Visualizzazione a due riquadri
TwoPaneView è un controllo di layout che ti permette di gestire la visualizzazione delle app che hanno due aree di contenuto separate, ad esempio una visualizzazione elenco/dettagli.
Importante
Questi articolo descrive le funzionalità e il materiale sussidiario disponibili nell'anteprima pubblica, che potrebbero tuttavia subire modifiche sostanziali prima del rilascio della versione disponibile a livello generale. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Anche se funziona in tutti i dispositivi Windows, il controllo TwoPaneView è progettato per consentirti di sfruttare al massimo i dispositivi a doppio schermo, senza dover scrivere codice speciale. In un dispositivo a doppio schermo la visualizzazione a due riquadri assicura che l'interfaccia utente venga divisa correttamente quando attraversa lo spazio vuoto tra le schermate, in modo che il contenuto sia visualizzato su entrambi i lati.
Nota
un dispositivo a doppio schermo è un dispositivo di tipo speciale con funzionalità esclusive. Non equivale a un dispositivo desktop con più monitor. Per altre informazioni sui dispositivi a doppio schermo, vedi Introduzione ai dispositivi a doppio schermo. Per altre informazioni su come ottimizzare un'app per più monitor, vedi Mostrare più visualizzazioni.
Ottenere WinUI

Il controllo TwoPaneView è incluso come parte di WinUI, un pacchetto NuGet che contiene nuovi controlli e nuove funzionalità dell'interfaccia utente per le app Windows. Per maggiori informazioni, incluse le istruzioni per l'installazione, vedere WinUI.
