Come personalizzare le opzioni della fotocamera con un'app per dispositivi UWP
In Windows 8.1, le app per dispositivi UWP consentono ai produttori di dispositivi di personalizzare il riquadro a comparsa che visualizza altre opzioni della fotocamera in alcune app della fotocamera. Questo argomento presenta il riquadro a comparsa Altre opzioni visualizzato dall'API Fotocamera CaptureUI e mostra come la versione C# dell'app per dispositivi UWP per l'esempio di fotocamera sostituisca il riquadro a comparsa predefinito con un riquadro a comparsa personalizzato. Per altre informazioni sulle app per dispositivi UWP in generale, vedi Soddisfare le app per dispositivi UWP.
Nota
In Windows 8.1, l'app fotocamera predefinita non visualizza un pulsante Altre opzioni e pertanto non può visualizzare un'app per dispositivi UWP per mostrare altre opzioni della fotocamera. Tuttavia, la classe Fotocamera CaptureUI, disponibile per tutte le app UWP, dispone di un pulsante Altre opzioni e può visualizzare le app per dispositivi UWP da esso.
La versione C# dell'app per dispositivi UWP per l'esempio fotocamera usa la pagina DeviceAppPage.xaml per illustrare l'interfaccia utente di un riquadro a comparsa personalizzato per altre opzioni della fotocamera. L'esempio applica anche gli effetti della fotocamera usando un driver della fotocamera MFT (trasformazione di base multimediale). Per altre info su questo aspetto, vedi Creazione di un driver della fotocamera MFT.
Nota
Gli esempi di codice illustrati in questo argomento si basano sulla versione C# dell'app per dispositivi UWP per l'esempio di fotocamera . Questo esempio è disponibile anche in JavaScript e C++. Scaricare gli esempi per visualizzare le versioni più recenti del codice.
Altre opzioni per le fotocamere
L'esperienza più opzioni fotocamera è la funzionalità fornita da un'app per dispositivi UWP quando un'altra app, un'app UWP, acquisisce o visualizza in anteprima video dalla fotocamera usando l'API Fotocamera CaptureUI. È accessibile tramite il collegamento Altre opzioni nella finestra delle opzioni Fotocamera. Non è a schermo intero, ma viene visualizzato all'interno di un riquadro a comparsa, ovvero un controllo per la visualizzazione di un'interfaccia utente contestuale leggera che viene ignorata quando un utente fa clic o tocca all'esterno di esso.
Questa esperienza può essere usata per evidenziare le caratteristiche differenziate per la fotocamera, ad esempio la possibilità di applicare effetti video personalizzati.
Quando un'app per dispositivi UWP non è installata per una fotocamera, Windows offre un'esperienza predefinita più opzioni per la fotocamera. Se Windows rileva che un'app per dispositivi UWP è installata per la fotocamera e che l'app ha acconsentito esplicitamente all'estensione windows.cameraSettings , l'app sostituisce l'esperienza predefinita fornita da Windows.
Per richiamare il riquadro a comparsa per altre opzioni della fotocamera:
Aprire un'app UWP che usa l'API Fotocamera CaptureUI (ad esempio, l'esempio Fotocamera CaptureUI)
Toccare il pulsante Opzioni nell'interfaccia utente
Verrà aperto un riquadro a comparsa Fotocamera opzioni che mostra le opzioni di base per impostare la risoluzione e la stabilizzazione video
Nel riquadro a comparsa opzioni Fotocamera toccare Altre opzioni
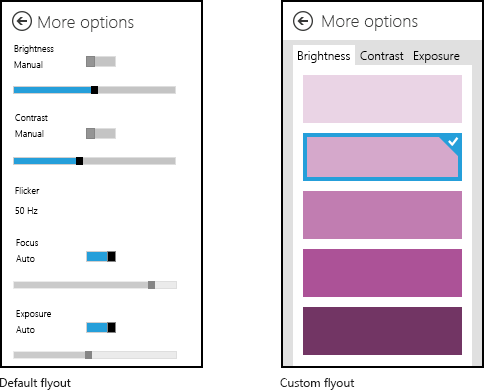
Verrà visualizzato il riquadro a comparsa Altre opzioni
Il riquadro a comparsa predefinito viene visualizzato quando non è installata alcuna app per dispositivi UWP per la fotocamera
Viene visualizzato un riquadro a comparsa personalizzato quando viene installata un'app per dispositivi UWP per la fotocamera

Questa immagine mostra il riquadro a comparsa predefinito per altre opzioni della fotocamera accanto a un esempio di riquadro a comparsa personalizzato.
