Interazioni con Surface Dial

Surface Dial con Surface Studio e Pen (disponibile per l'acquisto in Microsoft Store).
Panoramica
I dispositivi con rotellina di Windows, ad esempio Surface Dial, sono una nuova categoria di dispositivi di input che consentono un'esperienza di interazione utente accattivante e unica con Windows e le app di Windows.
Importante
In questo argomento si fa riferimento in modo specifico alle interazioni con Surface Dial, ma le informazioni sono applicabili a tutti i dispositivi con rotellina di Windows.
Con un fattore di forma basato su un'azione (o movimento) di rotazione, Surface Dial è considerato un dispositivo di input secondario multimodale che completa l'input da un dispositivo primario. Nella maggior parte dei casi, il dispositivo viene manipolato dalla mano non dominante di un utente che esegue un'attività con la mano dominante, ad esempio input penna con una penna. Non è progettato per un input di precisione del puntatore (ad esempio tocco, penna o mouse).
Surface Dial supporta anche un'azione di pressione e un'azione di clic. La pressione ha una singola funzione: la visualizzazione di un menu di comandi. Se il menu è attivo, l'input della rotazione e del clic vengono elaborati dal menu. In caso contrario, l'input viene passato all'app per l'elaborazione.
Come per tutti i dispositivi di input Windows, è possibile personalizzare l'esperienza di interazione di Surface Dial in base alle funzionalità nelle proprie app.
Suggerimento
Usati insieme, Surface Dial e il nuovo Surface Studio possono offrire un'esperienza utente ancora più distintiva.
Oltre all'esperienza predefinita descritta del menu attivato dalla pressione, Surface Dial può anche essere posizionato direttamente sullo schermo di Surface Studio. In questo modo viene abilitato un menu speciale "sullo schermo".
Rilevando sia la posizione del contatto che i limiti di Surface Dial, il sistema utilizza queste informazioni per gestire l'occlusione generata dal dispositivo e visualizzare una versione più grande del menu che si sviluppa attorno al Dial. Queste stesse informazioni possono essere usate anche dall'app per adattare l'interfaccia utente sia per la presenza del dispositivo che per l'utilizzo previsto, ad esempio il posizionamento della mano e del braccio dell'utente.
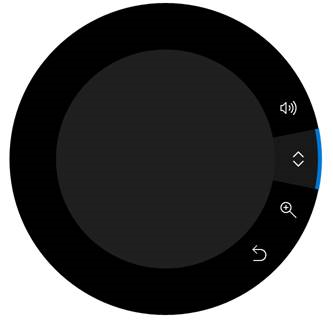
Menu fuori schermo di Surface Dial

Menu sullo schermo di Surface Dial

Integrazione del sistema
Surface Dial è strettamente integrato con Windows e supporta un set di strumenti predefiniti nel menu: volume di sistema, scorrimento, zoom avanti/indietro e annullamento/ripetizione.
Questa raccolta di strumenti predefiniti si adatta al contesto di sistema corrente per includere:
- Uno strumento di gestione della luminosità del sistema quando l'utente si trova su Windows Desktop
- Uno strumento di passaggio alla traccia precedente/successiva durante la riproduzione di elementi multimediali
Oltre a questo supporto generale della piattaforma, Surface Dial è strettamente integrato con i controlli della piattaforma Windows Ink (InkCanvas e InkToolbar).

Surface Dial con Surface Pen
Se usati con Surface Dial, questi controlli abilitano funzionalità aggiuntive per la modifica degli attributi input penna e il controllo dello stencil del righello della barra degli strumenti input penna.
