Test di accessibilità
In questo argomento vengono descritti vari strumenti e procedure che consentono di verificare l'implementazione dell'accessibilità delle applicazioni Windows e Web.
Esperienze utente riuscite
L'accesso a livello di codice e l'accesso tramite tastiera sono requisiti critici per supportare l'accessibilità nell'applicazione. Testare l'accessibilità delle applicazioni Windows, strumenti di assistive technology (AT) e framework dell'interfaccia utente è fondamentale per garantire un'esperienza utente di successo per le persone con diverse disabilità e limitazioni (tra cui visione, apprendimento, dexterity/mobilità e disabilità di linguaggio/comunicazione) o coloro che preferiscono semplicemente usare una tastiera.
Senza un supporto adeguato per la tecnologia accessibile (AT) come le utilità per la lettura dello schermo e le tastiere su schermo, gli utenti con visione, apprendimento, dexterity/mobilità e disabilità di lingua/comunicazione o limitazioni (e gli utenti che preferiscono semplicemente usare la tastiera) potrebbero trovare difficile, se non impossibile, usare l'applicazione.
Strumenti di test dell'accessibilità
Informazioni dettagliate sull'accessibilità
Accessibility Insights consente agli sviluppatori di trovare e risolvere i problemi di accessibilità sia nei siti Web che nelle applicazioni Windows.
- Accessibility Insights per Windows consente agli sviluppatori di trovare e risolvere i problemi di accessibilità nelle app di Windows. Lo strumento supporta tre scenari principali:
- Live Inspect consente agli sviluppatori di verificare che un elemento in un'app abbia le proprietà Automazione interfaccia utente corrette semplicemente passando il puntatore del mouse sull'elemento o impostando lo stato attivo della tastiera su di esso.
- FastPass - un processo leggero in due passaggi che consente agli sviluppatori di identificare i problemi comuni di accessibilità ad alto impatto in meno di cinque minuti.
- La risoluzione dei problemi consente di diagnosticare e risolvere problemi di accessibilità specifici.
- Accessibility Insights for Web è un'estensione per Chrome e Microsoft Edge Insider che consente agli sviluppatori di trovare e risolvere i problemi di accessibilità nelle app e nei siti Web. Supporta due scenari principali:
- FastPass - un processo leggero in due passaggi che consente agli sviluppatori di identificare i problemi comuni di accessibilità ad alto impatto in meno di cinque minuti.
- Valutazione : consente a chiunque di verificare che un sito Web sia conforme al 100% con gli standard di accessibilità e le linee guida. Accessibility Insights consente anche di esaminare Automazione interfaccia utente elementi, proprietà, modelli di controllo ed eventi (in modo analogo agli strumenti legacy Inspect e AccEvent descritti nella sezione seguente).
Strumenti di test legacy
Nota
Gli strumenti descritti qui sono ancora disponibili in Windows SDK, ma è consigliabile passare a Accessibility Insights.
Windows Software Development Kit (SDK) include diversi strumenti di test di accessibilità, tra cui AccScope, Inspect e Verifica accessibilità interfaccia utente, tra gli altri.
È possibile avviare gli strumenti di test di accessibilità seguenti da un prompt dei comandi di Microsoft Visual Studio o passando alla cartella bin di ovunque sia installato Windows SDK nel computer di sviluppo.
AccScope
AccScope Abilita la valutazione visiva dell'accessibilità di un'applicazione durante le fasi iniziali di progettazione e sviluppo. AccScope è destinato specificamente ai test degli scenari di accessibilità dell'Assistente vocale e usa le informazioni di Automazione interfaccia utente fornite da un'app per mostrare dove è possibile migliorare l'accessibilità.
Controllare
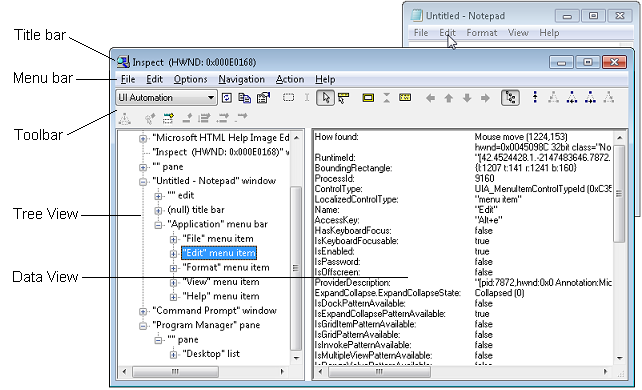
Inspect consente di selezionare qualsiasi elemento dell'interfaccia utente e visualizzarne i dati di accessibilità. È possibile visualizzare le proprietà e i pattern di controllo di Microsoft Automazione interfaccia utente e testare la struttura di spostamento degli elementi di automazione nell'albero Automazione interfaccia utente. È particolarmente utile per garantire che le proprietà e i pattern di controllo siano impostati correttamente quando si estende un controllo comune o si crea un controllo personalizzato.
