Esaminare prima di tutto il debugger di Visual Studio
Questo argomento presenta gli strumenti del debugger forniti da Visual Studio. Nel contesto di Visual Studio, quando si eseguire il debug dell'app, significa in genere che si esegue l'applicazione con il debugger collegato (ovvero in modalità debugger). Quando si esegue questa operazione, il debugger offre molti modi per vedere le operazioni eseguite dal codice durante l'esecuzione. È possibile esaminare il codice ed esaminare i valori archiviati nelle variabili. È possibile impostare watches sulle variabili per vedere quando i valori cambiano, è possibile esaminare il percorso di esecuzione del codice, et al. Se questa è la prima volta che si è tentato di eseguire il debug del codice, è consigliabile leggere Debug per principianti assoluti prima di eseguire questo argomento. Se si sta tentando di eseguire un'attività specifica ed è necessario conoscere la funzionalità da usare, vedere Debugger feature finder. Per provare il debug assistito dall'intelligenza artificiale, vedere Debug con Copilot.
Le funzionalità descritte di seguito sono applicabili a C#, C++, Visual Basic, JavaScript e altri linguaggi supportati da Visual Studio (tranne dove indicato).
Impostare un punto di interruzione e avviare il debugger
I punti di interruzione sono una funzionalità utile quando si conosce la riga di codice o la sezione del codice da esaminare in dettaglio in fase di esecuzione. Per altre informazioni sui diversi tipi di punti di interruzione, ad esempio punti di interruzione condizionali e punti di interruzione delle funzioni, vedere Uso di punti di interruzione.
Per eseguire il debug, è necessario avviare l'app con il debugger collegato al processo dell'app. A tale scopo:
- Premere F5 (Debug > Avvia debug), che è il metodo più comune.
Tuttavia, in questo momento potresti non aver impostato punti di interruzione per esaminare il codice dell'app, quindi lo faremo prima e poi avviare il debug. I punti di interruzione sono la funzionalità di base e essenziale del debug affidabile. Un punto di interruzione indica dove Visual Studio deve sospendere il codice in esecuzione in modo da poter esaminare i valori delle variabili o il comportamento della memoria o se viene eseguito o meno un ramo di codice.
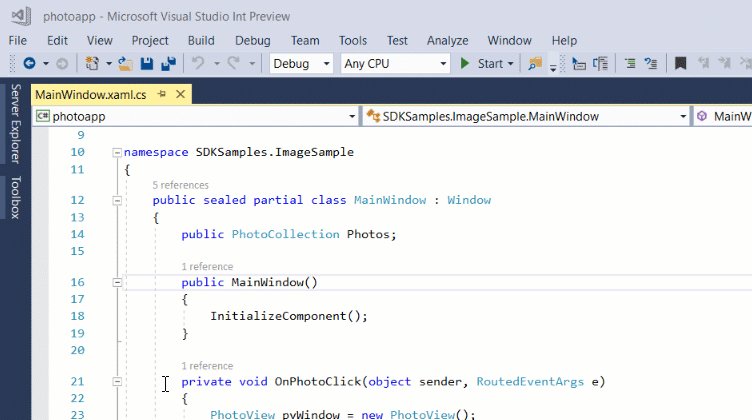
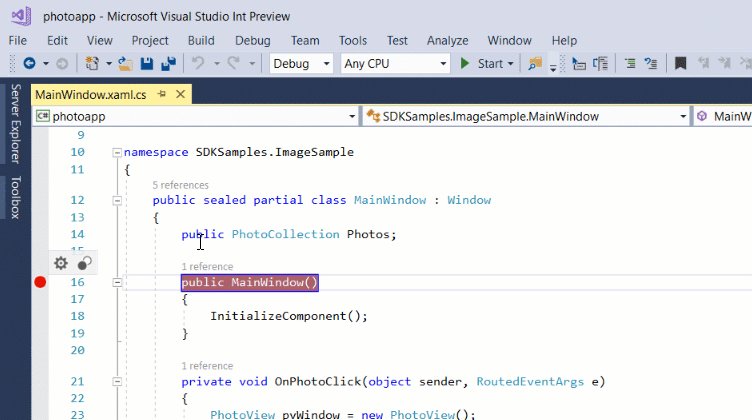
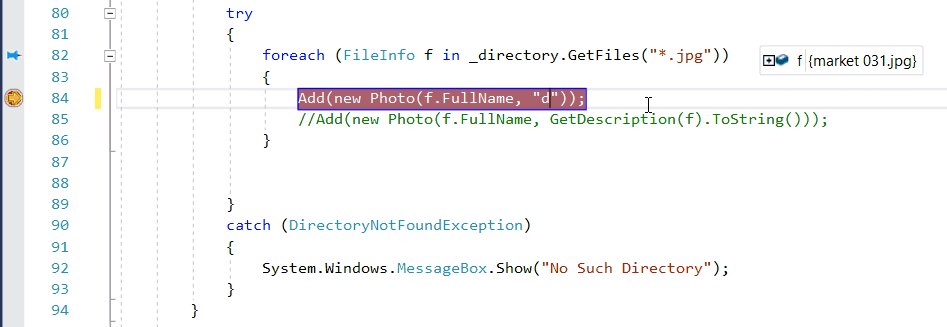
Se nell'editor di codice è aperto un file, è possibile impostare un punto di interruzione facendo clic sul margine a sinistra di una riga di codice.


