Controlli della finestra di dialogo
I controlli della finestra di dialogo sono sovrapposizioni dell'interfaccia utente modale che offrono informazioni contestuali per l'app. Bloccano le interazioni con la finestra dell'app finché non vengono chiuse in modo esplicito. Spesso richiedono un'azione da parte dell'utente.

È il controllo giusto?
Usare finestre di dialogo per inviare notifiche agli utenti riguardo informazioni importanti, per chiedere conferma o per informazioni aggiuntive prima di completare un'azione.
Per indicazioni su quando usare un riquadro a comparsa e quando usare una finestra di dialogo (un controllo simile), vedere Finestre di dialogo e riquadri a comparsa.
Linee guida generali
- Identificare chiaramente il problema o l'obiettivo dell'utente nella prima riga del testo del dialogo.
- Il titolo della finestra di dialogo è l'istruzione principale ed è facoltativo.
- Usare un titolo breve per spiegare cosa devono fare le persone con il dialogo.
- Se si usa la finestra di dialogo per recapitare un semplice messaggio, errore o domanda, è possibile omettere facoltativamente il titolo. Fare affidamento sul testo del contenuto per fornire tali informazioni di base.
- Assicurarsi che il titolo sia correlato direttamente alle scelte del pulsante.
- Il contenuto della finestra di dialogo contiene il testo descrittivo ed è obbligatorio.
- Presentare il messaggio, l'errore o bloccare la domanda il più semplicemente possibile.
- Se si usa un titolo della finestra di dialogo, usare l'area del contenuto per fornire maggiori dettagli o definire la terminologia. Non ripetere il titolo con parole leggermente diverse.
- Deve essere visualizzato almeno un pulsante della finestra di dialogo.
- Assicurarsi che la finestra di dialogo disponga di almeno un pulsante corrispondente a un'azione sicura e non distruttiva come "OK!", "Chiudi" o "Annulla". Per aggiungere questo pulsante, usare l'API CloseButton.
- Usare risposte specifiche per l'istruzione o il contenuto principale come testo del pulsante. Un esempio è "Consentire a AppName di accedere alla posizione?", seguito dai pulsanti "Consenti" e "Blocca". È possibile comprendere più rapidamente risposte specifiche, con conseguente efficienza del processo decisionale.
- Assicurarsi che il testo dei pulsanti di azione sia conciso. Stringhe brevi consentono all'utente di effettuare una scelta in modo rapido e sicuro.
- In aggiunta all'azione sicura e non distruttiva, è possibile presentare facoltativamente all'utente uno o due pulsanti di azione correlati all'istruzione principale. Questi pulsanti di azione "esegui" confermano il punto essenziale della finestra di dialogo. Usare le API PrimaryButton e SecondaryButton per aggiungere queste azioni "esegui".
- Il pulsante o i pulsanti di azione "esegui" dovrebbero essere visualizzati all'estrema sinistra. L'azione sicura e non distruttiva dovrebbe essere visualizzata come pulsante all'estrema destra.
- È possibile scegliere facoltativamente di distinguere uno dei tre pulsanti come pulsante predefinito della finestra di dialogo. Usare l'API DefaultButton per distinguere uno dei pulsanti.
- Non usare finestre di dialogo per gli errori contestuali a una posizione specifica nella pagina, ad esempio errori di convalida ,ad esempio nei campi password, usare l'area di disegno dell'app per visualizzare errori inline.
- Usare la Classe ContentDialog per generare l'esperienza della finestra di dialogo. Non usare l'API MessageDialog deprecata.
Piattaforma UWP e WinUI 2
Importante
Le informazioni e gli esempi in questo articolo sono ottimizzati per le app che usano Windows App SDK e WinUI 3, ma sono generalmente applicabili alle app UWP che usano WinUI 2. Per informazioni ed esempi specifici della piattaforma, consultare le indicazioni di riferimento sulle API UWP.
Questa sezione contiene informazioni necessarie per usare il controllo in un'app UWP o WinUI 2.
Le API per questo controllo sono presenti nello spazio dei nomi Windows.UI.Xaml.Controls.
- API UWP: classe ContentDialog
- Aprire l'app Raccolta WinUI 2 e visualizzare ContentDialog in azione. L'app Raccolta WinUI 2 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 2. Ottenere l'app da Microsoft Store o visualizzare il codice sorgente in GitHub.
