Esercitazione: Creare un'applicazione WPF con Visual Basic
In questa esercitazione si creerà un'applicazione usando Visual Basic nell'ambiente di sviluppo integrato (IDE) di Visual Studio. Il programma userà il framework dell'interfaccia utente di Windows Presentation Foundation (WPF). Usare questa esercitazione per acquisire familiarità con molti strumenti, finestre di dialogo e finestre di progettazione che è possibile usare in Visual Studio.
In questa esercitazione apprenderai a:
- Creare il progetto
- Configurare la finestra e aggiungere testo
- Aggiungere pulsanti e codice
- Eseguire il debug e il test dell'applicazione
- Eseguire il debug con punti di interruzione
- Creare una versione di rilascio
Cos'è WPF?
WPF o Windows Presentation Foundation è un framework dell'interfaccia utente (interfaccia utente) che crea applicazioni client desktop. La piattaforma di sviluppo WPF supporta un'ampia serie di funzionalità di sviluppo di applicazioni, inclusi un modello applicativo, risorse, controlli, elementi grafici, layout, data binding, documenti e sicurezza.
WPF fa parte di .NET, quindi se sono state compilate in precedenza applicazioni con .NET usando ASP.NET o Windows Form, l'esperienza di programmazione dovrebbe essere familiare. WPF usa xaml extensible application markup language per fornire un modello dichiarativo per la programmazione delle applicazioni. Per altre informazioni, vedere Panoramica di WPF .NET.
Prerequisiti
Per completare questa esercitazione è necessario Visual Studio. Visitare la pagina dei download di Visual Studio per una versione gratuita.
Per completare questa esercitazione è necessario Visual Studio. Visitare la pagina dei download di Visual Studio per una versione gratuita.
Creare il progetto
Quando si crea un'applicazione in Visual Studio, si crea prima di tutto un progetto. In questa esercitazione creare un progetto Windows Presentation Foundation.
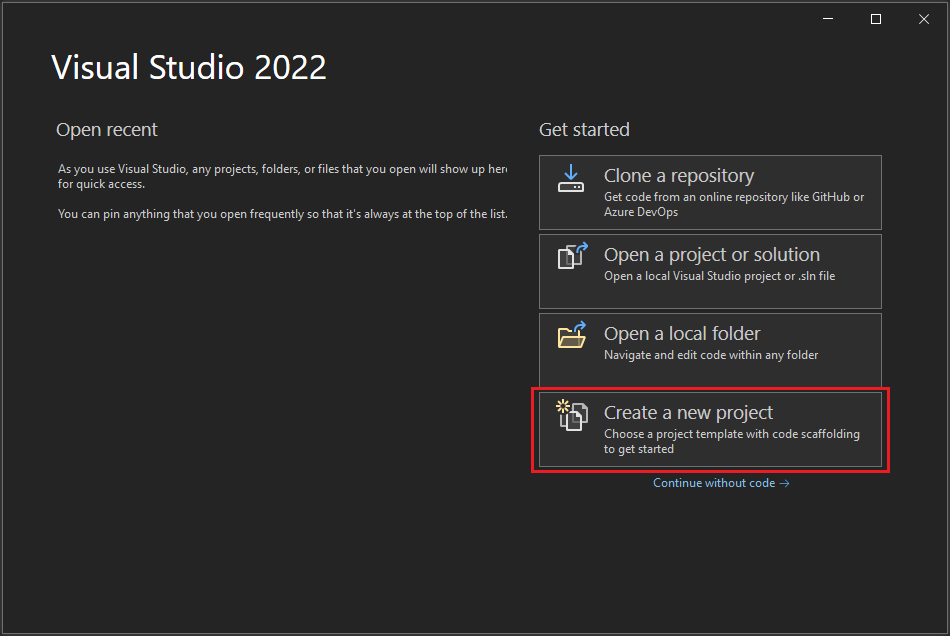
Aprire Visual Studio.
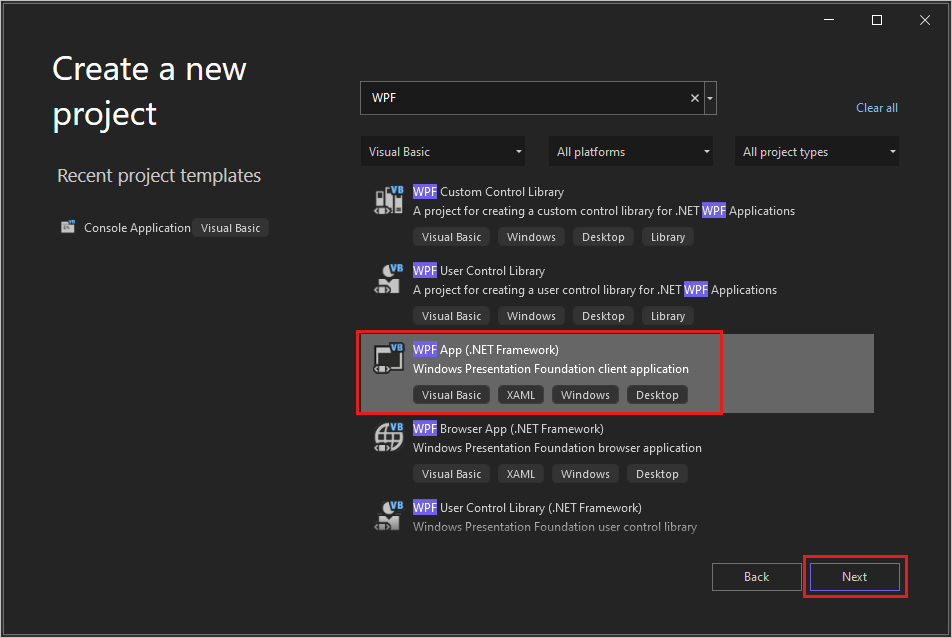
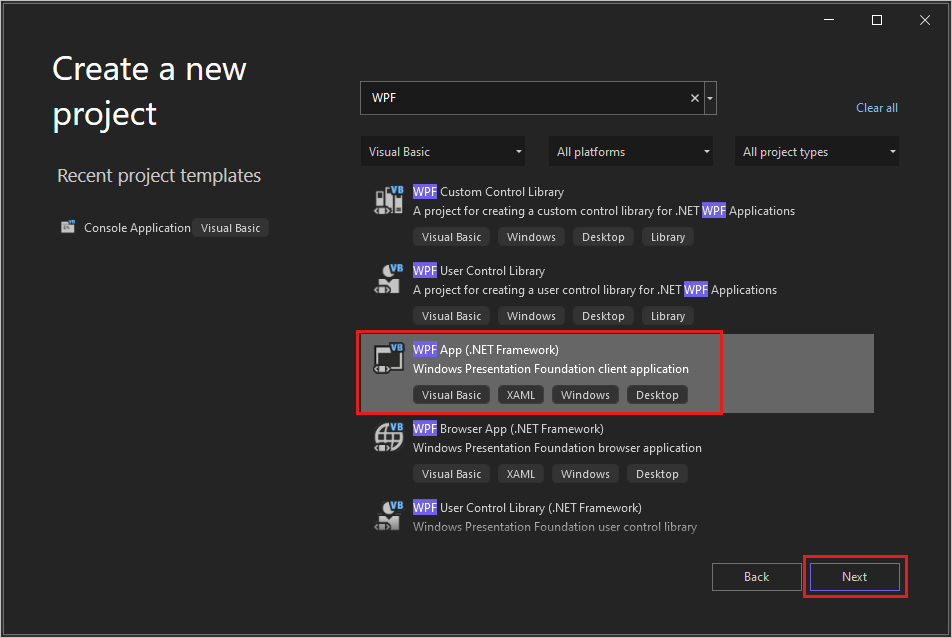
Nella schermata Crea un nuovo progetto cercare "WPF" e selezionare App WPF (.NET Framework). Seleziona Avanti.

