Interazioni con game pad e telecomando

Molte esperienze di interazione sono condivide tra game pad, telecomando e tastiera
Creare esperienze di interazione nelle applicazioni Windows che fanno in modo che l'app sia utilizzabile e accessibile attraverso i tipi di input tradizionali di PC, portatili e tablet (mouse, tastiera, tocco e così via), oltre ai tipi di input tipici della 10-foot experience di TV e Xbox, ad esempio il game pad e il telecomando.
Vedere Progettazione per Xbox e TV per indicazioni di progettazione generali sule applicazioni Windows nella 10-foot experience.
Panoramica
Questo argomento illustra gli aspetti da considerare nella progettazione dell'interazione (o cosa non considerare se la piattaforma lo fa automaticamente) e fornisce indicazioni, raccomandazioni e suggerimenti per la creazione di applicazioni Windows piacevoli da usare indipendentemente dal dispositivo, dal tipo di input o dalle capacità e preferenze utente.
In sostanza, l'applicazione deve essere intuitiva e facile da usare tanto nell'ambiente 2-foot quando in quello 10-foot (e viceversa). Supportare i dispositivi preferiti dell'utente, rendere lo stato attivo dell'interfaccia utente chiaro e inequivocabile, disporre il contenuto in modo che lo spostamento sia coerente e prevedibile e offrire agli utenti il percorso più breve possibile alle operazioni che desiderano eseguire.
Nota
La maggior parte dei frammenti di codice in questo argomento è in XAML/C#; tuttavia, i principi e i concetti si applicano a tutte le app Windows. Se si sviluppa un'app Windows HTML/JavaScript per Xbox, consultare l'eccellente libreria TVHelpers su GitHub.
Ottimizzare sia per la 2-foot experience sia per la 10-foot experience
Come minimo, è consigliabile testare le applicazioni per assicurarsi che funzionino bene sia negli scenari 2-foot sia 10-foot e che tutta la funzionalità sia individuabile e accessibile al game pad e al telecomando di Xbox.
Ecco altri modi per ottimizzare l'app per l'uso in entrambe le esperienze 2-foot e 10-foot e con tutti i dispositivi di input (ognuno con collegamento alla sezione appropriata in questo argomento).
Nota
Poiché i telecomandi e i game pad Xbox supportano molti comportamenti ed esperienze da tastiera di Windows, queste raccomandazioni sono appropriate per entrambi i tipi di input. Per informazioni più dettagliate sulla tastiera, vedere Interazioni da tastiera.
| Funzionalità | Descrizione |
|---|---|
| Interazione e spostamento dello stato attivo XY | Lo spostamento dello stato attivo XY consente all'utente di spostarsi nell'interfaccia utente dell'app. Tuttavia, questo limita l'utente agli spostamenti verso l'alto, verso il basso, a sinistra e a destra. Questa sezione contiene raccomandazioni e considerazioni su questo e altri aspetti. |
| Modalità mouse | Lo spostamento dello stato attivo XY non è pratica, o persino possibile, per alcuni tipi di applicazioni, ad esempio le mappe o le app di disegno. In questi casi, la modalità mouse consente agli utenti di spostarsi liberamente con un game pad o un telecomando, proprio come un mouse su PC. |
| Oggetto visivo dello stato attivo | L'oggetto visivo dello stato attivo è un bordo che evidenzia l'elemento dell'interfaccia utente che ha lo stato attivo. Questo consente all'utente di identificare rapidamente l'interfaccia utente in cui si sposta o con cui interagisce. |
| Attivazione dello stato attivo | L'attivazione dello stato attivo richiede all'utente di premere il pulsante A/Seleziona su un game pad o un telecomando quando un elemento dell'interfaccia utente ha lo stato attivo per interagire con esso. |
| Pulsanti hardware | Il game pad e il telecomando forniscono pulsanti e configurazioni molto diversi. |
Game pad e controllo remoto
Proprio come la tastiera e il mouse sono per PC e il tocco per il telefono e il tablet, il game pad e il telecomando sono i dispositivi di input principali per la 10-foot experience. Questa sezione spiega cosa sono i pulsanti hardware e le loro funzioni. In Interazione e spostamento dello stato attivo XY e Modalità Mouse, si imparerà a ottimizzare l'app quando si usano questi dispositivi di input.
La qualità del comportamento del game pad e del telecomando che si ottiene in modo predefinito dipende dal livello di supporto della tastiera nell'app. Un buon modo per garantire che l'app funzioni bene con game pad/telecomando consiste nel assicurarsi che funzioni bene con la tastiera del PC e nel testarla con game pad/telecomando per trovare i punti deboli dell'interfaccia utente.
Pulsanti hardware
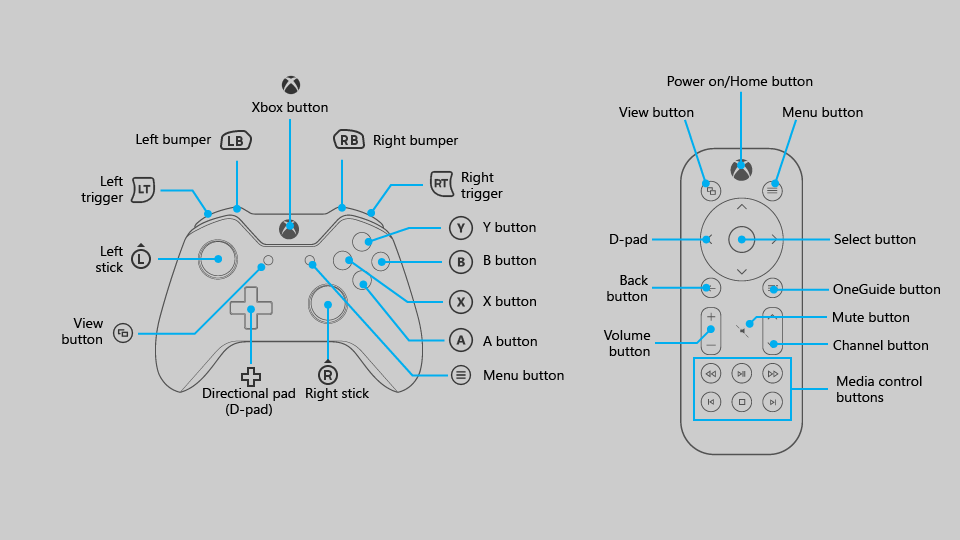
In questo documento, i pulsanti sono indicati dai nomi indicati nel diagramma seguente.