Prerequisiti
Prima di iniziare:
Configurare il PC di sviluppo. Vedi Introduzione per informazioni sul download degli strumenti e sulla creazione di un account per sviluppatore.
Associare l'app allo Store. Per informazioni su questo, vedi Creare un'app per dispositivi UWP.
Creare i metadati del dispositivo per la stampante che la associa all'app. Per altre informazioni, vedere Creare metadati del dispositivo.
Compilare l'interfaccia utente per la pagina principale dell'app. Tutte le app per dispositivi UWP possono essere avviate dalla schermata Start, in cui verranno visualizzate a schermo intero. Usa l'esperienza Start per evidenziare il tuo prodotto o i tuoi servizi in modo che corrisponda alla personalizzazione e alle funzionalità specifiche dei tuoi dispositivi. Non esistono restrizioni speciali per il tipo di controlli dell'interfaccia utente che può usare. Per iniziare a usare la progettazione dell'esperienza a schermo intero, vedere i principi di progettazione di Microsoft Store.
Passaggio 1: Registrare l'estensione
Affinché Windows riconosca che l'app può fornire un riquadro a comparsa personalizzato per altre opzioni della fotocamera, deve registrare l'estensione delle impostazioni della fotocamera. Questa estensione viene dichiarata in un Extension elemento, con un Category attributo impostato su un valore di windows.cameraSettings. Negli esempi C# e C++ l'attributo Executable è impostato su DeviceAppForWebcam.exe e l'attributo EntryPoint è impostato su DeviceAppForWebcam.App.
È possibile aggiungere l'estensione delle impostazioni della fotocamera nella scheda Dichiarazioni di Progettazione manifesto in Microsoft Visual Studio. È anche possibile modificare manualmente il file XML del manifesto del pacchetto dell'app usando l'editor XML (testo). Fare clic con il pulsante destro del mouse sul file Package.appxmanifest in Esplora soluzioni per le opzioni di modifica.
Questo esempio mostra l'estensione delle impostazioni della fotocamera nell'elemento Extension , come appare nel file manifesto del pacchetto dell'app, Package.appxmanifest.
<?xml version="1.0" encoding="utf-8"?>
<Package xmlns="http://schemas.microsoft.com/appx/2010/manifest">
<Identity Name="Microsoft.SDKSamples.DeviceAppForWebcam.CPP" Publisher="CN=Microsoft Corporation, O=Microsoft Corporation, L=Redmond, S=Washington, C=US" Version="1.0.0.0" />
<Properties>
<DisplayName>DeviceAppForWebcam CPP sample</DisplayName>
<PublisherDisplayName>Microsoft Corporation</PublisherDisplayName>
<Logo>Assets\storeLogo-sdk.png</Logo>
</Properties>
<Prerequisites>
<OSMinVersion>6.3.0</OSMinVersion>
<OSMaxVersionTested>6.3.0</OSMaxVersionTested>
</Prerequisites>
<Resources>
<Resource Language="x-generate" />
</Resources>
<Applications>
<Application Id="DeviceAppForWebcam.App" Executable="$targetnametoken$.exe" EntryPoint="DeviceAppForWebcam.App">
<VisualElements DisplayName="DeviceAppForWebcam CPP sample" Logo="Assets\squareTile-sdk.png" SmallLogo="Assets\smallTile-sdk.png" Description="DeviceAppForWebcam CPP sample" ForegroundText="light" BackgroundColor="#00b2f0">
<DefaultTile ShortName="DeviceApp CPP" ShowName="allLogos" />
<SplashScreen Image="Assets\splash-sdk.png" BackgroundColor="#00b2f0" />
</VisualElements>
<Extensions>
<Extension Category="windows.cameraSettings" Executable="DeviceAppForWebcam.exe" EntryPoint="DeviceAppForWebcam.App" />
</Extensions>
</Application>
</Applications>
</Package>
Passaggio 2: Compilare l'interfaccia utente
Prima di creare l'app, è necessario collaborare con i progettisti e il team di marketing per progettare l'esperienza utente. L'esperienza utente deve proiettare gli aspetti di personalizzazione dell'azienda e contribuire a creare una connessione con gli utenti.
