Note sulla versione di Visual Studio 2022 Preview
Note sulla versione di Visual Studio 2022 Preview
Siamo lieti di annunciare la disponibilità di Visual Studio 2022 v17.13. Questo aggiornamento è incentrato sulla stabilità e la sicurezza, oltre a miglioramenti continui all-around.
Funzionalità
Tutte le nuove funzionalità nella versione di anteprima più recente.
Produttività
Personalizzare la codifica dei file 📣
Specificare la codifica predefinita per il salvataggio dei file in Visual Studio.
Gli sviluppatori che lavorano in ambienti multipiattaforma spesso necessitano di file da salvare con codifiche di file specifiche. La modifica di queste codifiche può causare diversi problemi.
Visual Studio consente ora di impostare la codifica dei file predefinita per il salvataggio dei file. Questa funzionalità garantisce che la codifica preferita venga usata quando possibile.
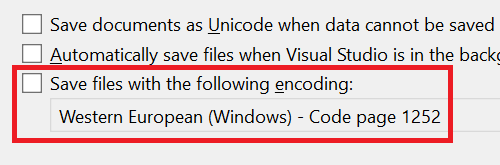
Per impostare la codifica predefinita, passare a Tools → Options → Environment → Documents. Qui è disponibile un'opzione denominata Salva file con la codifica seguente. Se questa opzione è deselezionata, Visual Studio gestirà la codifica dei file usando il comportamento predefinito. Se selezionata, Visual Studio userà la codifica specificata nella casella combinata adiacente ogni volta che viene salvato un file.

Se Visual Studio non riesce a salvare con la codifica specificata (ad esempio, richiedendo codifica ASCII per un file contenente caratteri Unicode), verrà visualizzata una finestra di dialogo che informa l'utente del problema.
📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
barra di scorrimento orizzontale ricreata 📣
La barra di scorrimento orizzontale nell'editor può ora spostarsi per essere sempre disponibile, anche quando lo spazio è stretto.
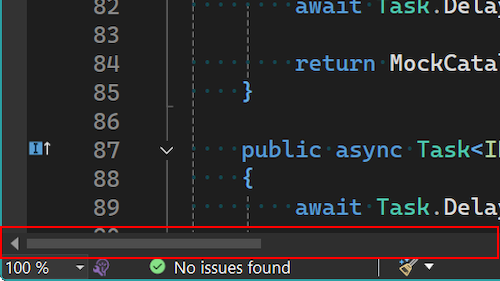
La barra dell'editor in Visual Studio è una posizione utile per una grande quantità di informazioni. È possibile controllare lo zoom, controllare l'integrità del documento, vedere la riga su cui si è in uso e una serie di informazioni aggiuntive.
Sfortunatamente, a volte tutte queste informazioni possono affollare la barra di scorrimento orizzontale, rendendo difficile scorrere la finestra. Questo è particolarmente vero in una visualizzazione side-by-side in cui la barra delle applicazioni non è molto ampia.
Con questo aggiornamento più recente, queste difficoltà sono in passato. Se la barra di scorrimento scende sotto una larghezza utilizzabile, verrà visualizzata sopra la barra delle applicazioni e assicurarsi che sia sempre disponibile. Per impostazione predefinita, tornerà nella barra dell'editor non appena c'è spazio sufficiente per esso.

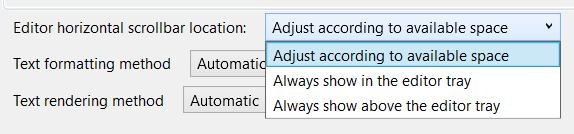
Sebbene questo comportamento sia ideale per la maggior parte degli utenti, se si verificano problemi con esso, è possibile controllare il comportamento in strumenti di → Opzioni. L'opzione si trova in Editor di testo → Avanzate e indica posizione della barra di scorrimento orizzontale. In questo modo sarà possibile passare se si desidera che la barra di scorrimento regola la sua posizione in base allo spazio disponibile, rimanere nella barra dell'editor o sempre apparire sopra la barra dell'editor.

📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
Rientro a capo automatico 📣
È ora possibile specificare se le righe a capo nell'editor devono essere rientrate.
Ora hai la possibilità di controllare se le righe avvolte sono rientrate o meno.

Per gli utenti che desiderano modificare questa opzione, è disponibile in Tools → Opzioni → Editor di testo → Generale. L'opzione si chiama Rientro automatico quando il ritorno a capo automatico è abilitato ed è abilitata per impostazione predefinita. Se si preferisce che le righe di cui è stato eseguito il wrapping non siano rientrate, è possibile deselezionare questa opzione.
📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
Passare ai file recenti in Ricerca codice 📣
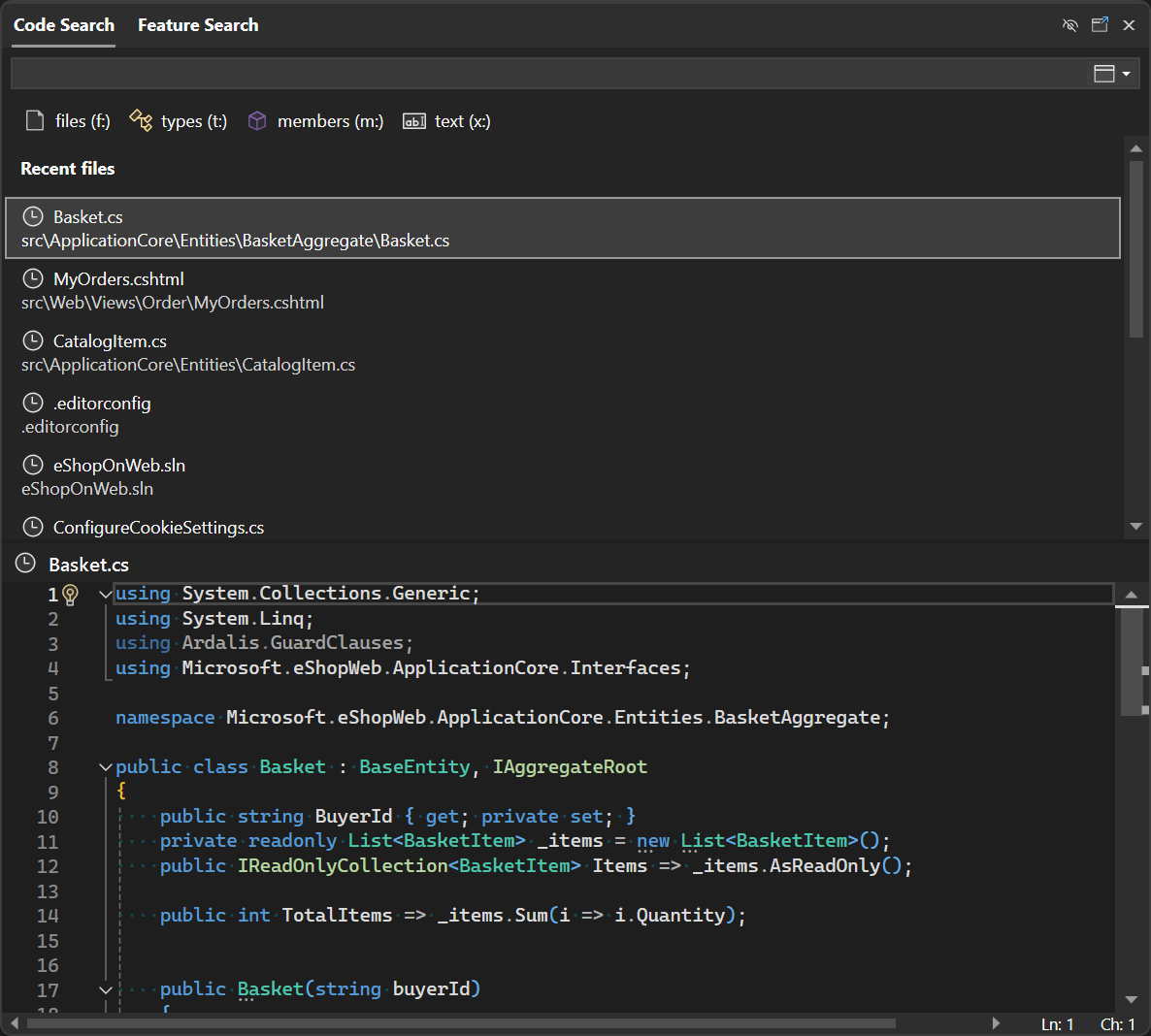
In Ricerca codice è ora possibile passare facilmente tra i file recenti.
È ancora più semplice spostarsi all'interno della codebase.
Ora, quando si apre Ricerca codice senza una query, verrà visualizzato un elenco dei file esplorati di recente. Questi includono i file aperti tramite Ricerca codice, ma anche tutti gli altri file aperti nella soluzione. In questo modo è facile tornare a un file su cui si stava lavorando di recente senza dover ricordare o digitare il nome del file.

📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
& 📣
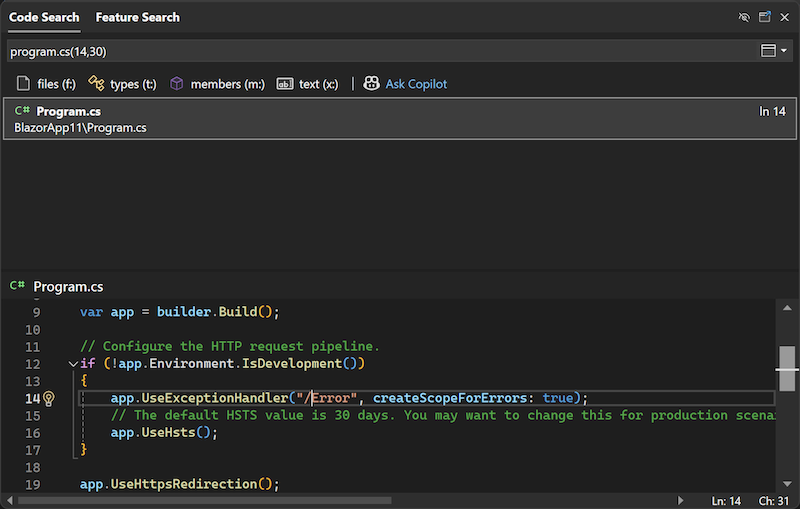
navigazione avanzata tra colonne e righeVisual Studio supporta ora l'esplorazione avanzata di righe e colonne in Ricerca codice.
In Ricerca codice, abbiamo migliorato notevolmente le funzionalità di navigazione delle linee. Sono ora supportati i formati seguenti:
:linepassare a una riga specifica nel documento attivo.:line,colpassare a una riga e una colonna specifici nel documento attivo.file:lineper passare a una riga specifica in un file definito.file:line,colpassare a una riga e una colonna determinata in un file specificato.file(line)passare a una riga specifica in un file specificato.file(line,col)per navigare a una specifica riga e colonna in un file specificato.

Questi miglioramenti semplificano l'individuazione e la modifica del codice, migliorando la produttività e semplificando il flusso di lavoro.
📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
GitHub Copilot
Chiedi a Copilot dalla ricerca delle funzionalità
In Ricerca funzionalità è ora possibile chiedere a Copilot di ottenere risposte dettagliate per le query.
È mai necessario trovare una voce di menu, un comando o un'opzione specifici in Visual Studio, ma non si conosce il nome o la posizione? È possibile trarre vantaggio da altri dettagli su come usarlo correttamente?
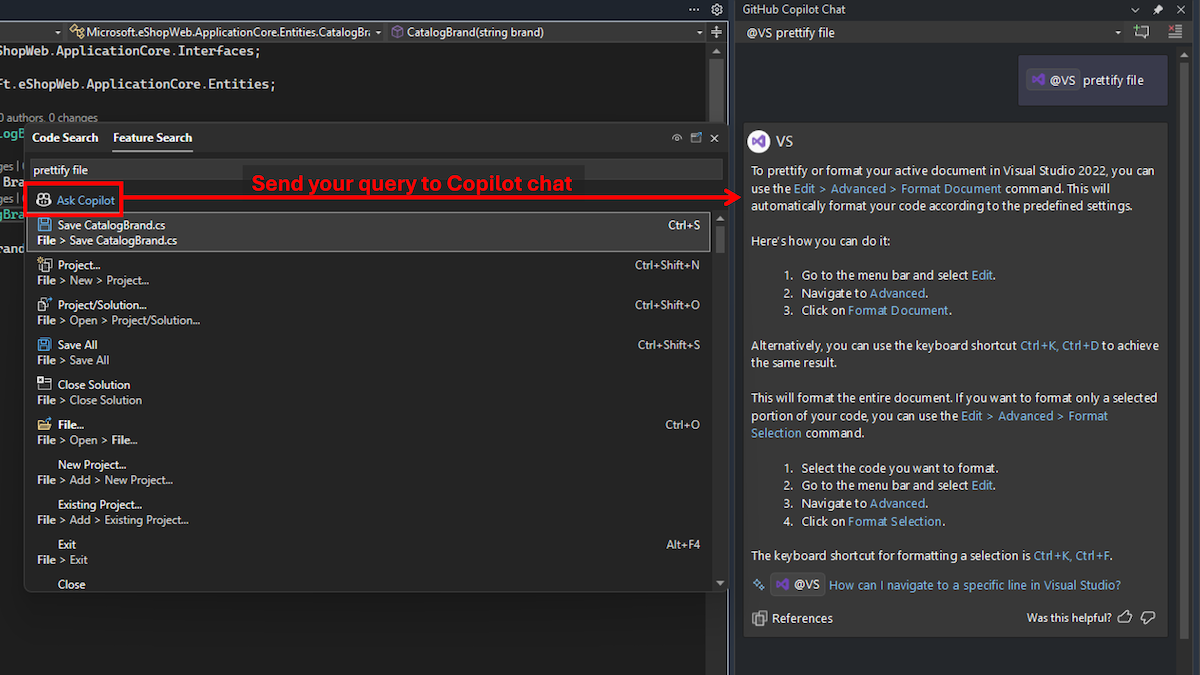
In Ricerca funzionalità è ora possibile inviare la query a GitHub Copilot Chat per ottenere una risposta dettagliata. Se non si è certi della terminologia specifica per una funzionalità, GitHub Copilot Chat può interpretare il significato semantico della query, prendere in considerazione la versione di Visual Studio e fornire una risposta senza dover uscire dall'IDE.