Come si può vedere dal diagramma, ci sono alcuni pulsanti supportati nel game pad che non sono supportati sul telecomando e viceversa. Sebbene sia possibile usare pulsanti supportati solo in un dispositivo di input per velocizzare gli spostamenti nell'interfaccia utente, tenere presente che l'uso di tali pulsanti per le interazioni critiche può creare situazioni in cui l'utente non è in grado di interagire con determinate parti dell'interfaccia utente.
La tabella seguente elenca tutti i pulsanti hardware supportati dalle app Windows e il dispositivo di input che li supporta.
| Pulsante | Gamepad | Controllo remoto |
|---|---|---|
| Pulsante A/Seleziona | Sì | Sì |
| Pulsante B/Indietro | Sì | Sì |
| Tasto direzionale (D-pad) | Sì | Sì |
| Pulsante Menu | Sì | Sì |
| Pulsante Visualizza | Sì | Sì |
| Pulsanti X e Y | Sì | No |
| Levetta a sinistra | Sì | No |
| Levetta a destra | Sì | No |
| Trigger sinistro e destro | Sì | No |
| Pulsanti dorsali sinistro e destro | Sì | No |
| Pulsante OneGuide | No | Sì |
| Pulsante volume | No | Sì |
| Pulsante Canale | No | Sì |
| Pulsanti di controllo multimediale | No | Sì |
| Pulsante di disattivazione audio | No | Sì |
Supporto pulsante integrato
UWP esegue automaticamente il mapping del comportamento di input della tastiera esistente al'input del game pad e del telecomando. La tabella seguente elenca questi mapping predefiniti.
| Tastiera | Game pad/telecomando |
|---|---|
| Tasti di direzione | D-pad (anche levetta sinistra sul game pad) |
| Barra spaziatrice | Pulsante A/Seleziona |
| INVIO | Pulsante A/Seleziona |
| ESC | Pulsante B/Indietro* |
*Quando gli eventi KeyDown e KeyUp per il pulsante B non vengono gestiti dall'app, verrà generato l'evento SystemNavigationManager.BackRequested, che dovrebbe produrre uno spostamento all'indietro nell'app. Tuttavia, è necessario implementarlo manualmente, come nel frammento di codice seguente:
// This code goes in the MainPage class
public MainPage()
{
this.InitializeComponent();
// Handling Page Back navigation behaviors
SystemNavigationManager.GetForCurrentView().BackRequested +=
SystemNavigationManager_BackRequested;
}
private void SystemNavigationManager_BackRequested(
object sender,
BackRequestedEventArgs e)
{
if (!e.Handled)
{
e.Handled = this.BackRequested();
}
}
public Frame AppFrame { get { return this.Frame; } }
private bool BackRequested()
{
// Get a hold of the current frame so that we can inspect the app back stack
if (this.AppFrame == null)
return false;
// Check to see if this is the top-most page on the app back stack
if (this.AppFrame.CanGoBack)
{
// If not, set the event to handled and go back to the previous page in the
// app.
this.AppFrame.GoBack();
return true;
}
return false;
}
Nota
Se il pulsante B viene usato per tornare indietro, non visualizzare un pulsante indietro nell'interfaccia utente. Se si usa una visualizzazione di spostamento, il pulsante indietro viene nascosto automaticamente. Per altre informazioni sullo spostamento all'indietro, vedere Cronologia di spostamento e spostamento all'indietro per le app Windows.
Le app Windows in Xbox One supportano anche la pressione del pulsante Menu per aprire i menu di scelta rapida. Per altre informazioni, vedere CommandBar e ContextFlyout.
Supporto dei tasti di scelta rapida
I pulsanti di scelta rapida sono pulsanti che è possibile usare per velocizzare lo spostamento in un'interfaccia utente. Tuttavia, questi pulsanti potrebbero essere univoci per un determinato dispositivo di input, pertanto tenere presente che non tutti gli utenti potranno usare queste funzioni. Infatti, il game pad è attualmente l'unico dispositivo di input che supporta le funzioni dei tasti di scelta rapida per le app Windows in Xbox One.
La tabella seguente elenca il supporto dei tasti di scelta rapida integrato nella piattaforma UWP, oltre a quello che è possibile implementare autonomamente. Usare questi comportamenti nell'interfaccia utente personalizzata per offrire un'esperienza utente coerente e intuitiva.
| Interazione | Tastiera/mouse | Gamepad | Predefinito per: | Opzione consigliata per: |
|---|---|---|---|---|
| Pagina su/giù | Pagina su/giù | Trigger sinistro/destro | CalendarView, ListBox, ListViewBase, ListView, ScrollViewer, Selector, LoopingSelector, ComboBox, FlipView |
Visualizzazioni che supportano lo scorrimento verticale |
| Pagina sinistra/destra | None | Pulsanti dorsali sinistro/destro | ListBox, ListViewBase, ListView, ScrollViewer, Selector, LoopingSelector, FlipView |
Visualizzazioni che supportano lo scorrimento orizzontale |
| Eseguire lo zoom avanti/indietro | CTRL +/- | Trigger sinistro/destro | None | ScrollViewer, visualizzazioni che supportano lo zoom avanti e indietro |
| Aprire/chiudere il riquadro di spostamento | None | Visualizza | None | Riquadri di spostamento |
| Ricerca | None | Pulsante Y | None | Collegamento alla funzione di ricerca principale nell'app |
| Aprire il menu di scelta rapida | Fare clic con il pulsante destro del mouse su | Pulsante Menu | ContextFlyout | Menu di scelta rapida |
Interazione e spostamento dello stato attivo XY
Se l'app supporta lo spostamento dello stato attivo appropriato per la tastiera, la conversione al game pad e al telecomando funzionerà bene. Lo spostamento con i tasti di direzione è mappato al D-pad (e alla levetta sinistra sul game pad) e l'interazione con gli elementi dell'interfaccia utente è mappato al tasto Invio/Seleziona (vedere Game pad e telecomando).
Molti eventi e proprietà vengono usati sia dalla tastiera sia dal game pad. Entrambi generano eventi KeyDown e KeyUp ed entrambi si spostano solo sui controlli con le proprietà IsTabStop="True" e Visibility="Visible". Per indicazioni sulla progettazione della tastiera, vedere Interazioni tramite tastiera.
Se il supporto da tastiera viene implementato correttamente, l'app funzionerà bene. Tuttavia, per supportare ogni scenario potrebbe essere necessario del lavoro aggiuntivo. Valutare le esigenze specifiche dell'app per offrire la migliore esperienza utente possibile.
Importante
La modalità mouse è abilitata per impostazione predefinita per le app Windows eseguite su Xbox One. Per disabilitare la modalità mouse e abilitare lo spostamento dello stato attivo XY, impostare Application.RequiresPointerMode=WhenRequested.
Debug dei problemi relativi allo stato attivo
Il metodo FocusManager.GetFocusedElement indica quale elemento ha al momento lo stato attivo. Questo è utile per le situazioni in cui la posizione dell'oggetto visivo dello stato attivo potrebbe non essere ovvia. È possibile registrare queste informazioni nella finestra di output di Visual Studio in questo modo:
page.GotFocus += (object sender, RoutedEventArgs e) =>
{
FrameworkElement focus = FocusManager.GetFocusedElement() as FrameworkElement;
if (focus != null)
{
Debug.WriteLine("got focus: " + focus.Name + " (" +
focus.GetType().ToString() + ")");
}
};
Esistono tre motivi comuni per cui lo spostamento XY potrebbe non funzionare nel modo previsto:
- La proprietà IsTabStop o Visibility non è impostata correttamente.
- Il controllo che ottiene lo stato attivo è più grande di quanto si pensi: lo spostamento XY tiene conto delle dimensioni totali del controllo (ActualWidth e ActualHeight), non solo della parte del controllo che esegue il rendering di qualcosa di interessante.
- Un controllo con stato attivabile si trova sopra un altro: lo spostamento XY non supporta i controlli sovrapposti.
Se lo spostamento XY non funziona ancora nel modo previsto dopo aver risolto questi problemi, è possibile puntare manualmente all'elemento per cui si desidera ottenere lo stato attivo usando il metodo descritto in Override dello spostamento predefinito.
Se lo spostamento XY funziona come previsto, ma non viene visualizzato alcun oggetto visivo dello stato attivo, potrebbe essersi verificato uno dei problemi seguenti:
- Si è ricreato il modello del controllo e non si è incluso un oggetto visivo dello stato attivo. Impostare
UseSystemFocusVisuals="True"o aggiungere manualmente un oggetto visivo dello stato attivo. - Si è spostato lo stato attivo chiamando
Focus(FocusState.Pointer). Il parametro FocusState controlla ciò che accade all'oggetto visivo dello stato attivo. In genere è consigliabile impostarlo suFocusState.Programmatic, che mantiene visibile l'oggetto visivo dello stato attivo se era visibile in precedenza e nascosto se era nascosto in precedenza.
La parte restante di questa sezione illustra nel dettaglio alcune problematiche di progettazione comuni che possono verificarsi quando si usa lo spostamento XY e offre diversi modi per risolverli.
Interfaccia utente inaccessibile
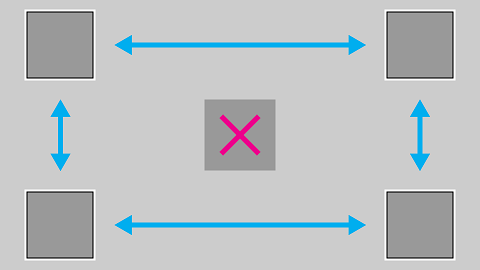
Poiché lo spostamento dello stato attivo XY limita l'utente agli spostamenti verso l'alto, verso il basso, a sinistra e a destra, potrebbero verificarsi scenari in cui parti dell'interfaccia utente non sono accessibili. Il diagramma seguente mostra un esempio del tipo di layout dell'interfaccia utente non supportato dallo spostamento dello stato attivo XY. Si noti che l'elemento al centro non è accessibile tramite game pad/telecomando perché lo spostamento verticale e orizzontale avrà la priorità e l'elemento centrale non avrà mai una priorità abbastanza elevata per ottenere lo stato attivo.