Linee guida di progettazione
È importante esaminare le linee guida per il riquadro a comparsa dell'app UWP prima di progettare il riquadro a comparsa personalizzato. Le linee guida garantiscono che il riquadro a comparsa fornisca un'esperienza intuitiva coerente con altre app UWP.
Per la pagina principale della tua app, tieni presente che Windows 8.1 può visualizzare più app in varie dimensioni in un singolo monitor. Vedere le linee guida seguenti per altre informazioni su come l'app può rielaborare correttamente le dimensioni dello schermo, le dimensioni della finestra e gli orientamenti.
Linee guida per le dimensioni e il ridimensionamento delle finestre nelle schermate
Linee guida per il ridimensionamento delle finestre in layout alti e stretti
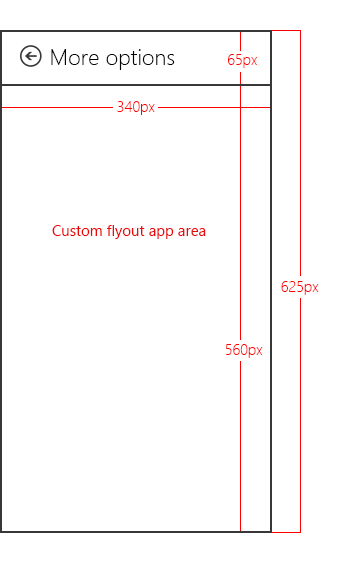
Dimensioni riquadro a comparsa
Il riquadro a comparsa che visualizza più opzioni della fotocamera è alto 625 pixel e 340 pixel di larghezza. L'area contenente il testo Altre opzioni nella parte superiore è fornita da Windows ed è alta circa 65 pixel, lasciando 560 pixel per l'area visualizzabile del riquadro a comparsa personalizzato. Un riquadro a comparsa personalizzato non deve superare i 340 pixel di larghezza.

Nota
Se il riquadro a comparsa personalizzato è superiore a 560 pixel in altezza, l'utente può scorrere o scorrere per visualizzare parti del riquadro a comparsa che si trovano sopra o sotto l'area visualizzabile.
Effetti suggeriti
Effetti colore. Ad esempio, scala di grigi, tono di seppia o solarizzazione dell'intera immagine.
Effetti di tracciamento del viso. Dove un viso viene identificato nell'immagine e una sovrimpressione, ad esempio un cappello o un paio di occhiali, viene aggiunto sopra di esso.
Modalità scena. Si tratta di modalità di esposizione e messa a fuoco preimpostate per diverse condizioni di illuminazione.
Impostazioni consigliate
Il riquadro a comparsa personalizzato dell'app per dispositivi UWP può fornire un'opzione per abilitare le impostazioni implementate dall'hardware, ad esempio combinazioni di correzioni dei colori fornite dal produttore.
Implementare proprietà di base che integrano le altre impostazioni esposte dall'app per dispositivi UWP. Ad esempio, molti dispositivi possono esporre controlli per regolare luminosità, contrasto, sfarfallio, stato attivo ed esposizione, ma un dispositivo che implementa TrueColor per regolare automaticamente la luminosità e il contrasto potrebbe non dover fornire queste impostazioni.
Restrizioni
Non aprire il riquadro a comparsa personalizzato dell'app per dispositivi UWP dall'app principale (chiamando il
CameraOptionsUI.Showmetodo ) quando l'app non è in streaming o acquisisce.Non fornire un'anteprima o acquisire la proprietà del flusso video dall'interno del riquadro a comparsa personalizzato dell'app per dispositivi UWP. Il riquadro a comparsa personalizzato è progettato per funzionare come complementare a un'altra app che acquisisce video. L'app di acquisizione ha la proprietà del flusso video. Non è consigliabile provare ad accedere al flusso video usando API di basso livello. Ciò può causare un comportamento imprevisto, in cui l'app di acquisizione perde l'accesso al flusso.