API WinUI: classe TwoPaneView
Suggerimento
In questo documento, useremo l'alias muxc in XAML per rappresentare le API WinUI incluse nel progetto. Abbiamo aggiunto questo alias all'elemento Page: xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
Anche nel code-behind, useremo l'alias muxc in C# per rappresentare le API WinUI incluse nel progetto. Abbiamo aggiunto questa istruzione using all'inizio del file: using muxc = Microsoft.UI.Xaml.Controls;
È il controllo giusto?
Usa la visualizzazione a due riquadri quando sono presenti due aree di contenuto separate e:
- Il contenuto deve essere riorganizzato e ridimensionato automaticamente in modo da adattarsi alla finestra in modo ottimale.
- L'area secondaria del contenuto deve essere visualizzata/nascosta in base allo spazio disponibile.
- Il contenuto deve essere diviso correttamente tra le due schermate di un dispositivo a doppio schermo.
Esempi
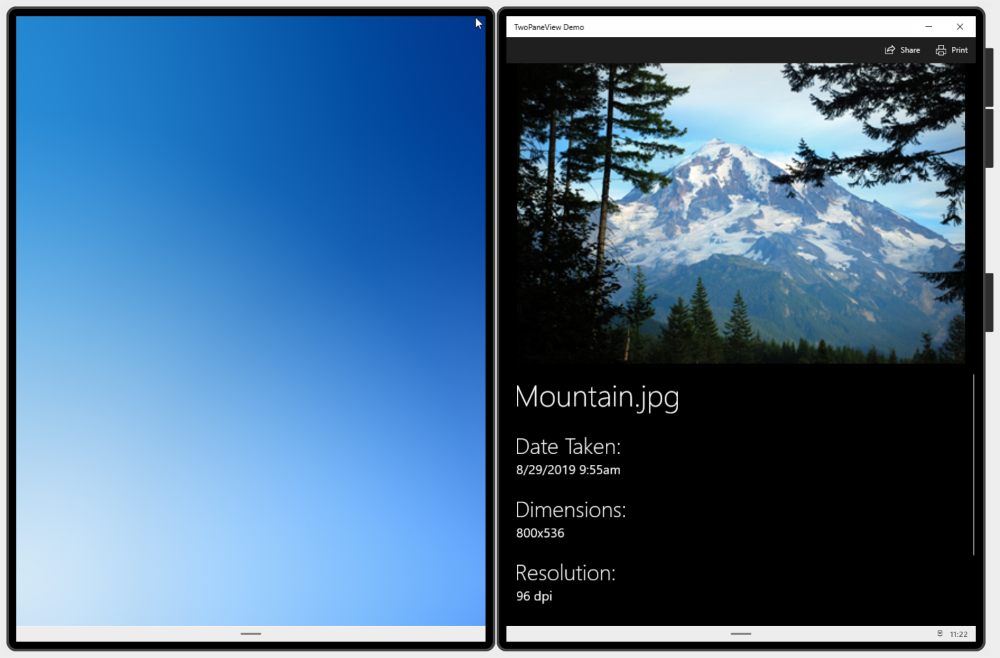
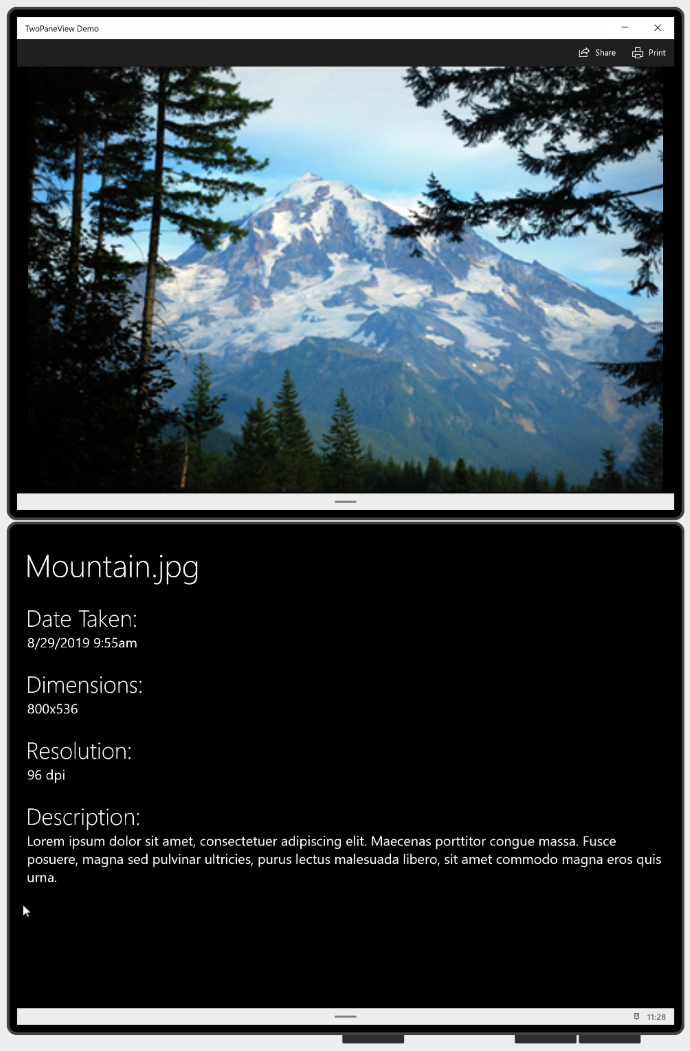
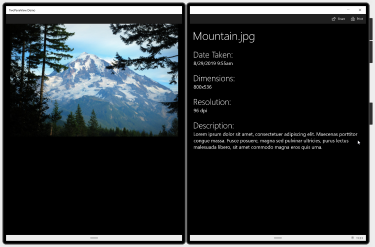
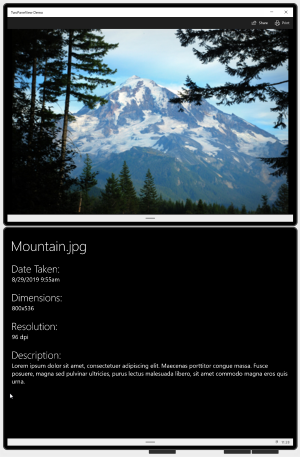
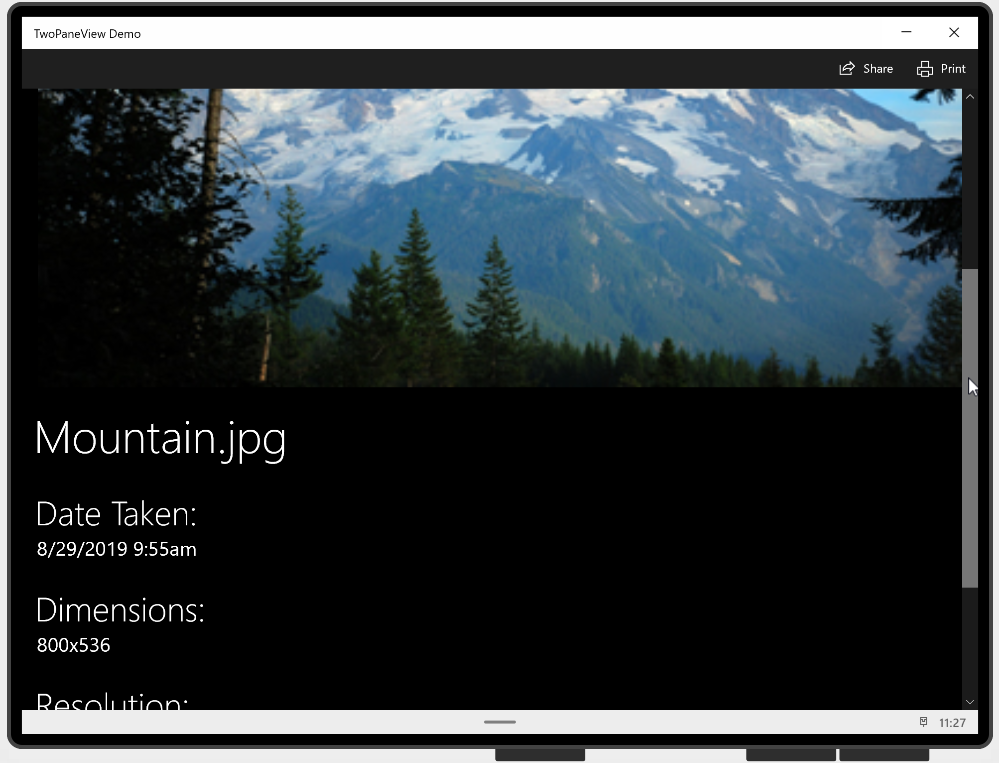
Le immagini seguenti mostrano un'app in esecuzione su uno schermo singolo ed estesa su un doppio schermo. La visualizzazione a due riquadri adatta l'interfaccia utente dell'app alle varie configurazioni dello schermo.