Se per qualche motivo la ridisposizione dell'interfaccia utente non è possibile, usare una delle tecniche descritte nella sezione successiva per eseguire l'override del comportamento predefinito dello stato attivo.
Override dello spostamento predefinito
Anche se il piattaforma UWP (Universal Windows Platform) tenta di garantire che lo spostamento tramite D-pad/levetta sinistra abbia senso per l'utente, non può garantire un comportamento ottimizzato per le intenzioni dell'app. Il modo migliore per garantire che lo spostamento sia ottimizzato per l'app consiste nel testarlo con un game pad e nel verificare che ogni elemento dell'interfaccia utente sia accessibile dall'utente in modo che abbia senso per gli scenari dell'app. Se gli scenari dell'app richiedono un comportamento non ottenuto tramite lo spostamento dello stato attivo XY fornito, seguire le raccomandazioni nelle sezioni seguenti e/o eseguire l'override del comportamento per posizionare lo stato attivo su un elemento logico.
Il frammento di codice seguente mostra come eseguire l'override del comportamento dello spostamento dello stato attivo XY:
<StackPanel>
<Button x:Name="MyBtnLeft"
Content="Search" />
<Button x:Name="MyBtnRight"
Content="Delete"/>
<Button x:Name="MyBtnTop"
Content="Update" />
<Button x:Name="MyBtnDown"
Content="Undo" />
<Button Content="Home"
XYFocusLeft="{x:Bind MyBtnLeft}"
XYFocusRight="{x:Bind MyBtnRight}"
XYFocusDown="{x:Bind MyBtnDown}"
XYFocusUp="{x:Bind MyBtnTop}" />
</StackPanel>
In questo caso, quando lo stato attivo si trova sul pulsante Home e l'utente si sposta a sinistra, lo stato attivo si sposta sul pulsante MyBtnLeft. Se l'utente si sposta a destra, lo stato attivo si sposta sul pulsante MyBtnRight e così via.
Per impedire lo spostamento dello stato attivo da un controllo in una determinata direzione, usare la proprietà XYFocus* per puntare allo stesso controllo:
<Button Name="HomeButton"
Content="Home"
XYFocusLeft ="{x:Bind HomeButton}" />
Usando queste proprietà XYFocus, un elemento padre del controllo può anche imporre lo spostamento degli elementi figlio quando il candidato allo stato attivo successivo non si trova all'esterno della struttura ad albero visuale, a meno che l'elemento figlio che ha lo stato attivo non usi la stessa proprietà XYFocus.
<StackPanel Orientation="Horizontal" Margin="300,300">
<UserControl XYFocusRight="{x:Bind ButtonThree}">
<StackPanel>
<Button Content="One"/>
<Button Content="Two"/>
</StackPanel>
</UserControl>
<StackPanel>
<Button x:Name="ButtonThree" Content="Three"/>
<Button Content="Four"/>
</StackPanel>
</StackPanel>
Nel precedente esempio, se lo stato attivo si trova su Button Due e l'utente si sposta a destra, il miglior candidato allo stato attivo è Button Quattro; tuttavia, lo stato attivo viene spostato su Button Tre perché l'elemento padre UserControl impone a esso lo spostamento quando si trova all'esterno della struttura ad albero visuale.
Percorso con il minor numero di clic
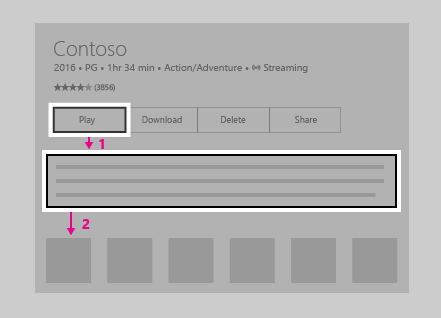
Cercare di permettere all'utente di eseguire le attività più comuni con il minor numero di clic. Nell'esempio seguente, l'elemento TextBlock si trova tra il pulsante Play (che inizialmente ottiene lo stato attivo) e un elemento di uso comune, in modo che un elemento non necessario non si trovi tra attività prioritarie.

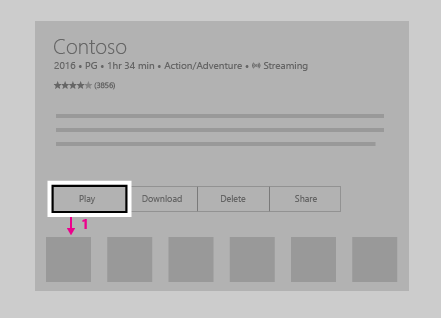
Nell'elemento seguente, l'elemento TextBlock si trova sopra il pulsante Play. La ridisposizione dell'interfaccia utente in modo che tra le attività prioritarie non siano presenti elementi non necessari consente di migliorare notevolmente la facilità d'uso dell'app.

CommandBar e ContextFlyout
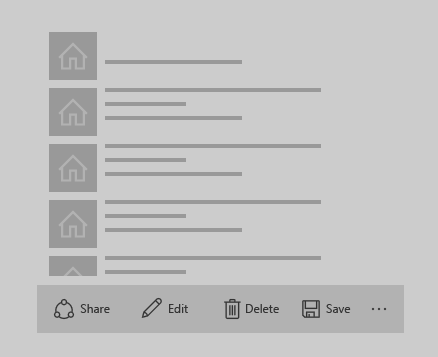
Quando si usa un elemento CommandBar, tenere presente il problema associato allo scorrimento di un elenco come spiegato in Problema: elementi dell'interfaccia utente trovati dopo lo scorrimento di un elenco/griglia. L'immagine seguente mostra un layout dell'interfaccia utente con CommandBar nella parte inferiore di un elenco/griglia. L'utente dovrà scorrere verso il basso l'elenco o la griglia per raggiungere CommandBar.

