Modelli di elementi per la visualizzazione elenco
Questa sezione contiene modelli di elementi che è possibile utilizzare con un controllo ListView. Usare questi modelli per ottenere l'aspetto dei tipi comuni di app.
Per dimostrare il data binding, questi modelli associano ListViewItems alla classe Recording di esempio da Panoramica del data binding.
Nota
Attualmente, quando un elemento DataTemplate contiene più controlli, ad esempio più di un singolo elemento TextBlock, il nome accessibile predefinito per le utilità per la lettura dello schermo viene ricavato da .ToString() per l'elemento. Per praticità puoi impostare il AutomationProperties.Name sull'elemento radice del DataTemplate. Per altre informazioni sull'accessibilità, vedere Panoramica dell'accessibilità.
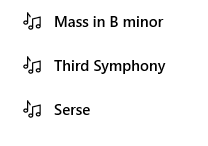
Elemento di elenco a riga singola
Usare questo modello per visualizzare un elenco di elementi con un'immagine e una singola riga di testo.

![]()
<ListView ItemsSource="{x:Bind ViewModel.Recordings}">
<ListView.ItemTemplate>
<DataTemplate x:Name="SingleLineDataTemplate" x:DataType="local:Recording">
<StackPanel Orientation="Horizontal" Height="44" Padding="12" AutomationProperties.Name="{x:Bind CompositionName}">
<Image Source="Placeholder.png" Height="16" Width="16" VerticalAlignment="Center"/>
<TextBlock Text="{x:Bind CompositionName}" VerticalAlignment="Center" Style="{ThemeResource BaseTextBlockStyle}" Foreground="{ThemeResource SystemControlPageTextBaseHighBrush}" Margin="12,0,0,0"/>
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
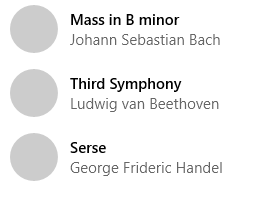
Elemento di elenco a riga doppia
Usare questo modello per visualizzare un elenco di elementi con un'immagine e due righe di testo.

![]()
<ListView ItemsSource="{x:Bind ViewModel.Recordings}">
<ListView.ItemTemplate>
<DataTemplate x:Name="DoubleLineDataTemplate" x:DataType="local:Recording">
<StackPanel Orientation="Horizontal" Height="64" AutomationProperties.Name="{x:Bind CompositionName}">
<Ellipse Height="48" Width="48" VerticalAlignment="Center">
<Ellipse.Fill>
<ImageBrush ImageSource="Placeholder.png"/>
</Ellipse.Fill>
</Ellipse>
<StackPanel Orientation="Vertical" VerticalAlignment="Center" Margin="12,0,0,0">
<TextBlock Text="{x:Bind CompositionName}" Style="{ThemeResource BaseTextBlockStyle}" Foreground="{ThemeResource SystemControlPageTextBaseHighBrush}" />
<TextBlock Text="{x:Bind ArtistName}" Style="{ThemeResource BodyTextBlockStyle}" Foreground="{ThemeResource SystemControlPageTextBaseMediumBrush}"/>
</StackPanel>
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
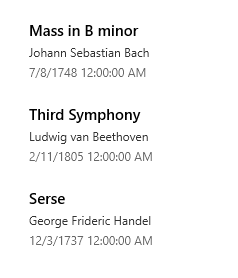
Elemento di elenco a riga tripla
Usare questo modello per visualizzare un elenco di elementi con tre righe di testo.


<ListView ItemsSource="{x:Bind ViewModel.Recordings}">
<ListView.ItemTemplate>
<DataTemplate x:Name="TripleLineDataTemplate" x:DataType="local:Recording">
<StackPanel Height="84" Padding="20" AutomationProperties.Name="{x:Bind CompositionName}">
<TextBlock Text="{x:Bind CompositionName}" Style="{ThemeResource BaseTextBlockStyle}" Margin="0,4,0,0"/>
<TextBlock Text="{x:Bind ArtistName}" Style="{ThemeResource CaptionTextBlockStyle}" Opacity=".8" Margin="0,4,0,0"/>
<TextBlock Text="{x:Bind ReleaseDateTime}" Style="{ThemeResource CaptionTextBlockStyle}" Opacity=".6" Margin="0,4,0,0"/>
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
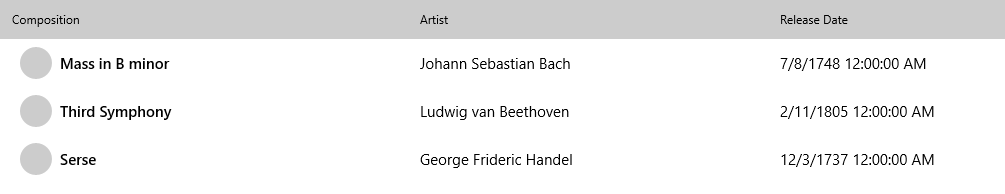
Elemento elenco tabella
Usare questo modello per visualizzare un elenco di elementi con testo nelle colonne definite.

<ListView ItemsSource="{x:Bind ViewModel.Recordings}">
<ListView.HeaderTemplate>
<DataTemplate>
<Grid Padding="12" Background="{ThemeResource SystemBaseLowColor}">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="408"/>
<ColumnDefinition Width="360"/>
<ColumnDefinition Width="360"/>
</Grid.ColumnDefinitions>
<TextBlock Text="Composition" Style="{ThemeResource CaptionTextBlockStyle}"/>
<TextBlock Grid.Column="1" Text="Artist" Style="{ThemeResource CaptionTextBlockStyle}"/>
<TextBlock Grid.Column="2" Text="Release Date" Style="{ThemeResource CaptionTextBlockStyle}"/>
</Grid>
</DataTemplate>
</ListView.HeaderTemplate>
<ListView.ItemTemplate>
<DataTemplate x:Name="TableDataTemplate" x:DataType="local:Recording">
<Grid Height="48" AutomationProperties.Name="{x:Bind CompositionName}">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="48"/>
<ColumnDefinition Width="360"/>
<ColumnDefinition Width="360"/>
<ColumnDefinition Width="360"/>
</Grid.ColumnDefinitions>
<Ellipse Height="32" Width="32" VerticalAlignment="Center">
<Ellipse.Fill>
<ImageBrush ImageSource="Placeholder.png"/>
</Ellipse.Fill>
</Ellipse>
<TextBlock Grid.Column="1" VerticalAlignment="Center" Style="{ThemeResource BaseTextBlockStyle}" Text="{x:Bind CompositionName}" />
<TextBlock Grid.Column="2" VerticalAlignment="Center" Text="{x:Bind ArtistName}"/>
<TextBlock Grid.Column="3" VerticalAlignment="Center" Text="{x:Bind ReleaseDateTime}"/>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