Assegnare un nome al progetto, HelloWPFApp e selezionare Crea.
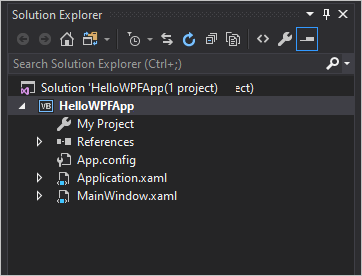
Visual Studio crea il progetto e la soluzione HelloWPFApp. Esplora soluzioni mostra i vari file.

WPF Designer include una doppia visualizzazione con una visualizzazione Progettazione e una visualizzazione XAML di MainWindow.xaml.
Aprire Visual Studio.
Nella finestra iniziale scegliere Crea un nuovo progetto.

Nella finestra Crea un nuovo progetto cercare "WPF" e selezionare Visual Basic nell'elenco a discesa Tutte le lingue . Scegliere App WPF (.NET Framework) e quindi scegliere Avanti.

Assegnare un nome al progetto, HelloWPFApp e selezionare Crea.
Visual Studio crea il progetto e la soluzione HelloWPFApp. Esplora soluzioni mostra i vari file.

WPF Designer include una doppia visualizzazione con una visualizzazione Progettazione e una visualizzazione XAML di MainWindow.xaml.
Nota
Per altre informazioni su eXtensible Application Markup Language (XAML), vedi Panoramica di XAML per WPF.
Configurare la finestra e aggiungere testo
Usando la finestra Proprietà , è possibile visualizzare e modificare le opzioni per elementi, controlli e altri elementi del progetto.
In Esplora soluzioni aprire MainWindow.xaml.
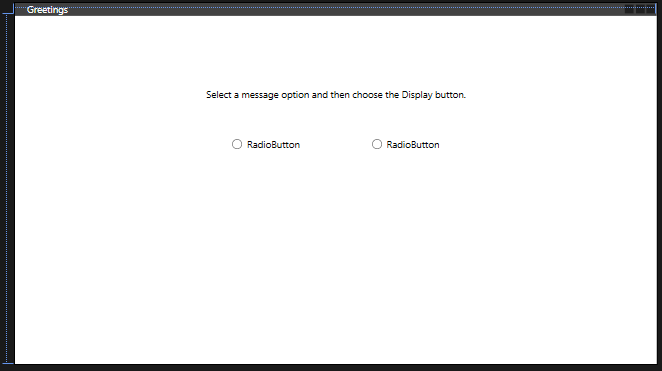
Nella visualizzazione XAML modificare il valore della proprietà Window.Title da Title="MainWindow" a Title="Greetings".
Sul lato sinistro dell'IDE di Visual Studio selezionare la scheda Casella degli strumenti. Se non viene visualizzata, selezionare Visualizza>casella degli strumenti dalla barra dei menu o CTRL+ALT+X.
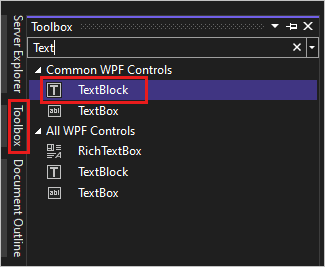
Espandere Controlli WPF comuni o immettere Testo nella barra di ricerca per trovare TextBlock.

Selezionare l'elemento TextBlock e trascinarlo nella finestra nell'area di progettazione. È possibile spostare il controllo TextBlock trascinandolo. Usare le linee guida per posizionare il controllo.

Il markup XAML dovrebbe essere simile all'esempio seguente:
<TextBlock HorizontalAlignment="Left" Margin="381,100,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/>Nella visualizzazione XAML individuare il markup per TextBlock e modificare l'attributo Text :
Text="Select a message option and then choose the Display button."Centra di nuovo TextBlock, se necessario
Salvare l'app scegliendo il pulsante Salva tutto sulla barra degli strumenti. In alternativa, per salvare l'app, scegliere File>Salva tutto dalla barra dei menu o premere CTRL+MAIUSC+S. Una procedura consigliata consiste nel salvare presto e spesso.
Aggiungere pulsanti e codice
L'applicazione usa due pulsanti di opzione e un pulsante. Usare questi passaggi per aggiungerli. Si aggiungerà codice Visual Basic al pulsante. Tale codice fa riferimento alla selezione del pulsante di opzione.
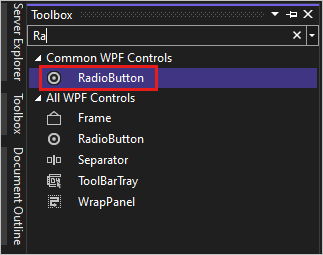
Nella casella degli strumenti trovare RadioButton.