Puoi usare Inspect anche durante lo sviluppo dell'interfaccia utente per verificare come vengono esposti gli attributi di accessibilità in Automazione interfaccia utente. In alcuni casi, gli attributi derivano dal supporto di Automazione interfaccia utente già implementato per i controlli XAML predefiniti. In altri casi gli attributi derivano da specifici valori impostati nel markup XAML, come proprietà associate di AutomationProperties.
L'immagine seguente mostra lo strumento Inspect che esegue una query sulle proprietà Automazione interfaccia utente dell'elemento di menu Modifica in Blocco note.

Verifica accessibilità interfaccia utente
Verifica accessibilità interfaccia utente (AccChecker) consente di individuare potenziali problemi di accessibilità in fase di esecuzione. AccChecker include i controlli di verifica per Automazione interfaccia utente, Microsoft Active Accessibility e Applicazioni Accesso a Internet avanzato (ARIA). Può fornire un controllo statico per individuare errori quali nomi mancanti, problemi di albero e altro ancora. Consente di verificare l'accesso a livello di codice e include funzionalità avanzate per l'automazione dei test di accessibilità. È possibile eseguire AccChecker in modalità interfaccia utente o riga di comando. Per eseguire lo strumento modalità interfaccia utente, aprire la cartella AccChecker nella cartella bin di Windows SDK, eseguire acccheckui.exe e fare clic sul menùAiuto.
Automazione interfaccia utente verifica
Automazione interfaccia utente Verify (UIA Verify) è un framework per il test manuale e automatizzato dell'implementazione Automazione interfaccia utente in un controllo o in un'applicazione (è possibile registrare i risultati). UiA Verify può integrarsi nel codice di test ed eseguire controlli regolari, automatizzati o spot di Automazione interfaccia utente scenari ed è utile per verificare che le modifiche alle applicazioni con funzionalità stabilite non abbiano nuovi problemi o regressioni. UiA Verify è disponibile nella sottocartella UIAVerify della cartella bin di Windows SDK.
Watcher eventi accessibile
Accessible Event Watcher (AccEvent) verifica se gli elementi dell'interfaccia utente di un'app generano eventi appropriati Automazione interfaccia utente e Microsoft Active Accessibility quando si verificano modifiche all'interfaccia utente. Le modifiche nell'interfaccia utente possono verificarsi quando lo stato attivo cambia o quando un elemento dell'interfaccia utente viene richiamato, selezionato o ha una modifica dello stato o della proprietà. AccEvent viene in genere usato per eseguire il debug dei problemi e per verificare che i controlli personalizzati e estesi funzionino correttamente.
Procedure di test dell'accessibilità
Provare l'accessibilità tramite tastiera
Il modo migliore per testare l'accessibilità della tastiera consiste nello scollegare il mouse o usare la tastiera su schermo se si usa un dispositivo tablet. Testare lo spostamento tramite tabulazioni per l'accessibilità tramite tastiera. Dovresti essere in grado di scorrere tutti gli elementi interattivi dell'interfaccia utente usando tabulazioni . Per gli elementi compositi dell'interfaccia utente, verificare che sia possibile spostarsi tra le parti degli elementi usando i tasti di direzione. Ad esempio, dovrebbe essere possibile spostarsi tra gli elenchi di elementi usando i tasti di tastiera. Infine, assicurarsi di poter richiamare tutti gli elementi interattivi dell'interfaccia utente con la tastiera una volta che tali elementi hanno lo stato attivo, in genere usando il tasto Invio o barra spaziatrice.
Verificare il rapporto di contrasto del testo visibile
Usare gli strumenti di contrasto dei colori per verificare che il rapporto di contrasto del testo visibile sia accettabile. Le eccezioni includono elementi dell'interfaccia utente inattivi e logo o testo decorativo che non trasmette alcuna informazione e può essere riarrangiato senza modificare il significato. Per altre informazioni sul rapporto di contrasto e sulle eccezioni, vedere Requisiti di testo accessibili. Vedere Tecniche per WCAG 2.0 G18 (sezione Risorse) per gli strumenti che possono testare i rapporti di contrasto.
