Linee guida per le impostazioni dell'app
Le impostazioni dell'app sono le parti personalizzabili dall'utente di un'app di Windows, accessibili tramite un'apposita pagina. Ad esempio, un'app per la lettura delle notizie può consentire all'utente di specificare le nuove fonti da visualizzare o il numero di articoli da visualizzare sullo schermo, mentre un'app meteo può consentire all'utente di scegliere tra gradi Celsius o Fahrenheit. Questo articolo fornisce raccomandazioni e procedure consigliate per la creazione e la visualizzazione delle impostazioni di un'app.
Quando fornire una pagina di impostazioni
Ecco alcuni esempi di opzioni dell'app che appartengono a una pagina delle impostazioni dell'app:
- Opzioni di configurazione che influiscono sul comportamento dell'app e non richiedono modifiche frequenti, ad esempio la scelta tra Celsius o Fahrenheit come unità predefinite per la temperatura in un'app meteo, la modifica delle impostazioni dell'account per un'app di posta elettronica, le impostazioni per le notifiche o le opzioni di accessibilità.
- Opzioni che dipendono dalle preferenze dell'utente, ad esempio musica, effetti audio o temi di colore.
- Informazioni sull'app a cui non si accede molto spesso, ad esempio informativa sulla privacy, guida, versione dell'app o informazioni sul copyright.
I comandi che fanno parte del flusso di lavoro tipico dell'app (ad esempio, la modifica delle dimensioni del pennello in un'app grafica) non devono trovarsi in una pagina delle impostazioni. Per altre informazioni sul posizionamento dei comandi, vedere Nozioni di base sulla progettazione dei comandi.
Raccomandazioni generali
- Mantenere semplici le pagine delle impostazioni e usare controlli binari (on/off). Un interruttore attiva/disattiva è in genere il controllo migliore per un'impostazione binaria.
- Per le impostazioni che consentono agli utenti di scegliere un elemento da un set di un massimo di 5 opzioni correlate che si escludono a vicenda, utilizzare i pulsanti di opzione.
- Creare un punto di ingresso per tutte le impostazioni dell'app nella pagina dell'impostazione dell'app.
- Mantenere le impostazioni semplici. Definire le impostazioni predefinite intelligenti e mantenere minimo il numero di impostazioni.
- Quando un utente modifica un'impostazione, l'app deve riflettere immediatamente la modifica.
- Non includere comandi che fanno parte del flusso di lavoro comune dell'app.
Punto di accesso
Il modo in cui gli utenti accedono alla pagina delle impostazioni dell'app devono essere basati sul layout dell'app.
Riquadro di spostamento
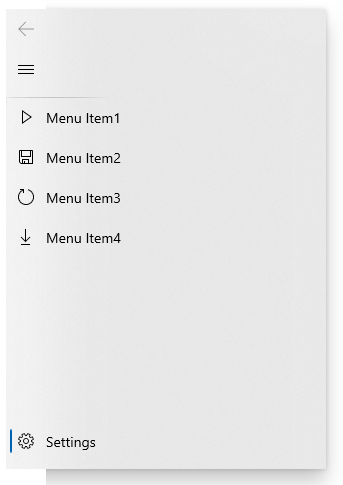
Per un layout del riquadro di spostamento, le impostazioni dell'app devono essere l'ultimo elemento nell'elenco delle opzioni di spostamento e essere aggiunte in basso:

Barra dei comandi
Se si usa una barra di comando o una barra degli strumenti, posizionare il punto di ingresso delle impostazioni come una delle ultime voci nel menu extra "Altro". Se la facilità di individuazione del punto di ingresso per le impostazioni è importante per la tua app, posiziona il punto di ingresso direttamente nella barra di comando e non all'interno del menu extra.
![]()
Hub
Se usi un layout hub, il punto di ingresso per le impostazioni dell'app dovrebbe essere inserito nel menu extra "Altro" di una barra di comando.
