Esercizio: Configurare l'ambiente Azure DevOps
In questa sezione ci si assicurerà che l'organizzazione Azure DevOps sia configurata per completare il resto di questo modulo. Verranno creati anche gli ambienti di Servizio app di Azure in cui verrà eseguita la distribuzione.
Per configurare il sistema, sarà necessario:
- Aggiungere un utente per assicurarsi che Azure DevOps possa connettersi alla sottoscrizione di Azure.
- Configurare un progetto Azure DevOps per questo modulo.
- In Azure Boards spostare l'elemento di lavoro per questo modulo nella colonna In corso.
- Creare gli ambienti del Servizio app di Azure usando l'interfaccia della riga di comando di Azure in Azure Cloud Shell.
- Creare variabili di pipeline che definiscono i nomi degli ambienti del servizio app.
- Creare una connessione al servizio che consenta ad Azure Pipelines di accedere alla sottoscrizione di Azure in modo sicuro.
Aggiungere un utente ad Azure DevOps
Per completare questo modulo, è necessaria una sottoscrizione di Azure. È possibile iniziare a usare Azure gratuitamente.
Sebbene non sia necessaria una sottoscrizione di Azure per usare Azure DevOps, in questo modulo si userà Azure DevOps per eseguire la distribuzione a risorse presenti in una sottoscrizione di Azure. Per semplificare il processo, sarebbe opportuno usare lo stesso account Microsoft per accedere sia alla sottoscrizione di Azure che all'organizzazione Azure DevOps.
Se si usano account Microsoft diversi per accedere ad Azure e ad Azure DevOps, aggiungere un utente all'organizzazione DevOps nell'account Microsoft usato per accedere ad Azure. Per altre informazioni, vedere Aggiungere utenti all'organizzazione o al progetto. Quando si aggiunge l'utente, scegliere il livello di accesso Basic.
Disconnettersi quindi da Azure DevOps e accedere di nuovo con l'account Microsoft usato per accedere alla sottoscrizione di Azure.
Ottenere il progetto Azure DevOps
In questa sezione ci si assicurerà che l'organizzazione Azure DevOps sia configurata per completare il resto del modulo. Per iniziare, si eseguirà un modello per la creazione di un progetto in Azure DevOps.
I moduli di questo percorso di apprendimento, ordinati in successione, consentono di seguire il team Web Tailspin nel viaggio alla scoperta di DevOps. Ai fini dell'apprendimento, a ogni modulo è associato un progetto Azure DevOps.
Eseguire il modello
Eseguire un modello che configura l'organizzazione Azure DevOps.
Nel sito Demo Generator di Azure DevOps seguire questa procedura per eseguire il modello.
Selezionare Accedi e accettare le condizioni d’uso.
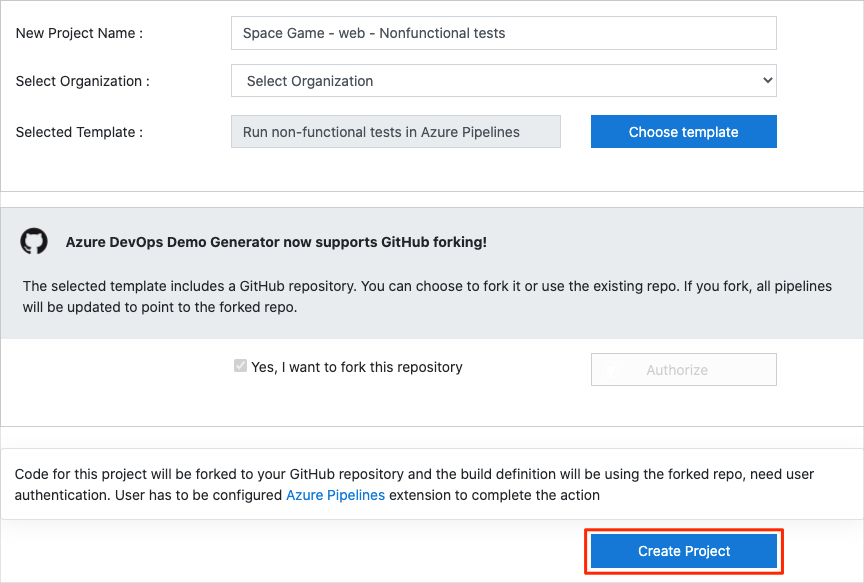
Nella pagina Crea nuovo progetto selezionare l'organizzazione Azure DevOps e immettere un nome di progetto, ad esempio Space Game - Web - Test non funzionali.