Nota
Alcuni degli strumenti elencati da Tecniche per WCAG 2.0 G18 non possono essere usati in modo interattivo con un'app UWP. Potrebbe essere necessario immettere manualmente i valori dei colori di primo piano e di sfondo nello strumento, creare acquisizioni dello schermo dell'interfaccia utente dell'app e quindi eseguire lo strumento rapporto di contrasto sull'immagine di acquisizione dello schermo oppure eseguire lo strumento durante l'apertura dei file bitmap di origine in un programma di modifica delle immagini anziché mentre l'immagine viene caricata dall'app.
Verificare che l'app sia a contrasto elevato
Usa la tua app mentre è attivo un tema a contrasto elevato per verificare che tutti gli elementi dell'interfaccia utente vengano visualizzati correttamente. Tutto il testo deve essere leggibile e tutte le immagini devono essere chiare. Modificare le risorse del dizionario dei temi XAML o i modelli di controllo per correggere eventuali problemi di tema provenienti dai controlli. Nei casi in cui i principali problemi di contrasto elevato non provengono da temi o controlli (ad esempio dai file di immagine), fornire versioni separate da usare quando è attivo un tema a contrasto elevato.
Verificare l'app con le impostazioni di visualizzazione
Usa le opzioni di visualizzazione del sistema che regolano il valore dei punti per pollice (dpi) dello schermo e assicurati che l'interfaccia utente dell'app venga ridimensionata correttamente quando cambia il valore dpi. Alcuni utenti modificano i valori dpi come opzione di accessibilità ed è disponibile da Facilità di accesso e proprietà di visualizzazione. Se si verificano problemi, seguire le linee guida per il ridimensionamento del layout e fornire risorse aggiuntive per diversi fattori di ridimensionamento.
Verificare gli scenari principali dell'app usando l'Assistente vocale
Usare l'Assistente vocale per testare l'esperienza di lettura dello schermo per l'app.
Usare questi passaggi per testare l'app usando l'Assistente vocale con un mouse e una tastiera:
- Avviare l'Assistente vocale selezionando il tasto tasto logo di Windows + Ctrl + Invio. Nelle versioni precedenti a Windows 10 versione 1607 usare il tasto logo di Windows + INVIO per avviare l'Assistente vocale.
- Spostarsi nell'app con la tastiera usando il tasto TAB , i tasti di direzione e i tasti di direzione Maiuscole e tasti di direzione.
- Mentre si esplora l'app, ascoltare l'Assistente vocale legge gli elementi dell'interfaccia utente e verificare quanto segue:
- Per ogni controllo, assicurarsi che l'Assistente vocale legga tutto il contenuto visibile. Assicurarsi anche che l'Assistente vocale legge il nome di ogni controllo, qualsiasi stato applicabile (selezionato, selezionato e così via) e il tipo di controllo (pulsante, casella di controllo, voce di elenco e così via).
- Se l'elemento è interattivo, verificare che sia possibile usare l'Assistente vocale per richiamarne l'azione premendo Blocco maiuscole + INVIO.
- Per ogni tabella, assicurarsi che l'Assistente vocale legga correttamente il nome della tabella, la descrizione della tabella (se disponibile) e le intestazioni di riga e di colonna.
- Premere MAIUSC +MAIUSC +INVIO per eseguire ricerche nell'app e verificare che tutti i controlli vengano visualizzati nell'elenco di ricerca e che i nomi dei controlli siano localizzati e leggibili.
- Disattivare il monitoraggio e provare a eseguire scenari principali di app usando solo la tastiera e l'Assistente vocale. Per ottenere l'elenco completo dei comandi e dei tasti di scelta rapida dell'Assistente vocale, premere MAIUSC +F1.
A partire da Windows 10 versione 1607, è stata introdotta una nuova modalità sviluppatore nell'Assistente vocale. Attivare la modalità sviluppatore quando l'Assistente vocale è già in esecuzione premendo Ctrl + Blocco maiuscole + F12. Quando la modalità sviluppatore è abilitata, la schermata verrà mascherata ed evidenzia solo gli oggetti accessibili e il testo associato esposto a livello di codice all'Assistente vocale. In questo modo si ottiene una buona rappresentazione visiva delle informazioni esposte all'Assistente vocale.
Usare questi passaggi per testare l'app usando la modalità tocco dell'Assistente vocale:
Nota
L'Assistente vocale passa automaticamente alla modalità tocco nei dispositivi che supportano 4+ contatti. L'Assistente vocale non supporta scenari multi-monitor o digitalizzatori multitocco sullo schermo primario.