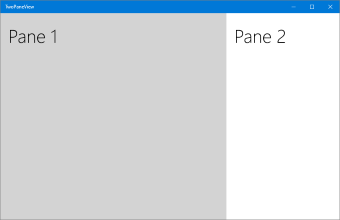
App su uno schermo singolo.

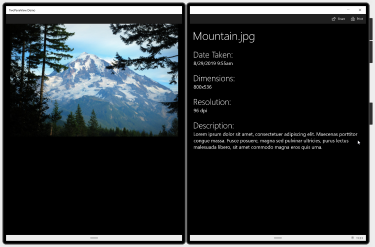
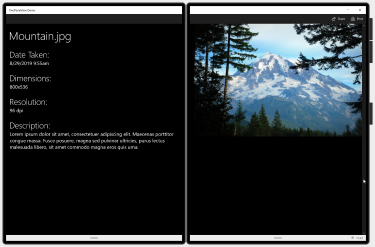
App che si estende in un dispositivo a doppio schermo in modalità Wide

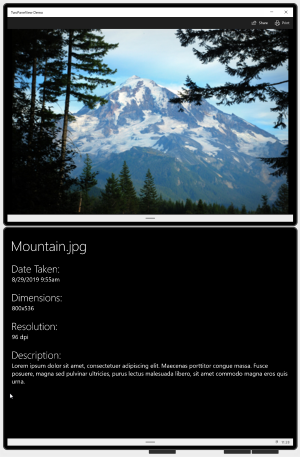
App che si estende in un dispositivo a doppio schermo in modalità Tall
Funzionamento
La visualizzazione a due riquadri offre due riquadri in cui inserire il contenuto. Le dimensioni e la disposizione dei riquadri vengono regolate in base allo spazio disponibile per la finestra. I possibili layout dei riquadri sono definiti dall'enumerazione TwoPaneViewMode:
| Valore enumerazione | Descrizione |
|---|---|
SinglePane |
Viene visualizzato un solo riquadro, come specificato nella proprietà PanePriority. |
Wide |
Vengono visualizzati riquadri affiancati oppure viene visualizzato un solo riquadro, in base a quanto specificato nella proprietà WideModeConfiguration. |
Tall |
Vengono visualizzati riquadri disposti dall'alto verso il basso oppure viene visualizzato un solo riquadro, in base a quanto specificato nella proprietà TallModeConfiguration. |
Per configurare la visualizzazione a due riquadri, imposta PanePriority specificando quale riquadro visualizzare quando lo spazio è sufficiente per un solo riquadro. Specifica quindi se Pane1 deve essere visualizzato nella parte superiore o inferiore per le finestre estese in altezza oppure a sinistra o a destra per le finestre estese in larghezza.
La visualizzazione a due riquadri gestisce le dimensioni e la disposizione dei riquadri, ma è comunque necessario adattare il contenuto all'interno del riquadro alle modifiche delle dimensioni e dell'orientamento. Per altre informazioni sulla creazione di un'interfaccia utente adattiva, vedi Layout reattivi con XAML e Pannelli di layout.
La classe TwoPaneView gestisce la visualizzazione dei riquadri in base allo stato di estensione dell'app.
Su uno schermo singolo
Quando l'app si trova su uno schermo singolo,
TwoPaneViewregola le dimensioni e la posizione dei riquadri in base alle impostazioni delle proprietà specificate. Illustreremo queste proprietà in modo più dettagliato nella sezione successiva. L'unica differenza tra i dispositivi è che alcuni di questi, ad esempio i computer desktop, consentono l'uso di finestre ridimensionabili, mentre altri no.Con estensione su doppio schermo
TwoPaneViewè progettato per facilitare l'ottimizzazione dell'interfaccia utente per l'estensione su dispositivi a doppio schermo. La finestra si ridimensiona in modo da usare tutto lo spazio disponibile sugli schermi. Se la tua app si estende su entrambi gli schermi del dispositivo a doppio schermo, in ogni schermata viene visualizzato il contenuto di uno dei riquadri e tale contenuto attraversa correttamente lo spazio vuoto. La capacità di estensione è predefinita nella visualizzazione a due riquadri. Devi solo impostare la configurazione in altezza o in larghezza per specificare il riquadro da visualizzare nella schermata. La visualizzazione a due riquadri si occupa del resto.
Come usare il controllo di visualizzazione a due riquadri
Il controllo TwoPaneView non deve necessariamente essere l'elemento radice del layout di pagina. In realtà, lo userai spesso all'interno di un controllo NavigationView per assicurare la navigazione generale dell'app. TwoPaneView ha un'ottima capacità di adattamento indipendentemente dalla posizione in cui si trova nell'albero XAML. Tuttavia, consigliamo di non annidare TwoPaneView all'interno di un altro controllo TwoPaneView. Se esegui questa operazione, solo il controllo TwoPaneView esterno sarà in grado di estendersi.
Aggiungere contenuto ai riquadri
Ogni riquadro di una visualizzazione a due riquadri può includere un solo UIElement XAML. Per aggiungere contenuto, puoi in genere inserire un pannello di layout XAML in ogni riquadro e quindi aggiungere al pannello altri controlli e contenuto. I riquadri possono subire modifiche delle dimensioni e passare dalla modalità Wide alla modalità Tall e viceversa. Devi quindi assicurarti che il contenuto di ogni riquadro possa adattarsi a queste modifiche. Per altre informazioni sulla creazione di un'interfaccia utente adattiva, vedi Layout reattivi con XAML e Pannelli di layout.
In questo esempio viene creata l'interfaccia utente dell'app semplice per la visualizzazione di immagini e informazioni precedentemente illustrata nella sezione Esempi. Quando l'app si estende su un doppio schermo, l'immagine e le informazioni vengono visualizzate su schermi separati. Su uno schermo singolo il contenuto può essere visualizzato in due riquadri o combinato in un unico riquadro, a seconda della quantità di spazio disponibile. (Quando c'è spazio solo per un riquadro, si sposta il contenuto di Pane2 in Pane1 e si lascia che l'utente scorra per visualizzare il contenuto nascosto. Il codice verrà visualizzato più avanti nella sezione Risposta alle modifiche di modalità.)