Cosa succede se si inserisce sopra l'elenco CommandBar /griglia? Anche se un utente che ha fatto scorrere l'elenco/la griglia deve scorrere verso l'altro per raggiungere CommandBar, lo spostamento è comunque ridotto rispetto alla configurazione precedente. Si noti che si presuppone che lo stato attivo iniziale dell'app si trovi accanto o sopra CommandBar. Questo approccio non funziona se lo stato attivo iniziale si trova sotto l'elenco/la griglia. Se questi elementi CommandBar sono elementi di azione globali a cui non è necessario accedere molto spesso (ad esempio, un pulsante Sincronizza), potrebbe essere accettabile porli sopra l'elenco/la griglia.
Sebbene non sia possibile impilare gli elementi di un oggetto CommandBar verticalmente, il loro posizionamento rispetto alla direzione di scorrimento (ad esempio a sinistra o a destra rispetto a un elenco a scorrimento verticale o in alto o in basso rispetto a un elenco a scorrimento orizzontale) è un'altra opzione da considerare se funziona bene per il layout dell'interfaccia utente.
Se l'app dispone di un oggetto CommandBar i cui elementi devono essere accessibili agli utenti, valutare la possibilità di posizionarli all'interno di un oggetto ContextFlyout e di rimuoverli da CommandBar. ContextFlyout è una proprietà di UIElement ed è il menu di scelta rapida associato a quell'elemento. Sul PC, quando si fa clic con il pulsante destro del mouse su un elemento con un elemento ContextFlyout, verrà visualizzato il menu di scelta rapida. Su Xbox One, questo si verifica quando si preme il pulsante Menu quando lo stato attivo si trova su quell'elemento.
Problematiche associate al layout dell'interfaccia utente
Alcuni layout dell'interfaccia utente sono più complessi data la natura dello spostamento dello stato attivo XY e devono essere valutati caso per caso. Anche se non esiste un solo modo "giusto" e la soluzione migliore dipende dalle esigenze specifiche dell'app, ci sono alcune tecniche che è possibile usare per offrire un'esperienza TV ottimale.
Per comprendere meglio questo aspetto, esaminiamo un'app immaginaria che illustra alcuni di questi problemi e le tecniche per superarli.
Nota
Questa app fittizia è progettata per illustrare i problemi dell'interfaccia utente e le possibili soluzioni, ma non è progettata per mostrare l'esperienza utente migliore per la propria app.
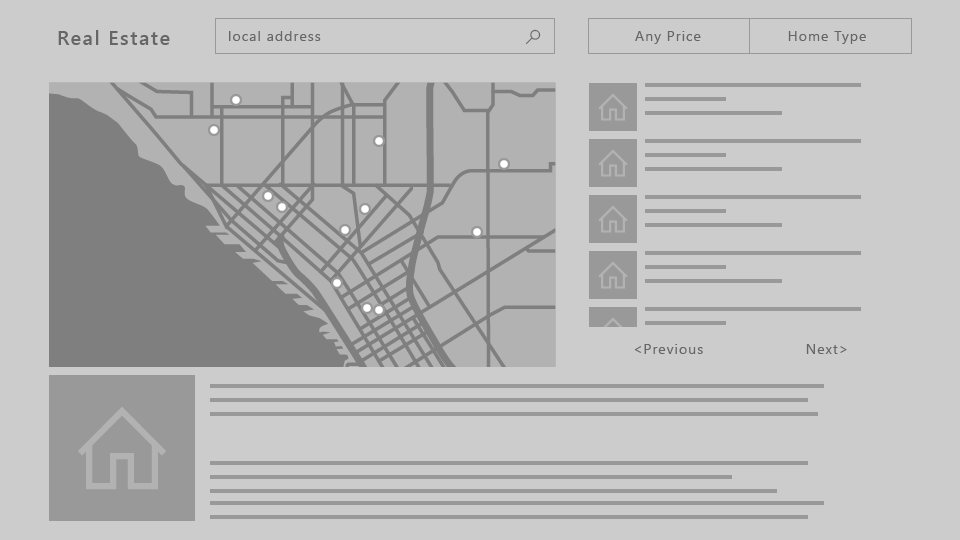
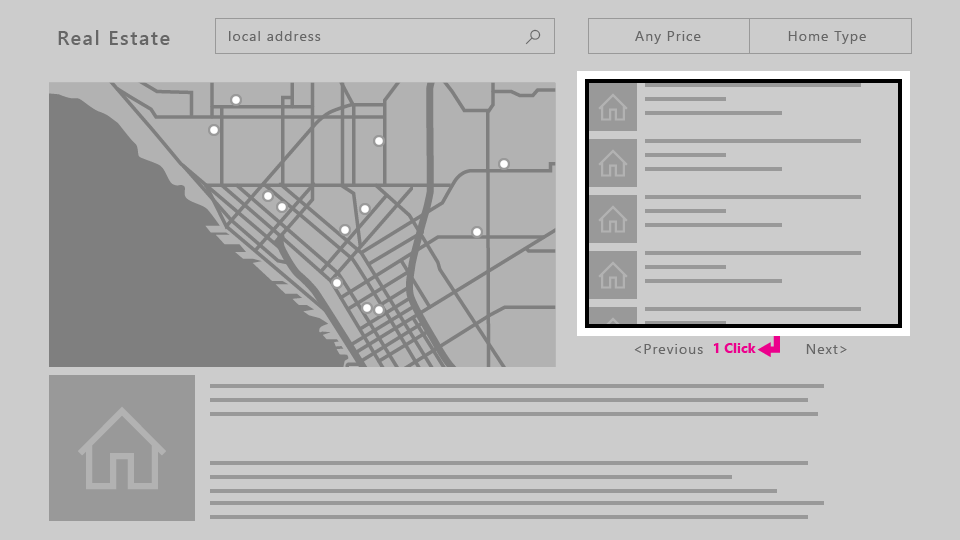
Di seguito è riportata un'app immobiliare fittizia che mostra un elenco di case in vendita, una mappa, una descrizione della proprietà e altre informazioni. Questa app pone tre problematiche che è possibile superare usando le tecniche seguenti:

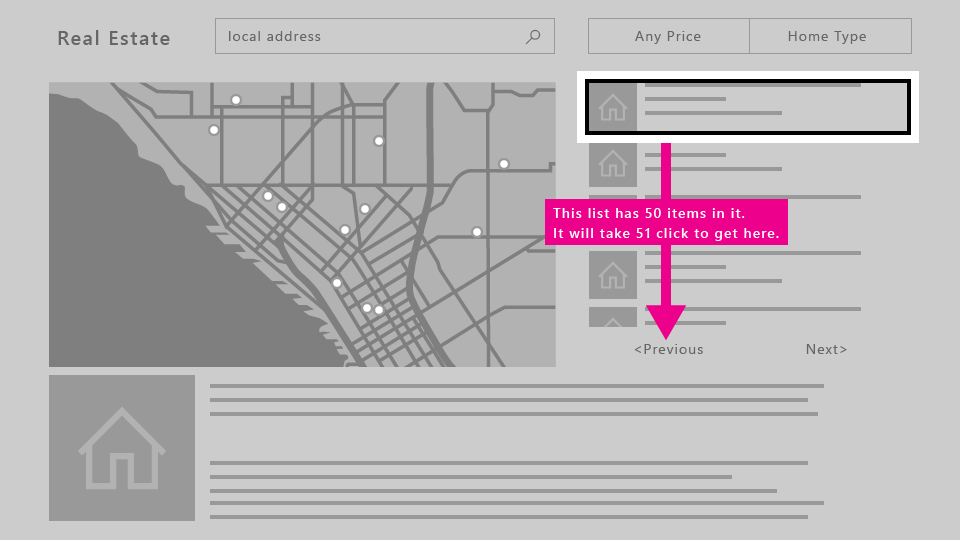
Problema: elementi dell'interfaccia utente posti dopo un lungo elenco/griglia a scorrimento
L'oggetto ListView delle proprietà mostrato nella seguente immagine è un elenco a scorrimento molto lungo. Se l'attivazione non è richiesta su ListView, quando l'utente si sposta sull'elenco, lo stato attivo verrà posizionato sul primo elemento dell'elenco. Per fare in modo che l'utente possa raggiungere il pulsante Previous o Next,deve scorrere tutti gli elementi dell'elenco. Nei casi in cui richiedere all'utente di scorrere l'intero elenco diventa un problema, ovvero quando l'elenco non è abbastanza corto per rendere accettabile questa esperienza, è consigliabile valutare altre opzioni.