Selezionare Sì, desidero creare una copia tramite fork del repository e quindi selezionare Autorizza.
Selezionare Crea progetto.
L'esecuzione del modello richiede qualche secondo.
Selezionare Passa al progetto per passare al progetto in Azure DevOps.
Importante
La pagina Eseguire la pulizia dell'ambiente Azure DevOps di questo modulo contiene una procedura di pulizia importante. La pulizia consente di assicurarsi che i minuti di compilazione gratuiti non si esauriscano. Assicurarsi di eseguire la procedura di pulizia anche se non si completa questo modulo.
Impostare la visibilità del progetto
Inizialmente, la copia tramite fork del repository Space Game in GitHub è impostata su pubblica mentre il progetto creato dal modello Azure DevOps è impostato su privato. Un repository pubblico in GitHub può essere accessibile da chiunque, mentre un repository privato è accessibile solo all'utente e alle persone con cui si sceglie di condividerlo. Analogamente, in Azure DevOps, i progetti pubblici forniscono l'accesso in sola lettura agli utenti non autenticati, mentre i progetti privati richiedono l'accesso e l'autenticazione degli utenti per accedere ai servizi.
Al momento, non è necessario modificare alcuna di queste impostazioni ai fini di questo modulo. Tuttavia, per i progetti personali, è necessario determinare la visibilità e l'accesso che si desidera concedere ad altri utenti. Ad esempio, se il progetto è open source, è possibile rendere pubblici il repository GitHub e il progetto Azure DevOps. Se il progetto è closed source, probabilmente si preferirà che il repository GitHub e il progetto DevOps di Azure siano privati.
Più avanti, è possibile trovare le risorse seguenti utili per determinare quale opzione è migliore per il progetto:
- Usare progetti privati e pubblici
- Avvio rapido: rendere pubblico il progetto privato
- Setting repository visibility (Impostazione della visibilità del repository)
Configurare il progetto in locale
Questa procedura consente di caricare il progetto Space Game in Visual Studio Code, configurare Git, clonare il repository in locale e impostare il repository remoto upstream in modo che sia possibile scaricare il codice di avvio.
Nota
Se è già stata eseguita la configurazione del progetto mslearn-tailspin-spacegame-web-deploy in locale, è possibile passare alla sezione successiva.
Aprire il terminale integrato
In Visual Studio Code è disponibile un terminale integrato. È qui possibile si modificare i file che lavorare dalla riga di comando.
Avviare Visual Studio Code.
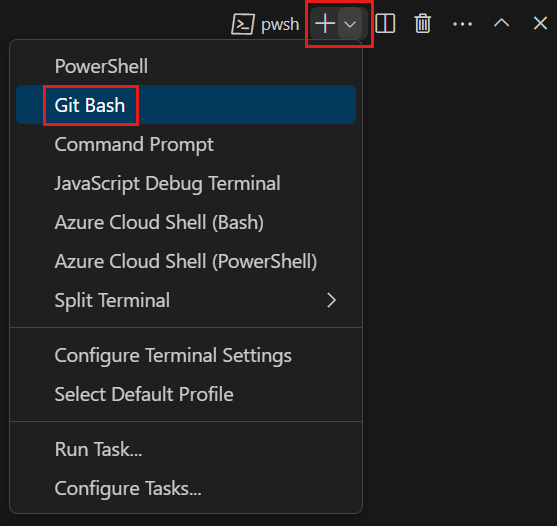
Nel menu Visualizza selezionare Terminale.
