Casella di testo
Il controllo TextBox consente a un utente di digitare testo in un'app. In genere viene usato per acquisire una singola riga di testo, ma può essere configurato per acquisirne di più. Il testo viene visualizzato sullo schermo in formato normale, semplice e uniforme.

Il controllo TextBox offre diverse funzionalità che possono semplificare l'immissione di testo. Include un menu di scelta rapida predefinito e familiare con il supporto per copiare e incollare testo. Il pulsante "Cancella tutto" consente agli utenti di eliminare rapidamente tutto il testo immesso. Sono incluse anche funzionalità di controllo ortografia predefinite e abilitate per impostazione predefinita.
È il controllo giusto?
Usa un controllo TextBox per consentire a un utente di immettere e modificare testo non formattato, ad esempio in un modulo. Puoi usare la proprietà Text per recuperare e impostare il testo in un controllo TextBox.
Puoi impostare un controllo TextBox di sola lettura, ma questo stato dovrebbe essere temporaneo e condizionale. Se il testo non è mai modificabile, valuta la possibilità di usare invece un controllo TextBlock.
Usa un controllo PasswordBox per raccogliere password o altri dati privati, come un codice fiscale. Ha l'aspetto di una casella di input di testo, con la differenza che visualizza pallini al posto del testo immesso.
Usa un controllo AutoSuggestBox per consentire all'utente di immettere termini di ricerca o per mostrare all'utente un elenco di suggerimenti tra cui scegliere mentre digita.
Usa un controllo RichEditBox per visualizzare e modificare file di testo RTF.
Per altre informazioni su come scegliere il controllo di testo più appropriato, vedi l'articolo Controlli di testo.
Consigli
- Se lo scopo della casella di testo non è chiaro, usa un'etichetta o un testo segnaposto. L'etichetta è sempre visibile, indipendentemente dal fatto che la casella di input di testo contenga o meno un valore. Il testo segnaposto viene visualizzato all'interno della casella di input e scompare dopo che viene immesso un valore.
- Imposta per la casella di testo una larghezza appropriata per l'intervallo di valori che è possibile immettere. La lunghezza delle parole varia a seconda delle lingue, per cui tieni conto della localizzazione se vuoi creare un'app che possa essere usata in tutto il mondo.
- Una casella di input di testo è in genere a riga singola (
TextWrap = "NoWrap"). Quando gli utenti devono immettere o modificare una stringa lunga, imposta una casella di input di testo a più righe (TextWrap = "Wrap"). - In genere, una casella di input di testo è destinata a testo modificabile. Puoi tuttavia renderla di sola lettura in modo che il suo contenuto possa essere letto, selezionato e copiato, ma non modificato.
- Se hai bisogno di eliminare elementi superflui da una vista per migliorane l'organizzazione, considera la possibilità di far apparire una serie di caselle di input di testo solo quando è selezionata una determinata casella di controllo. Puoi anche associare lo stato abilitato di una casella di input di testo a un controllo, ad esempio a una casella di controllo.
- Considera il modo in cui deve comportarsi una casella di input di testo quando contiene un valore e viene toccata dall'utente. Il comportamento predefinito è appropriato per la modifica del valore piuttosto che per la sua sostituzione, ovvero il punto di inserimento viene posizionato tra due parole e non viene effettuata alcuna selezione. Se il caso d'uso più comune di una determinata casella di input di testo prevede la sostituzione, puoi selezionare tutto il testo presente nel campo ogni volta che il controllo riceve lo stato attivo e in questo caso la digitazione sostituirà la selezione.
Caselle di input a riga singola
Usa diverse caselle di testo a riga singola per acquisire numerose informazioni di testo brevi. Se le caselle di testo sono correlate, raggruppale.
Imposta le dimensioni delle caselle di testo a riga singola in modo che siano un po' più ampie del più lungo input previsto. Se in questo modo il controllo risulta troppo grande, separalo in due controlli. Ad esempio, puoi dividere un unico input di indirizzo in "Riga 1 indirizzo" e "Riga 2 indirizzo".
Imposta una lunghezza massima per i caratteri che è possibile immettere. Se l'origine dati sottostante non consente una stringa di input lunga, limita l'input e usa una finestra popup di convalida per informare gli utenti quando raggiungono il limite.
Usa controlli di input di testo a riga singola per raccogliere testi brevi dagli utenti.
L'esempio seguente mostra una casella di testo a riga singola che consente di acquisire una risposta a una domanda di sicurezza. La risposta prevista è breve e quindi in questo caso una casella di testo a riga singola è appropriata.