Ad esempio, la ricerca di "file abbellisci" nella ricerca delle funzionalità di oggi non visualizzerà l'impostazione corretta "formatta documento". GitHub Copilot Chat può tuttavia identificare e spiegare gli elementi pertinenti in Visual Studio.
Se la sottoscrizione di GitHub Copilot è configurata in Visual Studio, è sufficiente iniziare a digitare la ricerca in Ricerca funzionalità e quindi fare clic sul pulsante Ask Copilot per inviarlo alla chat.
Importante
Per usare questa funzionalità, assicurarsi di attivare GitHub Copilot
Collegamenti a GitHub Copilot
Nuovi tasti di scelta rapida per i thread in GitHub Copilot Chat.
Questo aggiornamento registra i nuovi comandi per GitHub Copilot e li associa ai tasti di scelta rapida nella finestra chat:
- Nuovo thread: CTRL+N
- Thread precedente: CTRL+PGDown
- Thread successivo: CTRL+PGUP
- Espandere e concentrarsi sull'elenco a discesa thread: CTRL+MAIUSC T+
Il thread successivo/precedente verrà eseguito intorno quando viene passato il primo/ultimo elemento.
Poiché questi comandi vengono registrati come comandi di Visual Studio, possono essere personalizzati dagli utenti nella finestra di dialogo Di associazione chiavi.
Nota: questi collegamenti funzioneranno solo se lo stato attivo si trova nel riquadro Chat di GitHub Copilot. Se si lavora altrove, questi collegamenti potrebbero avere funzioni diverse.
Importante
Per usare questa funzionalità, assicurarsi di attivare GitHub Copilot
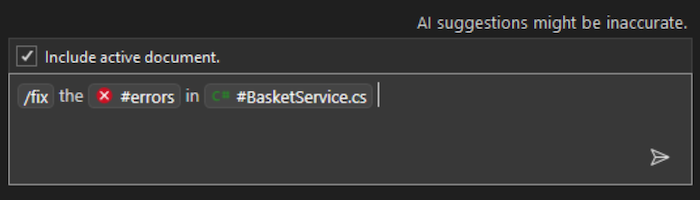
espansioni dei comandi Slash
Esperienza avanzata dei comandi barra espandendosi in linguaggio naturale.
Gli utenti possono ora usufruire di un'esperienza avanzata di comando barra: i comandi barra ora si espandono nelle controparti del linguaggio naturale come tipi di utente, incluso il pull in qualsiasi contesto attivo che useranno e visualizzeranno che nel prompt dell'utente prima di inviarlo.
In questo modo gli utenti possono usare
- Una migliore comprensione di ciò che accadrà una volta che inviano la richiesta
- Conoscenza del contesto che il comando può usare
- Possibilità di apportare modifiche al prompt prima di inviarlo.

Dopo l'espansione del comando slash:

Importante
Per usare questa funzionalità, assicurarsi di attivare GitHub Copilot
Debug e diagnostica
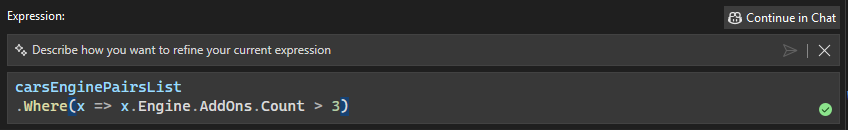
Visualizzatore IEnumerable colorizzato
Espressione modificabile migliorata con evidenziazione della sintassi.
La scrittura di espressioni LINQ può risultare complessa, soprattutto quando aumentano di complessità. Visual Studio 2022 introduce ora l'evidenziazione della sintassi nell'espressione modificabile del visualizzatore IEnumerable.
L'evidenziazione della sintassi applica colori diversi a parti specifiche delle query, ad esempio classi, enumerazioni, delegati, strutture e parole chiave. In questo modo è semplice individuare vari componenti nelle espressioni LINQ e vedere il flusso logico a colpo d'occhio, portando a codice più chiaro e gestibile.

Personalizzazione dell'evidenziazione della sintassi
Visual Studio consente di personalizzare la combinazione di colori in base alle preferenze. Per personalizzare i colori:
- Passare a Strumenti → Opzioni → Ambiente → tipi di carattere e colori.
- Selezionare Editor di testo dall'elenco a discesa Mostra impostazioni.
- Modificare il colore di ogni elemento tipi di utente in modo che corrisponda allo stile di codifica.
Strumentazione mirata per codice nativo
Lo strumento di strumentazione del profiler supporta ora la strumentazione di destinazione per il codice nativo.
Lo strumento di strumentazione di Visual Studio Profiler offre strumentazione mirata per il codice nativo, consentendo di selezionare classi e funzioni specifiche per l'analisi dettagliata.
Questa funzionalità migliora il monitoraggio delle prestazioni e consente di individuare in modo più efficiente i problemi, semplificando il processo di debug.

Questa precisione consente informazioni più approfondite sui colli di bottiglia delle prestazioni e accelera le attività di profilatura.
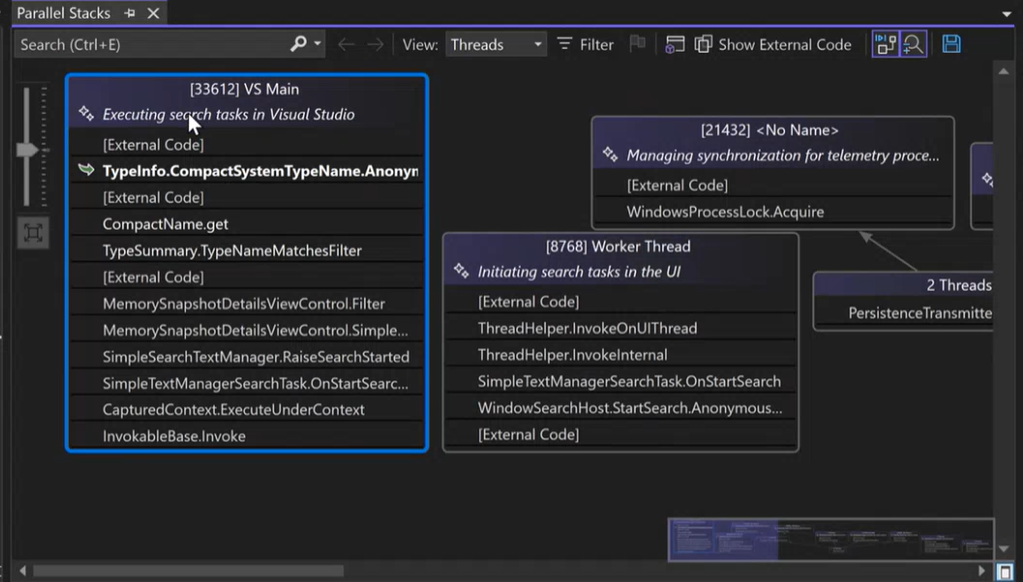
Riepiloghi dei thread in stack paralleli
Migliorare il processo di debug con i riepiloghi dei thread di intelligenza artificiale in Stack paralleli.
Con il riepilogo automatico di GitHub Copilot in stack paralleli, si otterranno immediatamente descrizioni di thread chiare, semplificando la traccia dei problemi e comprendendo i comportamenti dei thread in programmi complessi.

Se si usa GitHub Copilot in Visual Studio, si noterà una nuova riga di riepilogo generata dall'intelligenza artificiale nella parte superiore di ogni thread quando si avvia una finestra Stack paralleli.
Questo riepilogo offre una panoramica rapida e leggibile dell'attività corrente del thread.
Elaborare query LINQ complesse 📣
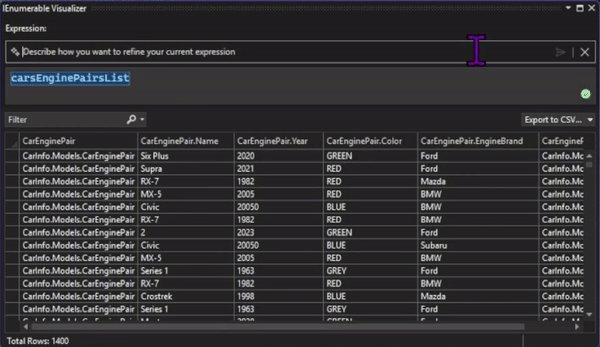
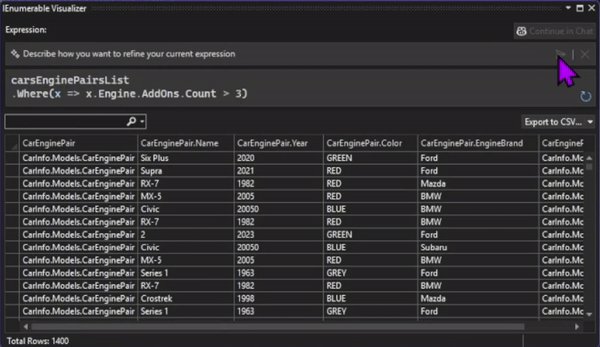
Espressione modificabile migliorata con GitHub Copilot Inline Chat direttamente nel Visualizzatore IEnumerable.
Il visualizzatore IEnumerable ora include chat inline per la sua espressione modificabile, consentendo agli utenti di sfruttare l'intelligenza artificiale direttamente all'interno del visualizzatore IEnumerable per creare query LINQ complesse per l'espressione modificabile.