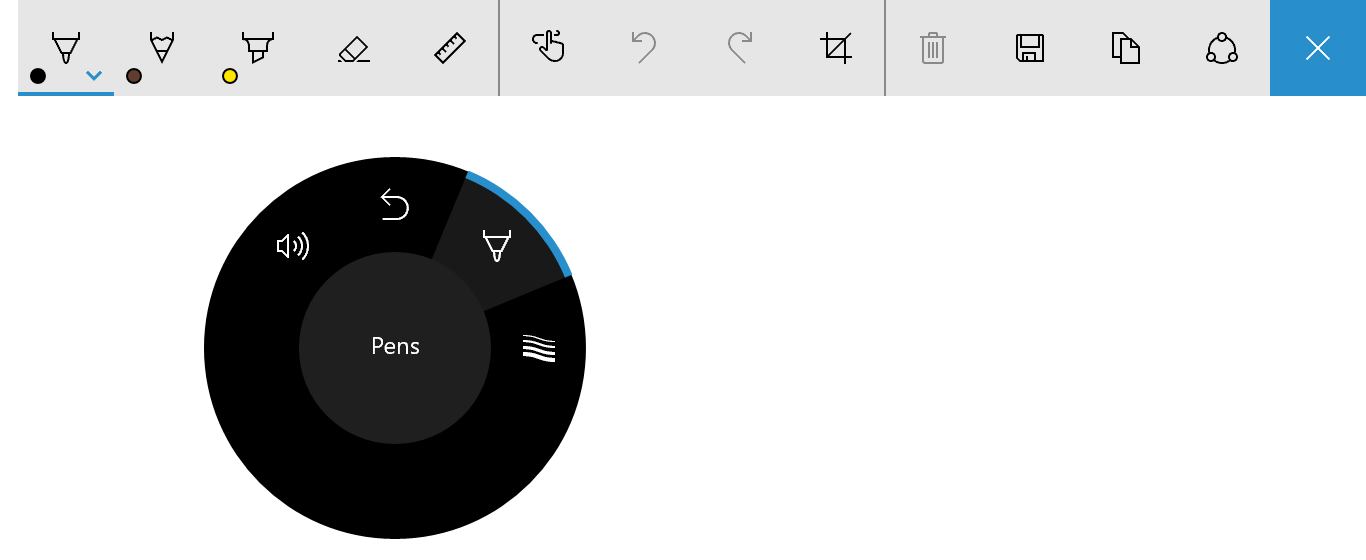
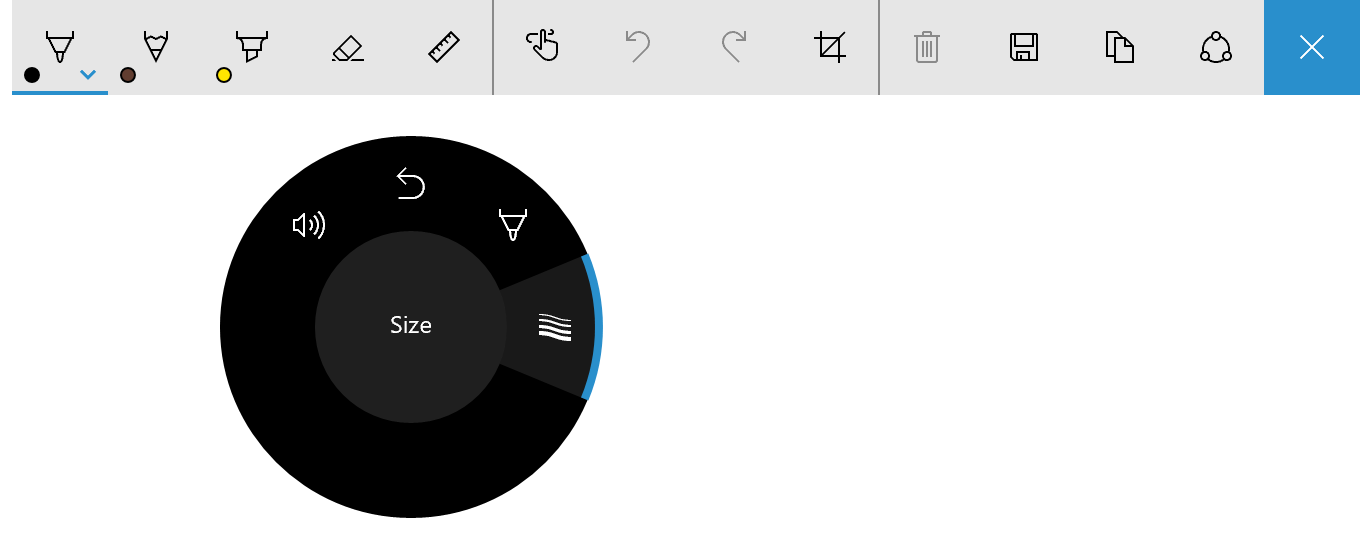
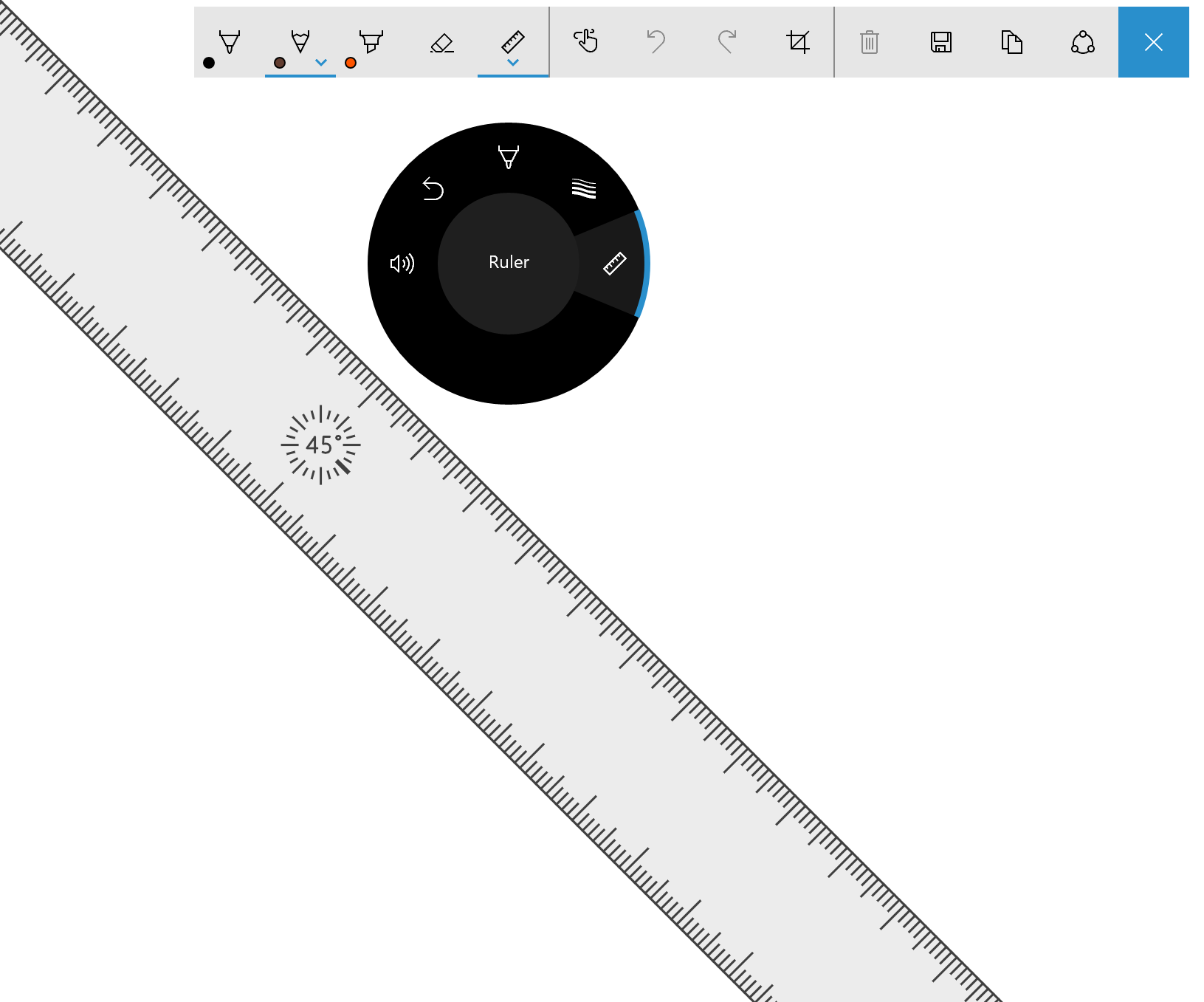
Quando si apre il menu di Surface Dial in un'applicazione di input penna che usa la barra degli strumenti input penna, il menu include ora strumenti per controllare il tipo di penna e lo spessore del pennello. Quando il righello è abilitato, viene aggiunto uno strumento corrispondente al menu che consente al dispositivo di controllarne la posizione e l'angolo.

Menu surface Dial con strumento di selezione penna per la barra degli strumenti di Windows Ink

Menu surface Dial con strumento di impostazione della dimensione del tratto per la barra degli strumenti di Windows Ink

Menu surface Dial con strumento righello per la barra degli strumenti di Windows Ink
Personalizzazione per l'utente
Gli utenti possono personalizzare alcuni aspetti dell'esperienza Dial tramite la pagina Windows Impostazioni - >Dispositivi -> Rotellina, inclusi strumenti predefiniti, vibrazioni (o feedback aptico) e mano utilizzata per la scrittura (o dominante).