Schede/pivot
Per un layout di schede o pivot, non è consigliabile posizionare il punto di ingresso delle impostazioni dell'app come uno degli elementi principali all'interno dello spostamento. Il punto di ingresso per le impostazioni dell'app dovrebbe essere invece inserito nel menu extra "Altro" di una barra di comando.
Dettagli elenco
Invece di seppellire il punto di ingresso delle impostazioni dell'app in modo approfondito all'interno di un riquadro dei dettagli elenco, impostarlo come ultimo elemento aggiunto nel livello superiore del riquadro elenco.
Layout
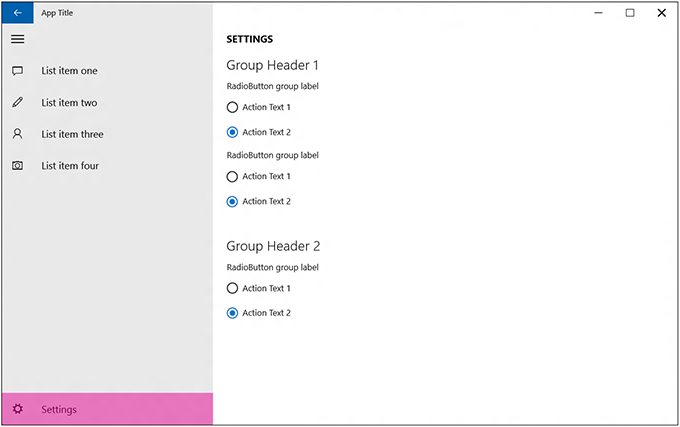
La finestra delle impostazioni dell'app dovrebbe aprirsi a schermo intero e occupare l'intera finestra. Se il menu delle impostazioni dell'app ha fino a quattro gruppi di primo livello, questi gruppi devono scorrere verso il basso di una colonna.

Impostazioni "Modalità colore"
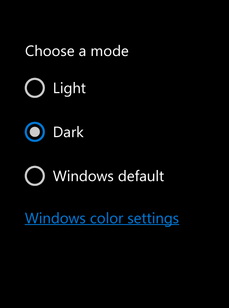
Se l'app consente agli utenti di scegliere la modalità colore dell'app, presenta queste opzioni usando i pulsanti di opzione o una casella combinata con l'intestazione "Scegli una modalità per l'app". Le opzioni dovrebbero essere:
- Leggero
- Scuro
- Predefinito di Windows
È anche consigliabile aggiungere un collegamento ipertestuale alla pagina Colori dell'app Impostazioni di Windows, in cui gli utenti possono accedere alla modalità dell'app predefinita e modificarla. Utilizzare la stringa "Impostazioni di colore di Windows" per il collegamento ipertestuale e ms-settings:colors per l'URI.

Sezione Informazioni su e pulsante Invia feedback
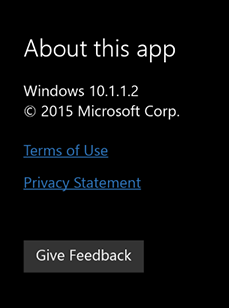
È consigliabile inserire la sezione "Informazioni su questa app" nell'app come pagina dedicata o in una sezione specifica. Se vuoi aggiungere un pulsante "Invia feedback", posizionalo nella parte inferiore della pagina "Informazioni su questa app".
In un sottotitolo "Note legali" inserisci elementi come "Condizioni per l'utilizzo" e "Informativa sulla privacy" (dovrebbero essere pulsanti con collegamenti ipertestuali con testo a capo), nonché informazioni legali aggiuntive, ad esempio sul copyright.

Contenuto consigliato per la pagina
Dopo aver creato un elenco di elementi che vuoi includere nella pagina delle impostazioni dell'app, prendi in considerazione queste linee guida:
Raggruppare impostazioni simili o correlate in un'etichetta di impostazioni.
Provare a mantenere il numero totale di impostazioni su un massimo di quattro o cinque.