Nell'elenco a discesa selezionare Git Bash. Se si ha familiarità con un'altra shell Unix che si preferisce usare, selezionare invece tale shell.

Nella finestra del terminale è possibile scegliere qualsiasi shell installata nel sistema, Ad esempio, è possibile scegliere Git Bash, PowerShell o un'altra shell.
Qui si userà Git Bash, parte di Git per Windows, che semplifica l'esecuzione di comandi Git.
Nota
In Windows, se Git Bash non è elencato come opzione, assicurarsi di aver installato Git e quindi riavviare Visual Studio Code.
Eseguire il comando
cdper passare alla directory in cui si vuole lavorare. È possibile scegliere la home directory (~) o una directory diversa.cd ~
Configurazione di Git
Se non si ha familiarità con Git e GitHub, eseguire prima alcuni comandi per associare la propria identità a Git ed eseguire l'autenticazione con GitHub. Per altre informazioni, vedere Configurare Git.
È necessario completare almeno i passaggi seguenti. Eseguire i comandi dal terminale integrato.
- Impostare il nome utente.
- Impostare l'indirizzo di posta elettronica di commit.
- Memorizzare nella cache la password di GitHub.
Nota
Se si usa già l'autenticazione a due fattori con GitHub, creare un token di accesso personale. Quando richiesto, usare il token al posto della password.
Considerare il token di accesso come una password e conservarlo in un luogo sicuro.
Configurare il progetto in Visual Studio Code
Nel percorso di apprendimento Creare applicazioni con Azure DevOps è stata creata una copia tramite fork e successivamente è stato clonato il repository Git. Il repository contiene il codice sorgente per il sito Web Space Game. Il fork è stato connesso ai progetti in Azure DevOps in modo che venga eseguita la compilazione quando si esegue il push delle modifiche in GitHub.
Importante
In questo percorso di apprendimento si passa a un repository Git diverso, mslearn-tailspin-spacegame-web-deploy. Quando è stato eseguito il modello per configurare il progetto Azure DevOps, il processo ha creato automaticamente una copia tramite fork del repository.
In questa parte, si procederà alla clonazione del fork in locale, in modo da poter modificare e creare una configurazione personalizzata della pipeline.
Clonare il fork in locale
È ora disponibile una copia del progetto Web di Space Game nell'account GitHub. A questo punto, è possibile scaricare o clonare una copia nel computer per poterla usare.
Un clone, analogamente a un fork, è una copia di un repository. Quando si clona un repository, è possibile apportare modifiche, verificare che funzionino come previsto e quindi caricare tali modifiche in GitHub. È anche possibile sincronizzare la copia locale con le modifiche che altri utenti autenticati hanno apportato alla copia GitHub del repository.
Per clonare il progetto Web di Space Game nel computer:
Passare al fork del progetto Web Space Game (mslearn-tailspin-spacegame-web-deploy) in GitHub.
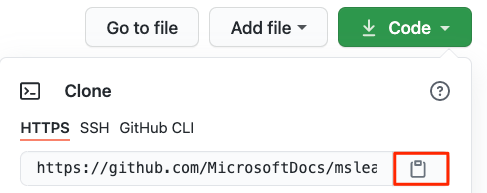
Selezionare Codice. Dalla scheda HTTPS scegliere quindi il pulsante accanto all'URL visualizzato per copiare l'URL negli Appunti.

In Visual Studio Code passare alla finestra del terminale.