Usa un set di controlli di input di testo a riga singola brevi e di dimensioni fisse per l'immissione di dati con un formato specifico.

Usa un controllo di input di testo a riga singola e senza vincoli per l'immissione o la modifica di stringhe, insieme a un pulsante di comando che aiuti gli utenti a selezionare valori validi.

Controlli di input di testo a più righe
Quando crei una casella di testo in formato RTF, fornisci pulsanti per l'impostazione dello stile e implementane le azioni.
Usa un tipo di carattere coerente con lo stile dell'app.
Imposta per il controllo di testo un'altezza sufficiente per le immissioni tipiche.
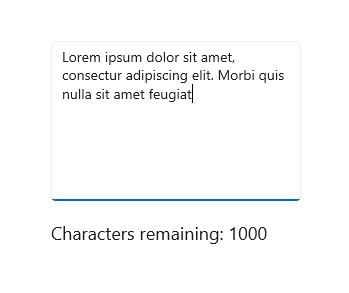
Quando acquisisci testi lunghi ed è previsto un numero massimo di caratteri o parole, usa una casella di testo normale e fornisci un contatore aggiornato in tempo reale per mostrare all'utente il numero di caratteri o parole rimanenti prima di raggiungere il limite. Dovrai creare tu stesso il contatore, posizionarlo sotto la casella di testo e aggiornarlo dinamicamente man mano che l'utente immette ogni carattere o parola.

Non lasciare che l'altezza dei controlli di input di testo aumenti mentre gli utenti digitano.
Non usare una casella di testo su più righe quando per gli utenti è necessaria una sola riga.
Non usare un controllo di testo RTF se è sufficiente un controllo di testo normale.
Piattaforma UWP e WinUI 2
Importante
Le informazioni e gli esempi in questo articolo sono ottimizzati per le app che usano Windows App SDK e WinUI 3, ma sono generalmente applicabili alle app UWP che usano WinUI 2. Per informazioni ed esempi specifici della piattaforma, consultare le indicazioni di riferimento sulle API UWP.
Questa sezione contiene informazioni necessarie per usare il controllo in un'app UWP o WinUI 2.
Le API per questo controllo sono presenti nello spazio dei nomi Windows.UI.Xaml.Controls.
- API UWP: classe TextBox, proprietà Text
- Aprire l'app Raccolta WinUI 2 e visualizzare TextBox in azione. L'app Raccolta WinUI 2 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 2. Ottenere l'app da Microsoft Store o visualizzare il codice sorgente in GitHub.
È consigliabile usare la versione più recente di WinUI 2 per ottenere gli stili e i modelli più recenti per tutti i controlli. WinUI 2.2 o versioni successive include un nuovo modello per questo controllo che usa angoli arrotondati. Per altre informazioni, vedere Raggio dell'angolo.
Creare una casella di testo
- API importanti: classe TextBox, proprietà Text
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3. Scaricare l'app da Microsoft Store od ottenere il codice sorgente su GitHub
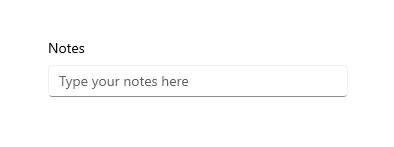
Ecco il codice XAML per una casella di testo semplice con un'intestazione e testo segnaposto.
<TextBox Width="500" Header="Notes" PlaceholderText="Type your notes here"/>
TextBox textBox = new TextBox();
textBox.Width = 300;
textBox.Header = "Notes";
textBox.PlaceholderText = "Type your notes here";
// Add the TextBox to the visual tree.
rootGrid.Children.Add(textBox);
Ecco la casella di testo risultante da questo codice XAML.