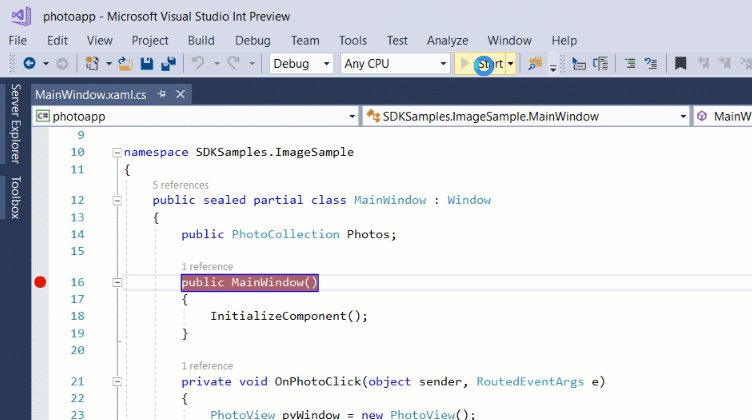
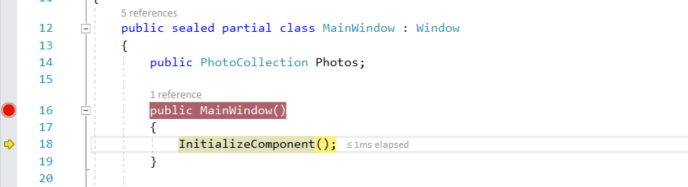
Premere F5 (Debug > Avvia debug) o il pulsante Avvia debug nella barra di debug e il debugger viene eseguito al primo punto di interruzione rilevato. Se l'app non è ancora in esecuzione, F5 avvia il debugger e si arresta al primo punto di interruzione.
nella barra di debug e il debugger viene eseguito al primo punto di interruzione rilevato. Se l'app non è ancora in esecuzione, F5 avvia il debugger e si arresta al primo punto di interruzione.
Esplorare il codice nel debugger usando i comandi di passaggio
Forniamo i tasti di scelta rapida per la maggior parte dei comandi perché rendono più veloce lo spostamento del codice dell'app. I comandi equivalenti, ad esempio i comandi di menu, vengono visualizzati tra parentesi. Per altre informazioni sull'uso dei comandi dei passaggi, vedere Esplorare il codice nel debugger.
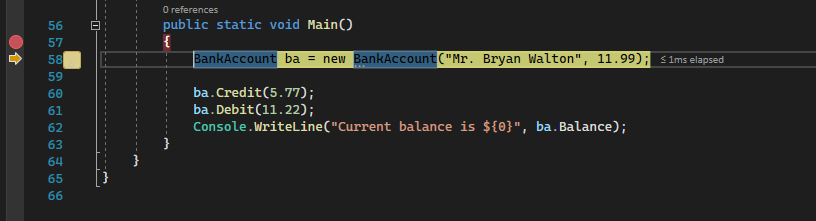
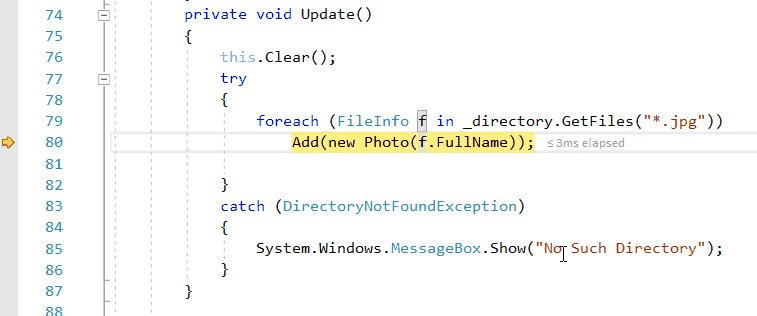
Per avviare la tua app con il debugger collegato, premi F11 (Debug > Passo Dentro). F11 è il comando Esegui istruzione in e sposta in avanti l'esecuzione dell'app un'istruzione alla volta. Quando si avvia l'app con F11, il debugger si interrompe sulla prima istruzione che viene eseguita.


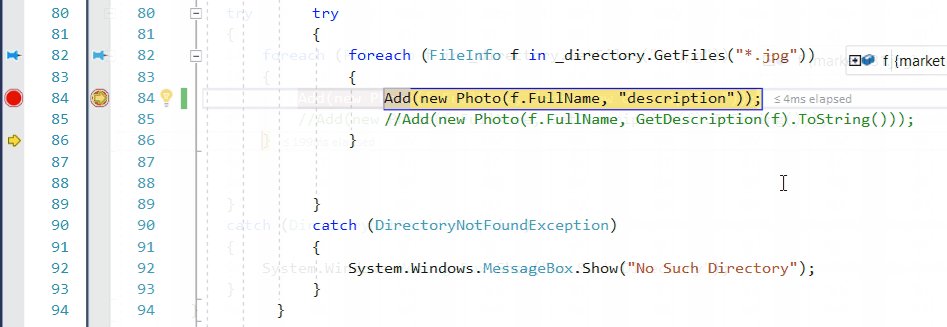
La freccia gialla rappresenta l'istruzione in cui il debugger è stato sospeso, che sospende anche l'esecuzione dell'app nello stesso punto (questa istruzione non è ancora stata eseguita).
F11 è un buon modo per esaminare il flusso di esecuzione nel modo più dettagliato. Per spostarsi più velocemente nel codice, vengono visualizzate anche alcune altre opzioni. Per impostazione predefinita, il debugger ignora il codice non utente (per altri dettagli, vedere Just My Code).
Nota
Nel codice gestito verrà visualizzata una finestra di dialogo che chiede se si vuole ricevere una notifica quando si esegue automaticamente il passaggio su proprietà e operatori (comportamento predefinito). Se si vuole modificare l'impostazione in un secondo momento, disabilitare Passaggio su proprietà e operatori nel menu Strumenti > sotto Debugin Opzioni.