Quando si personalizza l'esperienza utente di Surface Dial, è sempre necessario assicurarsi che una funzione o un comportamento specifico siano disponibili e abilitati dall'utente.
Strumenti personalizzati
Qui vengono illustrate sia l'esperienza utente che le linee guida per gli sviluppatori per personalizzare gli strumenti esposti nel menu di Surface Dial.
Linee guida per l'esperienza utente per gli strumenti personalizzati
Assicurarsi che gli strumenti corrispondano al contesto corrente Rendendo chiaro e intuitivo cosa fa uno strumento e come funziona l'interazione di Surface Dial, è possibile aiutare gli utenti a imparare rapidamente e rimanere concentrati sulla loro attività.
Ridurre al minimo il numero possibile di strumenti per le app
Il menu di Surface Dial ha spazio per sette elementi. Se sono presenti otto o più elementi, l'utente deve ruotare Dial per vedere quali strumenti sono disponibili in un riquadro a comparsa di overflow, rendendo il menu difficile da individuare e gli strumenti da individuare e selezionare.
È consigliabile fornire un singolo strumento personalizzato per l'app o il contesto dell'app. In questo modo è possibile impostare lo strumento in base a ciò che l'utente sta facendo senza richiedere l'attivazione del menu di Surface Dial e la selezione di uno strumento.
Aggiornare dinamicamente la raccolta di strumenti
Poiché le voci di menu di Surface Dial non supportano uno stato disabilitato, è consigliabile aggiungere e rimuovere in modo dinamico gli strumenti (inclusi gli strumenti predefiniti) in base al contesto utente (visualizzazione corrente o finestra attiva). Se uno strumento non è rilevante per l'attività corrente o è ridondante, rimuoverlo.
Importante
Quando si aggiunge una voce al menu, assicurarsi che l'elemento non esista già.
Non rimuovere lo strumento di impostazione del volume di sistema predefinito
Il controllo del volume è in genere sempre richiesto dall'utente. Potrebbe ascoltare musica durante l'uso dell'app, quindi gli strumenti di volume e di traccia successiva dovrebbero essere sempre accessibili dal menu di Surface Dial. Lo strumento di traccia successiva viene aggiunto automaticamente al menu durante la riproduzione di elementi multimediali.
Essere coerenti con l'organizzazione dei menu
In questo modo gli utenti possono scoprire e apprendere quali strumenti sono disponibili quando si usa l'app e migliorano l'efficienza durante il cambio di strumenti.
Fornire icone di alta qualità coerenti con le icone predefinite
Le icone possono trasmettere professionalità ed eccellenza e ispirare fiducia negli utenti.
- Fornire un'immagine PNG di alta qualità 64 x 64 pixel (44 x 44 è la più piccola supportata)
- Verificare che lo sfondo sia trasparente
- L'icona dovrebbe riempire la maggior parte dell'immagine
- Un'icona bianca deve avere un contorno nero per essere visibile in modalità a contrasto elevato
![]()
Icona con sfondo alfa
![]()
Icona visualizzata nel menu attivato dalla rotellina con tema predefinito
![]()
Icona visualizzata nel menu attivato dalla rotellina con tema bianco a contrasto elevato
Usare nomi concisi e descrittivi
Il nome dello strumento viene visualizzato nel menu degli strumenti insieme all'icona e viene usato anche dalle utilità per la lettura dello schermo.
- I nomi devono essere brevi per rientrare all'interno del cerchio centrale del menu attivato dalla rotellina
- I nomi devono identificare chiaramente l'azione primaria (un'azione complementare può essere implicita):
- Lo scorrimento indica l'effetto di entrambe le direzioni di rotazione
- Annulla specifica un'azione primaria, ma la ripetizione (l'azione complementare) può essere dedotta e facilmente individuata dall'utente
Materiale sussidiario per sviluppatori
È possibile personalizzare l'esperienza di Surface Dial per integrare le funzionalità nelle app tramite un set completo di API di Windows Runtime.
Come accennato in precedenza, il menu predefinito di Surface Dial è prepopolato con un set di strumenti predefiniti che coprono un'ampia gamma di funzionalità di sistema di base (volume di sistema, luminosità dello schermo, scorrimento, zoom, annullamento e controllo multimediale quando il sistema rileva la riproduzione di contenuti audio o video in corso). Tuttavia, questi strumenti predefiniti potrebbero non fornire la funzionalità richiesta dall'app.
Nelle sezioni seguenti viene descritto come aggiungere uno strumento personalizzato al menu di Surface Dial e specificare gli strumenti predefiniti esposti.
Scaricare una versione più affidabile di questo esempio dalla personalizzazione radialController.
Aggiungere uno strumento personalizzato
In questo esempio viene aggiunto uno strumento personalizzato di base che passa i dati di input sia dalla rotazione che dagli eventi clic ad alcuni controlli dell'interfaccia utente XAML.
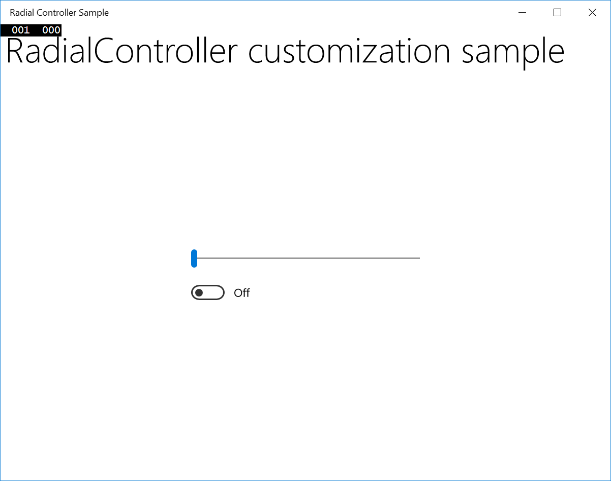
In primo luogo, si dichiara l'interfaccia utente (solo un dispositivo di scorrimento e un pulsante di attivazione/disattivazione) in XAML.

Interfaccia utente dell'app di esempio<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <StackPanel x:Name="HeaderPanel" Orientation="Horizontal" Grid.Row="0"> <TextBlock x:Name="Header" Text="RadialController customization sample" VerticalAlignment="Center" Style="{ThemeResource HeaderTextBlockStyle}" Margin="10,0,0,0" /> </StackPanel> <StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center" Grid.Row="1"> <!-- Slider for rotation input --> <Slider x:Name="RotationSlider" Width="300" HorizontalAlignment="Left"/> <!-- Switch for click input --> <ToggleSwitch x:Name="ButtonToggle" HorizontalAlignment="Left"/> </StackPanel> </Grid>Quindi, nel code-behind, si aggiunge uno strumento personalizzato al menu Surface Dial e si dichiarano i gestori degli input di RadialController.
Viene visualizzato un riferimento all'oggetto RadialController per Surface Dial (myController) chiamando CreateForCurrentView.
Si crea quindi un'istanza di RadialControllerMenuItem (myItem) chiamando RadialControllerMenuItem.CreateFromIcon.
Aggiungere quindi l'elemento alla raccolta di voci di menu.
Si dichiarano i gestori eventi di input (ButtonClicked e RotationChanged) per l'oggetto RadialController.
Infine, si definiscono i gestori degli eventi.
public sealed partial class MainPage : Page { RadialController myController; public MainPage() { this.InitializeComponent(); // Create a reference to the RadialController. myController = RadialController.CreateForCurrentView(); // Create an icon for the custom tool. RandomAccessStreamReference icon = RandomAccessStreamReference.CreateFromUri( new Uri("ms-appx:///Assets/StoreLogo.png")); // Create a menu item for the custom tool. RadialControllerMenuItem myItem = RadialControllerMenuItem.CreateFromIcon("Sample", icon); // Add the custom tool to the RadialController menu. myController.Menu.Items.Add(myItem); // Declare input handlers for the RadialController. myController.ButtonClicked += MyController_ButtonClicked; myController.RotationChanged += MyController_RotationChanged; } // Handler for rotation input from the RadialController. private void MyController_RotationChanged(RadialController sender, RadialControllerRotationChangedEventArgs args) { if (RotationSlider.Value + args.RotationDeltaInDegrees > 100) { RotationSlider.Value = 100; return; } else if (RotationSlider.Value + args.RotationDeltaInDegrees < 0) { RotationSlider.Value = 0; return; } RotationSlider.Value += args.RotationDeltaInDegrees; } // Handler for click input from the RadialController. private void MyController_ButtonClicked(RadialController sender, RadialControllerButtonClickedEventArgs args) { ButtonToggle.IsOn = !ButtonToggle.IsOn; } }
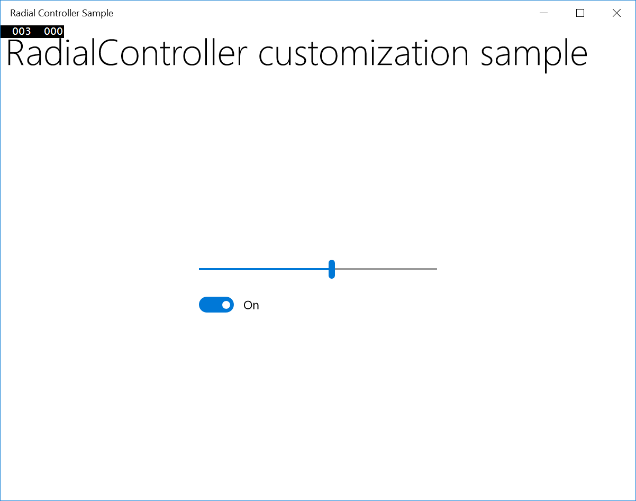
Quando si esegue l'app, si utilizza Surface Dial per interagire con essa. Prima di tutto, tenere premuto per aprire il menu e selezionare lo strumento personalizzato. Una volta attivato lo strumento personalizzato, il dispositivo di scorrimento può essere regolato ruotando il Dial e l'interruttore può essere attivato facendo clic sul Dial.