Usare una casella di testo per l'input di dati in un modulo
È pratica comune usare una casella di testo per accettare l'input di dati in un modulo e usare la proprietà Text per ottenere la stringa di testo completa dalla casella di testo. Userai in genere un evento come il clic su un pulsante di invio per accedere alla proprietà Text, ma puoi gestire l'evento TextChanged o TextChanging se devi eseguire un'operazione quando viene modificato il testo.
Questo esempio mostra come ottenere e impostare il contenuto corrente di una casella di testo.
<TextBox name="SampleTextBox" Text="Sample Text"/>
string sampleText = SampleTextBox.Text;
...
SampleTextBox.Text = "Sample text retrieved";
Puoi aggiungere alla casella di testo un oggetto Header (o etichetta) e un oggetto PlaceholderText (o filigrana) per fornire all'utente un'indicazione della funzione della casella di testo. Per personalizzare l'aspetto dell'intestazione, puoi impostare la proprietà HeaderTemplate invece di Header. Per informazioni sulla progettazione, vedi Linee guida per le etichette.
Puoi limitare il numero di caratteri che l'utente può digitare impostando la proprietà MaxLength. Tuttavia, MaxLength non limita la lunghezza del testo incollato. Usa l'evento Paste per modificare il testo incollato, se questo è importante per la tua app.
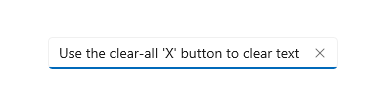
La casella di testo include un pulsante Cancella tutto ("X") visualizzato quando viene immesso testo nella casella. Quando un utente fa clic sulla "X", il testo nella casella di testo viene cancellato. Avrà questo aspetto.

Il pulsante "Cancella tutto" viene visualizzato solo per le caselle di testo a riga singola modificabili che contengono testo e hanno lo stato attivo.
Il pulsante "Cancella tutto" non viene visualizzato in questi casi:
- IsReadOnly è true
- AcceptsReturn è true
- TextWrap ha un valore diverso da NoWrap
Questo esempio mostra come ottenere e impostare il contenuto corrente di una casella di testo.
<TextBox name="SampleTextBox" Text="Sample Text"/>
string sampleText = SampleTextBox.Text;
...
SampleTextBox.Text = "Sample text retrieved";
Impostare una casella di testo di sola lettura
Puoi fare in modo che una casella di testo sia di sola lettura impostando la proprietà IsReadOnly su true. Puoi in genere alternare l'impostazione di questa proprietà nel codice dell'app in base alle condizioni nella tua app. Se il testo deve essere sempre di sola lettura, valuta la possibilità di usare invece un controllo TextBlock.
Puoi fare in modo che un controllo TextBox sia di sola lettura impostando la proprietà IsReadOnly su true. Ad esempio, potresti avere un controllo TextBox per l'immissione di commenti da parte degli utenti, abilitato solo in determinate condizioni. Puoi impostare il controllo TextBox come di sola lettura fino a quando non vengono soddisfatte le condizioni. Se la tua esigenza è semplicemente quella di visualizzare testo, valuta la possibilità di usare invece un controllo TextBlock o RichTextBlock.
Una casella di testo di sola lettura ha lo stesso aspetto di una casella di testo di lettura/scrittura, quindi potrebbe creare confusione per l'utente. Un utente può selezionare e copiare testo. IsEnabled
Abilitare l'input su più righe
Ci sono due proprietà che puoi usare per controllare se la casella di testo visualizza il testo su più righe. Dovrai in genere impostare entrambe le proprietà per creare una casella di testo a più righe.
- Per consentire alla casella di testo di accettare e visualizzare i caratteri di nuova riga o ritorno a capo, imposta la proprietà AcceptsReturn su true.
- Per abilitare il ritorno a capo del testo, imposta la proprietà TextWrapping su Wrap. In questo modo il testo ritorna a capo quando raggiunge il bordo della casella di testo, indipendentemente dai caratteri separatore di riga.
Nota
TextBox e RichEditBox non supportano il valore WrapWholeWords per le rispettive proprietà TextWrapping. Se provi a usare WrapWholeWords come valore per TextBox.TextWrapping o RichEditBox.TextWrapping, viene generata un'eccezione di argomento non valido.
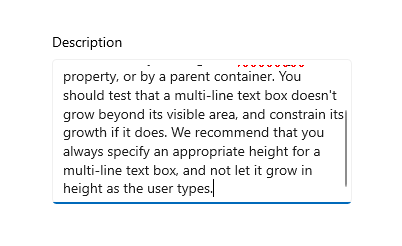
Una casella di testo a più righe continuerà a espandersi in verticale man mano che viene immesso altro testo, a meno che le dimensioni non siano vincolate dalla proprietà Height o MaxHeight o da un contenitore padre. È consigliabile testare una casella di testo a più righe per assicurarsi che non si estenda oltre l'area visibile ed eventualmente limitare l'aumento delle dimensioni. Ti consigliamo di specificare sempre un'altezza appropriata per una casella di testo a più righe e di non lasciare che si espanda liberamente in altezza mentre l'utente digita.
Lo scorrimento tramite la rotellina del mouse o il tocco viene abilitato automaticamente all'occorrenza. Tuttavia, le barre di scorrimento verticali non sono visibili per impostazione predefinita. Puoi mostrare le barre di scorrimento verticali impostando ScrollViewer.VerticalScrollBarVisibility su Auto nel controllo ScrollViewer incorporato, come illustrato qui.
<TextBox AcceptsReturn="True" TextWrapping="Wrap"
MaxHeight="172" Width="300" Header="Description"
ScrollViewer.VerticalScrollBarVisibility="Auto"/>
TextBox textBox = new TextBox();
textBox.AcceptsReturn = true;
textBox.TextWrapping = TextWrapping.Wrap;
textBox.MaxHeight = 172;
textBox.Width = 300;
textBox.Header = "Description";
ScrollViewer.SetVerticalScrollBarVisibility(textBox, ScrollBarVisibility.Auto);
Ecco come appare la casella di testo dopo l'aggiunta di testo.