Nel terminale passare alla directory in cui si vuole lavorare. È possibile scegliere la home directory (
~) o una directory diversa.cd ~Eseguire il comando
git clone. Sostituire l'URL visualizzato in questa sezione con il contenuto degli Appunti:git clone https://github.com/your-name/mslearn-tailspin-spacegame-web-deploy.gitPassare alla directory
mslearn-tailspin-spacegame-web-deploy. Si tratta della directory radice del repository.cd mslearn-tailspin-spacegame-web-deploy
Impostare il repository remoto upstream
Un repository remoto è un repository Git in cui i membri del team collaborano (come un repository in GitHub). Qui sono elencati i repository remoti ed è possibile aggiungerne uno che punta alla copia Microsoft del repository in modo che sia possibile ottenere il codice di esempio più recente.
Eseguire il comando
git remoteper elencare i repository remoti:git remote -vSi noterà che sono disponibili sia l'accesso di recupero (download) che l'accesso push (caricamento) al repository:
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push)Origin specifica il repository in GitHub. Quando si crea una copia del codice tramite fork da un altro repository, il repository remoto originale (quello da cui è stata eseguita la copia tramite fork) è spesso denominato upstream.
Eseguire il comando
git remote addper creare un repository remoto denominato upstream che punta al repository Microsoft:git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.gitEseguire di nuovo
git remoteper visualizzare le modifiche:git remote -vSi noterà che sono ancora disponibili sia l'accesso di recupero (download) che l'accesso push (caricamento) al repository. È ora disponibile anche l'accesso di recupero al repository Microsoft:
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.git (fetch)
Aprire il progetto in Esplora file
In Visual Studio Code la finestra del terminale punta alla directory radice del progetto Web di Space Game. Ora si aprirà il progetto da Esplora file per poterne visualizzare la struttura e usare i file.
Il modo più semplice per aprire il progetto è riaprire Visual Studio Code nella directory corrente. A questo scopo, eseguire il comando seguente nel terminale integrato:
code -r .In Esplora file vengono visualizzati la directory e l'albero dei file.
Riaprire il terminale integrato. Il terminale posiziona l'utente alla radice del progetto Web.
Se il comando code non riesce, è necessario aggiungere Visual Studio Code al percorso di sistema. A questo scopo:
- In Visual Studio Code selezionare F1 o Visualizza>Riquadro comandi per accedere al riquadro comandi.
- Nel riquadro comandi immettere Comando della shell: Installa il comando 'code' in PATH.
- Ripetere la procedura precedente per aprire il progetto in Esplora file.
A questo punto, è possibile usare il codice sorgente di Space Game e la configurazione di Azure Pipelines dall'ambiente di sviluppo locale.
Creare gli ambienti di Servizio app di Azure
In questa sezione si creeranno gli ambienti che definiscono le fasi della pipeline. Si andrà a creare un'istanza del servizio app corrispondente a ogni fase: Dev, Test e Staging.
Nei moduli precedenti è stata usata l'interfaccia della riga di comando di Azure per creare le istanze del servizio app. In questa sezione si eseguirà la stessa operazione.
Importante
Si ricorda che, per completare gli esercizi in questo modulo, è necessaria una sottoscrizione di Azure.
Aprire Cloud Shell dal portale di Azure
- Aprire il portale di Azure e accedere.
- Scegliere Cloud Shell nella barra dei menu. Quando viene richiesto, selezionare l'esperienza Bash.
Selezionare un'area di Azure
In questa sezione viene specificata l'area predefinita, o posizione geografica, in cui devono essere create le risorse di Azure.
In Cloud Shell eseguire questo comando
az account list-locationsper elencare le aree disponibili nella sottoscrizione di Azure.az account list-locations \ --query "[].{Name: name, DisplayName: displayName}" \ --output tableDalla colonna Name dell'output scegliere un'area vicina. Scegliere ad esempio eastasia o westus2.
Eseguire
az configureper impostare l'area predefinita. Sostituire <REGION> con il nome dell'area scelta.az configure --defaults location=<REGION>Ecco un esempio che imposta westus2 come area predefinita:
az configure --defaults location=westus2
Creare le istanze del servizio app
In questa sezione si procederà alla creazione delle istanze del servizio app per le tre fasi in cui verrà eseguita la distribuzione: Dev, Test e Staging.
