Eseguire il debug di un'app JavaScript o TypeScript in Visual Studio
È possibile eseguire il debug di codice JavaScript e TypeScript usando Visual Studio. È possibile raggiungere i punti di interruzione, collegare il debugger, controllare le variabili, visualizzare lo stack di chiamate e usare altre funzionalità di debug.
Consiglio
Se Visual Studio non è già stato installato, passare alla pagina di download di Visual Studio per installarlo gratuitamente.
Consiglio
Se Visual Studio non è già stato installato, passare alla pagina di download di Visual Studio per installarlo gratuitamente. Se si sviluppano applicazioni Node.js, è necessario installare il carico di lavoro di sviluppo Node.js con Visual Studio.
Configurare il debug
Per i progetti .esproj in Visual Studio 2022, Visual Studio Code utilizza un file launch.json per configurare e personalizzare il debugger. launch.json è un file di configurazione del debugger.
Visual Studio collega il debugger solo al codice utente. Per i progetti di tipo .esproj, è possibile configurare il codice utente (denominato anche impostazioni Just My Code ) in Visual Studio utilizzando l'impostazione skipFiles in launch.json. Questa operazione funziona come le impostazioni di launch.json in VS Code. Per ulteriori informazioni su skipFiles e altre opzioni di configurazione del debugger, vedere Saltare il codice poco interessante e Attributi di configurazione di avvio.
Eseguire il debug dello script sul lato server
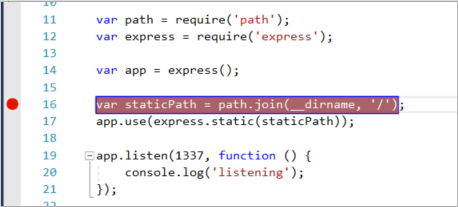
Con il progetto aperto in Visual Studio, aprire un file JavaScript lato server (ad esempio server.js), fare clic nella barra per impostare un punto di interruzione:

I punti di interruzione sono la funzionalità di base e essenziale del debug affidabile. Un punto di interruzione indica dove Visual Studio deve sospendere il codice in esecuzione, in modo da poter esaminare i valori delle variabili o il comportamento della memoria oppure se viene eseguito o meno un ramo di codice.
Per eseguire l'app, premere F5 (Debug>Avvia debug).
Il debugger si sospende al punto di interruzione che hai impostato (l'IDE evidenzia l'istruzione con uno sfondo giallo). Ora puoi controllare lo stato della tua app passando il puntatore del mouse sulle variabili attuali in ambito, usando finestre del debugger come le finestre Locals e Watch.

Premere F5 per continuare l'app.
Se vuoi usare Chrome Developer Tools, premi F12 nel browser Chrome. Usando questi strumenti, è possibile esaminare il DOM o interagire con l'app usando la console JavaScript.
Eseguire il debug dello script sul lato client
Visual Studio offre supporto per il debug lato client solo per Chrome e Microsoft Edge. In alcuni scenari, il debugger raggiunge automaticamente i punti di interruzione nel codice JavaScript e TypeScript e negli script incorporati nei file HTML.
Per eseguire il debug di script sul lato client nelle app di ASP.NET, scegliere Strumenti>Opzioni>Debuge quindi selezionare Abilita debug JavaScript per ASP.NET (Chrome, Edge e Internet Explorer).
Se si preferisce usare Chrome Developer Tools o F12 Tools per Microsoft Edge per eseguire il debug dello script sul lato client, è necessario disabilitare questa impostazione.
Per informazioni più dettagliate, vedere questo post di blog per Google Chrome. Per il debug di TypeScript in ASP.NET Core, vedere Aggiungere TypeScript a un'app core ASP.NET esistente.
Per le applicazioni Node.js e altri progetti JavaScript, seguire le procedure descritte in questo articolo.