È consigliabile usare la versione più recente di WinUI 2 per ottenere gli stili e i modelli più recenti per tutti i controlli. WinUI 2.2 o versioni successive include un nuovo modello per questo controllo che usa angoli arrotondati. Per altre informazioni, vedere Raggio dell'angolo.
Creare un dialogo
- API importanti: classe ContentDialog
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3. Scaricare l'app da Microsoft Store od ottenere il codice sorgente su GitHub
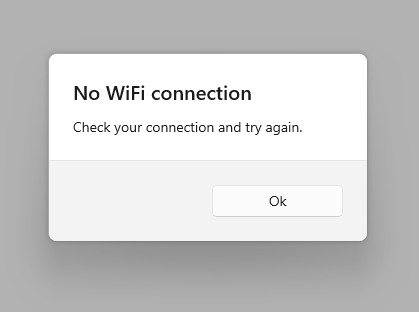
Per creare una finestra di dialogo, usare la classe ContentDialog. È possibile creare una finestra di dialogo nel codice o nel markup. Anche se in genere è più facile definire gli elementi dell'interfaccia utente in XAML, nel caso di una semplice finestra di dialogo, in realtà è più semplice usare semplicemente il codice. In questo esempio viene creata una finestra di dialogo per notificare all'utente che non è presente alcuna connessione Wi-Fi e quindi usa il metodo ShowAsync per visualizzarlo.
private async void DisplayNoWifiDialog()
{
ContentDialog noWifiDialog = new ContentDialog
{
Title = "No wifi connection",
Content = "Check your connection and try again.",
CloseButtonText = "OK"
};
ContentDialogResult result = await noWifiDialog.ShowAsync();
}
Quando l'utente fa clic su un pulsante della finestra di dialogo, il metodo ShowAsync restituisce un oggetto ContentDialogResult per comunicare quale pulsante fa clic sull'utente.
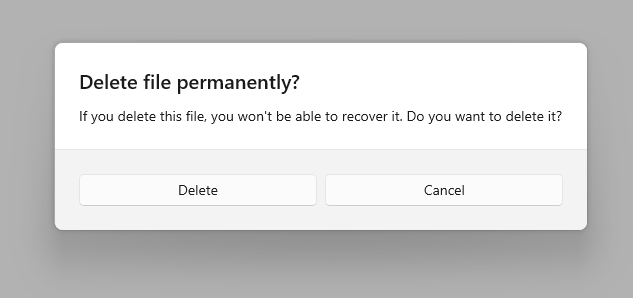
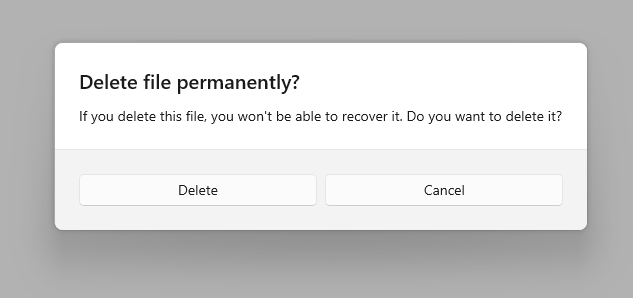
La finestra di dialogo in questo esempio pone una domanda e usa ContentDialogResult restituito per determinare la risposta dell'utente.
private async void DisplayDeleteFileDialog()
{
ContentDialog deleteFileDialog = new ContentDialog
{
Title = "Delete file permanently?",
Content = "If you delete this file, you won't be able to recover it. Do you want to delete it?",
PrimaryButtonText = "Delete",
CloseButtonText = "Cancel"
};
ContentDialogResult result = await deleteFileDialog.ShowAsync();
// Delete the file if the user clicked the primary button.
/// Otherwise, do nothing.
if (result == ContentDialogResult.Primary)
{
// Delete the file.
}
else
{
// The user clicked the CloseButton, pressed ESC, Gamepad B, or the system back button.
// Do nothing.
