Selezione ora
La selezione ora offre un modo standardizzato per consentire agli utenti di scegliere un valore temporale usando l'input tramite tocco, mouse o tastiera.

È il controllo giusto?
Usare una selezione ora per consentire a un utente di selezionare un singolo valore temporale.
Per ulteriori informazioni su come scegliere il controllo più appropriato, vedere l'articolo Controlli di data e ora.
Esempi
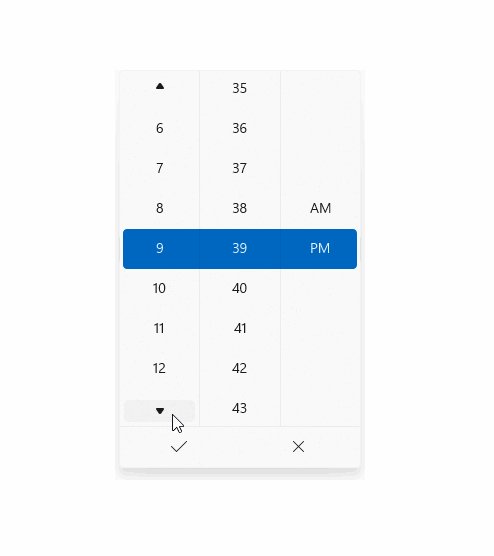
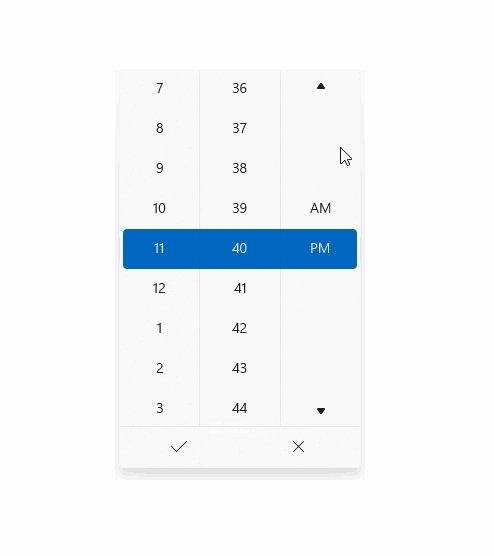
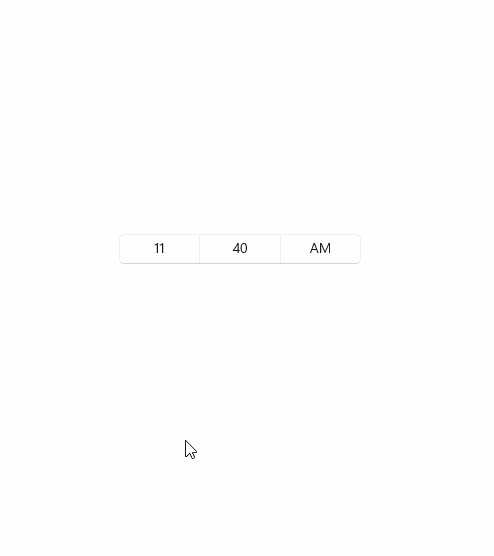
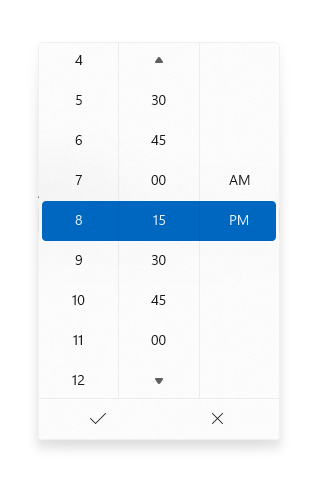
Il punto di ingresso visualizza l'ora scelta e quando l'utente seleziona il punto di ingresso, una superficie di selezione si espande verticalmente dal centro per consentire all'utente di effettuare una selezione. La selezione ora sovrappone altre interfacce utente; non esegue il push di altre interfacce utente fuori strada.

Piattaforma UWP e WinUI 2
Importante
Le informazioni e gli esempi in questo articolo sono ottimizzati per le app che usano Windows App SDK e WinUI 3, ma sono generalmente applicabili alle app UWP che usano WinUI 2. Per informazioni ed esempi specifici della piattaforma, consultare le indicazioni di riferimento sulle API UWP.
Questa sezione contiene informazioni necessarie per usare il controllo in un'app UWP o WinUI 2.
Le API per questo controllo sono presenti nello spazio dei nomi Windows.UI.Xaml.Controls.
- API UWP: classe TimePicker, proprietà SelectedTime
- Aprire l'app Raccolta WinUI 2 e visualizzare TimePicker in azione. L'app Raccolta WinUI 2 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 2. Ottenere l'app da Microsoft Store o visualizzare il codice sorgente in GitHub.
È consigliabile usare la versione più recente di WinUI 2 per ottenere gli stili e i modelli più recenti per tutti i controlli. WinUI 2.2 o versioni successive include un nuovo modello per questo controllo che usa angoli arrotondati. Per altre informazioni, vedere Raggio dell'angolo.
Creare una selezione ora
- API importanti: classe TimePicker, proprietà SelectedTime
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3. Scaricare l'app da Microsoft Store od ottenere il codice sorgente su GitHub
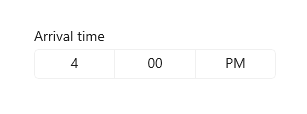
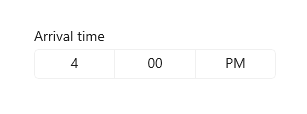
Questo esempio illustra come creare una selezione ora semplice con un'intestazione.
<TimePicker x:Name="arrivalTimePicker" Header="Arrival time"/>
TimePicker arrivalTimePicker = new TimePicker();
arrivalTimePicker.Header = "Arrival time";
La selezione ora risultante è simile alla seguente:

Formattazione della selezione ora
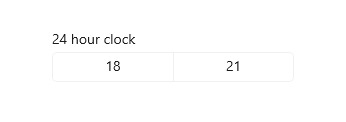
Per impostazione predefinita, la selezione ora mostra un orologio di 12 ore con un selettore AM/PM. È possibile impostare la proprietà ClockIdentifier su "24HourClock" per visualizzare invece un orologio di 24 ore.
<TimePicker Header="24HourClock" SelectedTime="18:21" ClockIdentifier="24HourClock"/>

È possibile impostare la proprietà MinuteIncrement per indicare gli incrementi di tempo visualizzati nella selezione minuti. Ad esempio, 15 specifica che il controllo minuti TimePicker visualizza solo le scelte 00, 15, 30, 45.
<TimePicker MinuteIncrement="15"/>

Valori ora
Il controllo selezione ora include le API Time/TimeChanged e SelectedTime/SelectedTimeChanged. La differenza tra questi è che Time non ammette valori Null, mentre SelectedTime ammette valori Null.
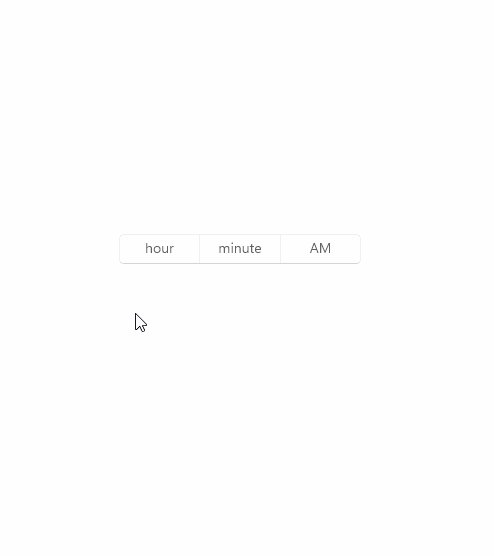
Il valore di SelectedTime viene usato per popolare la selezione ora ed è null per impostazione predefinita. Se SelectedTime è null, la proprietà Time viene impostata su TimeSpan pari a 0; in caso contrario, il valore Time viene sincronizzato con il valore SelectedTime. Quando SelectedTime è null, la selezione è "unset" (annullamento dell'impostazione) e mostra i nomi dei campi anziché un'ora.

Inizializzazione di un valore ora
Nel codice è possibile inizializzare le proprietà ora in un valore di tipo TimeSpan:
TimePicker timePicker = new TimePicker
{
SelectedTime = new TimeSpan(14, 15, 00) // Seconds are ignored.
};
È possibile impostare il valore dell'ora come attributo in XAML. Ciò è probabilmente più semplice se si sta già dichiarando l'oggetto TimePicker in XAML e non si usano associazioni per il valore ora. Usare una stringa nel formato Hh:Mm dove Hh indica le ore e può essere compreso tra 0 e 23 e Mm indica i minuti e può essere compreso tra 0 e 59.
<TimePicker SelectedTime="14:15"/>
Nota
Per informazioni importanti sui valori di data e ora, vedere la sezione Valori DateTime e Calendar nell'articolo sui Controlli di data e ora.
Uso dei valori ora
Per usare il valore ora nell'app, in genere si usa un'associazione dati alla proprietà SelectedTime o Time, si usa la proprietà ora direttamente nel codice o la gestione evento SelectedTimeChanged o TimeChanged.
Per un esempio di utilizzo di
DatePickereTimePickerinsieme per aggiornare un singolo valoreDateTime, vedere Controlli calendario, data e ora: usare insieme una selezione data e una selezione ora.
In questo caso, la proprietà SelectedTime viene usata per confrontare l'ora selezionata con l'ora corrente.
Poiché la proprietà SelectedTime ammette valori Null, è necessario eseguirne il cast esplicito in DateTime, come illustrato di seguito: DateTime myTime = (DateTime)(DateTime.Today + checkTimePicker.SelectedTime);. La proprietà Time, tuttavia, può essere usata senza cast, come illustrato di seguito: DateTime myTime = DateTime.Today + checkTimePicker.Time;.

<StackPanel>
<TimePicker x:Name="checkTimePicker"/>
<Button Content="Check time" Click="{x:Bind CheckTime}"/>
<TextBlock x:Name="resultText"/>
</StackPanel>
private void CheckTime()
{
// Using the Time property.
// DateTime myTime = DateTime.Today + checkTimePicker.Time;
// Using the SelectedTime property (nullable requires cast to DateTime).
DateTime myTime = (DateTime)(DateTime.Today + checkTimePicker.SelectedTime);
if (DateTime.Now >= myTime)
{
resultText.Text = "Your selected time has already past.";
}
else
{
string hrs = (myTime - DateTime.Now).Hours.ToString();
string mins = (myTime - DateTime.Now).Minutes.ToString();
resultText.Text = string.Format("Your selected time is {0} hours, {1} minutes from now.", hrs, mins);
}
}
Scaricare il codice di esempio
- Esempio di Raccolta WinUI: visualizza tutti i controlli XAML in un formato interattivo.