Nota
Ai fini dell'apprendimento, è possibile usare le impostazioni di rete predefinite. Queste impostazioni rendono accessibile il sito da Internet. Nella pratica, è possibile configurare una rete virtuale di Azure che posiziona il sito Web in una rete non instradabile da Internet e accessibile solo al team. Successivamente, quando è tutto pronto, è possibile riconfigurare la rete per rendere disponibile il sito Web agli utenti.
In Cloud Shell, generare un numero casuale che renda univoco il nome di dominio dell'app Web.
webappsuffix=$RANDOMEseguire questo comando
az group createper creare un gruppo di risorse denominato tailspin-space-game-rg.az group create --name tailspin-space-game-rgEseguire il comando
az appservice plan createseguente per creare un piano di servizio app denominato tailspin-space-game-asp.az appservice plan create \ --name tailspin-space-game-asp \ --resource-group tailspin-space-game-rg \ --sku B1 \ --is-linuxL'argomento
--skuspecifica il piano B1, che viene eseguito nel livello Basic. L'argomento--is-linuxspecifica di usare i worker Linux.Importante
Se lo SKU B1 non è disponibile nell'ambito della sottoscrizione di Azure, scegliere un piano diverso, ad esempio S1 (Standard).
Eseguire i comandi
az webapp createseguenti per creare le tre istanze del servizio app, una per ogni ambiente, ovvero di sviluppo, test e staging.az webapp create \ --name tailspin-space-game-web-dev-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|6.0" az webapp create \ --name tailspin-space-game-web-test-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|6.0" az webapp create \ --name tailspin-space-game-web-staging-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|6.0"Ai fini dell'apprendimento, in questo caso viene applicato lo stesso piano di servizio app, (B1 Basic), a ogni istanza del Servizio app. In un contesto reale, si assegnerebbe un piano che corrisponde al carico di lavoro previsto.
Eseguire questo comando
az webapp listper elencare il nome host e lo stato di ogni istanza del servizio app.az webapp list \ --resource-group tailspin-space-game-rg \ --query "[].{hostName: defaultHostName, state: state}" \ --output tablePrendere nota del nome host per ogni servizio in esecuzione. Questi nomi host saranno necessari in un secondo momento quando si effettuerà la verifica del lavoro. Ecco un esempio:
HostName State ------------------------------------------------------- ------- tailspin-space-game-web-dev-21017.azurewebsites.net Running tailspin-space-game-web-test-21017.azurewebsites.net Running tailspin-space-game-web-staging-21017.azurewebsites.net RunningCome passaggio facoltativo, passare a uno o più nomi elencati per verificare che siano in esecuzione e che venga visualizzata la home page predefinita.
Verrà visualizzata questa pagina:

Importante
La pagina Eseguire la pulizia dell'ambiente Azure DevOps di questo modulo contiene una procedura di pulizia importante. La pulizia garantisce che non vengano addebitate risorse di Azure dopo aver completato questo modulo. Assicurarsi di eseguire la procedura di pulizia anche se non si completa questo modulo.
Creare variabili di pipeline in Azure Pipelines
In Run functional tests in Azure Pipelines (Esegui test funzionali in Azure Pipelines) è stata aggiunta una variabile per ognuna delle istanze di Servizio app. Le istanze corrispondono alle fasi Dev, Teste Gestione temporanea nella pipeline. Qui si seguirà lo stesso modello.
Ogni fase della configurazione della pipeline usa queste variabili per identificare l'istanza del servizio app in cui eseguire la distribuzione.
Per aggiungere le variabili:
In Azure DevOps passare al progetto Space Game - Web - Test non funzionali.
In Pipeline, selezionare Libreria.

Selezionare + Gruppo di variabili.
In Proprietà, immettere Versione come nome del gruppo di variabili.
In Variabili selezionare + Aggiungi.