Chat in linea per l'espressione modificabile
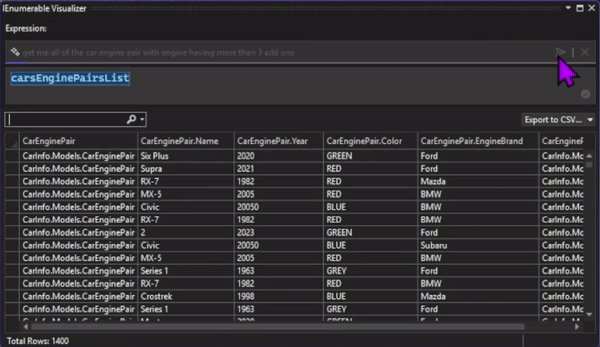
Per visualizzare la chat inline, è sufficiente fare clic sul pulsante Sparkle di GitHub Copilot che si trova nell'angolo inferiore destro della casella di testo dell'espressione modificabile. Verrà aperta una casella di testo sopra l'espressione modificabile originale, con un prompt che indica Descrivere come perfezionare l'espressione corrente. Immettere la richiesta in linguaggio naturale e, una volta pronti, fare clic sul pulsante Invia.
GitHub Copilot genererà una query LINQ basata sul tuo input e la eseguirà automaticamente per impostazione predefinita. Per verificare che la query sia stata generata e applicata correttamente, cercare il segno di spunta verde, che indica che la query LINQ generata da GitHub Copilot è stata eseguita e applicata completamente.
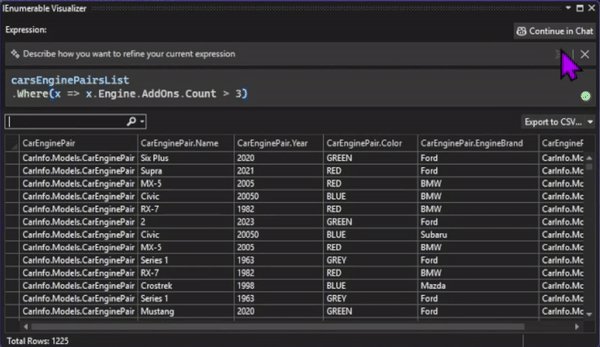
Passare a GitHub Copilot Chat
La funzionalità include anche un pulsante Continua nella chat dopo che almeno una query LINQ è stata generata da GitHub Copilot, situato comodamente nell'angolo in alto a destra della casella di testo.
Facendo clic su questo pulsante si apre una finestra dedicata di Chat di GitHub Copilot in cui è possibile perfezionare la query, porre domande di completamento o esplorare approcci alternativi in modo più dettagliato. Questa integrazione garantisce il controllo e la flessibilità sfruttando al contempo le funzionalità complete di GitHub Copilot.

Quando si è pronti per tornare al visualizzatore, è sufficiente fare clic sul pulsante Mostra nel visualizzatore. Ciò consente di tornare facilmente all'ambiente del visualizzatore, in cui è possibile visualizzare o applicare le modifiche generate durante la sessione di chat.
Questa funzionalità fornisce un flusso di lavoro fluido tra il visualizzatore e la chat di GitHub Copilot. La chat inline del visualizzatore è ottimizzata per modifiche rapide e piccoli aggiustamenti, mentre la chat di GitHub Copilot eccelle nel gestire miglioramenti più dettagliati e iterativi, entrambe mirano a facilitare e rendere più efficiente la generazione di query LINQ per espressioni modificabili.
📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
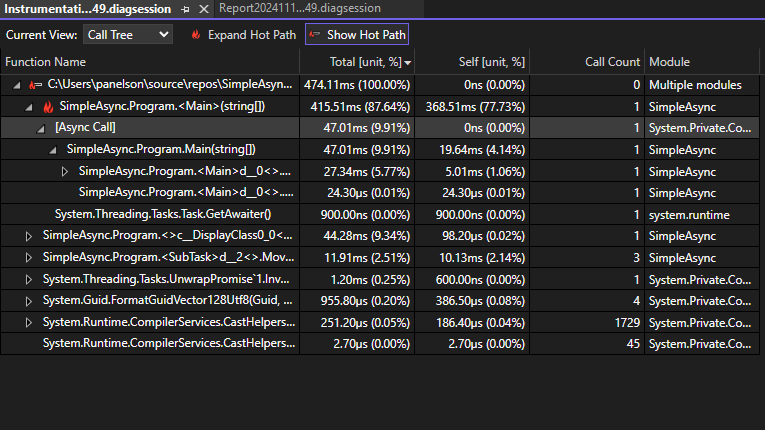
stack asincroni unificati nel profiler
VS Profiler unifica gli stack asincroni per ottimizzare la profilazione .NET.
Visual Studio Profiler ora migliora il debug delle applicazioni .NET visualizzando stack asincroni uniti nella visualizzazione della struttura ad albero delle chiamate e nei dettagli di riepilogo.

Questa funzionalità offre una visualizzazione più chiara e coesa delle operazioni asincrone, consentendo agli sviluppatori di tracciare il flusso di esecuzione completo, incluse le chiamate asincrone ai metodi, tutte all'interno di una singola traccia unificata dello stack.
Eliminando la necessità di unire manualmente percorsi di chiamata asincroni separati, questo miglioramento consente di identificare rapidamente i colli di bottiglia delle prestazioni e risolvere i problemi in modo più efficiente.
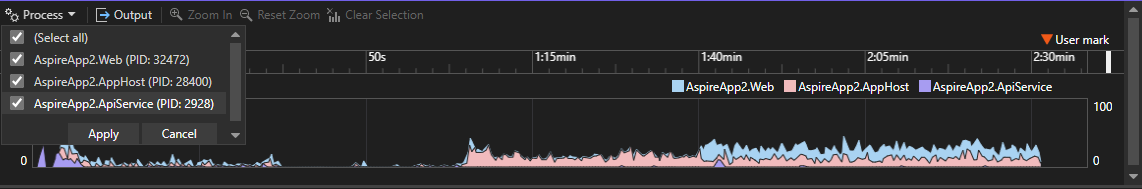
corsie di nuoto codificate a colori per la profilatura della CPU
VS Profiler consente l'analisi della CPU multiprocesso con grafici codificati a colori e filtri.
Lo strumento Utilizzo CPU del profiler di Visual Studio supporta ora l'analisi su più processi, visualizzando grafici delle prestazioni con colori distinti per ogni processo disposto su corsie separate.
I grafici verranno visualizzati come grafici ad area in pila. Sarà anche possibile filtrare i processi usando un elenco a discesa in alto a sinistra, abilitando l'analisi mirata.