<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" MinHeight="40"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<CommandBar DefaultLabelPosition="Right">
<AppBarButton x:Name="Share" Icon="Share" Label="Share" Click="Share_Click"/>
<AppBarButton x:Name="Print" Icon="Print" Label="Print" Click="Print_Click"/>
</CommandBar>
<muxc:TwoPaneView
x:Name="MyTwoPaneView"
Grid.Row="1"
MinWideModeWidth="959"
MinTallModeHeight="863"
ModeChanged="TwoPaneView_ModeChanged">
<muxc:TwoPaneView.Pane1>
<Grid x:Name="Pane1Root">
<ScrollViewer>
<StackPanel x:Name="Pane1StackPanel">
<Image Source="Assets\LandscapeImage8.jpg"
VerticalAlignment="Top" HorizontalAlignment="Center"
Margin="16,0"/>
</StackPanel>
</ScrollViewer>
</Grid>
</muxc:TwoPaneView.Pane1>
<muxc:TwoPaneView.Pane2>
<Grid x:Name="Pane2Root">
<ScrollViewer x:Name="DetailsContent">
<StackPanel Padding="16">
<TextBlock Text="Mountain.jpg" MaxLines="1"
Style="{ThemeResource HeaderTextBlockStyle}"/>
<TextBlock Text="Date Taken:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="8/29/2019 9:55am"
Style="{ThemeResource SubtitleTextBlockStyle}"/>
<TextBlock Text="Dimensions:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="800x536"
Style="{ThemeResource SubtitleTextBlockStyle}"/>
<TextBlock Text="Resolution:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="96 dpi"
Style="{ThemeResource SubtitleTextBlockStyle}"/>
<TextBlock Text="Description:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna."
Style="{ThemeResource SubtitleTextBlockStyle}"
TextWrapping="Wrap"/>
</StackPanel>
</ScrollViewer>
</Grid>
</muxc:TwoPaneView.Pane2>
</muxc:TwoPaneView>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="TwoPaneViewStates">
<VisualState x:Name="Normal"/>
<VisualState x:Name="Wide">
<VisualState.Setters>
<Setter Target="MyTwoPaneView.Pane1Length"
Value="2*"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Grid>
Specificare il riquadro da visualizzare
Quando è in grado di visualizzare un solo riquadro, la visualizzazione a due riquadri usa la proprietà PanePriority per stabilire quale riquadro visualizzare. Per impostazione predefinita, PanePriority è impostato su Pane1. Ecco come impostare questa proprietà in XAML o nel codice.
<muxc:TwoPaneView x:Name="MyTwoPaneView" PanePriority="Pane2">
MyTwoPaneView.PanePriority = Microsoft.UI.Xaml.Controls.TwoPaneViewPriority.Pane2;
Ridimensionamento dei riquadri
Su uno schermo singolo le dimensioni dei riquadri sono determinate dalle proprietà Pane1Length e Pane2Length, Questi usano i valori GridLength per supportare il dimensionamento automatico e proporzionale (star)(*). Per informazioni sul ridimensionamento automatico e proporzionale, vedi la sezione Proprietà di layout di Layout reattivi con XAML.
Per impostazione predefinita, Pane1Length è impostato su Auto e si ridimensiona in modo da adattarsi al relativo contenuto. Pane2Length è impostato su * e usa tutto lo spazio rimanente.

Riquadri con ridimensionamento predefinito
I valori predefiniti sono utili per un layout elenco/dettaglio tipico, con un elenco di elementi in Pane1 e molti dettagli in Pane2. Tuttavia, a seconda del contenuto, potresti scegliere di dividere lo spazio in modo diverso. In questo caso, Pane1Length è impostato su 2* in modo da avere una quantità di spazio doppia rispetto a Pane2.
<muxc:TwoPaneView x:Name="MyTwoPaneView" Pane1Length="2*">

Riquadri con dimensioni 2* e *
Nota
Come indicato in precedenza, quando l'app si estende su un doppio schermo, queste proprietà vengono ignorate e ogni riquadro riempie uno degli schermi.