Formattare il testo visualizzato
Usa la proprietà TextAlignment per allineare il testo all'interno di una casella di testo. Per allineare la casella di testo all'interno del layout della pagina, usa le proprietà HorizontalAlignment e VerticalAlignment.
Anche se la casella di testo supporta solo testo non formattato, puoi personalizzare la modalità di visualizzazione del testo nella casella di testo in base al tuo marchio. Puoi impostare proprietà standard del controllo, come FontFamily, FontSize, FontStyle, Background, Foreground e CharacterSpacing, per modificare l'aspetto del testo. Queste proprietà influiscono solo sul modo in cui la casella di testo visualizza il testo localmente, quindi se copi e incolli il testo in un controllo di testo RTF, ad esempio, la formattazione non viene applicata.
Questo esempio mostra una casella di testo di sola lettura con varie proprietà impostate per personalizzare l'aspetto del testo.
<TextBox Text="Sample Text" IsReadOnly="True"
FontFamily="Verdana" FontSize="24"
FontWeight="Bold" FontStyle="Italic"
CharacterSpacing="200" Width="300"
Foreground="Blue" Background="Beige"/>
TextBox textBox = new TextBox();
textBox.Text = "Sample Text";
textBox.IsReadOnly = true;
textBox.FontFamily = new FontFamily("Verdana");
textBox.FontSize = 24;
textBox.FontWeight = Windows.UI.Text.FontWeights.Bold;
textBox.FontStyle = Windows.UI.Text.FontStyle.Italic;
textBox.CharacterSpacing = 200;
textBox.Width = 300;
textBox.Background = new SolidColorBrush(Windows.UI.Colors.Beige);
textBox.Foreground = new SolidColorBrush(Windows.UI.Colors.Blue);
// Add the TextBox to the visual tree.
rootGrid.Children.Add(textBox);
La casella di testo risultante ha questo aspetto.