Passare sopra il codice per saltare le funzioni
Quando si usa una riga di codice che è una chiamata a una funzione o a un metodo, è possibile premere F10 (Debug > Step Over) anziché F11.
F10 avanza il debugger senza entrare in funzioni o metodi nel codice della tua app (il codice viene ancora eseguito). Premendo F10, è possibile ignorare il codice a cui non si è interessati. In questo modo, è possibile passare rapidamente al codice a cui si è più interessati. Per altre informazioni sull'uso dei comandi dei passaggi, vedere Esplorare il codice nel debugger.
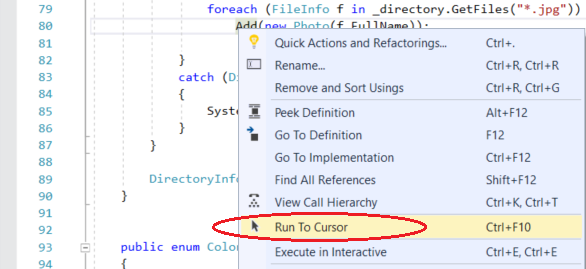
Esegui rapidamente il codice fino a un punto specifico usando il mouse
L'utilizzo del pulsante Esegui fino al clic è simile all'impostazione di un punto di interruzione temporaneo. Questo comando è utile anche per spostarsi rapidamente all'interno di un'area visibile del codice dell'app. È possibile usare Run to Click in qualsiasi file aperto. Per ulteriori dettagli su questa funzionalità e su funzionalità di navigazione simili, vedere Eseguire fino a una posizione specifica nel codice.
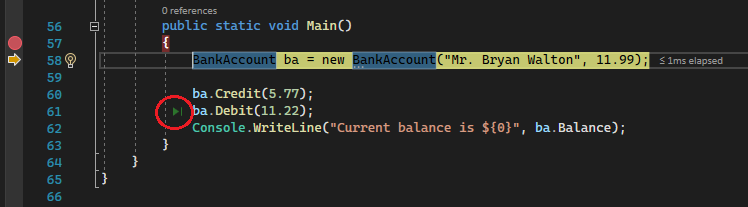
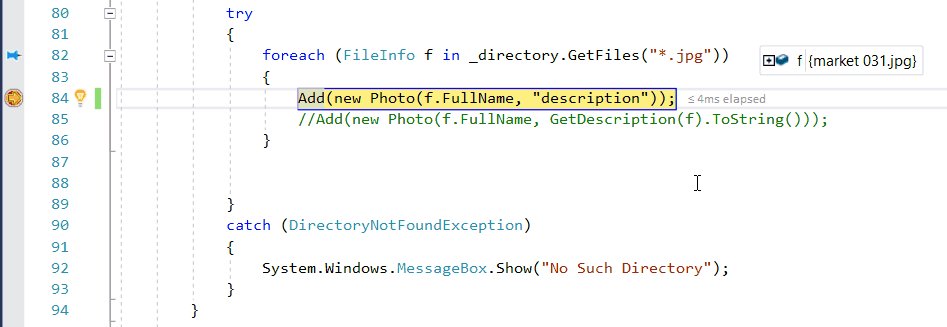
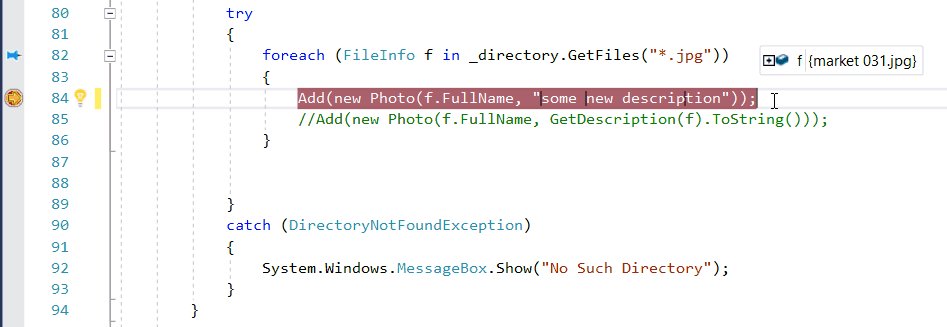
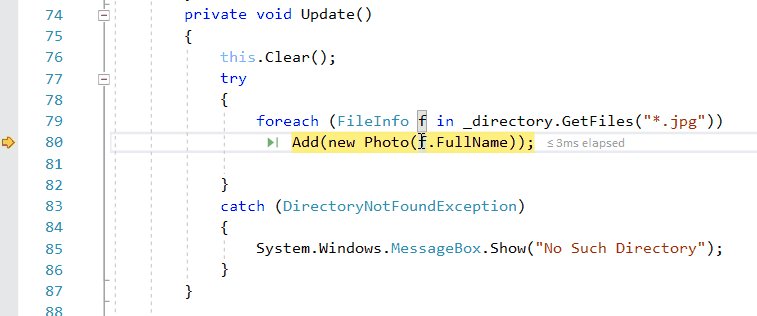
Mentre si trova nel debugger, passare il puntatore su una riga di codice fino a quando appare il pulsante Esegui fino a clic (Esegui esecuzione fino a qui) sulla sinistra. 


Nota
Il pulsante Esegui fino a Clic (Esegui fino a qui) è disponibile a partire da Visual Studio 2017.
Fare clic sul pulsante Esegui fino al clic (Esegui fino a qui). Il debugger passa alla riga di codice su cui è stato fatto clic.
Permetti al debugger di uscire dalla funzione corrente
A volte, potrebbe essere necessario continuare la sessione di debug, ma avanzare il debugger attraverso l'intera funzione corrente.