Se imposti un riquadro in modo venga usato il ridimensionamento automatico, puoi controllare le dimensioni impostando l'altezza e la larghezza del pannello che include il contenuto del riquadro. In questo caso, potrebbe essere necessario gestire l'evento ModeChanged e impostare i vincoli di altezza e larghezza del contenuto nel modo appropriato per la modalità corrente.
Visualizzare in modalità Wide o Tall
In uno schermo singolo il controllo Mode della visualizzazione a due riquadri è determinato dalle proprietà MinWideModeWidth e MinTallModeHeight. Il valore predefinito di entrambe le proprietà è 641px, uguale a quello di NavigationView.CompactThresholdWidth.
Questa tabella illustra come l'altezza e la larghezza di TwoPaneView determinano la modalità di visualizzazione usata.
| Condizione di TwoPaneView | Modalità |
|---|---|
Width > MinWideModeWidth |
Viene usata la modalità Wide |
Width<= MinWideModeWidth e Height>MinTallModeHeight |
Viene usata la modalità Tall |
Width<= MinWideModeWidth e Height<= MinTallModeHeight |
Viene usata la modalità SinglePane |
Nota
Come indicato in precedenza, quando l'app si estende su un doppio schermo, queste proprietà vengono ignorate e la modalità di visualizzazione è determinata in base al comportamento del dispositivo.
Opzioni di configurazione in modalità Wide
La visualizzazione a due riquadri entra in modalità Wide quando è presente un unico display più largo del valore definito nella proprietà MinWideModeWidth. MinWideModeWidth controlla quando la visualizzazione a due riquadri entra in modalità Wide. Il valore predefinito è 641px, che puoi sostituire con qualsiasi altro valore. In generale, devi impostare questa proprietà su quella che vuoi che sia la larghezza minima del riquadro.
Quando la visualizzazione a due riquadri è in modalità Wide, la proprietà WideModeConfiguration determina gli elementi da visualizzare:
| Valore enumerazione | Descrizione |
|---|---|
SinglePane |
Un unico riquadro, come determinato da PanePriority. Il riquadro acquisisce le dimensioni massime di TwoPaneView, ad esempio viene ridimensionato in modo proporzionale in entrambe le direzioni. |
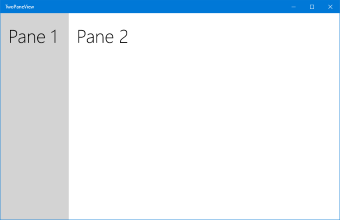
LeftRight |
Pane1 a sinistra/Pane2 a destra. Entrambi i riquadri vengono ridimensionati in modo proporzionale verticalmente, la larghezza di Pane1 viene ridimensionata automaticamente e la larghezza di Pane2 viene ridimensionata in modo proporzionale. |
RightLeft |
Pane1 a destra/Pane2 a sinistra. Entrambi i riquadri vengono ridimensionati in modo proporzionale verticalmente, la larghezza di Pane2 viene ridimensionata automaticamente e la larghezza di Pane1 viene ridimensionata in modo proporzionale. |
L'impostazione predefinita è LeftRight.
| LeftRight | RightLeft |
|---|---|
 |
 |
Suggerimento: se il dispositivo usa una lingua da destra a sinistra (RTL), la visualizzazione a due riquadri inverte automaticamente l'ordine: il rendering di
RightLeftviene eseguito comeLeftRighte quello diLeftRightcomeRightLeft.
Opzioni di configurazione in modalità Tall
La visualizzazione a due riquadri entra in modalità Tall quando è presente un unico display più stretto del valore definito in MinWideModeWidth e più alto del valore definito in MinTallModeHeight. Il valore predefinito è 641px, che puoi sostituire con qualsiasi altro valore. In generale, devi impostare questa proprietà su quella che vuoi che sia l'altezza minima del riquadro.
