TimePicker.Time Proprietà
Definizione
Importante
Alcune informazioni sono relative alla release non definitiva del prodotto, che potrebbe subire modifiche significative prima della release definitiva. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Ottiene o imposta l'ora attualmente impostata nella selezione ora.
public:
property TimeSpan Time { TimeSpan get(); void set(TimeSpan value); };TimeSpan Time();
void Time(TimeSpan value);public System.TimeSpan Time { get; set; }var timeSpan = timePicker.time;
timePicker.time = timeSpan;Public Property Time As TimeSpan<TimePicker Time="timeSpanString" />
Valore della proprietà
Ora attualmente impostata nella selezione oraria.
Esempio
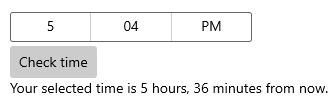
In questo caso, la Time proprietà viene usata per confrontare l'ora nel selettore all'ora corrente.

<StackPanel>
<TimePicker x:Name="checkTimePicker"/>
<Button Content="Check time" Click="{x:Bind CheckTime}"/>
<TextBlock x:Name="resultText"/>
</StackPanel>
private void CheckTime()
{
// Using the Time property.
DateTime myTime = DateTime.Today + checkTimePicker.Time;
if (DateTime.Now >= myTime)
{
resultText.Text = "Your selected time has already past.";
}
else
{
string hrs = (myTime - DateTime.Now).Hours.ToString();
string mins = (myTime - DateTime.Now).Minutes.ToString();
resultText.Text = string.Format("Your selected time is {0} hours, {1} minutes from now.", hrs, mins);
}
}
Commenti
Il controllo selezione ora include api Time/TimeChanged e SelectedTime SelectedTimeChanged/. La differenza tra queste è che Time non è nullable, mentre SelectedTime è nullable.
Il valore di SelectedTime viene usato per popolare il selettore ora ed è null per impostazione predefinita. Se SelectedTime è null, la Time proprietà è impostata su un TimeSpan pari a 0; in caso contrario, il Time valore viene sincronizzato con il SelectedTime valore. Quando SelectedTime è , il selettore è null"unset" e mostra i nomi dei campi anziché un'ora.
L'ora non incrementerà in tempo reale (come un orologio) a meno che non si fornisca un'associazione di codice a un valore che tiene traccia dell'ora corrente durante l'esecuzione dell'app.
È possibile impostare il valore dell'ora come attributo in XAML. Questo è probabilmente più semplice se si sta già dichiarando l'oggetto TimePicker in XAML e non si usano associazioni per il valore temporale. Usare una stringa nel formato Hh:Mm dove Hh è ore e può essere compreso tra 0 e 23 e Mm è minuti e può essere compreso tra 0 e 59. Un carattere "0" può essere il carattere iniziale in Hh o Mm ed è in genere incluso per chiarezza di tutti i valori 0 a 9. Ad esempio, "9:5" e "09:05" sono entrambi validi e rappresentano lo stesso tempo, ma "09:05" è più facile da leggere nel markup.
Per impostare il tempo nel codice, sono disponibili tecniche diverse a seconda del linguaggio di programmazione. Il valore viene rappresentato come System.TimeSpan per C# e Visual Basic o Windows.Foundation.TimeSpan per le estensioni dei componenti di Visual C++ (C++/CX). Probabilmente il modo più semplice per produrre un valore System.TimeSpan appropriato per Time è usare il metodo statico TimeSpan.Parse. Usare una stringa nel formato Hh:Mm (ore:minuti).
Sia impostato nel codice o in XAML, la classe TimePicker ha la logica di coercizione per il valore che mantiene quando si tenta di impostarlo. I valori dei giorni vengono ignorati. I valori secondi vengono ignorati (ad esempio i secondi oltre 30 non vengono arrotondati fino al minuto successivo). I secondi frazionari vengono ignorati. I valori non si esegue il wrapping ( ad esempio un valore "24:00" non è valido). Il valore minimo all'interno TimeSpan di è un'ora di 0 (00:00, mezzanotte) e il valore massimo è 23:59. I valori all'esterno dell'intervallo TimeSpan generano eccezioni, ma a seconda delle eccezioni potrebbero derivare dalla costruzione anziché dalla convalida e dalla coercizione di Time.
Per impostare il Time valore nelle estensioni dei componenti di Visual C++ (C++/CX), si imposta il Duration campo della struttura TimeSpan .
Duration specifica un tempo in 100 unità nanosecondhe; scrivere la logica personalizzata per la conversione in e da ore:minuti.
Qualsiasi valore impostato per Time nel codice o XAML specifica il valore iniziale visualizzato nel controllo. Nell'app in fase di esecuzione tale valore viene in genere impostato dall'utente nel riquadro a comparsa del selettore dell'ora. L'ora selezionata dall'utente è impostata e l'evento TimeChanged si verifica quando l'utente apporta una modifica e preme il pulsante segno di spunta nel riquadro a comparsa selezione ora per eseguire il commit della selezione.
Note per le versioni precedenti
Nelle versioni precedenti all'introduzione della proprietà SelectedTime in Windows 10, versione 1809 (SDK 17763), il valore predefinito per Time è il momento in cui l'oggetto TimePicker viene creata un'istanza quando l'app viene eseguita o carica tale oggetto specifico.