Questo miglioramento consente di distinguere e analizzare facilmente l'utilizzo della CPU tra i processi all'interno di una singola sessione. Fornendo informazioni più chiare sull'utilizzo delle risorse, questo migliora l'efficienza della profilatura e semplifica l'ottimizzazione delle prestazioni per le applicazioni multiprocesso.
Strumenti Git
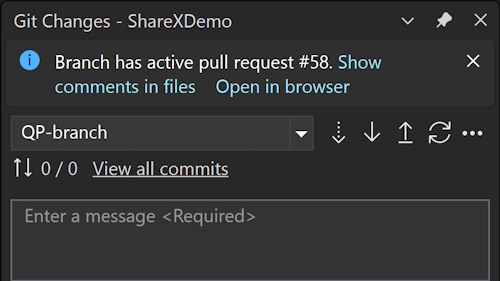
Aggiungere commenti alle richieste di pull 📣
Rivedi i pull request in Visual Studio aggiungendo nuovi commenti ai file dei pull request sul branch estratto.
Con l'aggiornamento più recente, è ora possibile aggiungere nuovi commenti ai file delle richieste pull nel ramo estratto. Si tratta di una richiesta principale per l'esperienza di richiesta pull ed è la più recente in una serie di miglioramenti all'esperienza di richiesta pull in Visual Studio.
Operazioni preliminari
Abilitare i flag di funzionalità commenti della pull request e Aggiungi commento alla pull request, passare a qualsiasi branch con una pull request attiva e fare clic su Mostra commenti nei file nella InfoBar. Verrà attivata l'esperienza dei commenti delle richieste pull nell'editor.

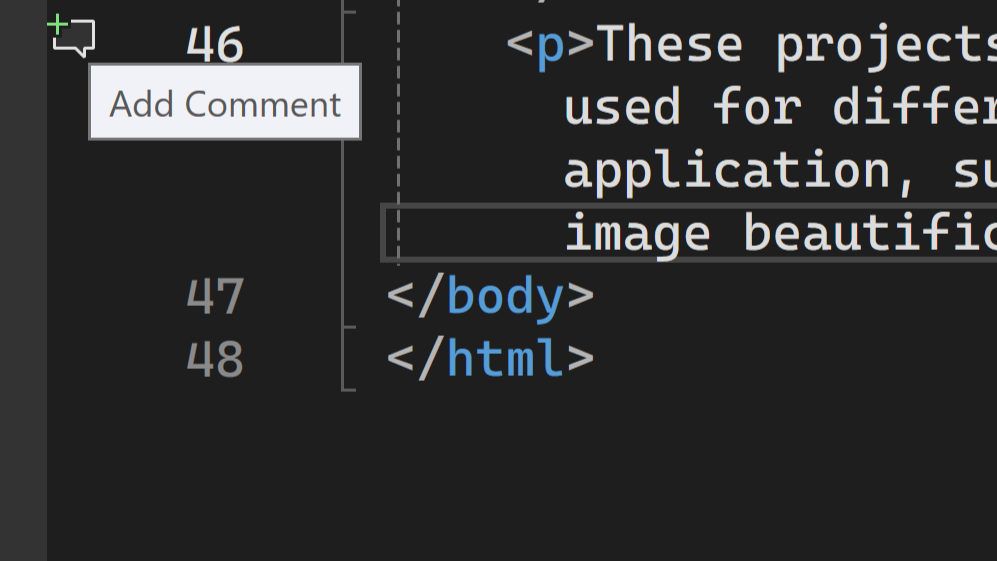
Per aggiungere un nuovo commento a un file, fare clic sull'icona Aggiungi commento nel margine oppure fare clic con il pulsante destro del mouse sulla riga su cui si desidera aggiungere un commento e scegliere Git → Aggiungi commento dal menu di scelta rapida.

Nota: l'icona verrà visualizzata solo nei file che fanno parte della richiesta pull. Per le richieste pull di GitHub, sarà possibile commentare solo le righe che circondano e includere le righe modificate.
📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.E prendi questo sondaggio per migliorare ulteriormente la funzionalità.
Nota
Questa funzionalità deve essere abilitata in Strumenti di → Gestire le funzionalità di anteprima
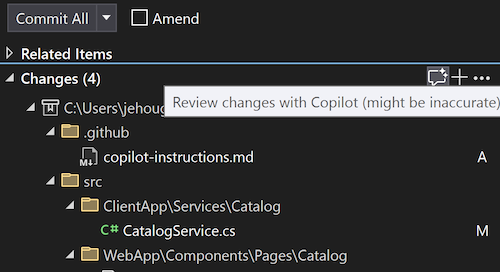
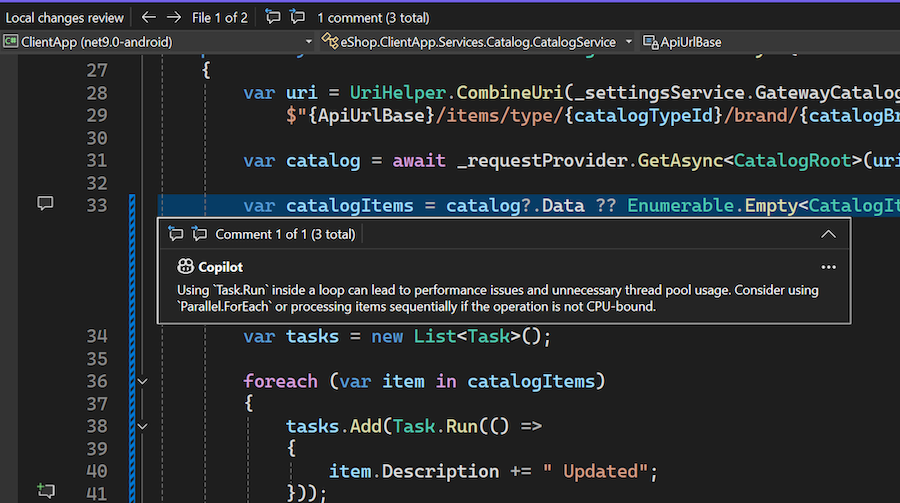
rilevare i problemi in fase di commit 📣
Ottenere suggerimenti basati su GitHub copilot per le modifiche al codice per individuare i potenziali problemi in anticipo e migliorare la qualità del codice.
Ora puoi ottenere una revisione del codice di GitHub Copilot sulle modifiche locali, prima ancora di effettuare il commit. Con un abbonamento a GitHub Copilot abilitato in Visual Studio e con i seguenti flag di funzionalità abilitati, è possibile vedere il nuovo pulsante di commento brillante nella finestra delle modifiche Git. Quando si fa clic su GitHub Copilot, esaminerà i set di modifiche e proporrà alcuni suggerimenti in linea nell'editor.

Il modello può segnalare problemi critici, ad esempio potenziali problemi di prestazioni e sicurezza, i quali, quando rilevati in anticipo, consentono di ridurre il rischio di integrare i problemi nella base di codice remota.

Assicurarsi che siano abilitati entrambi i flag di funzionalità seguenti:
- Opzioni →
strumenti →funzionalità di anteprima →commenti delle richieste pull - Tools → Opzioni → GitHub → Copilot → Integrazione del controllo del codice sorgente → Attivare le funzionalità di anteprima di Git.
📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.E prendi questo sondaggio per migliorare ulteriormente la funzionalità.
Nota
Questa funzionalità deve essere abilitata in Strumenti → Gestisci funzionalità di anteprima
Visualizzare e gestire i tag Git 📣
Naviga e esegui il push dei tag Git con facilità da Visual Studio.
Sarà possibile visualizzare i tag Git per un repository direttamente nella finestra Repository Git. È possibile passare al commit a cui corrisponde il tag e visualizzare un menu di scelta rapida con le azioni che è possibile eseguire sul tag. È possibile continuare a rimanere all'interno del contesto dell'IDE per eseguire azioni sui tag Git.

📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
IDE
Mantenere il tipo di carattere tra le modifiche del tema 📣
La modifica dei temi ora ricorderà le preferenze relative al tipo di carattere e alle dimensioni del carattere.
Sappiamo che i tipi di carattere selezionati dagli sviluppatori durante la codifica sono una scelta personale, influenzata dalle preferenze di leggibilità, accessibilità o estetica. I temi di Visual Studio si concentrano principalmente sui colori della presentazione e sono indipendenti dai tipi di carattere preferiti.
Con questo aggiornamento, abbiamo introdotto una funzionalità che conserva le scelte relative all'aspetto e alle dimensioni del tipo di carattere quando si cambiano i temi. Ora è possibile impostare le preferenze relative ai tipi di carattere una sola volta, quindi cambiare tema in Visual Studio senza dover riconfigurare ogni volta le impostazioni del tipo di carattere. Si noti che i colori dei tipi di carattere rimangono collegati al tema, in quanto questo è lo scopo dei temi, ma le selezioni dei tipi di carattere verranno mantenute.

Questa funzionalità verrà abilitata per impostazione predefinita per tutti gli utenti. Se si preferisce il comportamento precedente, passare a > di anteprima e trovare l'opzione Separare le impostazioni del carattere dalla selezione del tema colori. Se questa opzione è selezionata, le preferenze dei tipi di carattere verranno mantenute indipendentemente dalle modifiche al tema. Deselezionare la casella per ripristinare il comportamento precedente che collega le scelte dei tipi di carattere al tema.
📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
Nota
Questa funzionalità deve essere abilitata in Strumenti → Gestisci le funzionalità di anteprima
Onboarding dell'account GitHub
Aggiungere account GitHub dalla prima procedura guidata di avvio o dalla shell di Visual Studio.
È necessario usare le risorse di GitHub? L'aggiunta dell'account GitHub è ora più semplice che mai.
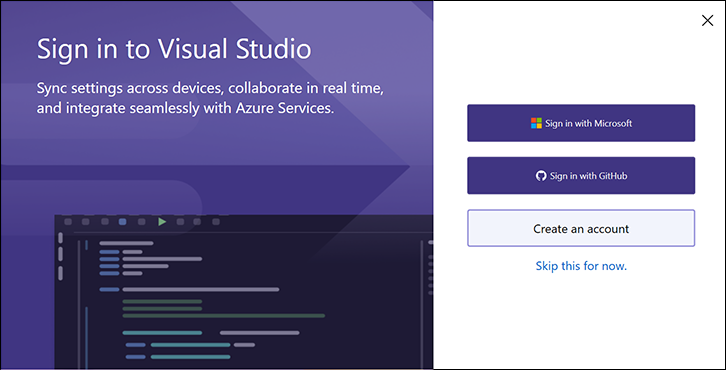
Nuovi modi per accedere con l'account GitHub
Ora è possibile accedere con il proprio account GitHub durante la prima finestra di configurazione del lancio:

Se si decide di ignorare l'impostazione del primo account di avvio, è anche possibile accedere direttamente dalla shell di Visual Studio senza dover prima aggiungere un account Microsoft.

Si noti che non sarà possibile sincronizzare le impostazioni finché non si aggiunge un account Microsoft (aziendale o dell'istituto di istruzione o personale) a Visual Studio.
Più account GitHub 📣
È ora possibile aggiungere più account GitHub e impostare un account attivo per guidare le funzionalità di GitHub, ad esempio GitHub Copilot e Controllo della versione.
È necessario usare diversi account GitHub per scenari di sviluppo? Visual Studio consente ora di avere più account GitHub contemporaneamente.
Aggiunta di più account GitHub
L'aggiunta di più account è semplice. È sufficiente aprire la scheda del profilo, fare clic su Aggiungi un altro account, accedere all'account GitHub e ripetere in base alle esigenze.

È anche possibile aggiungere gli account dalla finestra di dialogo Impostazioni account in File → Impostazioni account...
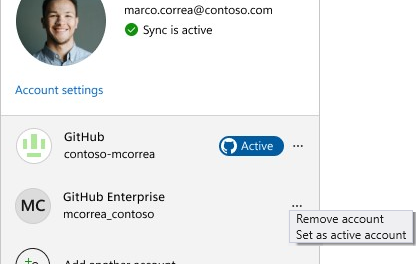
Impostare un account attivo di GitHub
Se si aggiungono più account GitHub, Visual Studio userà per impostazione predefinita quello contrassegnato come attivo per funzionalità con riconoscimento di GitHub, ad esempio il controllo della versione e GitHub Copilot.
Per cambiare l'account attivo, è sufficiente accedere alle opzioni dell'account e fare clic sul pulsante Imposta come account attivo.

Impatto su GitHub Copilot
GitHub Copilot viene attivato automaticamente quando l'account GitHub attivo è appartenente a GitHub Copilot per utenti singoli o GitHub Copilot per business.
Impatto sul Controllo versioni
Quando si sta lavorando con richieste pull o problemi di GitHub, si riceverà un'istruzione per impostare l'account GitHub. Le preferenze verranno ricordate ogni volta che si lavora in un determinato repository, in modo che quando si cambia repository, non sarà necessario preoccuparsi di cambiare account per le normali operazioni Git, ad esempio push, pull e recupero. Verrà anche richiesto di aggiornare l'account attivo in caso di mancate corrispondenze per evitare di usare l'account errato.
📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
Aggiungere un nuovo file markdown 📣
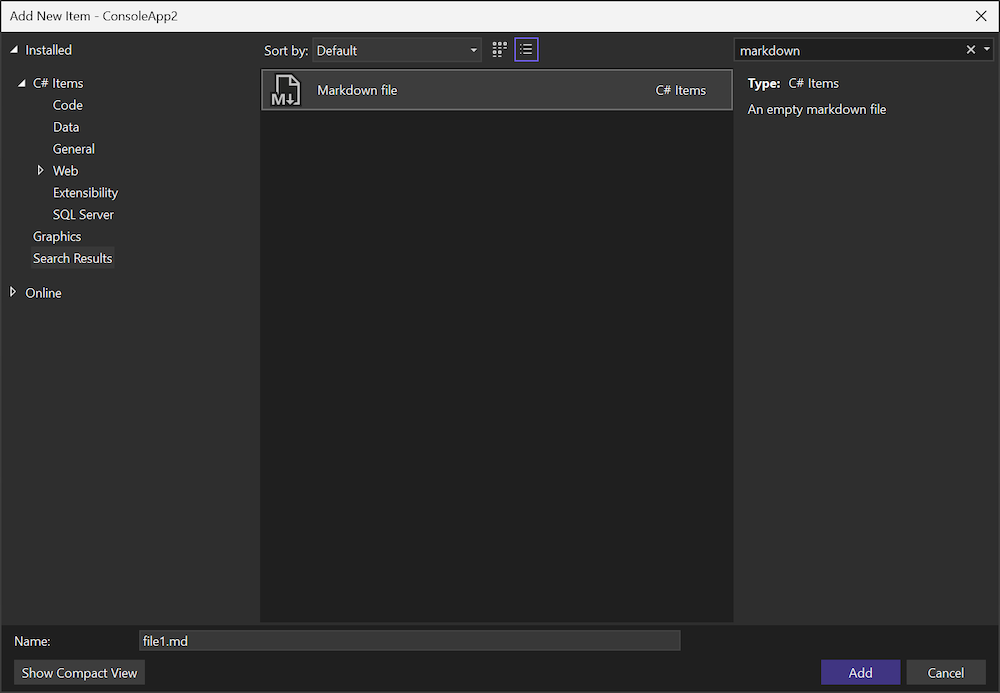
L'aggiunta di un nuovo file markdown è stata semplificata con il nuovo modello disponibile nella finestra di dialogo Aggiungi nuovo elemento.
Quando si aggiunge un nuovo elemento al progetto, è ora possibile selezionare il modello di file Markdown per creare un nuovo file markdown. Questo modello fornisce un punto di partenza per il contenuto markdown.