}
}
Fornire un'azione sicura
Dal momento che le finestre di dialogo bloccano l'interazione dell'utente e che i pulsanti rappresentano il meccanismo principale che gli utenti hanno a disposizione per ignorare la finestra di dialogo, assicurarsi che quest'ultima contenga almeno un pulsante "sicuro" e non distruttivo, come "Chiudi" oppure "OK". Tutte le finestre di dialogo dovrebbero contenere almeno un pulsante di azioni sicuro per chiuderle. Ciò garantisce che l'utente possa chiudere la finestra di dialogo in sicurezza senza eseguire un'azione.
private async void DisplayNoWifiDialog()
{
ContentDialog noWifiDialog = new ContentDialog
{
Title = "No wifi connection",
Content = "Check your connection and try again.",
CloseButtonText = "OK"
};
ContentDialogResult result = await noWifiDialog.ShowAsync();
}
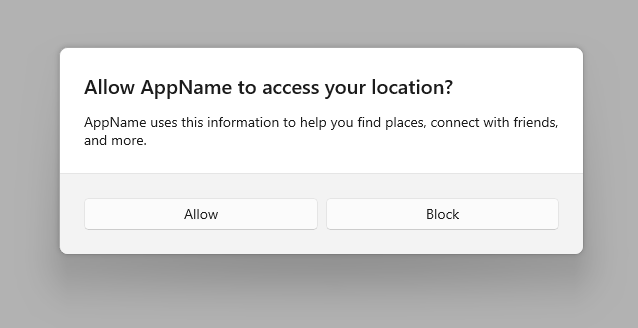
Quando si usano finestre di dialogo per visualizzare una domanda bloccante, la finestra di dialogo dovrebbe presentare all'utente pulsanti di azione correlati alla richiesta in questione. Il pulsante "sicuro" e non distruttivo può essere accompagnato da uno o due pulsanti di azione "esegui". Quando presenti all'utente diverse opzioni, assicurati che i pulsanti indichino in modo chiaro le azioni "esegui" e sicure e le azioni "non eseguire" correlate all'interrogativo posto.

private async void DisplayLocationPromptDialog()
{
ContentDialog locationPromptDialog = new ContentDialog
{
Title = "Allow AppName to access your location?",
Content = "AppName uses this information to help you find places, connect with friends, and more.",
CloseButtonText = "Block",
PrimaryButtonText = "Allow"
};
ContentDialogResult result = await locationPromptDialog.ShowAsync();
}
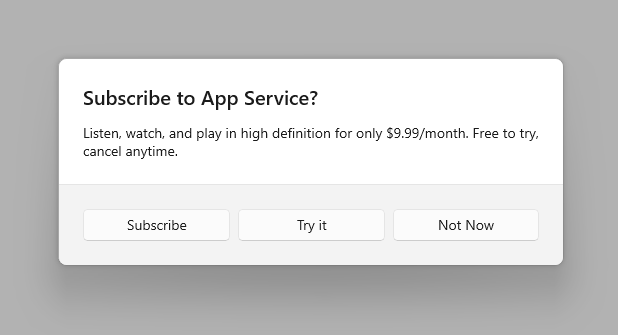
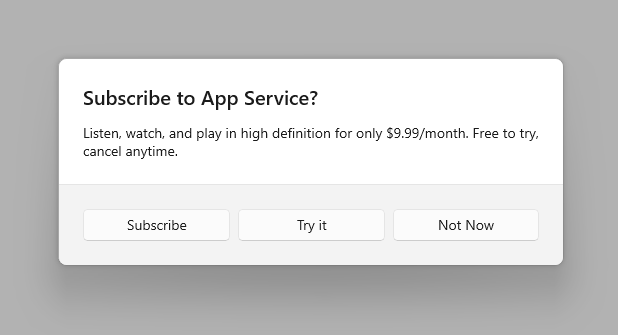
Le finestre di dialogo con tre pulsanti vengono usate per presentare agli utenti azioni "esegui" e un'azione "non eseguire". Le finestre di dialogo con tre pulsanti devono essere usate con cautela con nette distinzioni tra l'azione secondaria e l'azione sicura/chiudi.