Acquisire familiarità con l'interfaccia utente ed esplorare il layout.
- Spostarsi nell'interfaccia utente usando i movimenti di scorrimento rapido con un solo dito. Usa scorrimenti rapido sinistro o destro per spostarsi tra gli elementi e scorri verso l'alto o verso il basso per modificare la categoria di elementi da esplorare. Le categorie includono tutti gli elementi, i collegamenti, le tabelle, le intestazioni e così via. L'esplorazione con movimenti di scorrimento rapido con un solo dito è simile alla navigazione con Blocco maiuscole e freccia.
- Usare i movimenti di tabulazione per spostarsi tra gli elementi attivabili. Uno scorrimento rapido a tre dita verso destra o sinistra è uguale a quello dello spostamento con TAB e MAIUSC + TAB su una tastiera.
- Esaminare spazialmente l'interfaccia utente con un solo dito. Trascinare un dito verso l'alto e il basso, o verso sinistra e destra, per fare in modo che l'Assistente vocale legga gli elementi sotto il dito. È possibile usare il mouse come alternativa perché usa la stessa logica di hit testing del trascinamento di un singolo dito.
- Leggi l'intera finestra e tutto il suo contenuto con un tre dito scorri verso l'alto. Equivale all'uso del blocco maiuscole + W.
Se non è possibile raggiungere un'interfaccia utente importante, potrebbe verificarsi un problema di accessibilità.
Interagire con un controllo per testare le azioni primarie e secondarie e il relativo comportamento di scorrimento.
Le azioni principali includono elementi come l'attivazione di un pulsante, l'inserimento di un cursore di testo e l'impostazione dello stato attivo sul controllo. Le azioni secondarie includono azioni come la selezione di una voce di elenco o l'espansione di un pulsante che offre più opzioni.
- Per testare un'azione principale: tocca due volte o premi con un dito e tocca con un altro.
- Per testare un'azione secondaria: tocca tre volte oppure premi con un dito e tocca due volte con un altro.
- Per testare il comportamento di scorrimento: usare gli scorrimenti con due dita per scorrere nella direzione desiderata.
Alcuni controlli forniscono azioni aggiuntive. Per visualizzare l'elenco completo, immettere un singolo tocco a quattro dita.
Se un controllo risponde al mouse o alla tastiera ma non risponde a un'interazione tramite tocco primaria o secondaria, il controllo potrebbe dover implementare modelli di controllo aggiuntivi Automazione interfaccia utente.
È anche consigliabile usare lo strumento AccScope per testare gli scenari di accessibilità dell'Assistente vocale con l'app. L'argomento dello strumento AccScope descrive come configurare AccScope per testare gli scenari dell'Assistente vocale.
Esaminare la rappresentazione Automazione interfaccia utente per l'app
Diversi strumenti di test Automazione interfaccia utente menzionati in precedenza forniscono un modo per visualizzare l'app in modo intenzionale che non considera l'aspetto dell'app e rappresenta invece l'app come struttura di elementi Automazione interfaccia utente. Questo è il modo in cui Automazione interfaccia utente client, principalmente assistive technology, interagirà con la tua app in scenari di accessibilità.
Lo strumento AccScope offre una visualizzazione particolarmente interessante dell'app perché puoi visualizzare gli elementi Automazione interfaccia utente come rappresentazione visiva o come elenco. Se usi la visualizzazione, puoi eseguire il drill-down nelle parti in modo da poter correlare con l'aspetto visivo dell'interfaccia utente dell'app. È anche possibile testare l'accessibilità dei primi prototipi dell'interfaccia utente prima di aver assegnato tutta la logica all'interfaccia utente, assicurandosi che sia l'interazione visiva che lo spostamento dello scenario di accessibilità per l'app siano bilanciati.
Un aspetto che è possibile verificare è se sono presenti elementi visualizzati nella visualizzazione degli elementi Automazione interfaccia utente che non si desidera visualizzare. Se trovi elementi che vuoi omettere dalla visualizzazione o viceversa se mancano elementi, puoi usare la proprietà associata XAML AutomationProperties.AccessibilityView per regolare la modalità di visualizzazione dei controlli XAML nelle visualizzazioni di accessibilità. Dopo aver esaminato le visualizzazioni di accessibilità di base, questa è anche una buona opportunità per ricontrollare le sequenze di schede o lo spostamento spaziale come abilitato dai tasti di direzione per assicurarsi che gli utenti possano raggiungere ognuna delle parti interattive ed esposte nella visualizzazione controllo.