Per aggiungere un nuovo file markdown al progetto, seguire questa procedura:
- In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto o sulla cartella in cui si desidera aggiungere il file markdown.
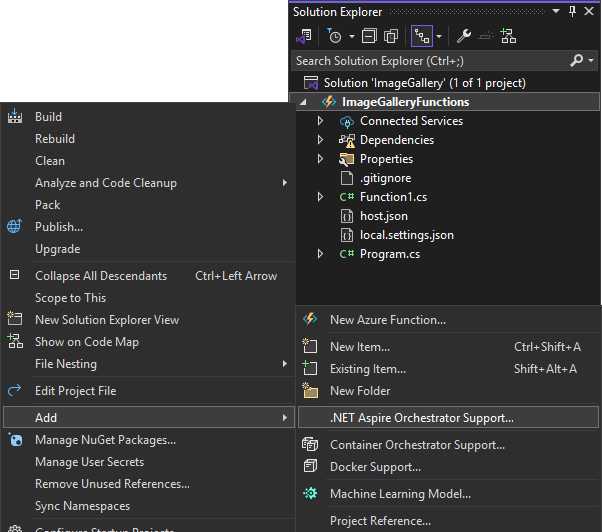
- Selezionare Aggiungi → Nuovo Elemento.
- Nella finestra di dialogo Aggiungi nuovo elemento selezionare File Markdown.
- Immettere un nome per il file e fare clic su Aggiungi.
📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
Cloud
.NET Aspirare e Funzioni di Azure
Funzioni di Azure può ora usare .NET Aspirare per integrare la tecnologia serverless in .NET Aspire.
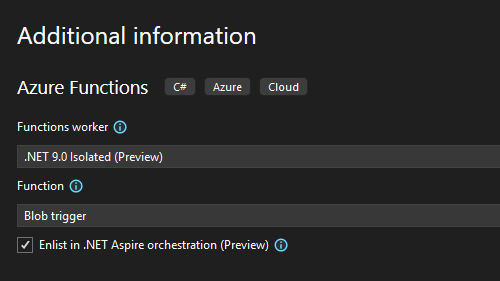
Con questa versione di Visual Studio, gli sviluppatori di Funzioni di Azure possono ora sfruttare l'orchestrazione .NET Aspire durante la creazione di un nuovo progetto di Funzioni di Azure. Selezionando questa opzione, quando viene creato il progetto Funzioni, nella soluzione verranno inclusi un progetto di Host dell'app e Impostazioni predefinite del servizio.

Se si dispone di un progetto di Funzioni di Azure esistente, ad esempio quello integrato con un'app Web front-end Core Blazor di ASP.NET Core, è possibile aggiungervi il supporto .NET Aspire, proprio come è possibile usare ASP.NET app Core prima di questa versione.

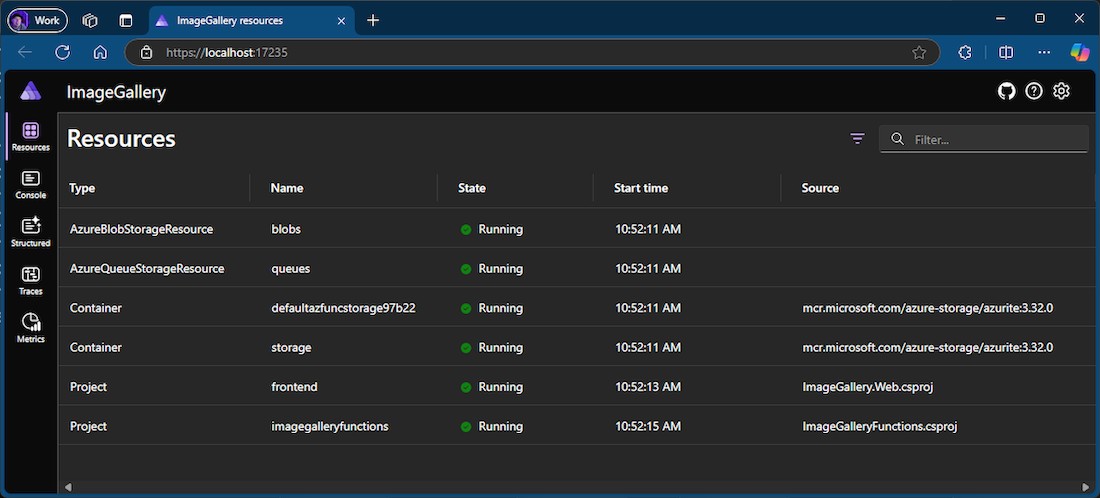
Inoltre, l'esecuzione o il debug di un progetto di Funzioni di Azure con il supporto .NET Aspire avvierà il dashboard .NET Aspire nel browser. In questo modo è possibile monitorare l'esecuzione di Funzioni di Azure in tempo reale. Puoi osservare come l'orchestratore .NET Aspire gestisce l'esecuzione delle tue Funzioni di Azure e persino interrompere e riprendere la loro esecuzione dalla dashboard.

Siamo entusiasti di questa integrazione e non vediamo l'ora di incorporare Funzioni di Azure nei progetti .NET Aspire.
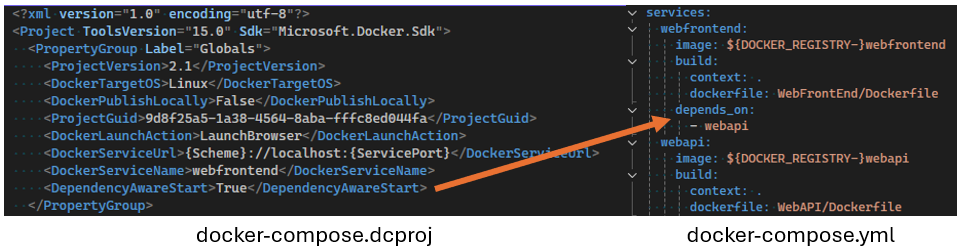
Configurazione di avvio di Docker 📣
Abilitare depends_on supporto con l'opzione di configurazione di avvio DependencyAwareStart.
È stata introdotta una nuova opzione di configurazione di avvio denominata
DependencyAwareStartche, se impostata suTrue, modifica il modo in cui vengono avviati i progetti Docker Compose e abilita l'uso didepends_onnella configurazione compose.

Questa funzionalità garantisce che i contenitori specificati vengano avviati nell'ordine corretto, rispettando i requisiti di dipendenza definiti nel file Docker Compose. Inoltre, migliora l'affidabilità e l'affidabilità delle applicazioni multi-contenitore gestendo le dipendenze in modo più efficace.
📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
Scala di Docker Compose 📣
La proprietà scale in compose è ora rispettata.
È ora possibile aggiungere
scalealla configurazione del servizio Compose per eseguire il debug con un numero specifico di repliche in esecuzione. Ad esempio, la configurazione seguente eseguirà due istanze del servizio all'avviowebapi.

Questo miglioramento consente di eseguire test di carico e debug più efficaci delle applicazioni simulando un ambiente simile alla produzione. Semplifica inoltre il flusso di lavoro semplificando la gestione di più istanze direttamente dal file Compose.
📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
Web
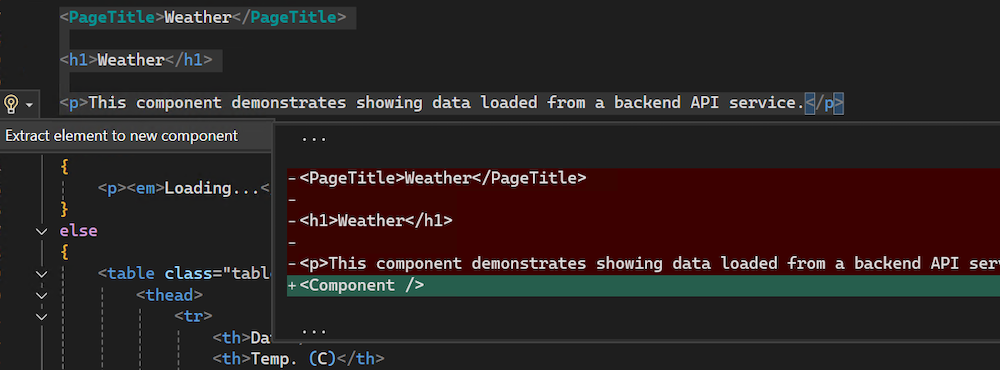
Estrarre il codice HTML nel componente Razor 📣
È ora possibile estrarre HTML in un componente Razor in Visual Studio tramite l'azione del codice.
Hai mai trovato se stessi aggiungendo troppo codice a un file con estensione razor e volevo un modo semplice per spostarlo nel proprio componente riutilizzabile? Quando si usa HTML in un file Razor, è ora possibile usare CTRL+ oppure fare clic con il pulsante destro del mouse e selezionare Azioni rapide e refactoring per estrarre automaticamente il markup HTML selezionato in un nuovo componente Razor in Visual Studio.
In questa prima iterazione, la funzionalità Estrarre elemento in un nuovo componente è supportata solo per le selezioni di markup HTML.

📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
Disabilitare il formato incollare per Razor 📣
È ora possibile disabilitare la funzionalità di formattazione durante l'incolla per i file Razor nelle impostazioni di VS.
La funzionalità di formattazione "" durante l'incollamento "" nei file Razor è più un ostacolo che un aiuto? È ora possibile disabilitare la formattazione automatica quando si incolla il codice nei file Razor.
Disabilitare l'impostazione passando a Strumenti di → Opzioni → Editor di testo → Razor (ASP.NET Core) → avanzate e deselezionando Formato incollare.

📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
Dati
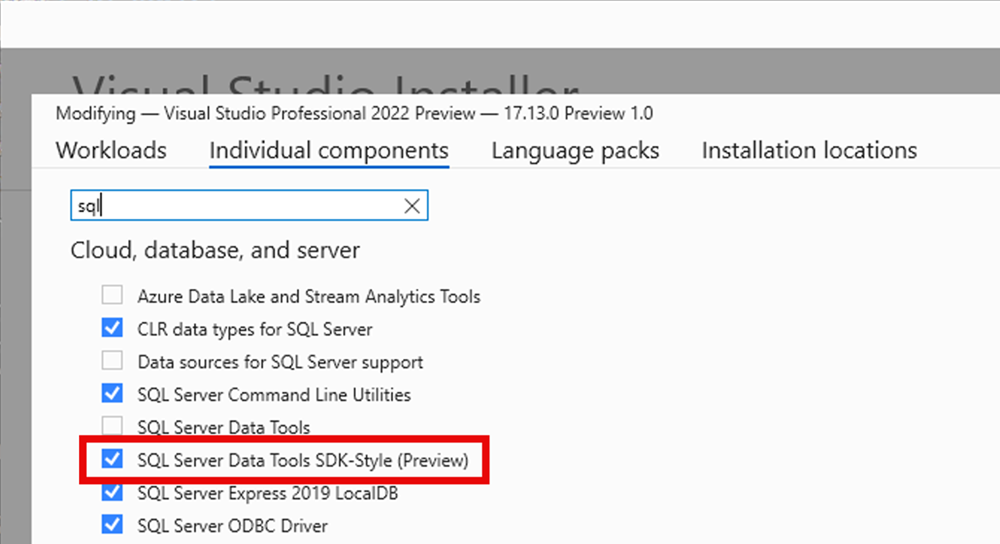
progetti SQL di tipo SDK in SSDT 📣
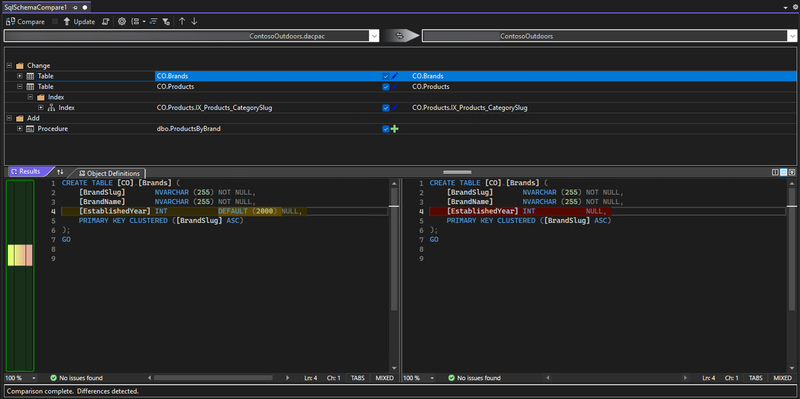
È ora possibile usare il formato di file di progetto in stile SDK nei progetti di SQL Server Data Tools con il debugger SQL e il confronto dello schema.
Questo aggiornamento aggiunge il confronto e il debug dello schema SQL agli SQL Server Data Tools in stile SDK (anteprima) in Visual Studio 17.13. I progetti SSDT SQL in stile SDK sono basati su Microsoft.Build.Sql SDK, che offre supporto multipiattaforma e funzionalità CI/CD migliorate per i progetti SQL Server Data Tools (SSDT).
confronto dello schema
Il confronto dello schema nella versione 17.13 preview 2 è limitato ai confronti tra database e dacpac. Il confronto tra progetti SQL non è ancora disponibile. Il debugger SQL nella versione 17.13 preview 2 è limitato al debug dall'Esplora Soluzioni. Il progettista di tabelle e altre opzioni di script sono stati migliorati in Esplora oggetti di SQL Server.
Con file di progetto e riferimenti di database meno verbosi ai pacchetti NuGet, i team possono collaborare in modo più efficiente su database di grandi dimensioni in un singolo progetto o compilare più set di oggetti di diversi progetti. Le distribuzioni di database da un progetto Microsoft.Build.Sql possono essere automatizzate in ambienti Windows e Linux in cui lo strumento dotnet Microsoft.SqlPackage pubblica l'artefatto di build (.dacpac) dal progetto SQL. Scopri di più sui progetti SQL in stile SDK e DevOps per SQL.
Assicurarsi di installare il componente più recente dell'anteprima di SSDT nel programma di installazione di Visual Studio per usare i progetti SQL in stile SDK nella soluzione.

📣 Vedere il ticket di funzionalità per condividere il feedback e continuare la conversazione.
Correzioni di bug segnalate dall'utente principali
- Non è possibile aggiungere un account Apple (VS 2022, account Enterprise)
- /scanDependencies non tiene conto delle macro esportate dalle unità di intestazione
- Sfarfallio dello schermo in Git Compare
- Impossibile selezionare la riga tramite tastiera in Esplora risorse
- Github Copilot con pagine .razor che duplicano i caratteri
- Non è possibile effettuare l'accesso con un account che sia sia un account Microsoft (personale) sia un account WSA (aziendale o dell'istituto di istruzione)
- Aggiungere una risorsa per un'applicazione C++ causa il crash di Visual Studio
📣Vedere l'elenco completo di tutte le correzioni di bug segnalate dall'utente che l'hanno apportata a questa versione.
Importante
È stata apportata una modifica di rilievo alla serializzazione del modello linguistico Domain-Specific. Gli sviluppatori che usano il meccanismo di serializzazione predefinito per i modelli che contengono tipi di proprietà personalizzati dovranno aggiungere TypeConverters per tali tipi di proprietà personalizzati. Per un esempio di come eseguire questa operazione, vedere Personalizzazione dell'archiviazione file e della serializzazione XML.
Da tutti noi del team, grazie per aver scelto Visual Studio. In caso di domande, contattare Microsoft su Twitter o Developer Community.
Buona codifica!
Team di Visual Studio
Nota
Questo aggiornamento può includere un nuovo software Microsoft o di terze parti concesso in licenza separatamente, come indicato nelle comunicazioni di terze parti o nella relativa licenza associata.