Soluzioni
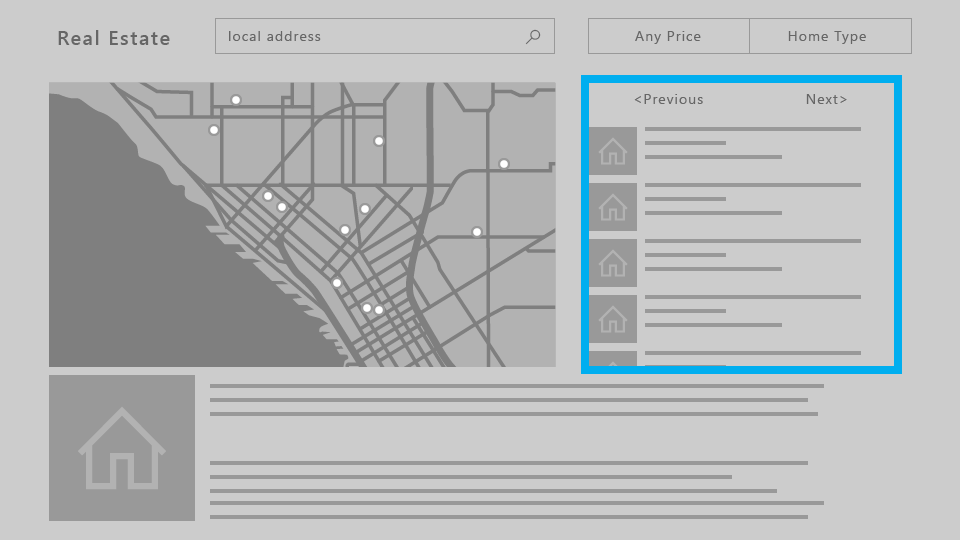
Ridisposizione dell'interfaccia utente
A meno che lo stato attivo iniziale non si trova nella parte inferiore della pagina, gli elementi dell'interfaccia utente posizionati sopra un lungo elenco a scorrimento sono in genere più facilmente accessibili rispetto a quelli posizionati sotto. Se questo nuovo layout funziona per altri dispositivi, la modifica del layout per tutte le famiglie di dispositivi anziché apportare modifiche speciali all'interfaccia utente solo per Xbox One potrebbe essere un approccio meno costoso. Inoltre, il posizionamento di elementi dell'interfaccia utente rispetto alla direzione di scorrimento (ovvero orizzontalmente rispetto a un elenco a scorrimento verticale o verticalmente rispetto a un elenco a scorrimento orizzontale) migliorerà ulteriormente l'accessibilità.

Attivazione dello stato attivo
Quando è necessaria l'attivazione, l'intero ListView diventa una singola destinazione dello stato attivo. L'utente sarà in grado di ignorare il contenuto dell'elenco per andare all'elemento con stato attivabile successivo. Per altre informazioni sui controlli che supportano l'attivazione e su come usarli, vedere Attivazione dello stato attivo.

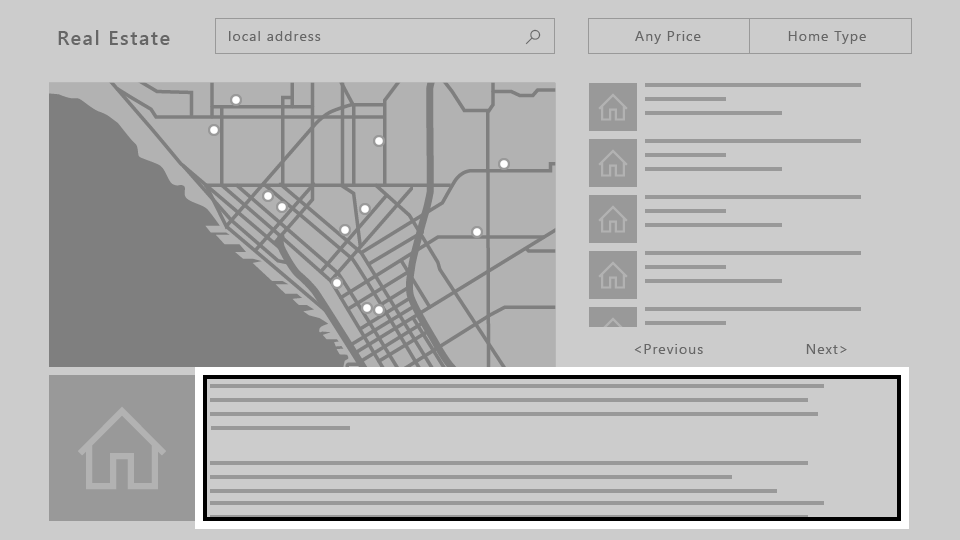
Problema: ScrollViewer senza elementi con stato attivabile
Poiché lo spostamento dello stato attivo XY si basa sullo spostamento a un elemento dell'interfaccia utente con stato attivabile alla volta, un elemento ScrollViewer che non contiene elementi con stato attivabile, ad esempio uno con solo testo come in questo esempio, può causare uno scenario in cui l'utente non è in grado di visualizzare tutto il contenuto in ScrollViewer.
Per le soluzioni a questo e altri scenari correlati, vedere Attivazione dello stato attivo.

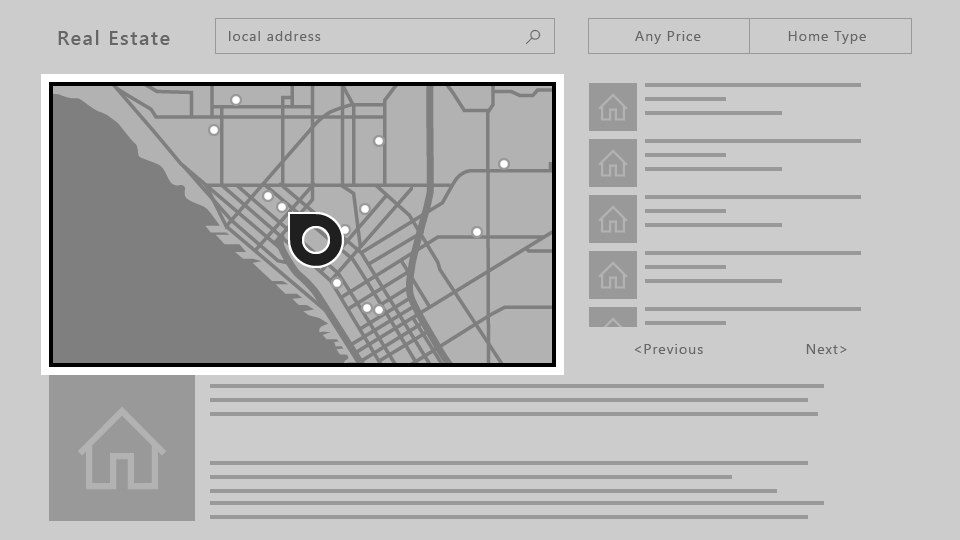
Problema: interfaccia utente a scorrimento libero
Quando l'app richiede un'interfaccia utente a scorrimento libero, ad esempio una superficie di disegno o, come in questo esempio, una mappa, lo spostamento dello stato attivo XY non funziona. In questi casi, è possibile attivare la modalità mouse per permettere all'utente di spostarsi liberamente all'interno di un elemento dell'interfaccia utente.