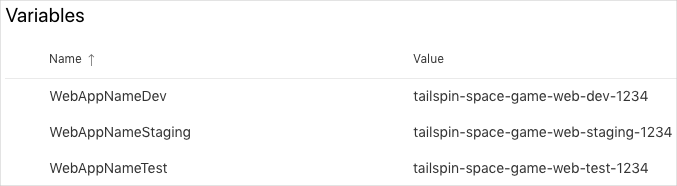
Immettere WebAppNameDev come nome della variabile. Come valore, immettere il nome dell'istanza del servizio app corrispondente all'ambiente di sviluppo (Dev), ad esempio tailspin-space-game-web-dev-1234.
Ripetere i passaggi 5 e 6 due volte per creare le variabili per gli ambienti Test e Staging, come illustrato nella tabella seguente:
Nome variabile Valore di esempio WebAppNameTest tailspin-space-game-web-test-1234 WebAppNameStaging tailspin-space-game-web-staging-1234 Assicurarsi di sostituire ogni valore di esempio con l'istanza del servizio app corrispondente all'ambiente.
Importante
Assicurarsi di impostare il nome dell'istanza del servizio app, non il nome host. In questo esempio si immetterà tailspin-space-game-web-dev-1234 e non tailspin-space-game-web-dev-1234.azurewebsites.net.
Per salvare la variabile nella pipeline, selezionare Salva nella parte superiore della pagina.
Il gruppo di variabili sarà simile al seguente:

Creare gli ambienti di sviluppo, test e gestione temporanea
In Run functional tests in Azure Pipelines (Esegui test funzionali in Azure Pipelines) sono stati creati ambienti per gli ambienti di sviluppo, test e gestione temporanea. In questo modulo si ripeterà il processo.
Per creare gli ambienti di sviluppo, test e staging:
Selezionare Ambienti in Azure Pipelines.

Per creare l'ambiente di sviluppo:
- Selezionare Crea ambiente.
- In Nome immettere dev.
- Lasciare i valori predefiniti negli altri campi.
- Seleziona Crea.
Per creare l'ambiente di test:
- Tornare alla pagina Ambienti.
- Selezionare Nuovo ambiente.
- In Nome immettere test.
- Seleziona Crea.
Per creare l'ambiente di gestione temporanea:
- Tornare alla pagina Ambienti.
- Selezionare Nuovo ambiente.
- In Nome immettere staging.
- Seleziona Crea.
Creare una connessione al servizio
Qui, verrà creata una connessione al servizio che consente ad Azure Pipelines di accedere alla sottoscrizione di Azure. Azure Pipelines usa questa connessione al servizio per distribuire il sito Web nel servizio app. Nel modulo precedente è stata creata una connessione al servizio simile.
Importante
Assicurarsi di aver eseguito l'accesso al portale di Azure e ad Azure DevOps con lo stesso account Microsoft.
In Azure DevOps passare al progetto Space Game - Web - Test non funzionali.
Nell'angolo inferiore della pagina selezionare Impostazioni progetto.
In Pipeline seleziona Connessioni al servizio.
Selezionare Nuova connessione al servizio, quindi scegliere Azure Resource Manager e infine fare clic su Avanti.
Nella parte superiore della pagina, selezionare Entità servizio (automatica). Quindi, seleziona Avanti.
Compilare questi campi:
Campo Valore Livello ambito Abbonamento Subscription la propria sottoscrizione di Azure Gruppo di risorse tailspin-space-game-rg Nome connessione al servizio Resource Manager - Tailspin - Space Game Durante il processo potrebbe essere richiesto di accedere all'account Microsoft.
Assicurarsi che sia selezionata l'opzione Concedi l'autorizzazione di accesso a tutte le pipeline.
Seleziona Salva.
Azure DevOps esegue una connessione di test per verificare che sia possibile la connessione alla sottoscrizione di Azure. Se Azure DevOps non riesce a connettersi, è possibile eseguire l'accesso una seconda volta.