Aggiungere due controlli RadioButton all'area di progettazione selezionando l'elemento RadioButton e trascinandolo nell'area di progettazione. Spostare i pulsanti selezionandoli e usando i tasti di direzione. Posizionare i pulsanti affiancati sotto il controllo TextBlock.

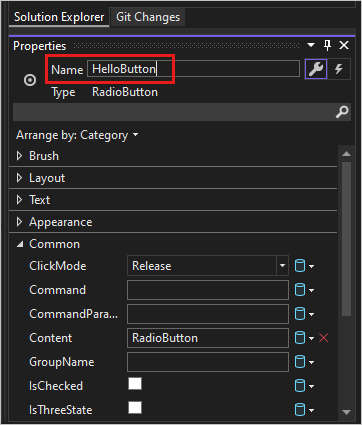
Nella finestra Proprietà del controllo RadioButton sinistro modificare la proprietà Name nella parte superiore della finestra Proprietà su HelloButton.

Nella finestra Proprietà per il controllo RadioButton destro modificare la proprietà Name su GoodbyeButton.
Aggiornare l'attributo Content per
HelloButtoneGoodbyeButtonin"Hello"e"Goodbye"in XAML.<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>Nella visualizzazione XAML individuare il markup per HelloButton e aggiungere un attributo IsChecked:
IsChecked="True"L'attributo IsChecked con il valore True indica che HelloButton è selezionato per impostazione predefinita. Questa impostazione indica che il pulsante di opzione è sempre selezionato, anche all'avvio del programma.
Nella casella degli strumenti trovare il controllo Pulsante e quindi trascinare un pulsante nell'area di progettazione sotto i controlli RadioButton.
Nella visualizzazione XAML modificare il valore di Content per il controllo Button da
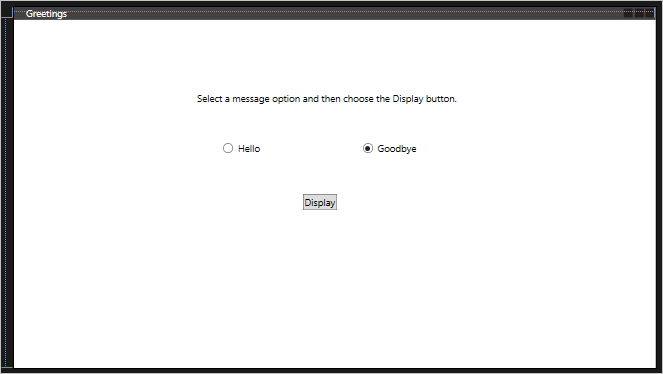
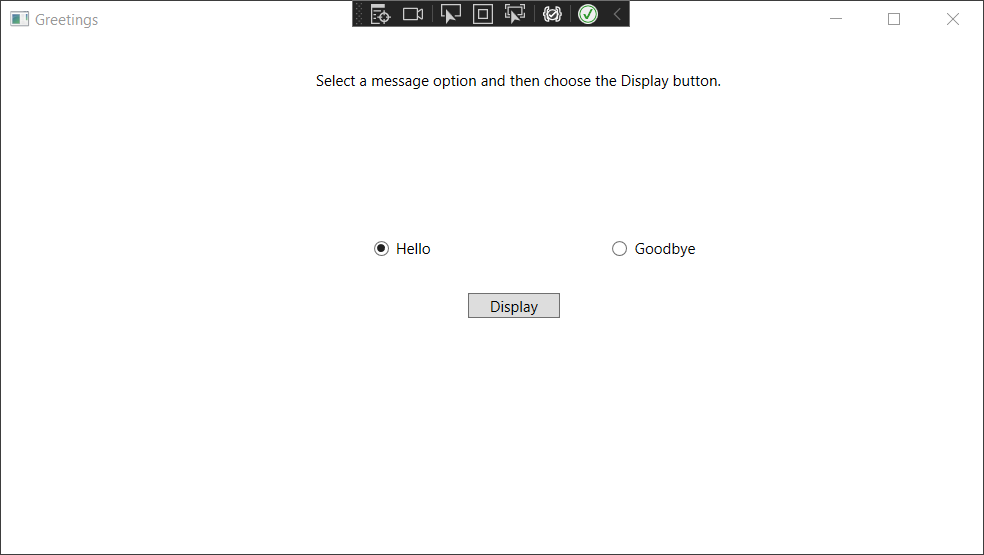
Content="Button"aContent="Display".<Button Content="Display" HorizontalAlignment="Left" VerticalAlignment="Top" Width="75" Margin="215,204,0,0"/>La finestra dovrebbe essere simile all'immagine seguente.