Modalità mouse
Come descritto in Interazione e spostamento dello stato attivo XY, su Xbox One lo stato attivo viene spostando usando un sistema di spostamento XY, permettendo all'utente di spostare lo stato attivo da un controllo a un altro verso l'alto, verso il basso, a sinistra e a destra. Tuttavia, alcuni controlli come WebView e MapControl, richiedono un'interazione tipo mouse in cui gli utenti possono spostare liberamente il puntatore all'interno dei confini del controllo. Ci sono anche alcune app in cui è opportuno che l'utente possa spostare il puntatore nell'intera pagina, ottenendo un'esperienza game pad/telecomando simile a quella che gli utenti possono trovare su un PC con un mouse.
Per questi scenari, è necessario richiedere un puntatore (modalità mouse) per l'intera pagina o in un controllo all'interno di una pagina.
Ad esempio, l'app potrebbe avere una pagina con un controllo WebView che usa la modalità mouse solo all'interno del controllo e lo spostamento dello stato attivo XY altrove.
Per richiedere un puntatore, è possibile specificare se ottenerlo quando si coinvolge un controllo o una pagina o quando una pagina ha lo stato attivo.
Nota
La richiesta di un puntatore quando un controllo ottiene lo stato attivo non è supportata.
Per le app Web xaml e ospitate in esecuzione su Xbox One, la modalità mouse è attivata per impostazione predefinita per l'intera app. È consigliabile disattivarla e ottimizzare l'app per lo spostamento XY. A tale scopo, impostare la proprietà Application.RequiresPointerMode su WhenRequested per abilitare solo la modalità mouse quando un controllo o una pagina la chiama.
Per eseguire questa operazione in un'app XAML, usare il codice seguente nella classe App:
public App()
{
this.InitializeComponent();
this.RequiresPointerMode =
Windows.UI.Xaml.ApplicationRequiresPointerMode.WhenRequested;
this.Suspending += OnSuspending;
}
Per altre informazioni, incluso il codice di esempio per HTML/JavaScript, vedere Come disabilitare la modalità mouse.
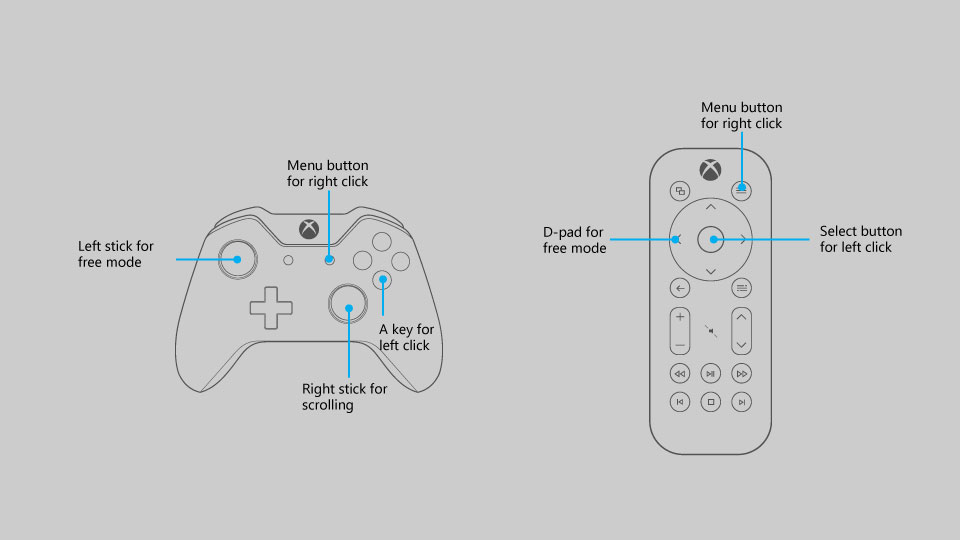
Il diagramma seguente mostra i mapping dei pulsanti per game pad/telecomando in modalità mouse.

Nota
La modalità mouse è supportata solo in Xbox One con game pad/telecomando. In altre famiglie di dispositivi e tipi di input viene ignorata automaticamente.
Usare la proprietà RequiresPointer in un controllo o una pagina per attivare la modalità mouse. Questa proprietà ha tre valori possibili: Never (il valore predefinito), WhenEngaged e WhenFocused.
Attivazione della modalità mouse su un controllo
Quando l'utente attiva un controllo con RequiresPointer="WhenEngaged", la modalità mouse viene attivata sul controllo finché l'utente non lo disattiva. Il frammento di codice seguente illustra un semplice MapControl che attiva la modalità mouse quando viene attivato:
<Page>
<Grid>
<MapControl IsEngagementRequired="true"
RequiresPointer="WhenEngaged"/>
</Grid>
</Page>
Nota
Se un controllo attiva la modalità mouse quando viene attivato, deve anche richiedere l'attivazione con IsEngagementRequired="true"; in caso contrario, la modalità mouse non verrà mai attivata.
Quando un controllo si trova nella modalità mouse, anche i relativi controlli nidificati saranno in modalità mouse. La modalità richiesta dei relativi elementi figlio verrà ignorata: è impossibile che un elemento padre sia in modalità mouse, ma non il relativo elemento figlio.
Inoltre, la modalità richiesta di un controllo viene controllata solo quando ottiene lo stato attivo, quindi la modalità non cambierà in modo dinamico mentre ha lo stato attivo.
Attivazione della modalità mouse in una pagina
Quando una pagina ha la proprietà RequiresPointer="WhenFocused", la modalità mouse verrà attivata per l'intera pagina quando ottiene lo stato attivo. Il frammento di codice seguente illustra come assegnare a una pagina questa proprietà:
<Page RequiresPointer="WhenFocused">
...
</Page>
Nota
Il valore WhenFocused è supportato solo negli oggetti Page. Se si tenta di impostare questo valore su un controllo, verrà generata un'eccezione.
Disabilitazione della modalità mouse per il contenuto a schermo intero
In genere, quando si visualizzano video o altri tipi di contenuto a schermo intero, è consigliabile nascondere il cursore perché può distrarre l'utente. Questo scenario si verifica quando il resto dell'app usa la modalità mouse, ma si vuole disattivarla quando si visualizza contenuto a schermo intero. A tale scopo, inserire il contenuto a schermo intero in Pagee seguire questa procedura.
- Nell'oggetto
App, impostareRequiresPointerMode="WhenRequested". - In ogni oggetto
Pagead eccezione diPagea schermo intero, impostareRequiresPointer="WhenFocused". - Per
Pagea schermo intero, impostareRequiresPointer="Never".
In questo modo, il cursore non comparirà mai quando il contenuto viene visualizzato a schermo intero.
Oggetto visivo dello stato attivo
L'oggetto visivo dello stato attivo è il bordo intorno all'elemento dell'interfaccia utente che ha attualmente lo stato attivo. Aiuta l'utente a orientarsi in modo che possa spostarsi facilmente nell'interfaccia utente senza smarrirsi.
Con un aggiornamento visivo e numerose opzioni di personalizzazione aggiunte all'oggetto visivo dello stato attivo, gli sviluppatori possono essere certi che un singolo oggetto visivo dello stato attivo funzioni bene su PC e Xbox One e su qualsiasi altro dispositivo Windows che supporta la tastiera e/o il game pad/telecomando.
Anche se lo stesso oggetto visivo dello stato attivo può essere usato su piattaforme diverse, il contesto in cui l'utente lo rileva è leggermente diverso per la 10-foot experience. Si supponga che l'utente non stia prestando particolare attenzione all'intero schermo tv, quindi è importante che l'elemento che ha attualmente lo stato attivo sia chiaramente visibile all'utente in qualsiasi momento per non dover cercare l'oggetto visivo.
È anche importante tenere presente che l'oggetto visivo dello stato attivo viene visualizzato per impostazione predefinita quando si usa un game pad o un telecomando, ma non una tastiera. Pertanto, anche se non viene implementato, verrà visualizzato quando esegui l'app su Xbox One.
Posizionamento dell'oggetto visivo dello stato attivo iniziale
Quando si avvia un'app o ci si sposta su una pagina, posizionare lo stato attivo su un elemento dell'interfaccia utente che abbia senso poiché è il primo elemento su cui l'utente eseguirà un'azione. Ad esempio, un'app foto potrebbe posizionare lo stato attivo sul primo elemento della raccolta, mentre un'app musicale spostata su una visualizzazione dettagliata di un brano potrebbe posizionare lo stato attivo sul pulsante play per facilitare la riproduzione della musica.
Provare a posizionare lo stato attivo iniziale nell'area superiore sinistra dell'app (o in alto a destra per un flusso da destra a sinistra). La maggior parte degli utenti tende a concentrarsi su quell'angolo perché è qui che il flusso del contenuto dell'app inizia di solito.
Rendere lo stato attivo chiaramente visibile
Un oggetto visivo dello stato attivo deve essere sempre visibile sullo schermo in modo che l'utente possa riprendere da dove si era interrotto senza cercare lo stato attivo. Analogamente, dovrebbe esserci sempre un elemento con stato attivabile sullo schermo, ad esempio non usare popup solo con testo e senza elementi con stato attivabile.
Un'eccezione a questa regola potrebbe riguardare le esperienze a schermo intero, ad esempio la visualizzazione di video o immagini; in questi casi, non sarebbe opportuno mostrare l'oggetto visivo dello stato attivo.
Reveal stato attivo
Reveal stato attivo è un effetto di illuminazione che anima il bordo degli elementi con stato attivabile, ad esempio un pulsante, quando l'utente sposta lo stato attivo del game pad o della tastiera su di esso. Animando l'alone intorno al bordo degli elementi con stato attivo, Reveal stato attivo offre agli utenti una migliore comprensione del punto in cui si trova lo stato attivo e dove viene spostato.
Reveal stato attivo è disattivato per impostazione predefinita. Per le 10-foot experience, usar Reveal stato attivo impostando la proprietà Application.FocusVisualKind nel costruttore dell'app.
if(AnalyticsInfo.VersionInfo.DeviceFamily == "Windows.Xbox")
{
this.FocusVisualKind = FocusVisualKind.Reveal;
}
Per altre informazioni, vedere le linee guida per Reveal stato attivo.
Personalizzazione dell'oggetto visivo dello stato attivo
Per personalizzare l'oggetto visivo dello stato attivo, è possibile modificare le proprietà correlate all'oggetto visivo dello stato attivo per ogni controllo. Sono disponibili diverse proprietà per personalizzare l'app.
È anche possibile rinunciare agli oggetti visivi dello stato attivo forniti dal sistema disegnando i propri. Per altre informazioni, vedere VisualState.
Overlay che scompare quando si tocca lo schermo
Per richiamare l'attenzione dell'utente sugli elementi dell'interfaccia utente che l'utente sta manipolando con la periferica di gioco o il telecomando, UWP aggiunge automaticamente un livello "fumo" che copre le aree esterne dell'interfaccia utente popup quando l'app viene eseguita su Xbox One. Questo non richiede lavoro aggiuntivo, ma tenerlo presente quando si progetta l'interfaccia utente. È possibile impostare la proprietà LightDismissOverlayMode su qualsiasi FlyoutBase per abilitare o disabilitare il livello "fumo"; l'impostazione predefinita è Auto, il che significa che è abilitato su Xbox e disabilitato altrove. Per altre informazioni, vedere Modale ed elemento che scompare quando si tocca lo schermo.
Attivazione dello stato attivo
L'attivazione dello stato attivo ha lo scopo di semplificare l'uso di un game pad o di un telecomando per interagire con un'app.
Nota
L'attivazione dello stato attivo non influisce sulla tastiera o su altri dispositivi di input.
Quando la proprietà IsFocusEngagementEnabled su un oggetto FrameworkElement è impostata su True, contrassegna il controllo come richiedente l'attivazione dello stato attivo. Ciò significa che l'utente deve premere il pulsante A/Seleziona per "attivare" il controllo e interagire con esso. Al termine, può premere il pulsante B/Indietro per disattivare il controllo e allontanarsi da esso.
Nota
IsFocusEngagementEnabled è una nuova API e non è ancora documentata.
Trapping dello stato attivo
Il trapping dello stato attivo è ciò che accade quando un utente tenta di spostarsi nell'interfaccia utente di un'app ma rimane "intrappolato" all'interno di un controllo, rendendo difficile o persino impossibile spostarsi all'esterno di tale controllo.
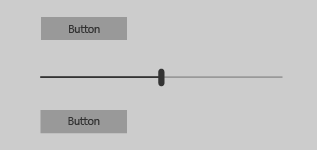
L'esempio seguente mostra l'interfaccia utente che crea il trapping dello stato attivo.

Se l'utente vuole spostarsi dal pulsante sinistro al pulsante destro, sarebbe logico supporre che tutto ciò che deve fare è premere a destra sul tasto direzionale o la levetta sinistra due volte.
Tuttavia, se il controllo Slider non richiede l'attivazione, si verifica il seguente comportamento: quando l'utente preme a destra per la prima volta, lo stato attivo passa su Slider, e quando preme nuovamente a destra, l'handle di Slider si sposta a destra. L'utente continua a spostare l'handle a destra e non è più in grado di spostarsi sul pulsante.
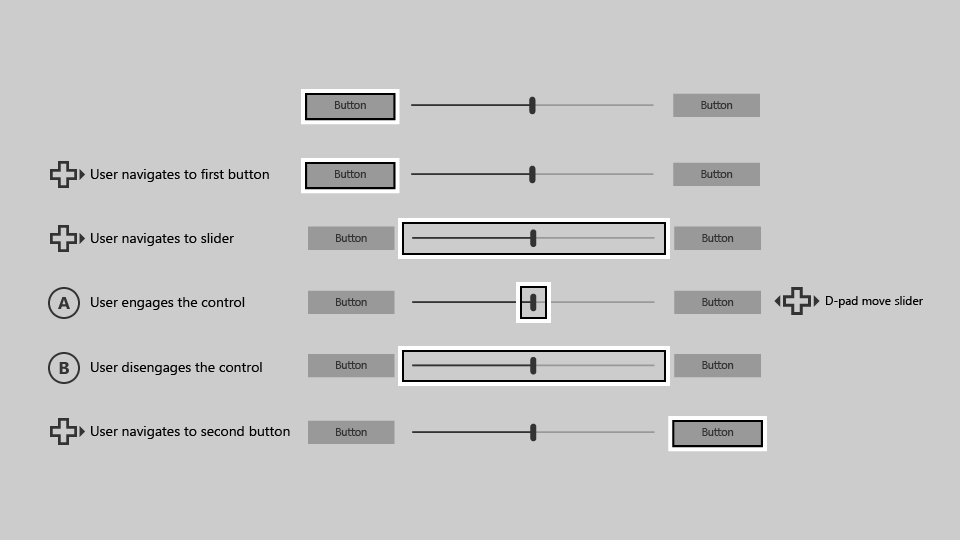
Esistono diversi approcci per risolvere questo problema. Uno consiste nel progettare un layout diverso, in modo simile all'esempio di app immobiliare in Interazione e spostamento dello stato attivo XY in cui abbiamo spostato i pulsante Previous e Next sopra ListView. L'impilamento verticale dei controlli anziché orizzontale come nell'immagine seguente può risolvere il problema.

