FlyoutBase.ShouldConstrainToRootBounds Proprietà
Definizione
Importante
Alcune informazioni sono relative alla release non definitiva del prodotto, che potrebbe subire modifiche significative prima della release definitiva. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Ottiene o imposta un valore che indica se il riquadro a comparsa deve essere visualizzato all'interno dei limiti della radice XAML.
public:
property bool ShouldConstrainToRootBounds { bool get(); void set(bool value); };bool ShouldConstrainToRootBounds();
void ShouldConstrainToRootBounds(bool value);public bool ShouldConstrainToRootBounds { get; set; }var boolean = flyoutBase.shouldConstrainToRootBounds;
flyoutBase.shouldConstrainToRootBounds = boolean;Public Property ShouldConstrainToRootBounds As BooleanValore della proprietà
bool
true se il riquadro a comparsa deve essere visualizzato all'interno dei limiti della radice XAML; in caso contrario, false.
Requisiti Windows
| Famiglia di dispositivi |
Windows 10, version 1903 (è stato introdotto in 10.0.18362.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (è stato introdotto in v8.0)
|
Esempio
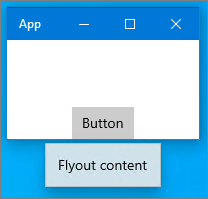
In questo esempio il riquadro a comparsa non è limitato ai limiti radice per impostazione predefinita. Pertanto, la richiesta di posizionare il riquadro a comparsa sotto il pulsante viene rispettata purché vi sia spazio per esso sullo schermo. Il riquadro a comparsa viene visualizzato all'esterno della finestra dell'app.
<Button Content="Button"
VerticalAlignment="Bottom" HorizontalAlignment="Center">
<Button.Flyout>
<Flyout Placement="Bottom">
<TextBlock Text="Flyout content" />
</Flyout>
</Button.Flyout>
</Button>

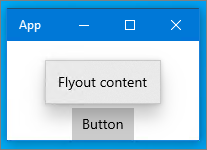
In questo esempio ShouldConstrainToRootBounds è impostato su true, quindi il riquadro a comparsa è limitato ai limiti radice. Di conseguenza, la richiesta di posizionare il riquadro a comparsa sotto il pulsante non viene rispettata e il riquadro a comparsa viene visualizzato all'interno della finestra dell'app sopra il pulsante.
<Button Content="Button"
VerticalAlignment="Bottom" HorizontalAlignment="Center">
<Button.Flyout>
<Flyout Placement="Bottom"
ShouldConstrainToRootBounds="True">
<TextBlock Text="Flyout content" />
</Flyout>
</Button.Flyout>
</Button>

Commenti
Il valore predefinito dipende dal tipo derivato. Per Riquadro a comparsa, il valore predefinito è true. Per MenuFlyout e CommandBarFlyout, il valore predefinito è false.
Questa proprietà è applicabile solo alle app in esecuzione sul desktop. Per verificare se il riquadro a comparsa è effettivamente vincolato ai limiti radice, controllare la proprietà IsConstrainedToRootBounds .
In un'app in esecuzione sul desktop, quando questa proprietà è true, il riquadro a comparsa viene visualizzato all'interno dell'handle principale della finestra XAML (HWND). Quando questa proprietà è false, il riquadro a comparsa viene visualizzato nel relativo HWND di primo livello. In questo caso, il riquadro a comparsa potrebbe essere posizionato per estendersi oltre la finestra principale dell'app.
Quando viene visualizzato un riquadro a comparsa con ShouldConstrainToRootBounds = false viene visualizzato per la prima volta, viene inserito nella propria finestra e visualizzato in tale contesto. Dopo che è stato visualizzato, ShouldConstrainToRootBounds non può essere impostato su true.
La radice XAML può essere coreWindow, un'isola XAML o un'appWindow.