Visualizzare le stesse impostazioni indipendentemente dal contesto dell'app. Se alcune impostazioni non sono rilevanti in un determinato contesto, disabilitare quelle nel riquadro a comparsa delle impostazioni dell'app.
Usare etichette descrittive con una parola per le impostazioni. Ad esempio, denominare l'impostazione "Account" anziché "Impostazioni account" per le impostazioni correlate all'account. Se vuoi solo un'opzione per le impostazioni e le impostazioni non si prestano a un'etichetta descrittiva, usa "Opzioni" o "Impostazioni predefinite".
Se un'impostazione si collega direttamente al Web anziché a un riquadro a comparsa, informare l'utente con un indizio visivo, ad esempio "Guida (online)" o "Forum Web" in stile come collegamento ipertestuale. Valutare la possibilità di raggruppare più collegamenti al Web in un riquadro a comparsa con una singola impostazione. Ad esempio, un'impostazione "Informazioni su" potrebbe aprire un riquadro a comparsa con collegamenti alle condizioni per l'utilizzo, all'informativa sulla privacy e al supporto delle app.
Combinare le impostazioni meno usate in una singola voce in modo che le impostazioni più comuni possano avere una propria voce. Inserire contenuto o collegamenti che contengono solo informazioni in un'impostazione "Informazioni su".
Non duplicare la funzionalità nel riquadro "Autorizzazioni". Windows fornisce questo riquadro per impostazione predefinita e non è possibile modificarlo.
Aggiungere contenuto delle impostazioni ai riquadri a comparsa Impostazioni
Presentare contenuto dall'alto verso il basso in una singola colonna, scorrevole, se necessario. Limitare lo scorrimento a un massimo di due volte l'altezza dello schermo.
Usare i controlli seguenti per le impostazioni dell'app:
- Toggle switches: per permettere agli utenti di attivare e disattivare i valori.
- Radio buttons: per permettere agli utenti di scegliere un elemento da un set di un massimo di cinque opzioni correlate che si escludono a vicenda.
- Casella di input di testo: per consentire agli utenti di immettere testo. Usare il tipo di casella di input di testo corrispondente al tipo di testo ottenuto dall'utente, ad esempio un messaggio di posta elettronica o una password.
- Hyperlinks: per permettere agli utenti di accedere a un'altra pagina all'interno dell'app o a un sito Web esterno. Quando un utente fa clic su un collegamento ipertestuale, il riquadro a comparsa Impostazioni verrà ignorato.
- Buttons: per permettere agli utenti di avviare un'azione immediata senza chiudere il riquadro a comparsa Impostazioni corrente.
Aggiungere un messaggio descrittivo se uno dei controlli è disabilitato. Posizionare questo messaggio sopra il controllo disabilitato.
Animare il contenuto e i controlli come singolo blocco dopo che il riquadro a comparsa e l'intestazione Impostazioni sono stati animati. Animare il contenuto usando le animazioni enterPage o EntranceThemeTransition con un offset sinistro di 100px.
Usare intestazioni di sezione, paragrafi ed etichette per organizzare e chiarire il contenuto, se necessario.
Se è necessario ripetere le impostazioni, usare un livello aggiuntivo di interfaccia utente o un modello di espansione/compressione, ma evitare gerarchie più profonde di due livelli. Ad esempio, un'app meteo che fornisce impostazioni per città potrebbe elencare le città e consentire all'utente di toccare la città per aprire un nuovo riquadro a comparsa o espandere per visualizzare le opzioni delle impostazioni.
Se il caricamento di controlli o contenuto Web richiede tempo, usare un controllo di stato indeterminato per indicare agli utenti che le informazioni vengono caricate. Per altre info, vedi Linee guida per i controlli di stato.
Non usare pulsanti per lo spostamento o per eseguire il commit delle modifiche. Usa i collegamenti ipertestuali per passare ad altre pagine e invece di usare un pulsante per eseguire il commit delle modifiche, salva automaticamente le modifiche alle impostazioni dell'app quando un utente ignora il riquadro a comparsa Impostazioni.