Modificare il menu di scelta rapida
Per impostazione predefinita, i comandi visualizzati nel menu di scelta rapida della casella di testo dipendono dallo stato della casella. Ad esempio, i comandi seguenti possono essere visualizzati quando la casella di testo è modificabile.
| Comando | Visualizzato quando... |
|---|---|
| Copia | il testo è selezionato. |
| Taglia | il testo è selezionato. |
| Incolla | gli Appunti contengono testo. |
| Seleziona tutto | il controllo TextBox contiene testo. |
| Annulla | il testo è stato modificato. |
Per modificare i comandi visualizzati nel menu di scelta rapida, gestisci l'evento ContextMenuOpening. Per un esempio di come procedere, vedere l'esempio relativo alla Personalizzazione di CommandBarFlyout di RichEditBox - aggiunta "Condividi" in Raccolta WinUI 2. Per informazioni sulla progettazione, vedi le linee guida per i menu di scelta rapida.
Selezionare, copiare e incollare
Puoi ottenere o impostare il testo selezionato in una casella di testo usando la proprietà SelectedText. Usa le proprietà SelectionStart e SelectionLength e i metodi Select e SelectAll per gestire la selezione di testo. Gestisci l'evento SelectionChanged per eseguire un'operazione quando l'utente seleziona o deseleziona il testo. Puoi cambiare il colore usato per evidenziare il testo selezionato impostando la proprietà SelectionHighlightColor.
Il controllo TextBox supporta le funzionalità Copia e Incolla per impostazione predefinita. Puoi consentire la gestione personalizzata dell'evento Paste nei controlli di testo modificabili nella tua app. Ad esempio, potresti rimuovere le interruzioni di riga da un indirizzo a più righe quando viene incollato in una casella di ricerca a riga singola. Oppure potresti controllare la lunghezza del testo incollato e avvisare l'utente se supera la lunghezza massima consentita per il salvataggio in un database. Per altre informazioni ed esempi, vedi l'evento Paste.
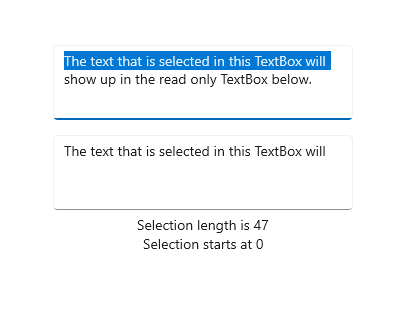
Ecco un esempio delle proprietà e dei metodi usati. Quando selezioni il testo nella prima casella di testo, il testo selezionato viene visualizzato nella seconda casella di testo, che è di sola lettura. I valori delle proprietà SelectionLength e SelectionStart sono visualizzati in due blocchi di testo. A questo scopo viene usato l'evento SelectionChanged.
<StackPanel>
<TextBox x:Name="textBox1" Height="75" Width="300" Margin="10"
Text="The text that is selected in this TextBox will show up in the read only TextBox below."
TextWrapping="Wrap" AcceptsReturn="True"
SelectionChanged="TextBox1_SelectionChanged" />
<TextBox x:Name="textBox2" Height="75" Width="300" Margin="5"
TextWrapping="Wrap" AcceptsReturn="True" IsReadOnly="True"/>
<TextBlock x:Name="label1" HorizontalAlignment="Center"/>
<TextBlock x:Name="label2" HorizontalAlignment="Center"/>
</StackPanel>
private void TextBox1_SelectionChanged(object sender, RoutedEventArgs e)
{
textBox2.Text = textBox1.SelectedText;
label1.Text = "Selection length is " + textBox1.SelectionLength.ToString();
label2.Text = "Selection starts at " + textBox1.SelectionStart.ToString();
}
Ecco il risultato di questo codice.

Scegliere la tastiera giusta per il controllo di testo
Per aiutare gli utenti a immettere dati con la tastiera virtuale, o SIP (Soft Input Panel), puoi impostare l'ambito di input del controllo di testo in modo che corrisponda al tipo di dati che l'utente deve immettere.
La tastiera virtuale può essere usata per l'immissione del testo quando l'app viene eseguita su un dispositivo dotato di touchscreen. La tastiera virtuale viene richiamata quando l'utente tocca un campo di input modificabile, ad esempio un controllo TextBox o RichEditBox. È possibile facilitare e velocizzare notevolmente l'immissione dei dati nell'app impostando l'ambito di input del controllo di testo in base al tipo di dati che si prevede che l'utente immetta. L'ambito di input fornisce al sistema un suggerimento sul tipo di input di testo previsto dal controllo, in modo che il sistema possa fornire un layout di tastiera virtuale specifico per il tipo di input.
Ad esempio, se una casella di testo viene usata solo per immettere un PIN di 4 cifre, imposta la proprietà InputScope su Number. In questo modo dai indicazione al sistema di mostrare il layout con il tastierino numerico, che rende più semplice l'immissione del PIN da parte dell'utente.
Importante L'ambito di input non comporta l'esecuzione di alcuna convalida dell'input e non impedisce all'utente di fornire qualsiasi input tramite una tastiera hardware o un altro dispositivo di input. Rimane una tua responsabilità convalidare l'input nel codice secondo le necessità.
Le altre proprietà che influiscono sulla tastiera virtuale sono IsSpellCheckEnabled, IsTextPredictionEnabled e PreventKeyboardDisplayOnProgrammaticFocus. IsSpellCheckEnabled interessa il controllo TextBox anche quando viene usata una tastiera hardware.
Per altre informazioni ed esempi, vedi Usare l'ambito di input per modificare la tastiera virtuale e la documentazione sulle proprietà.
Scaricare il codice di esempio
- Esempio di Raccolta WinUI: visualizza tutti i controlli XAML in un formato interattivo.