Nell'area di progettazione fare doppio clic sul pulsante Visualizza .
Viene aperto MainWindow.xaml.vb , con il cursore nell'evento
Button_Click.Private Sub Button_Click(sender As Object, e As RoutedEventArgs) End SubAggiungere il codice seguente:
If HelloButton.IsChecked = True Then MessageBox.Show("Hello.") ElseIf GoodbyeButton.IsChecked = True Then MessageBox.Show("Goodbye.") End If
Eseguire il debug e il test dell'applicazione
Verrà quindi eseguito il debug dell'applicazione per rilevare eventuali errori e verificare che entrambe le finestre di messaggio vengano visualizzate correttamente. Per vedere il funzionamento di questo processo, il primo passaggio introduce deliberatamente un errore nel programma.
In Esplora soluzioni fare clic con il pulsante destro del mouse su MainWindow.xaml e scegliere Rinomina. Rinominare il file in Greetings.xaml.
Avviare il debugger premendo F5 o selezionando Debug, quindi Avvia debug.
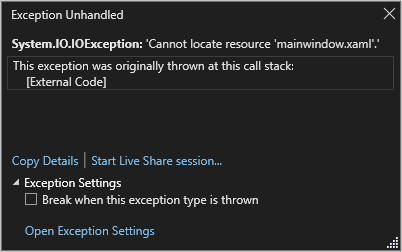
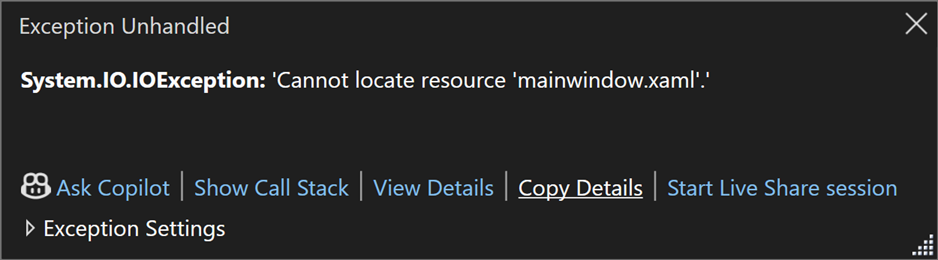
Viene visualizzata una finestra Modalità interruzione e la finestra Output indica che si è verificata un'eccezione.