Premere MAIUSC + F11 (o Debug > Prosegui).
Questo comando riprende l'esecuzione dell'app (e avanza il debugger) fino a quando la funzione corrente non viene restituita.
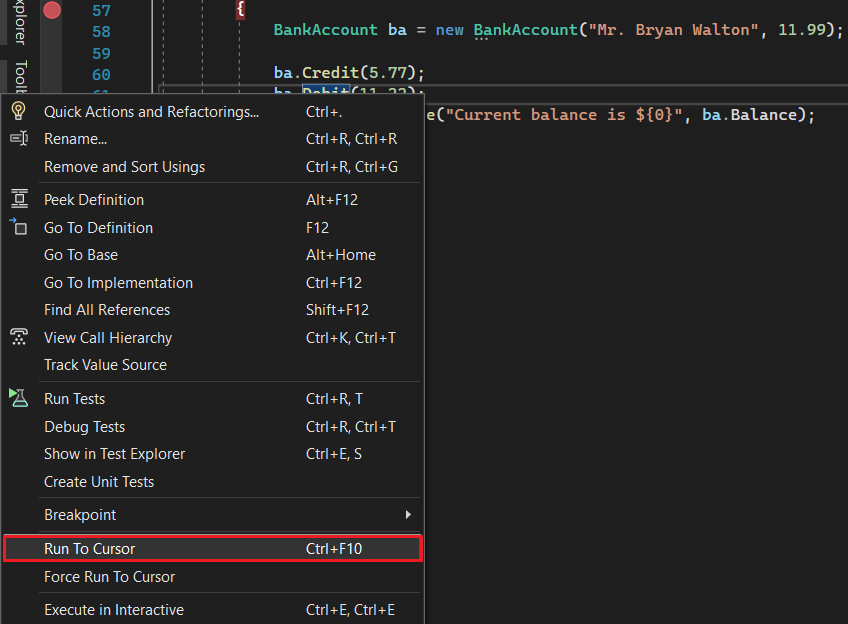
Esegui fino al cursore
Quando si modifica il codice (anziché essere sospeso nel debugger), fare clic con il pulsante destro del mouse su una riga di codice nell'app e scegliere Esegui al cursore (oppure premere CTRL + F10). Questo comando avvia il debug e imposta un punto di interruzione temporaneo nella riga di codice corrente. Per ulteriori dettagli su questa funzionalità e su funzionalità di navigazione simili, vedere Eseguire fino a una posizione specifica nel codice.


Se sono stati impostati punti di interruzione, il debugger viene sospeso nel primo punto di interruzione raggiunto.
Premere F5 fino a raggiungere la riga di codice in cui è stata selezionata l'opzione Esegui al cursore.
Questo comando è utile quando si modifica il codice e si vuole impostare rapidamente un punto di interruzione temporaneo e avviare il debugger contemporaneamente.
Nota
È possibile usare Esegui fino al cursore nella finestra Stack di chiamate durante il debug.
Riavviare rapidamente l'app
Fare clic sul pulsante Riavvia nella barra degli strumenti di debug oppure premere CTRL + MAIUSC + F5).
nella barra degli strumenti di debug oppure premere CTRL + MAIUSC + F5).
Quando si preme Riavvia, consente di risparmiare tempo rispetto all'arresto dell'app e al riavvio del debugger. Il debugger viene sospeso al primo punto di interruzione raggiunto eseguendo il codice.
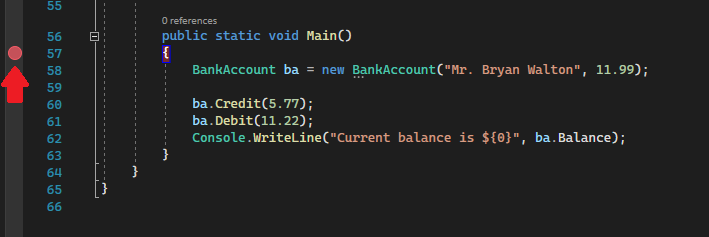
Se si vuole arrestare il debugger e tornare all'editor di codice, è possibile premere il pulsante rosso "Arresta Debugging"  anziché "Riavvia".
anziché "Riavvia".
Modifica del codice in tempo reale
Visual Studio 2022 supporta la modifica del codice in tempo reale durante il debug. Per informazioni dettagliate, vedere:
Modificare il codice e continuare il debug (C#, VB, C++, XAML)
Nella maggior parte dei linguaggi supportati da Visual Studio è possibile modificare il codice durante una sessione di debug e continuare il debug. Per usare questa funzionalità, fare clic sul codice con il cursore mentre è in pausa nel debugger, apportare modifiche e premere F5, F10o F11 per continuare il debug. Per altre informazioni sull'uso di questa funzionalità e sulle limitazioni della funzionalità, vedere Modifica e continua.

Per modificare il codice XAML durante una sessione di debug, vedi Scrivere ed eseguire il debug di codice XAML con Hot Reload di XAML.
Esaminare le variabili con i suggerimenti per i dati
Ora che sei un po' orientato, puoi iniziare a ispezionare lo stato della tua app (variabili) con il debugger. Le funzionalità che consentono di controllare le variabili sono alcune delle funzionalità più utili del debugger e esistono diversi modi per farlo. Spesso, quando si tenta di eseguire il debug di un problema, si tenta di scoprire se le variabili archiviano i valori previsti per uno stato specifico dell'app. Per informazioni dettagliate sull'uso dei suggerimenti per i dati, vedere Visualizzare i valori dei dati nei suggerimenti per i dati.
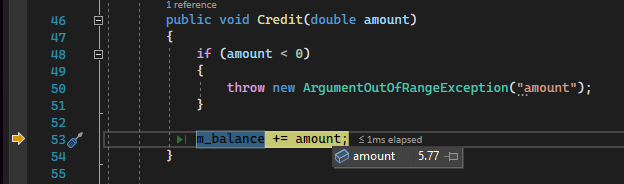
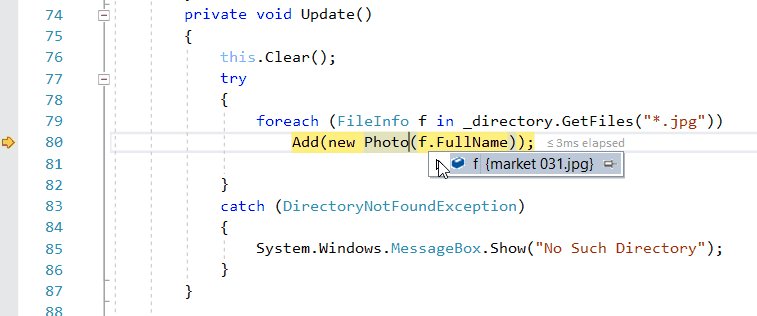
Mentre è in pausa nel debugger, passa il mouse su un oggetto per visualizzarne il valore o il valore predefinito della proprietà.


Se la variabile ha proprietà, è possibile espandere l'oggetto per visualizzarne tutte le proprietà.
Spesso, quando si esegue il debug, si vuole un modo rapido per controllare i valori delle proprietà sugli oggetti e i suggerimenti per i dati sono un buon modo per farlo.
Esaminare le variabili con le finestre Auto e Variabili locali
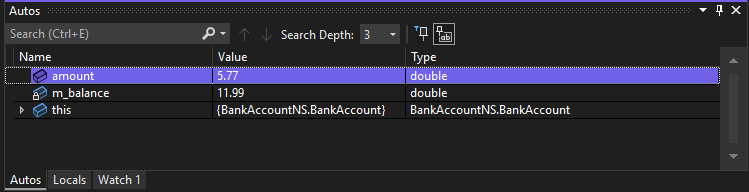
Nella finestra Autos, vengono visualizzate le variabili insieme al loro valore corrente e al relativo tipo. La finestra auto mostra tutte le variabili usate nella riga corrente o nella riga precedente (in C++, la finestra mostra le variabili nelle tre righe di codice precedenti. Controllare la documentazione relativa al comportamento specifico della lingua. Per altre informazioni sull'uso di queste finestre, vedere Controllare le variabili nelle finestre Auto e Variabili locali.
Durante il debug, esaminare la finestra Autos nella parte inferiore dell'editor di codice.


Nota
In JavaScript, la finestra Locals è supportata, ma non la finestra Autos.
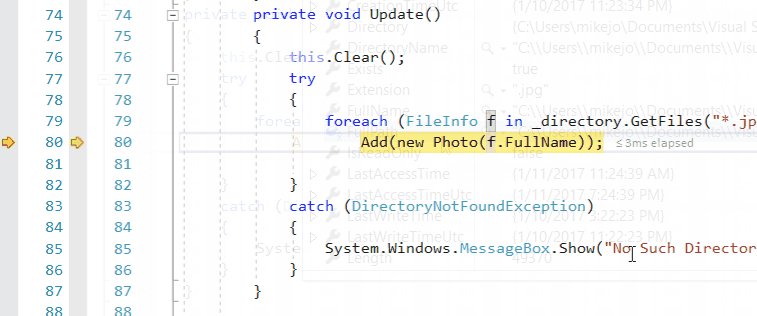
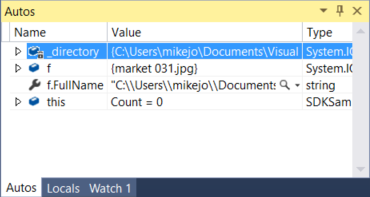
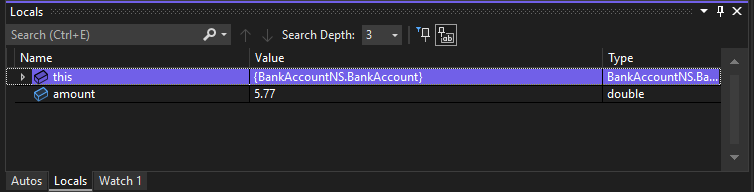
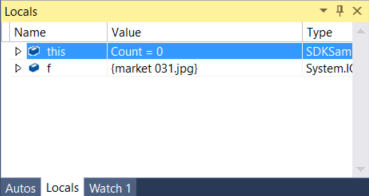
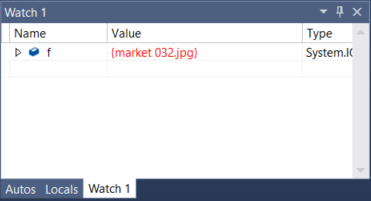
Successivamente, esaminare la finestra variabili locali. La finestra variabili locali mostra le variabili attualmente incluse nell'ambito.


In questo esempio, l'oggetto this e l'oggetto f sono inclusi nell'ambito. Per ulteriori informazioni, vedi Ispezionare le variabili nelle finestre Autos e Locals.
Visualizzare i valori restituiti delle chiamate al metodo
Nel codice .NET e C++ è possibile esaminare i valori restituiti nella finestra di Autos quando si effettua lo step over o si esce da una chiamata di metodo, che può essere utile quando il valore restituito non viene archiviato in una variabile locale. Per altre informazioni, vedere Visualizzare i valori restituiti delle chiamate al metodo.
A partire da Visual Studio 2022 versione 17.12 Preview 3, è anche possibile visualizzare i valori restituiti delle chiamate al metodo inline e non solo nella finestra Auto.
Con Copilot abilitato, puoi anche ottenere assistenza mirata relativa al valore restituito in linea usando il pulsante "Chiedi a Copilot" visualizzato nell'indicazione dati per il valore restituito.
Impostare un orologio
È possibile usare una finestra Watch per specificare una variabile (o un'espressione) da tenere d'occhio. Per informazioni dettagliate, vedere Impostare un punto di osservazione utilizzando le finestre di Watch e QuickWatch.
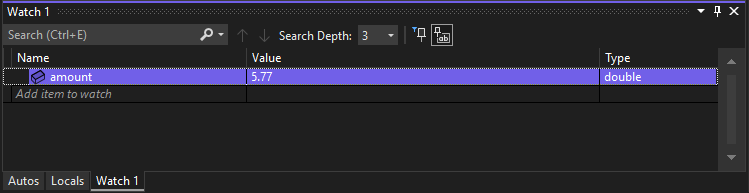
Durante il debug, fare clic con il pulsante destro del mouse su un oggetto e scegliere Aggiungi Watch.


In questo esempio, c'è un watch impostato sull'oggetto e puoi osservare il cambiamento del suo valore mentre ti muovi nel debugger. A differenza delle altre finestre delle variabili, le finestre Osservazione mostrano sempre le variabili che si stanno osservando (sono disattivate (grigie) quando non rientrano nell'ambito).
Esaminare lo stack di chiamate
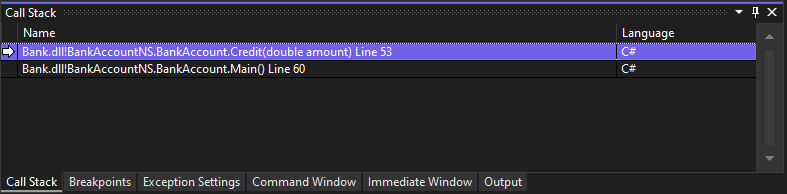
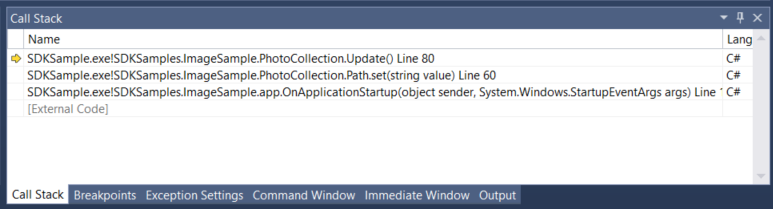
La finestra Call Stack mostra l'ordine in cui vengono chiamati i metodi e le funzioni. La riga superiore mostra la funzione corrente. La seconda riga mostra la funzione o la proprietà da cui è stato chiamato e così via. Lo stack di chiamate è un buon modo per esaminare e comprendere il flusso di esecuzione di un'app. Per informazioni dettagliate, vedere Come esaminare lo stack di chiamate.
Nota
La finestra stack di chiamate è simile alla prospettiva debug in alcuni IDE come Eclipse.
Fare clic sulla finestra stack di chiamate mentre si esegue il debug, che per impostazione predefinita è aperta nel riquadro in basso a destra.


È possibile fare doppio clic su una riga di codice per esaminare il codice sorgente e che modifica anche l'ambito corrente controllato dal debugger. Questo non fa avanzare il debugger.
È anche possibile usare i menu di clic con il pulsante destro del mouse nella finestra stack di chiamate per eseguire altre operazioni. Ad esempio, è possibile inserire punti di interruzione in funzioni specifiche, riavviare l'app usando Esegui al cursoree per esaminare il codice sorgente.
Esaminare un'eccezione
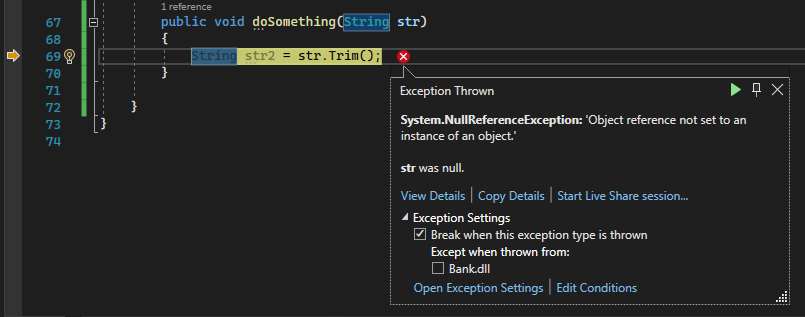
Quando la tua app genera un'eccezione, il debugger ti porta alla riga di codice che l'ha generata. Per informazioni dettagliate, vedere Esaminare un'eccezione usando l'Helper per le Eccezioni.

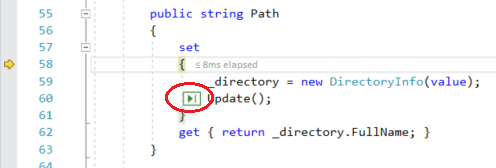
In questo esempio, il gestore eccezioni mostra un'eccezione System.NullReferenceException e un messaggio di errore che indica che il riferimento all'oggetto non è impostato su un'istanza dell'oggetto. E indica che il valore della stringa era nullo quando hai tentato di chiamare il metodo Trim.