Quando la visualizzazione a due riquadri è in modalità Tall, la proprietà TallModeConfiguration determina gli elementi da visualizzare:
| Valore enumerazione | Descrizione |
|---|---|
SinglePane |
Un unico riquadro, come determinato da PanePriority. Il riquadro acquisisce le dimensioni massime di TwoPaneView, ad esempio viene ridimensionato in modo proporzionale in entrambe le direzioni. |
TopBottom |
Pane1 nella parte superiore/Pane2 nella parte inferiore. Entrambi i riquadri vengono ridimensionati in modo proporzionale orizzontalmente, l'altezza di Pane1 viene ridimensionata automaticamente e l'altezza di Pane2 viene ridimensionata in modo proporzionale. |
BottomTop |
Pane1 nella parte inferiore/Pane2 nella parte superiore. Entrambi i riquadri vengono ridimensionati in modo proporzionale orizzontalmente, l'altezza di Pane2 viene ridimensionata automaticamente e l'altezza di Pane1 viene ridimensionata in modo proporzionale. |
Il valore predefinito è TopBottom.
| TopBottom | BottomTop |
|---|---|
 |
 |
Valori speciali per MinWideModeWidth e MinTallModeHeight
Puoi usare la proprietà MinWideModeWidth per impedire che la visualizzazione a due riquadri entri in modalità Wide. Imposta semplicemente MinWideModeWidth su Double.PositiveInfinity.
Se imposti MinTallModeHeight su Double.PositiveInfinity, alla visualizzazione a due riquadri viene impedito di entrare in modalità Tall.
Se imposti MinTallModeHeight su 0, alla visualizzazione a due riquadri viene impedito di entrare in modalità SinglePane.
Risposta alle modifiche della modalità
Per ottenere la modalità di visualizzazione corrente, puoi usare la proprietà Mode di sola lettura. Ogni volta che la visualizzazione a due riquadri sostituisce il riquadro o i riquadri visualizzati, si verifica l'evento ModeChanged prima del rendering del contenuto aggiornato. Puoi gestire l'evento per rispondere alle modifiche della modalità di visualizzazione.
Suggerimento
L'evento ModeChanged non si verifica quando la pagina viene caricata per la prima volta. Il codice XAML predefinito deve pertanto rappresentare l'interfaccia utente nel modo in cui deve essere visualizzata al primo caricamento.
Puoi usare questo evento, tra l'altro, per aggiornare l'interfaccia utente dell'app in modo che gli utenti possano visualizzare tutto il contenuto in modalità SinglePane. Ad esempio, l'app di esempio ha un riquadro principale (l'immagine) e un riquadro contenente informazioni.

Modalità Tall
Se è disponibile spazio sufficiente per un solo riquadro, puoi spostare il contenuto di Pane2 in Pane1, in modo che l'utente possa scorrere la schermata per visualizzare tutto il contenuto. Avrà questo aspetto.

Modalità SinglePane
Ricorda che le proprietà MinWideModeWidth e MinTallModeHeight determinano la modifica della modalità di visualizzazione. Puoi pertanto modificare tale modalità quando il contenuto viene spostato da un riquadro all'altro regolando i valori di queste proprietà.
Di seguito è riportato il codice del gestore dell'evento ModeChanged che sposta il contenuto da Pane1 a Pane2 e viceversa. Imposta anche VisualState in modo da vincolare la larghezza dell'immagine in modalità Wide.
private void TwoPaneView_ModeChanged(Microsoft.UI.Xaml.Controls.TwoPaneView sender, object args)
{
// Remove details content from it's parent panel.
((Panel)DetailsContent.Parent).Children.Remove(DetailsContent);
// Set Normal visual state.
Windows.UI.Xaml.VisualStateManager.GoToState(this, "Normal", true);
// Single pane
if (sender.Mode == Microsoft.UI.Xaml.Controls.TwoPaneViewMode.SinglePane)
{
// Add the details content to Pane1.
Pane1StackPanel.Children.Add(DetailsContent);
}
// Dual pane.
else
{
// Put details content in Pane2.
Pane2Root.Children.Add(DetailsContent);
// If also in Wide mode, set Wide visual state
// to constrain the width of the image to 2*.
if (sender.Mode == Microsoft.UI.Xaml.Controls.TwoPaneViewMode.Wide)
{
Windows.UI.Xaml.VisualStateManager.GoToState(this, "Wide", true);
}
}
}
Procedure rischiose e procedure consigliate
- Usa la visualizzazione a due riquadri ogni volta che ti è possibile, in modo che l'app possa sfruttare i vantaggi del doppio schermo e degli schermi di grandi dimensioni.
- Non inserire una visualizzazione a due riquadri all'interno di un'altra visualizzazione a due riquadri.