Non regolare la risoluzione nel riquadro a comparsa personalizzato.
Non tentare di visualizzare popup, notifiche o dialoghi all'esterno dell'area destinata al riquadro a comparsa personalizzato. Questi tipi di dialoghi non sono consentiti.
Non avviare l'acquisizione audio o video all'interno del riquadro a comparsa personalizzato. Il riquadro a comparsa personalizzato è progettato per estendere un'altra app che acquisisce video, anziché avviare l'acquisizione stessa. Inoltre, l'acquisizione di audio o video può attivare una finestra di dialogo di sistema e le finestre di dialogo popup non sono consentite all'interno del riquadro a comparsa personalizzato.
Passaggio 3: Gestire l'attivazione
Se l'app ha dichiarato l'estensione delle impostazioni della fotocamera, deve implementare un OnActivated metodo per gestire l'evento di attivazione dell'app. Questo evento viene attivato quando un'app UWP, usando la classe Fotocamera CaptureUI, chiama il metodo Fotocamera OptionsUI.Show. L'attivazione dell'app è quando l'app può scegliere quale pagina verrà avviata all'avvio dell'app. Per le app che hanno dichiarato l'estensione delle impostazioni della fotocamera, Windows passa il dispositivo video negli argomenti evento Activated: Windows.ApplicationModel.Activation.IActivatedEventArgs.
Un'app per dispositivi UWP può determinare che l'attivazione è destinata alle impostazioni della fotocamera (che un utente ha appena toccato Altre opzioni nella finestra di dialogo delle opzioni di Fotocamera) quando la proprietà dell'argomento kind evento è uguale a Windows.ApplicationModel.Activation.ActivationKind.FotocameraImpostazioni.
In questo esempio viene illustrato il gestore eventi di attivazione nel OnActivated metodo , come viene visualizzato nel file App.xaml.cs . Viene quindi eseguito il cast degli argomenti dell'evento come Windows.ApplicationModel.Activation. FotocameraImpostazioni ActivatedEventArgs e inviati al Initialize metodo del riquadro a comparsa personalizzato (DeviceAppPage.xaml.cs).
protected override void OnActivated(IActivatedEventArgs args)
{
if (args.Kind == ActivationKind.CameraSettings)
{
base.OnActivated(args);
DeviceAppPage page = new DeviceAppPage();
Window.Current.Content = page;
page.Initialize((CameraSettingsActivatedEventArgs)args);
Window.Current.Activate();
}
}
Passaggio 4: Controllare le impostazioni e gli effetti
Quando viene chiamato il Initialize metodo del riquadro a comparsa personalizzato (DeviceAppPage.xaml.cs), il dispositivo video viene passato al riquadro a comparsa tramite gli argomenti dell'evento. Questi argomenti espongono le proprietà per controllare la fotocamera:
Argomenti . La proprietà VideoDeviceController fornisce un oggetto di tipo Windows.Media.Devices.VideoDeviceController. Questo oggetto fornisce metodi per regolare le impostazioni standard.
Argomenti . La proprietà VideoDeviceExtension è un puntatore al driver della fotocamera MFT. Questa proprietà sarà null se non vengono esposte interfacce MFT driver. Per altre informazioni sulle MFT del driver della fotocamera, vedi Creazione di un driver della fotocamera MFT.
Questo esempio mostra una parte del Initialize metodo, come viene visualizzato nel file DeviceAppPage.xaml.cs . In questo caso vengono creati il controller del dispositivo video (oggetto videoDevController) e il driver della fotocamera MFT (oggetto lcWrapper) e il riquadro a comparsa viene popolato con le impostazioni correnti della fotocamera.
public void Initialize(CameraSettingsActivatedEventArgs args)
{
videoDevController = (VideoDeviceController)args.VideoDeviceController;
if (args.VideoDeviceExtension != null)
{
lcWrapper = new WinRTComponent();
lcWrapper.Initialize(args.VideoDeviceExtension);
}
bool bAuto = false;
double value = 0.0;
if (videoDevController.Brightness.Capabilities.Step != 0)
{
slBrt.Minimum = videoDevController.Brightness.Capabilities.Min;
slBrt.Maximum = videoDevController.Brightness.Capabilities.Max;
slBrt.StepFrequency = videoDevController.Brightness.Capabilities.Step;
videoDevController.Brightness.TryGetValue(out value);
slBrt.Value = value;
}
else
{
slBrt.IsEnabled = false;
}
if (videoDevController.Brightness.Capabilities.AutoModeSupported)
{
videoDevController.Brightness.TryGetAuto(out bAuto);
tsBrtAuto.IsOn = bAuto;
}
else
{
tsBrtAuto.IsOn = false;
tsBrtAuto.IsEnabled = false;
}
if (videoDevController.Contrast.Capabilities.Step != 0)
{
slCrt.Minimum = videoDevController.Contrast.Capabilities.Min;
slCrt.Maximum = videoDevController.Contrast.Capabilities.Max;
slCrt.StepFrequency = videoDevController.Contrast.Capabilities.Step;
videoDevController.Contrast.TryGetValue(out value);
slCrt.Value = value;
}
else
{
slCrt.IsEnabled = false;
}
// . . .
// . . .
// . . .
Il driver della fotocamera MFT è illustrato nell'esempio driver MFT . Per altre informazioni sulle MFT del driver della fotocamera, vedi Creazione di un driver della fotocamera MFT.
Passaggio 5: Applicare le modifiche
Quando vengono apportate modifiche ai controlli nel riquadro a comparsa, l'evento Changed del controllo corrispondente viene utilizzato per applicare le modifiche al controller del dispositivo video (oggetto videoDevController) e al driver della fotocamera MFT (oggetto lcWrapper).
Questo esempio mostra i metodi Changed che applicano modifiche al controller del dispositivo video e al driver della fotocamera MFT, come vengono visualizzati nel file DeviceAppPage.xaml.cs .
protected void OnBrtAutoToggleChanged(object sender, RoutedEventArgs e)
{
videoDevController.Brightness.TrySetAuto(tsBrtAuto.IsOn);
slBrt.IsEnabled = !tsBrtAuto.IsOn;
}
protected void OnBrtSliderValueChanged(object sender, RoutedEventArgs e)
{
videoDevController.Brightness.TrySetValue(slBrt.Value);
}
protected void OnCrtAutoToggleChanged(object sender, RoutedEventArgs e)
{
videoDevController.Contrast.TrySetAuto(tsCrtAuto.IsOn);
slCrt.IsEnabled = !tsCrtAuto.IsOn;
}
protected void OnCrtSliderValueChanged(object sender, RoutedEventArgs e)
{
videoDevController.Contrast.TrySetValue(slCrt.Value);
}
protected void OnFocusAutoToggleChanged(object sender, RoutedEventArgs e)
{
videoDevController.Focus.TrySetAuto(tsFocusAuto.IsOn);
slFocus.IsEnabled = !tsFocusAuto.IsOn;
}
protected void OnFocusSliderValueChanged(object sender, RoutedEventArgs e)
{
videoDevController.Focus.TrySetValue(slFocus.Value);
}
protected void OnExpAutoToggleChanged(object sender, RoutedEventArgs e)
{
videoDevController.Exposure.TrySetAuto(tsExpAuto.IsOn);
slExp.IsEnabled = !tsExpAuto.IsOn;
}
protected void OnExpSliderValueChanged(object sender, RoutedEventArgs e)
{
videoDevController.Exposure.TrySetValue(slExp.Value);
}
protected void OnEffectEnabledToggleChanged(object sender, RoutedEventArgs e)
{
if (tsEffectEnabled.IsOn)
{
lcWrapper.Enable();
}
else
{
lcWrapper.Disable();
}
slEffect.IsEnabled = tsEffectEnabled.IsOn;
}
protected void OnEffectSliderValueChanged(object sender, RoutedEventArgs e)
{
lcWrapper.UpdateDsp(Convert.ToInt32(slEffect.Value));
}
Test dell'app
Questa sezione descrive come installare un'app per dispositivi UWP che fornisce un riquadro a comparsa personalizzato per Altre opzioni di una fotocamera, come illustrato nell'esempio di app per dispositivi UWP per fotocamera .