Nota
Per ASP.NET e ASP.NET Core, il debug degli script incorporati nei file .CSHTML non è supportato. Il codice JavaScript deve trovarsi in file separati per abilitare il debug.
Preparare l'app per il debug
Se il codice sorgente viene minimizzato o creato da un transpiler come TypeScript o Babel, utilizzare sourcemaps per un'esperienza di debug ottimale. È anche possibile collegare il debugger a uno script lato client in esecuzione senza le mappe di origine. Tuttavia, è possibile impostare e raggiungere solo i punti di interruzione nel file minified o transpiled, non nel file di origine. Ad esempio, in un'app Vue.js, lo script minimizzato viene passato come stringa a un'istruzione eval e non è possibile eseguire il codice in modo efficace usando il debugger di Visual Studio, a meno che non si usino mappe di origine. Per scenari di debug complessi, è possibile usare gli strumenti di sviluppo chrome o gli strumenti F12 per Microsoft Edge.
Per informazioni sulla generazione di mappe di origine, vedere Generare mappe di origine per il debug.
Preparare il browser per il debug
Per questo scenario, usare Microsoft Edge o Chrome.
Chiudere tutte le finestre del browser di destinazione, ovvero le istanze di Microsoft Edge o Chrome.
Altre istanze del browser possono impedire l'apertura del browser con il debug abilitato. Le estensioni del browser possono essere in esecuzione e intercettare la modalità di debug completa, quindi potrebbe essere necessario aprire Gestione attività per trovare e chiudere istanze impreviste di Chrome o Edge.
Per ottenere risultati ottimali, arrestare tutte le istanze di Chrome, anche se si usa Microsoft Edge. Entrambi i browser usano la stessa codebase chromium.
Avviare il browser con il debug abilitato.
A partire da Visual Studio 2019, è possibile impostare il flag di
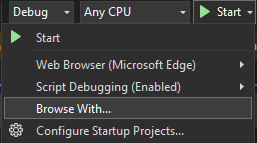
--remote-debugging-port=9222all'avvio del browser selezionando Sfoglia con...> dalla barra degli strumenti Debug .
Se il comando Sfoglia con... non viene visualizzato nella barra degli strumenti Debug, selezionare un browser diverso e riprovare.
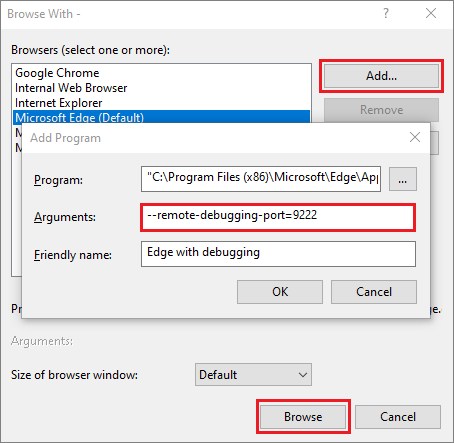
Nella finestra di dialogo Sfoglia con, scegliere Aggiungie quindi impostare il flag nel campo argomenti. Usare un nome descrittivo diverso per il browser, ad esempio modalità di debug di Edge o modalità di debug di Chrome. Per informazioni dettagliate, vedere le Note di Rilascio .

Selezionare Sfoglia per avviare l'app con il browser in modalità di debug.
In alternativa, aprire il comando Esegui dal pulsante Start di Windows (fare clic con il pulsante destro del mouse e scegliere Esegui) e inserire il comando seguente:
msedge --remote-debugging-port=9222o
chrome.exe --remote-debugging-port=9222Verrà avviato il browser con il debug abilitato.
L'app non è ancora in esecuzione, quindi si ottiene una pagina del browser vuota. Se si avvia il browser usando il comando Esegui, è necessario incollare l'URL corretto per l'istanza dell'app.
Collegare il debugger allo script lato client
Per collegare il debugger da Visual Studio e raggiungere i punti di interruzione nel codice lato client, è necessario assistenza per identificare il processo corretto. Ecco un modo per abilitarlo.
Assicurarsi che l'app sia in esecuzione nel browser in modalità di debug, come descritto nella sezione precedente.
Se è stata creata una configurazione del browser con un nome descrittivo, scegliere tale configurazione come destinazione di debug e quindi premere CTRL+F5 (Debug>Avvia senza eseguire debug) per eseguire l'app nel browser.
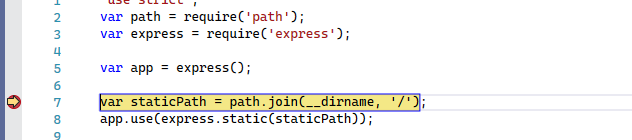
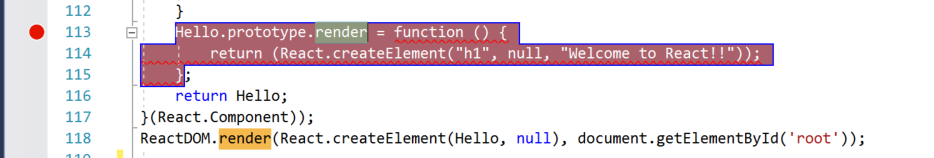
Passare a Visual Studio e quindi impostare un punto di interruzione nel codice sorgente, che potrebbe essere un file JavaScript, un file TypeScript o un file JSX. Impostare il punto di interruzione in una riga di codice che consenta punti di interruzione, ad esempio un'istruzione return o una dichiarazione var.

Per trovare il codice specifico in un file transpilato, usare CTRL+F (Modifica>Trova e sostituisci>Ricerca rapida).
Per il codice lato client, per raggiungere un punto di interruzione in un file TypeScript, .vue, o in un file JSX, è generalmente necessario utilizzare le mappe di origine . Una mappa di origine deve essere configurata correttamente per supportare il debug in Visual Studio.
Scegliere Debug>Connetti al processo.
Consiglio
A partire da Visual Studio 2017, dopo aver eseguito la prima connessione al processo seguendo questi passaggi, è possibile ricollegarsi rapidamente allo stesso processo scegliendo Debug>Ricollegamento a Processo.
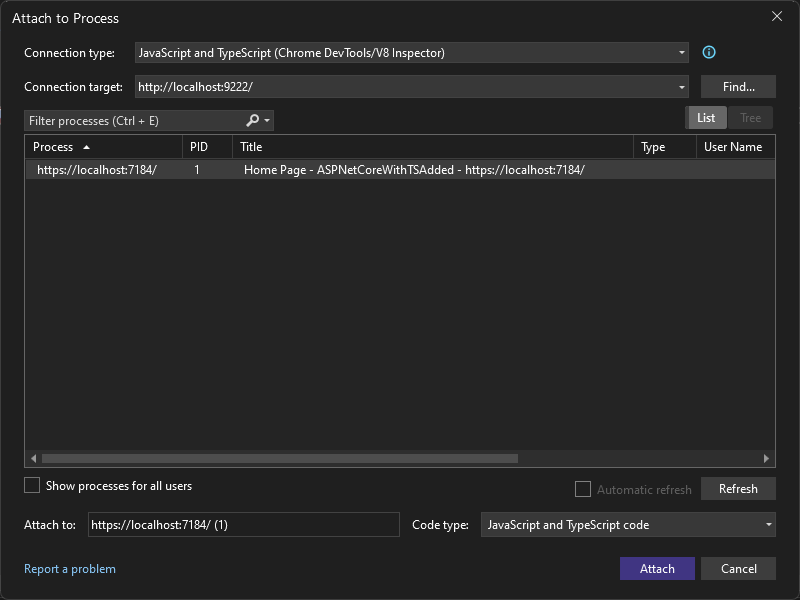
Nella finestra di dialogo Collega al processo, seleziona JavaScript e TypeScript (Chrome Dev Tools/V8 Inspector) come Tipo di connessione.
La destinazione del debugger, come http://localhost:9222, deve essere visualizzata nel campo destinazione connessione .
Nell'elenco delle istanze del browser selezionare il processo del browser con la porta host corretta (
https://localhost:7184/in questo esempio) e selezionare Collega.La porta (ad esempio, 7184) può essere visualizzata anche nel campo titolo per selezionare l'istanza corretta del browser.
L'esempio seguente mostra come appare il browser Microsoft Edge.

Consiglio
Se il debugger non è collegato e viene visualizzato il messaggio "Failed to launch debug adapter" (Impossibile avviare l'adattatore di debug) o "Impossibile connettersi al processo. Un'operazione non è valida nello stato corrente. Usare Gestione attività di Windows per chiudere tutte le istanze del browser di destinazione prima di avviare il browser in modalità di debug. Le estensioni del browser possono essere in esecuzione e impedire la modalità di debug completa.
Il codice con il punto di interruzione potrebbe essere già stato eseguito, aggiornare la pagina del browser. Se necessario, eseguire un'azione per fare in modo che il codice con il punto di interruzione venga eseguito.
Mentre è in pausa nel debugger, è possibile esaminare lo stato dell'app passando il puntatore del mouse sulle variabili e usando le finestre del debugger. È possibile avanzare il debugger eseguendo il codice (F5, F10e F11). Per altre informazioni sulle funzionalità di debug di base, vedere Prima analisi del debugger.
È possibile raggiungere il punto di interruzione in un file transpilato
.jsfile o file di origine, a seconda del tipo di app, dei passaggi seguiti in precedenza e di altri fattori, ad esempio lo stato del browser. In entrambi i casi, è possibile esaminare il codice ed esaminare le variabili.Se è necessario suddividere il codice in un file di origine TypeScript, JSX o
.vuee non è possibile eseguire questa operazione, assicurarsi che l'ambiente sia configurato correttamente, come descritto nella sezione Risoluzione dei problemi.Se devi interrompere il codice in un file JavaScript traspilato (ad esempio, app-bundle.js) e non riesci a farlo, rimuovi il file della mappa di origine, filename.js.map.
Per collegare il debugger da Visual Studio e raggiungere i punti di interruzione nel codice lato client, è necessario assistenza per identificare il processo corretto. Ecco un modo per abilitarlo.
Assicurarsi che l'app sia in esecuzione nel browser in modalità di debug, come descritto nella sezione precedente.
Se è stata creata una configurazione del browser con un nome descrittivo, scegliere tale configurazione come destinazione di debug e quindi premere CTRL+F5 (Debug>Avvia senza eseguire debug) per eseguire l'app nel browser.
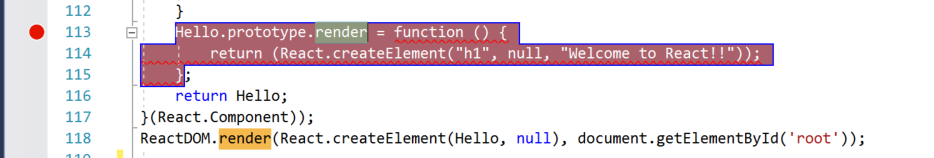
Passare a Visual Studio e quindi impostare un punto di interruzione nel codice sorgente, che potrebbe essere un file JavaScript, un file TypeScript o un file JSX. Impostare il punto di interruzione in una riga di codice che consenta punti di interruzione, ad esempio un'istruzione return o una dichiarazione var.

Per trovare il codice specifico in un file transpilato, usare CTRL+F (Modifica>Trova e sostituisci>Ricerca rapida).
Per il codice lato client, per raggiungere un punto di interruzione in un file TypeScript, .vue, o in un file JSX, è generalmente necessario utilizzare le mappe di origine . Una mappa di origine deve essere configurata correttamente per supportare il debug in Visual Studio.
Scegliere Debug>Connetti al processo.
Consiglio
A partire da Visual Studio 2017, dopo aver eseguito la prima connessione al processo seguendo questi passaggi, è possibile ricollegarsi rapidamente allo stesso processo scegliendo Debug>Ricollegamento a Processo.
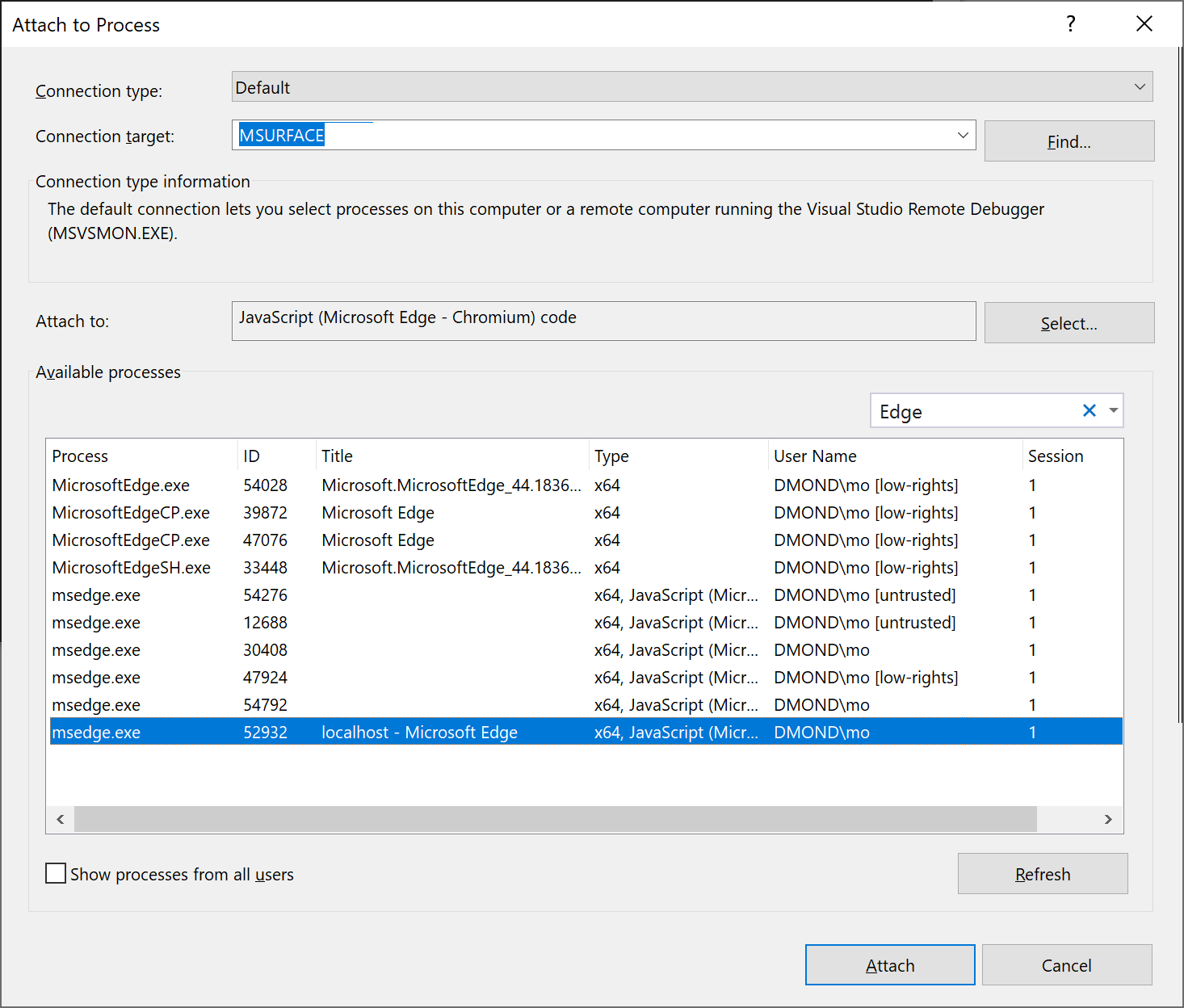
Nella finestra di dialogo Collega a processo ottenere un elenco filtrato di istanze del browser a cui è possibile connettersi. Scegliere il debugger corretto per il browser di destinazione, JavaScript (Chrome) o JavaScript (Microsoft Edge - Chromium) nel campo Collega a, digitare chrome o edge nella casella di filtro per filtrare i risultati della ricerca.
Selezionare il processo del browser con la porta host corretta (
localhostin questo esempio) e selezionare Collega.La porta (ad esempio, 1337) può essere visualizzata anche nel campo Titolo per selezionare l'istanza corretta del browser.
L'esempio seguente mostra come appare il browser Microsoft Edge.

Consiglio
Se il debugger non è collegato e viene visualizzato il messaggio "Failed to launch debug adapter" (Impossibile avviare l'adattatore di debug) o "Impossibile connettersi al processo. Un'operazione non è valida nello stato corrente. Usare Gestione attività di Windows per chiudere tutte le istanze del browser di destinazione prima di avviare il browser in modalità di debug. Le estensioni del browser possono essere in esecuzione e impedire la modalità di debug completa.
Il codice con il punto di interruzione potrebbe essere già stato eseguito, aggiornare la pagina del browser. Se necessario, eseguire un'azione per fare in modo che il codice con il punto di interruzione venga eseguito.
Mentre è in pausa nel debugger, è possibile esaminare lo stato dell'app passando il puntatore del mouse sulle variabili e usando le finestre del debugger. È possibile avanzare il debugger eseguendo il codice (F5, F10e F11). Per altre informazioni sulle funzionalità di debug di base, vedere Prima analisi del debugger.
È possibile raggiungere il punto di interruzione in un file transpilato
.jsfile o file di origine, a seconda del tipo di app, dei passaggi seguiti in precedenza e di altri fattori, ad esempio lo stato del browser. In entrambi i casi, è possibile esaminare il codice ed esaminare le variabili.Se è necessario suddividere il codice in un file di origine TypeScript, JSX o
.vuee non è possibile eseguire questa operazione, assicurarsi che l'ambiente sia configurato correttamente, come descritto nella sezione Risoluzione dei problemi.Se devi interrompere il codice in un file JavaScript traspilato (ad esempio, app-bundle.js) e non riesci a farlo, rimuovi il file della mappa di origine, filename.js.map.
Risoluzione dei problemi relativi a punti di interruzione e mappe di origine
Se è necessario suddividere il codice in un file di origine TypeScript o JSX e non è possibile farlo, usare Collega a processo come descritto nella sezione precedente per collegare il debugger. Assicurarsi che l'ambiente sia configurato correttamente:
Chiudere tutte le istanze del browser, incluse le estensioni chrome (usando Gestione attività), in modo da poter eseguire il browser in modalità di debug.
Assicurati di avviare il browser in modalità di debug.
Assicurarsi che il file di mapping di origine includa il percorso relativo corretto del file di origine e che non includa prefissi non supportati, ad esempio webpack:///, che impedisce al debugger di Visual Studio di individuare un file di origine. Ad esempio, un riferimento come webpack:///.app.tsx potrebbe essere corretto per ./app.tsx. È possibile eseguire questa operazione manualmente nel file della mappa di origine (utile per il test) o tramite una configurazione di compilazione personalizzata. Per altre informazioni, vedere Generare mappe di origine per il debug.
In alternativa, se è necessario suddividere il codice in un file di origine (ad esempio, app.tsx) e non è possibile farlo, provare a usare l'istruzione debugger; nel file di origine o impostare punti di interruzione in Chrome Developer Tools (o F12 Tools per Microsoft Edge).
Generare mappe di origine per il debug
Visual Studio offre la possibilità di usare e generare mappe di origine nei file di origine JavaScript. Questa operazione è spesso necessaria se l'origine viene minimizzata o creata da un transpiler come TypeScript o Babel. Le opzioni disponibili dipendono dal tipo di progetto.
Per impostazione predefinita, un progetto TypeScript in Visual Studio genera mappe di origine. Per altre informazioni, vedere Configurare le mappe di origine usando un file tsconfig.json.
In un progetto JavaScript è possibile generare mappe di origine usando un bundler come webpack e un compilatore come il compilatore TypeScript (o Babel), che è possibile aggiungere al progetto. Per il compilatore TypeScript, è necessario aggiungere anche un file
tsconfig.jsone impostare l'opzione del compilatoresourceMap. Per un esempio che illustra come eseguire questa operazione usando una configurazione webpack di base, vedere Creare un'app Node.js con React.
Nota
Se sei nuovo alle mappe di origine, leggi Cosa sono le mappe di origine? prima di continuare.
Per configurare le impostazioni avanzate per le mappe di origine, usare una tsconfig.json o le impostazioni del progetto in un progetto TypeScript, ma non entrambe.
Per abilitare il debug con Visual Studio, è necessario assicurarsi che i riferimenti al file di origine nella mappa di origine generata siano corretti (questo potrebbe richiedere test). Ad esempio, se si usa webpack, i riferimenti nel file della mappa di origine includono il prefisso webpack:///, che impedisce a Visual Studio di trovare un file di origine TypeScript o JSX. In particolare, quando si corregge questo problema a scopo di debug, il riferimento al file di origine (ad esempio app.tsx), deve essere modificato da qualcosa come webpack:///./app.tsx a qualcosa come ./app.tsx, che abilita il debug (il percorso è relativo al file di origine). L'esempio seguente illustra come configurare le mappe di origine in webpack, uno dei bundler più comuni, in modo che funzionino con Visual Studio.
(solo Webpack) Se si imposta il punto di interruzione in un file TypeScript o JSX (anziché in un file JavaScript traspilato), è necessario aggiornare la configurazione di Webpack. Ad esempio, in webpack-config.jspotrebbe essere necessario sostituire il codice seguente:
output: {
filename: "./app-bundle.js", // This is an example of the filename in your project
},
con questo codice:
output: {
filename: "./app-bundle.js", // Replace with the filename in your project
devtoolModuleFilenameTemplate: '[absolute-resource-path]' // Removes the webpack:/// prefix
},
Si tratta di un'impostazione di sola sviluppo per abilitare il debug del codice lato client in Visual Studio.
Per scenari complessi, gli strumenti del browser (F12) a volte funzionano meglio per il debug, perché non richiedono modifiche ai prefissi personalizzati.
Configurare le mappe di origine usando un file tsconfig.json
Se si aggiunge un file tsconfig.json al progetto, Visual Studio considera la radice della directory come progetto TypeScript. Per aggiungere il file, fare clic con il pulsante destro del mouse sul progetto in Esplora soluzioni e quindi scegliere Aggiungi > Nuovo elemento > File di configurazione JSON TypeScript. Un file tsconfig.json simile al seguente viene aggiunto al progetto.
{
"compilerOptions": {
"noImplicitAny": false,
"module": "commonjs",
"noEmitOnError": true,
"removeComments": false,
"sourceMap": true,
"target": "es5"
},
"exclude": [
"node_modules"
]
}
Opzioni del compilatore per tsconfig.json file
- inlineSourceMap: creare un singolo file con mappe di origine anziché creare una mappa di origine separata per ogni file di origine.
- inlineSources: emettere la sorgente insieme alle mappe di origine in un unico file; necessita di inlineSourceMap o sourceMap impostato.
-
mapRoot: specifica il percorso in cui il debugger deve trovare la mappa di origine (file map) anziché il percorso predefinito. Usare questo flag se i file runtime
.mapdevono essere situati in un percorso diverso rispetto ai file.js. Il percorso specificato viene incorporato nella mappa di origine per indirizzare il debugger al percorso dei file.map. -
sourceMap: genera un file di
.mapcorrispondente. - sourceRoot: specifica il percorso in cui il debugger deve trovare i file TypeScript anziché i percorsi di origine. Usare questa opzione se le sorgenti runtime devono trovarsi in una posizione diversa rispetto alla posizione in fase di progettazione. Il percorso specificato è incorporato nella mappa di origine per indirizzare il debugger a dove si trovano i file di origine.
Per altre informazioni sulle opzioni del compilatore, vedere la pagina Opzioni del compilatore nel manuale di TypeScript.
Configurare le mappe di origine usando le impostazioni del progetto (progetto TypeScript)
Per i progetti compilati usando l'SDK di TypeScript incluso in Visual Studio, è possibile configurare le impostazioni della mappa di origine usando le proprietà del progetto facendo clic con il pulsante destro del mouse sul progetto e scegliendo Proprietà del progetto > Proprietà > Compilazione TypeScript > Debugging.
Queste impostazioni del progetto sono disponibili.
-
Genera sourcemap (equivalente a sourceMap in tsconfig.json): genera il file corrispondente di
.map. -
Specificare la directory radice delle mappe di origine (equivalente a mapRoot in tsconfig.json): specifica il percorso in cui il debugger deve trovare i file di mapping anziché i percorsi generati. Usare questo flag se i file di
.mapdi runtime devono trovarsi in un percorso diverso rispetto ai file.js. Il percorso specificato è incorporato nella mappa di origine per indirizzare il debugger alla posizione in cui si trovano i file di mappa. - Specificare la directory radice dei file TypeScript (equivalente a sourceRoot in tsconfig.json): specifica il percorso in cui il debugger deve trovare i file TypeScript anziché i percorsi di origine. Usare questo flag se i file di origine di runtime devono trovarsi in un percorso diverso rispetto al percorso in fase di progettazione. Il percorso specificato è incorporato nella mappa di origine per indirizzare il debugger a dove si trovano i file di origine.
Eseguire il debug di JavaScript in file dinamici usando Razor (ASP.NET)
In Visual Studio 2022 è possibile eseguire il debug di pagine Razor usando punti di interruzione. Per altre informazioni, vedere Using Debugging Tools in Visual Studio.
A partire da Visual Studio 2019, Visual Studio offre il supporto per il debug solo per Chrome e Microsoft Edge.
Tuttavia, non è possibile raggiungere automaticamente i punti di interruzione nei file generati con la sintassi Razor (cshtml, vbhtml). Esistono due approcci che è possibile usare per eseguire il debug di questo tipo di file:
Posizionare l'istruzione
debugger;in cui si desidera interrompere: questa istruzione fa sì che lo script dinamico arresti l'esecuzione e avvii immediatamente il debug durante la creazione.Caricare la pagina e aprire il documento dinamico in Visual Studio: è necessario aprire il file dinamico durante il debug, impostare il punto di interruzione e aggiornare la pagina per il funzionamento di questo metodo. A seconda che tu usi Chrome o Microsoft Edge, troverai il file usando una delle strategie seguenti:
Per Chrome, passare a Esplora soluzioni documenti > script > NomePagina.
Nota
Quando si usa Chrome, si potrebbe ricevere un messaggio del tipo "non è disponibile alcuna sorgente tra i tag <script>". È ok, è sufficiente continuare il debug.
Per Microsoft Edge, usare la stessa procedura di Chrome.
Per ulteriori informazioni, vedere diagnostica client-side di progetti ASP.NET in Google Chrome.