Arrestare il debugger scegliendo Debug>Termina debug.
È stato rinominato MainWindow.xaml in Greetings.xaml all'inizio di questa sezione. Il codice fa ancora riferimento a MainWindow.xaml come URI di avvio per l'applicazione, quindi il progetto non può iniziare.
In Esplora soluzioni aprire il file Application.xaml.
Modificare
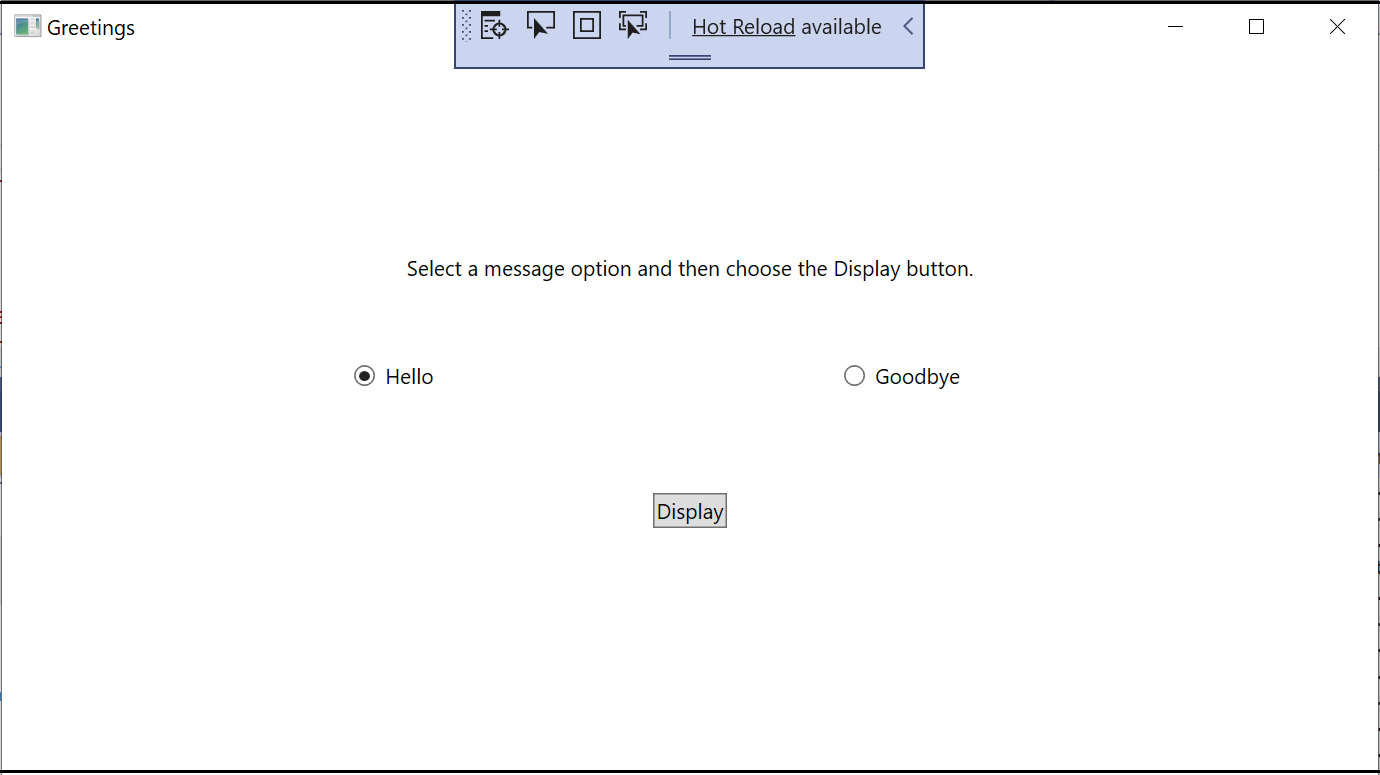
StartupUri="MainWindow.xaml"inStartupUri="Greetings.xaml"Avviare nuovamente il debugger premendo F5. Verrà visualizzata la finestra Greetings dell'applicazione.