Prima di poter testare l'app per dispositivi UWP, deve essere collegata alla fotocamera usando i metadati del dispositivo.
- È necessaria una copia del pacchetto di metadati del dispositivo per la stampante per aggiungere le informazioni sull'app del dispositivo. Se non hai metadati del dispositivo, puoi compilarlo usando la Creazione guidata metadati dispositivo come descritto nell'argomento Creare metadati del dispositivo per l'app per dispositivi UWP.
Nota
Per usare la Creazione guidata metadati dispositivo, è necessario installare Microsoft Visual Studio Professional, Microsoft Visual Studio Ultimate o l'SDK autonomo per Windows 8.1, prima di completare i passaggi descritti in questo argomento. L'installazione di Microsoft Visual Studio Express per Windows installa una versione dell'SDK che non include la procedura guidata.
La procedura seguente consente di compilare l'app e installare i metadati del dispositivo.
Abilitare la firma di test.
Avviare la Creazione guidata metadati dispositivo da %ProgramFiles(x86)%\Windows Kits\8.1\bin\x86 facendo doppio clic su DeviceMetadataWizard.exe
Scegliere Abilita firma test dal menu Strumenti.
Riavviare il computer
Compilare la soluzione aprendo il file della soluzione (.sln). Premere F7 o passare a Compila soluzione> dal menu in alto dopo il caricamento dell'esempio.
Disconnettere e disinstallare la stampante. Questo passaggio è obbligatorio in modo che Windows leggerà i metadati aggiornati del dispositivo alla successiva individuazione del dispositivo.
Modificare e salvare i metadati del dispositivo. Per collegare l'app del dispositivo al dispositivo, devi associare l'app per dispositivo al dispositivo.
Nota
Se non hai ancora creato i metadati del dispositivo, vedi Creare metadati del dispositivo per l'app per dispositivi UWP.
Se la Creazione guidata metadati dispositivo non è ancora aperta, avviarla da %ProgramFiles(x86)%\Windows Kits\8.1\bin\x86 facendo doppio clic su DeviceMetadataWizard.exe.
Fare clic su Modifica metadati dispositivo. In questo modo sarà possibile modificare il pacchetto di metadati del dispositivo esistente.
Nella finestra di dialogo Apri individuare il pacchetto di metadati del dispositivo associato all'app per dispositivi UWP. Ha un'estensione di file devicemetadata-ms .
Nella pagina Specificare le informazioni sull'app per dispositivi UWP immettere le informazioni sull'app di Microsoft Store nella casella app per dispositivi UWP. Fare clic su Importa file manifesto dell'app UWP per immettere automaticamente il nome del pacchetto, il nome dell'editore e l'ID app UWP.
Al termine, fare clic su Avanti finché non si arriva alla pagina Fine .
Nella pagina Rivedi il pacchetto di metadati del dispositivo verificare che tutte le impostazioni siano corrette e selezionare la casella di controllo Copia il pacchetto di metadati del dispositivo nell'archivio metadati nel computer locale. Fare clic su Save (Salva).
Riconnettere il dispositivo in modo che Windows legga i metadati del dispositivo aggiornati quando il dispositivo è connesso.
Se si dispone di una fotocamera esterna, è sufficiente collegare la fotocamera.
Se si dispone di una fotocamera interna, aggiornare il PC nella cartella Dispositivi e stampanti. Usare Gestione dispositivi per analizzare le modifiche hardware. Windows deve leggere i metadati aggiornati quando viene rilevato il dispositivo.
Nota
Per informazioni sull'installazione di un driver della fotocamera MFT, vedi la sezione Test in Creazione di un driver della fotocamera MFT.
Test degli esempi
Per testare l'esperienza delle opzioni della fotocamera, scaricare prima di tutto questi esempi:
Seguire quindi le istruzioni di test di esempio fornite nella pagina di esempio driver MFT.