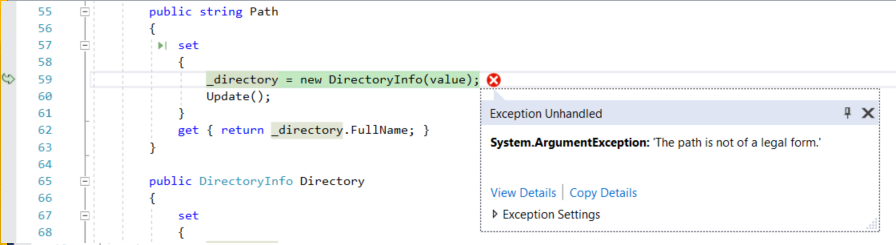
In questo esempio, l'assistente per le eccezioni ti mostra un'eccezione System.Argument e un messaggio di errore che dice che il percorso non è valido. Si sa quindi che l'errore si è verificato in un metodo o in un argomento di funzione.
In questo esempio, la chiamata DirectoryInfo ha restituito l'errore sulla stringa vuota archiviata nella variabile value.
L'assistente eccezioni è un'ottima funzionalità che consente di eseguire il debug degli errori. È anche possibile eseguire operazioni come visualizzare i dettagli degli errori e aggiungere un monitoraggio dall'helper delle eccezioni. In alternativa, se necessario, è possibile modificare le condizioni per generare l'eccezione specifica. Per altre informazioni su come gestire le eccezioni nel codice, vedere Tecniche e strumenti di debug.
Espandi il nodo Impostazioni eccezioni per visualizzare altre opzioni su come gestire questo tipo di eccezione, ma non è necessario modificare nulla per questa guida.
Mancia
Se si ha Copilot, è possibile ottenere assistenza dell'intelligenza artificiale durante il debug delle eccezioni. Cerca solo il pulsante Ask Copilot . Per altre informazioni, vedere Debug con Copilot.
. Per altre informazioni, vedere Debug con Copilot.
Ottenere assistenza per l'intelligenza artificiale
Se si ha Copilot, è possibile ottenere assistenza per l'intelligenza artificiale durante il debug. Per altre informazioni, vedere Debug con Copilot. Durante il debug, è anche possibile cercare il pulsante Ask Copilot . In questi scenari Copilot conosce già il contesto per le domande, quindi non è necessario fornire il contesto in chat di Copilot.
. In questi scenari Copilot conosce già il contesto per le domande, quindi non è necessario fornire il contesto in chat di Copilot.
Configurare il debug
È possibile configurare il progetto per la compilazione come configurazione debug o configurazione Release, configurare le proprietà del progetto per il debug o configurare impostazioni generali per il debug. Inoltre, è possibile configurare il debugger per visualizzare informazioni personalizzate usando funzionalità quali DebuggerDisplay attributo o, per C/C++, il framework natVis .
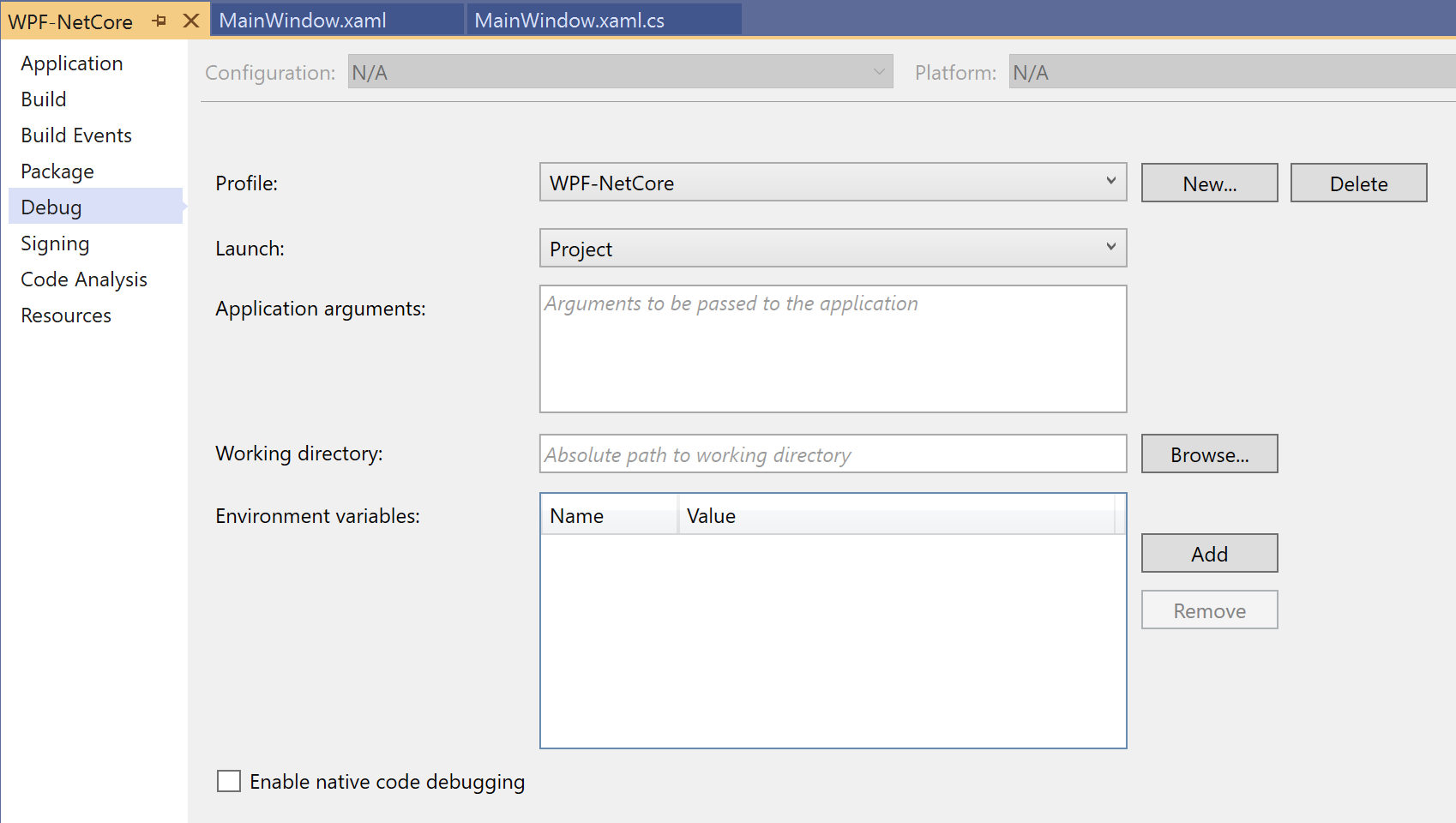
Le proprietà di debug sono specifiche di ogni tipo di progetto. Ad esempio, è possibile specificare un argomento da passare all'applicazione al momento dell'avvio. È possibile accedere alle proprietà specifiche del progetto facendo clic con il pulsante destro del mouse sul progetto in Esplora soluzioni e selezionando Proprietà. Le proprietà di debug vengono in genere visualizzate nella scheda o Debug, a seconda del tipo di progetto specifico.