Selezionare Hello e il pulsante Visualizza, quindi Goodbye e il pulsante Visualizza. Usare l'icona di chiusura nell'angolo superiore destro per arrestare il debug.
Per altre informazioni, vedere Creare un'applicazione WPF (WPF) ed eseguire il debug di WPF.
Eseguire il debug con punti di interruzione
Aggiungendo alcuni punti di interruzione, è possibile testare il codice durante il debug.
Aprire Greetings.xaml.vb e selezionare la riga seguente:
MessageBox.Show("Hello.")Aggiungere un punto di interruzione premendo F9 o selezionando Debug, quindi Attiva/Disattiva punto di interruzione.
Accanto alla riga di codice viene visualizzato un cerchio rosso nel margine sinistro della finestra dell'editor.
Selezionare la riga seguente:
MessageBox.Show("Goodbye.").Premere F9 per aggiungere un punto di interruzione e poi premere F5 per avviare il debug.
Nella finestra Greetings (Saluti) selezionare il pulsante Hello (Hello) e quindi selezionare Display (Visualizza).
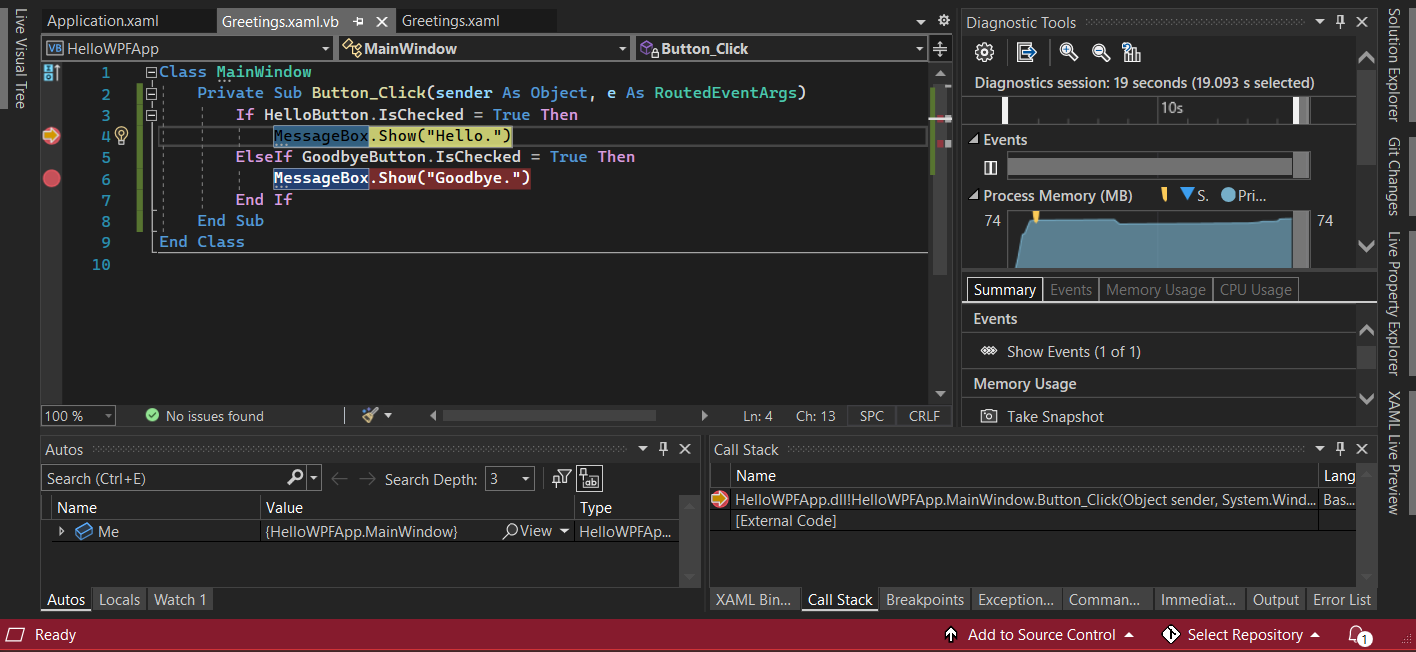
La riga
MessageBox.Show("Hello.")viene evidenziata in giallo. Nella parte inferiore dell'IDE, le finestre Auto, Variabili locali e Espressioni di controllo sono ancorate insieme a sinistra. Le finestre Stack di chiamate, Punti di interruzione, Eccezione Impostazioni, Comando, Immediato e Output sono ancorate insieme a destra.
Nella barra dei menu scegliere Debug>Esci da istruzione/routine.
L'applicazione viene avviata di nuovo. Viene visualizzata una finestra di dialogo con la parola "Hello".
Scegliere il pulsante OK per chiudere la finestra di dialogo.
Nella finestra Greetings scegliere il pulsante di opzione Goodbye , quindi il pulsante Visualizza .
La riga
MessageBox.Show("Goodbye.")viene evidenziata in giallo.Scegliere F5 per proseguire con il debug. Quando viene visualizzata la finestra di dialogo, scegliere OK per chiudere la finestra di dialogo.
Chiudere la finestra dell'applicazione per arrestare il debug.
Nella barra dei menu scegliere Debug>Disabilita tutti i punti di interruzione.
Creare una versione di rilascio
Dopo aver verificato che tutto funzioni, è possibile preparare una build di versione dell'applicazione.
Selezionare Compila>soluzione pulita per eliminare i file intermedi e i file di output creati durante le compilazioni precedenti.
Modificare la configurazione di compilazione per HelloWPFApp da Debug a Release usando il controllo a discesa sulla barra degli strumenti.
Selezionare Compila>Compila soluzione.
L'esercitazione è stata completata. È possibile trovare il file con estensione exe compilato nella directory della soluzione e del progetto (...\HelloWPFApp\bin\Release).
Passaggi successivi
Passare all'articolo successivo per informazioni su come creare un'app Windows Form in Visual Studio con Visual Basic.
Collegamenti correlati
Per altre informazioni su Visual Studio, vedere queste risorse: