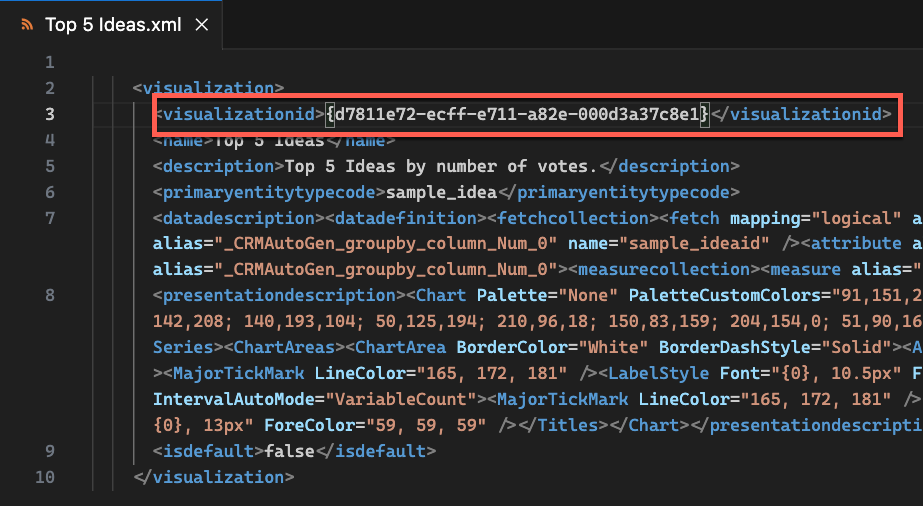
Aprire il file esportato in un editor di testo e individuare l'elemento
visualizationid. Il contenuto di questo elemento è l'ID del grafico di destinazione.Creare il tag Liquid usando questi parametri.
{% chart id:"d7811e72-ecff-e711-a82e-000d3a37c8e1" viewid:"445a3319-5f88-49ed-a3b5-bd741813edd3" %}È possibile incollare il tag direttamente nell'elemento di testo in una pagina Web.
Per consentire agli utenti di visualizzare il grafico, assicurarsi di creare record Autorizzazione tabella appropriati e di assegnare agli utenti i ruoli Web applicabili per abilitare la lettura dei dati dalla tabella di destinazione. Se non si concedono le autorizzazioni appropriate, agli utenti verrà mostrato un messaggio di accesso negato.
Nota
Utenti diversi potrebbero vedere grafici risultanti diversi in base alle proprie autorizzazioni specifiche per la tabella.
Alcuni tipi di grafici e alcuni grafici predefiniti non sono supportati. Per ulteriori informazioni, vedere Grafici e tipi di grafico non supportati.
Per altre informazioni e istruzioni dettagliate, vedere Aggiungere un grafico creato in un'app Power Apps basata su modello a una pagina Web in Power Pages.