Ora l'utente può spostarsi su ognuno dei controlli premendo su e giù sul tasto direzionale (o la levetta sinistra) e quando Slider ottiene lo stato attivo, può premere sinistra e destra per spostare il quadratino Slider, come previsto.
Un altro approccio alla risoluzione di questo problema consiste nel richiedere l'attivazione su Slider. Se si imposta IsFocusEngagementEnabled="True", si ottiene il comportamento seguente.

Quando Slider richiede l'attivazione dello stato attivo, l'utente può spostarsi sul pulsante a destra semplicemente premendo a destra sul tasto direzionale o la levetta sinistra due volte. Questa soluzione è ottima perché non richiede alcuna regolazione dell'interfaccia utente e produce il comportamento previsto.
Controlli di elementi
A parte il controllo Slider, ce ne sono altri di cui si può richiede l'attivazione, ad esempio:
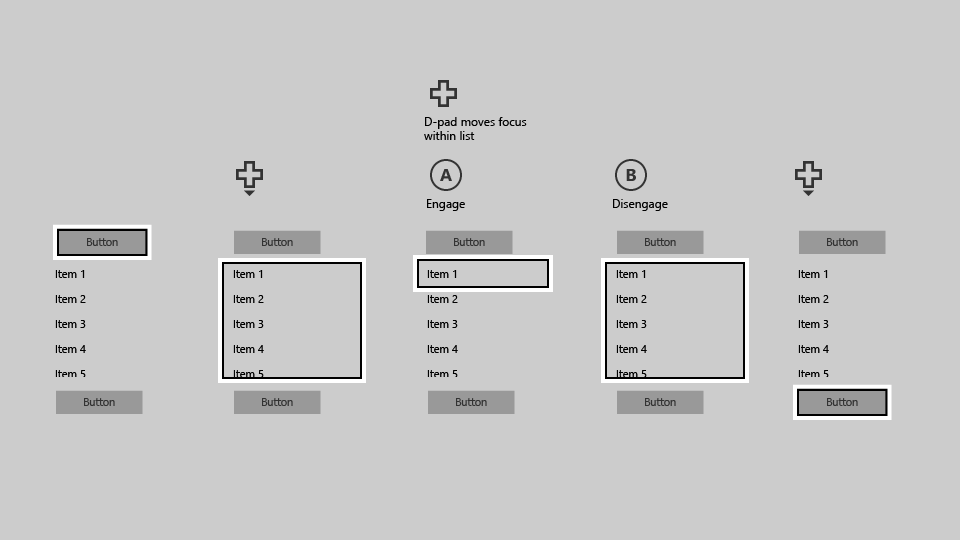
A differenza del controllo Slider, questi controlli non intrappolano lo stato attivo all'interno di se stessi, ma possono causare problemi di usabilità quando contengono grandi quantità di dati. Di seguito è riportato un esempio di ListView che contiene una grande quantità di dati.

Analogamente all'esempio Slider, si proverà a spostarsi dal pulsante in alto al pulsante in basso con un game pad o un telecomando.
A partire dallo stato attivo sul pulsante in alto, premendo giù sul tasto direzionale/levetta, si sposterà lo stato attivo sul primo elemento in ListView ("Elemento 1").
Quando l'utente preme di nuovo giù, l'elemento successivo nell'elenco ottiene lo stato attivo, non il pulsante in basso.
Per accedere al pulsante, l'utente deve prima spostarsi tra gli elementi in ListView.
Se ListView contiene una grande quantità di dati, potrebbe crearsi un'esperienza utente non ottimale.
Per risolvere questo problema, impostare la proprietà IsFocusEngagementEnabled="True" su ListView per richiedere l'attivazione su di esso.
In questo modo, l'utente ignorerà rapidamente ListView semplicemente premendo giù. Tuttavia, non sarà in grado di scorrere l'elenco o scegliere un elemento a meno che non lo attivi premendo il pulsante A/Seleziona quando ha lo stato attivo, quindi premendo il pulsante B/Indietro per disattivarlo.

ScrollViewer
LEggermente diverso da questi controlli è ScrollViewer, con alcune anomalie da considerare. Se è presente un ScrollViewer con contenuto con stato attivabile, lo spostamento a ScrollViewer consentirà di spostarsi tra i relativi elementi con stato attivabile. Come in ListView, è necessario scorrere ciascun elemento per spostarsi all'esterno di ScrollViewer.
Se ScrollViewer non ha contenuto con stato attivabile, ad esempio contiene solo testo, è possibile impostare IsFocusEngagementEnabled="True" in modo che l'utente possa attivare ScrollViewer usando il pulsante A/Seleziona. Dopo l'attivazione, è possibile scorrere il testo usando il tasto direzionale/levetta sinistra, quindi premere il pulsante B/Indietro per eseguire la disattivazione.
Un altro approccio consiste nell'impostare IsTabStop="True" su ScrollViewer in modo che l'utente non debba attivare il controllo. Può semplicemente posizionare lo stato attivo su di esso e scorrere usando il tasto direzionale/levetta sinistra quando non vi sono elementi con stato attivabile in ScrollViewer.
Impostazioni predefinite dell'attivazione dello stato attivo
Alcuni controlli causano il trapping dello stato attivo abbastanza comunemente da far sì che le impostazioni predefinite richiedano l'attivazione dello stato attivo, mentre altri hanno l'attivazione dello stato attivo disattivato per impostazione predefinita, ma possono trarre vantaggio dall'attivazione. La tabella seguente elenca questi controlli e i relativi comportamenti di attivazione dello stato attivo predefiniti.
| Controllo | Attivazione dello stato attivo predefinita |
|---|---|
| CalendarDatePicker | Attivato |
| FlipView | Disattivato |
| GridView | Disattivato |
| ListBox | Disattivato |
| ListView | Disattivato |
| ScrollViewer | Disattivato |
| SemanticZoom | Disattivato |
| Dispositivo di scorrimento | Attivato |
Tutti gli altri controlli Windows non comportano modifiche comportamentali o visive quando IsFocusEngagementEnabled="True".
Riepilogo
È possibile creare applicazioni Windows ottimizzate per un dispositivo o un'esperienza specifica, ma la piattaforma UWP (Universal Windows Platform) consente anche di creare app da usare correttamente su più dispositivi, in entrambe le 2-foot e 10-foot experience e indipendentemente dalle capacità utente o dal dispositivo di input. L'uso delle raccomandazioni incluse in questo articolo può garantire la validità dell'app sia sulla TV sia sul PC.
