DatePicker.MonthFormat Proprietà
Definizione
Importante
Alcune informazioni sono relative alla release non definitiva del prodotto, che potrebbe subire modifiche significative prima della release definitiva. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Ottiene o imposta il formato di visualizzazione per il valore del mese.
public:
property Platform::String ^ MonthFormat { Platform::String ^ get(); void set(Platform::String ^ value); };winrt::hstring MonthFormat();
void MonthFormat(winrt::hstring value);public string MonthFormat { get; set; }var string = datePicker.monthFormat;
datePicker.monthFormat = string;Public Property MonthFormat As String<DatePicker MonthFormat="formatString"/>
Valore della proprietà
Formato visualizzato per il valore del mese.
Esempio
Ecco un oggetto DatePicker formattato usando modelli di formato e un oggetto DatePicker formattato usando stringhe di formato. Entrambi i controlli DatePicker sembrano uguali quando l'app viene eseguita perché la formattazione è equivalente.
<!-- DatePicker formatted using format templates. -->
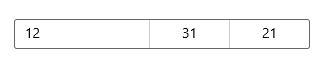
<DatePicker DayFormat="day" MonthFormat="month.numeric" YearFormat="year.abbreviated"/>
<!-- DatePicker formatted using format patterns. -->
<DatePicker DayFormat="{}{day.integer}" MonthFormat="{}{month.integer}" YearFormat="{}{year.abbreviated}"/>

Ecco un oggetto DatePicker che combina 2 modelli di formato per visualizzare sia il numero del mese che il nome nella selezione mese. È possibile aggiungere stringhe letterali al modello di formato, ad esempio le parentesi intorno all'abbreviazione del mese: ({month.abbreviated}). Non esiste un modello di formato equivalente per questo formato.
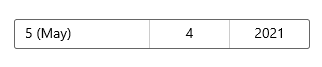
<DatePicker MonthFormat="{}{month.integer} ({month.abbreviated})"/>

Commenti
Modificare il formato della selezione mese impostando la MonthFormat proprietà.
Il contenuto stringa di ogni ComboBox in DatePicker viene creato da un dateTimeFormatter. Si indica a DateTimeFormatter come formattare il valore del mese fornendo una stringa che è un modello di formato o un modello di formato. I modelli e i modelli comuni per i valori del mese sono elencati nella tabella seguente.
| modello di formato | modello di formato |
|---|---|
| '{month.integer} | {month.integer(n)} ' | 'month.numeric' |
| '{month.full} | {month.abbreviated} | {month.abbreviated(n)}' | 'mese | month.full | month.abbreviated' |
In alcuni casi, l'uso di un modello di formato offre un controllo più preciso sulla formattazione. Ad esempio, è possibile usare un modello di formato per specificare che il selettore mese mostra sempre 2 cifre, incluso un valore iniziale 0 quando necessario. È anche possibile combinare più modelli di formato. Ad esempio, è possibile combinare i {month.integer} formati e {month.abbreviated} per visualizzare il numero e il nome del mese, come indicato di seguito: 12 dicembre. Per altre informazioni, vedere la sezione Esempi.
Per l'elenco completo dei modelli di formato e dei modelli di formato, vedere la sezione Osservazioni della documentazione della classe DateTimeFormatter .
Nota
Alcuni formati di data devono essere evitati se la selezione data potrebbe essere visualizzata in un'area piccola, ad esempio aggiungendo il valore stringa completo del giorno della settimana. Queste stringhe possono essere lunghe e potrebbero essere ritagliate se la larghezza di DatePicker è costretta a essere piccola.