private async void DisplaySubscribeDialog()
{
ContentDialog subscribeDialog = new ContentDialog
{
Title = "Subscribe to App Service?",
Content = "Listen, watch, and play in high definition for only $9.99/month. Free to try, cancel anytime.",
CloseButtonText = "Not Now",
PrimaryButtonText = "Subscribe",
SecondaryButtonText = "Try it"
};
ContentDialogResult result = await subscribeDialog.ShowAsync();
}
I tre pulsanti della finestra di dialogo
ContentDialog ha tre diversi tipi di pulsanti da usare per generare un'esperienza della finestra di dialogo.
- CloseButton: necessario. Rappresenta l'azione sicura e non distruttiva che consente all'utente di chiudere la finestra di dialogo. È visualizzato come pulsante all'estrema destra.
- PrimaryButton: facoltativo. Rappresenta la prima azione "esegui". È visualizzato come pulsante all'estrema sinistra.
- SecondaryButton: facoltativo. Rappresenta la seconda azione "esegui". È visualizzato come pulsante centrale.
L'uso dei pulsanti predefiniti posizionerà i pulsanti in modo appropriato, farà sì che rispondano in maniera corretta agli eventi della tastiera, garantirà che l'area dei comandi resti visibile anche quando la tastiera su schermo è visualizzata e, inoltre, farà apparire la finestra di dialogo coerente con le altre finestre di dialogo.
CloseButton
Ogni finestra di dialogo dovrebbe contenere un pulsante di azioni sicuro e non distruttivo che consenta all'utente di chiudere la finestra di dialogo in tutta tranquillità.
Usare l'API ContentDialog.CloseButton per creare questo pulsante. Ciò consente di creare l'esperienza utente appropriata per tutti gli input, inclusi mouse, tastiera, tocco e game pad. Questa esperienza si verificherà quando:
- L'utente fa clic o tocca il CloseButton.
- L'utente preme il pulsante di sistema Indietro.
- L'utente preme il tasto ESC sulla tastiera.
- L'utente preme il pulsante B del game pad.
Quando l'utente fa clic su un pulsante della finestra di dialogo, il metodo ShowAsync restituisce un oggetto ContentDialogResult per comunicare quale pulsante fa clic sull'utente. Premere il CloseButton restituisce ContentDialogResult.None.
PrimaryButton e SecondaryButton
Oltre al CloseButton, è possibile presentare facoltativamente all'utente uno o due pulsanti delle azioni correlati all'istruzione principale. Usare PrimaryButton per la prima azione "esegui" e SecondaryButton per la seconda azione "esegui". Nelle finestre di dialogo con tre pulsanti, il PrimaryButton solitamente rappresenta l'azione "esegui" affermativa, mentre il SecondaryButton rappresenta in genere un'azione "esegui" neutrale o secondaria. Ad esempio, un'app potrebbe richiedere all'utente di eseguire la sottoscrizione a un servizio. Il PrimaryButton, in quanto azione "esegui" affermativa, ospiterà il testo per Sottoscrivi, di contro il SecondaryButton, in quanto azione "esegui" neutrale. ospiterà il testo Prova. Il CloseButton consentirà all'utente di annullare senza eseguire nessuna delle due azioni.
Quando l'utente fa clic sul PrimaryButton, il metodo ShowAsync restituisce ContentDialogResult.Primary. Quando l'utente fa clic sul SecondaryButton, il metodo ShowAsync restituisce ContentDialogResult.Secondary.

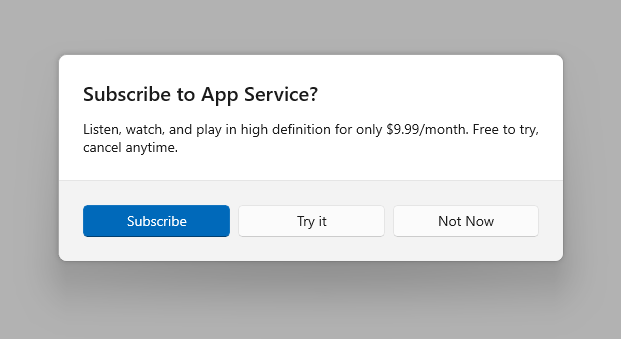
DefaultButton
È possibile scegliere facoltativamente di distinguere uno dei tre pulsanti come pulsante predefinito. Specificando il pulsante predefinito, si verificherà quanto segue:
- Il pulsante riceve il trattamento visivo del pulsante Accento
- Il pulsante risponderà automaticamente al tasto INVIO
- Quando l'utente preme il tasto INVIO sulla tastiera, il gestore degli eventi clic associato al pulsante predefinito sarà generato e il ContentDialogResult restituirà il valore associato con il pulsante predefinito
- Se l'utente ha posizionato lo stato attivo della tastiera su un controllo che gestisce INVIO, il pulsante predefinito non risponderà alle pressioni di INVIO
- Il pulsante riceverà automaticamente lo stato attivo quando viene aperta la finestra di dialogo, a meno che il contenuto di quest'ultima non contenga un'interfaccia utente con stato attivabile
Usare la proprietà ContentDialog.DefaultButton per indicare il pulsante predefinito. Per impostazione predefinita non è impostato alcun pulsante predefinito.