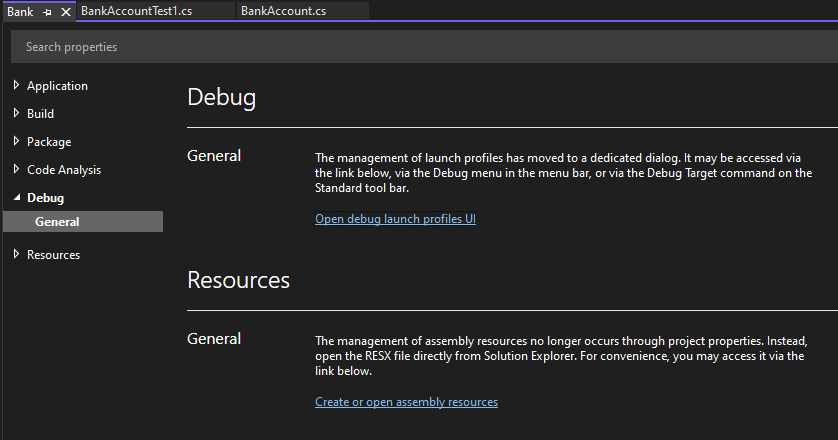
A partire da Visual Studio 2022, la scheda Debug per i progetti .NET fornisce un collegamento all'interfaccia utente dei profili di avvio di debug, in cui è possibile impostare le proprietà correlate al debug.


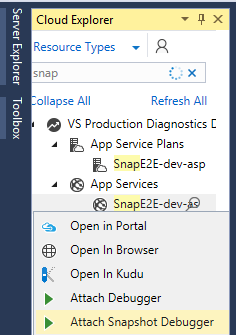
Eseguire il debug di app live ASP.NET nel servizio app di Azure
Per eseguire il debug nel servizio app di Azure, vedere Eseguire il debug di app di Azure.
Per Visual Studio Enterprise (solo), il Snapshot Debugger crea uno snapshot delle app di produzione quando viene eseguito il codice a cui si è interessati. Per indicare al debugger di creare uno snapshot, impostare punti di ancoraggio e punti di log nel codice. Il debugger consente di visualizzare esattamente ciò che è andato storto, senza influire sul traffico dell'applicazione di produzione. Snapshot Debugger consente di ridurre notevolmente il tempo necessario per risolvere i problemi che si verificano negli ambienti di produzione.

La raccolta di snapshot è disponibile per le applicazioni ASP.NET in esecuzione nel servizio app di Azure. ASP.NET applicazioni devono essere in esecuzione in .NET Framework 4.6.1 o versione successiva e le applicazioni ASP.NET Core devono essere in esecuzione in .NET Core 2.0 o versione successiva in Windows.
Per ulteriori informazioni, vedere Eseguire il debug delle app live ASP.NET utilizzando il Snapshot Debugger.
Visualizzare le istantanee con il passaggio indietro di IntelliTrace (Visual Studio Enterprise)
Il passaggio indietro di IntelliTrace acquisisce automaticamente uno snapshot dell'applicazione a ogni punto di interruzione e a ogni evento del passaggio del debugger. Gli snapshot registrati consentono di tornare ai punti di interruzione o ai passaggi precedenti e visualizzare lo stato dell'applicazione come in passato. Il passaggio indietro di IntelliTrace consente di risparmiare tempo quando si vuole visualizzare lo stato precedente dell'applicazione, ma non si vuole riavviare il debug o ricreare lo stato dell'app desiderato.
È possibile esplorare e visualizzare gli snapshot usando i pulsanti passaggio indietro e passaggio avanti nella barra degli strumenti Debug. Questi pulsanti navigano gli eventi che appaiono nella scheda Eventi nella finestra Strumenti di diagnostica.
![]()
Per ulteriori informazioni, vedere la pagina Ispezionare gli stati precedenti dell'app utilizzando IntelliTrace.
Problemi di prestazioni di debug
Se l'app viene eseguita troppo lentamente o usa una quantità eccessiva di memoria, potrebbe essere necessario testare l'app con gli strumenti di profilatura all'inizio. Per ulteriori informazioni sugli strumenti di profilatura, come lo strumento di utilizzo CPU e l'analizzatore di memoria, consultare Primo sguardo agli strumenti di profilatura.
Contenuto correlato
In questa esercitazione sono state esaminate rapidamente molte funzionalità del debugger. È possibile esaminare in modo più approfondito una di queste funzionalità, ad esempio i punti di interruzione.

