Progettare flussi di acquisto in un'app mobile broadband
L'app mobile broadband può includere un flusso di acquisto che gli utenti possono usare per acquistare piani. Per gli acquisti per la prima volta, supportare il flusso di acquisto sul Web. Ecco alcuni consigli standard per il flusso di acquisto.
Nota Non usare un iframe per ospitare questi flussi nell'app.
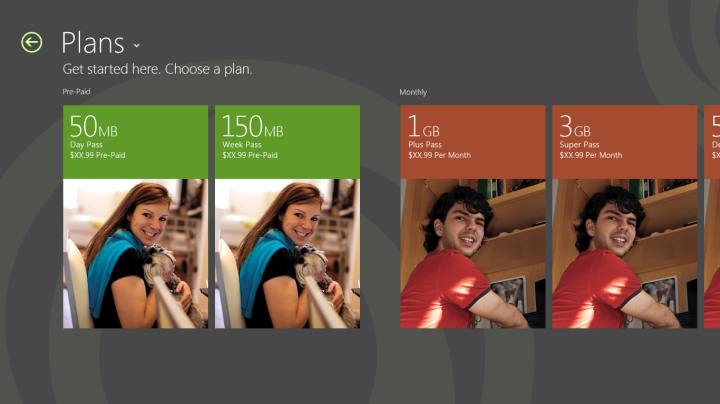
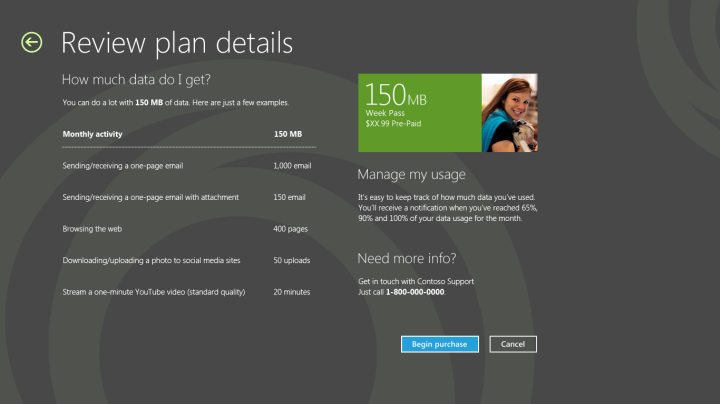
Mostrare agli utenti una suddivisione dei dati per gli utenti per stimare i dati necessari. Ciò consente all'utente di selezionare il piano migliore da acquistare.

È possibile specificare i dettagli del piano e consentire loro di selezionare un piano prima di inoltrarli in un flusso di acquisto completo.

Se il flusso di acquisto contiene moduli, seguire queste linee guida:
Consente lo scorrimento verticale nelle pagine del modulo.
Assicurarsi che tutti i campi modulo siano allineati a sinistra.
Poiché l'app deve essere compatibile con più fattori di forma, ti consigliamo di fornire spaziatura intuitiva tra i campi del modulo.
Lasciare un sacco di spazio vuoto per promuovere la semplicità.
Seguire le procedure consigliate per il supporto dei moduli. Ciò include, ma non è limitato, fornendo il supporto appropriato per i campi indirizzo, numero e carta di credito.
Assicurarsi che l'ambito di input sia definito per i campi modulo in modo che la tastiera virtuale appropriata mostri i campi, ad esempio numero, testo e così via.
Assicurarsi che nel modulo siano allineati correttamente tutti i controlli e i campi.
Ridurre al minimo il numero di clic e campi.
Dopo che l'utente immette le informazioni, consentire loro di esaminare l'ordine prima di completare l'acquisto. Se l'ordine viene inserito e l'attivazione è rapida, continuare con l'attivazione e reindirizzare l'app alla pagina di destinazione. Se l'attivazione richiede più tempo, è possibile includere una pagina segnaposto per l'avanzamento dell'attivazione e usare un controllo di stato per indicare che l'attivazione è in corso. Per altre informazioni sui controlli di stato, vedi Guida introduttiva: aggiunta di controlli di stato.
Riepilogo rapido
Progettazione appropriata per le pagine di acquisto:
Seguire le linee guida del modulo, che includono allineamento a sinistra, spazio vuoto, allineamento della griglia appropriato e cordialità del tocco.
Usare un layout semplice per migliorare la leggibilità.
Usare lo scorrimento verticale per i moduli lunghi per semplificare la tabulazione e usare la tastiera su schermo.
Consentire agli utenti di esaminare e selezionare i piani prima di avviare il flusso di acquisto.
Acquistare il supporto sul Web e acquistare per la prima volta.
Progettazione inappropriata per le pagine di acquisto, ricarica, riempimento e fatturazione:
Non usare lo scorrimento orizzontale per i moduli lunghi.
Non riempire tutti gli spazi vuoti.
Non usare un iframe per ospitare i flussi.
Non fare in modo che l'utente attenda molto tempo senza fornire feedback visivo.
Non collegare i siti Web all'esterno dell'app.
Risorse aggiuntive
Per altre informazioni sulle visualizzazioni e i layout, vedere Scelta di un layout.
Per altre informazioni su Listviews, vedere Guida introduttiva: Aggiunta di un controllo ListView.
Per indicazioni sulla progettazione per la gestione degli errori, vedere Layout dell'interfaccia utente.
Per indicazioni sull'accessibilità, vedi Accessibilità nelle app UWP con C++, C# o Visual Basic.
Per altre informazioni sull'uso dei controlli predefiniti, vedere Aggiunta di controlli e contenuto.
Per le linee guida per l'input tocco, vedi Guida introduttiva: Input tocco.
Argomenti correlati
Progettazione dell'esperienza utente di un'app mobile broadband