private async void DisplaySubscribeDialog()
{
ContentDialog subscribeDialog = new ContentDialog
{
Title = "Subscribe to App Service?",
Content = "Listen, watch, and play in high definition for only $9.99/month. Free to try, cancel anytime.",
CloseButtonText = "Not Now",
PrimaryButtonText = "Subscribe",
SecondaryButtonText = "Try it",
DefaultButton = ContentDialogButton.Primary
};
ContentDialogResult result = await subscribeDialog.ShowAsync();
}
Finestre di dialogo di conferma (OK/Annulla)
Una finestra di dialogo di conferma offre agli utenti la possibilità di confermare che vogliono eseguire un'azione. Possono affermare l'azione o scegliere di annullare. Una tipica finestra di dialogo di conferma include due pulsanti: un pulsante di affermazione ("OK") e un pulsante di annullamento.
-
In generale, il pulsante di affermazione deve essere a sinistra (il pulsante principale) e il pulsante Annulla (il pulsante secondario) deve essere a destra.

- Come indicato nella sezione raccomandazioni generali, usare pulsanti con testo che identifica risposte specifiche all'istruzione o al contenuto principale.
Alcune piattaforme inseriscono il pulsante di affermazione a destra anziché a sinistra. Quindi perché è consigliabile metterlo a sinistra? Se si presuppone che la maggior parte degli utenti sia di destra e che tengano il telefono con quella mano, è effettivamente più comodo premere il pulsante di affermazione quando si trova a sinistra, perché il pulsante è più probabile che si trovi all'interno dell'arco del pollice dell'utente. I pulsanti sul lato destro dello schermo richiedono all'utente di trascinare il pollice verso l'interno in una posizione meno confortevole.
ContentDialog in AppWindow o isole di XAML
NOTA: Questo articolo si applica alle app progettate per Windows 10 versione 1903 o successive. AppWindow e le isole di XAML non sono disponibili nelle versioni precedenti. Per altre info sulle versioni, vedere Codice adattivo per la versione.
Per impostazione predefinita, le finestre di dialogo vengono visualizzare come modale relativo alla radice di ApplicationView. Quando si usa ContentDialog all'interno di un'AppWindow o di un'isola XAML, è necessario impostare manualmente la XamlRoot nella finestra di dialogo per la radice dell'host di XAML.
A tale scopo, impostare la proprietà di XamlRoot del ContentDialog sulla stessa XamlRoot come elemento già presente nella AppWindow o nell'isola di XAML, come illustrato di seguito.
private async void DisplayNoWifiDialog()
{
ContentDialog noWifiDialog = new ContentDialog
{
Title = "No wifi connection",
Content = "Check your connection and try again.",
CloseButtonText = "OK"
};
// Use this code to associate the dialog to the appropriate AppWindow by setting
// the dialog's XamlRoot to the same XamlRoot as an element that is already present in the AppWindow.
if (ApiInformation.IsApiContractPresent("Windows.Foundation.UniversalApiContract", 8))
{
noWifiDialog.XamlRoot = elementAlreadyInMyAppWindow.XamlRoot;
}
ContentDialogResult result = await noWifiDialog.ShowAsync();
}
Avviso
Può essere aperto un solo ContentDialog per thread alla volta. Tentare di aprire due ContentDialogs genererà un'eccezione, anche se si sta tentando di aprire in un'AppWindows separata.
Scaricare il codice di esempio
- Esempio di Raccolta WinUI: visualizza tutti i controlli XAML in un formato interattivo.