Interfaccia utente dell'app di esempio attivata con lo strumento personalizzato di Surface Dial
Specificare gli strumenti predefiniti
È possibile usare la classe classe RadialControllerConfiguration per personalizzare la raccolta di voci di menu predefinite per l'app.
Ad esempio, se l'app non dispone di aree di scorrimento o zoom e non richiede funzionalità di annullamento/ripetizione, questi strumenti possono essere rimossi dal menu. Tale operazione libera spazio nel menu per aggiungere strumenti personalizzati per l'app.
Importante
Il menu di Surface Dial deve avere almeno una voce di menu. Se tutti gli strumenti predefiniti vengono rimossi prima di aggiungere uno degli strumenti personalizzati, vengono ripristinati gli strumenti predefiniti e lo strumento viene aggiunto alla raccolta predefinita.
In base alle linee guida di progettazione, non è consigliabile rimuovere gli strumenti di controllo multimediale (volume e traccia precedente/successiva) perché gli utenti ascoltano spesso musica in sottofondo mentre eseguono altre attività.
Qui viene illustrato come configurare il menu di Surface Dial in modo da includere solo i controlli multimediali per il volume e la traccia successiva/precedente.
public MainPage()
{
...
//Remove a subset of the default system tools
RadialControllerConfiguration myConfiguration =
RadialControllerConfiguration.GetForCurrentView();
myConfiguration.SetDefaultMenuItems(new[]
{
RadialControllerSystemMenuItemKind.Volume,
RadialControllerSystemMenuItemKind.NextPreviousTrack
});
}
Interazioni personalizzate
Come accennato, Surface Dial supporta tre movimenti (pressione, rotazione, clic) con le interazioni predefinite corrispondenti.
Assicurarsi che le interazioni personalizzate basate su questi movimenti abbiano senso per l'azione o lo strumento selezionato.
Nota
L'esperienza di interazione dipende dallo stato del menu Surface Dial. Se il menu è attivo, elabora l'input. In caso contrario se ne occupa l'app.
Pressione
Questo movimento attiva e mostra il menu Surface Dial, non esiste alcuna funzionalità dell'app associata a questo movimento.
Per impostazione predefinita, il menu viene visualizzato al centro della schermata dell'utente. Tuttavia, l'utente può afferrarlo e spostarlo in qualsiasi punto scelto.
Nota
Quando Surface Dial viene posizionato sullo schermo di Surface Studio, il menu viene centrato nella posizione sullo schermo di Surface Dial.
Rotazione
Surface Dial è progettato principalmente per supportare la rotazione nelle interazioni che comportano regolazioni uniformi e incrementali dei valori analogici o dei controlli.
Il dispositivo può essere ruotato sia in senso orario che in senso antiorario e può anche fornire feedback aptico per indicare distanze discrete.
Nota
Il feedback aptico può essere disabilitato dall'utente nella pagina Impostazioni Windows -> Dispositivi -> Rotellina.
Linee guida per l'esperienza utente per interazioni personalizzate
Gli strumenti con sensibilità continua o elevata alla rotazione devono disabilitare il feedback aptico
Il feedback aptico va di pari passo con la sensibilità alla rotazione dello strumento attivo. È consigliabile disabilitare il feedback aptico per gli strumenti con sensibilità rotazionale continua o elevata perché l'esperienza utente può risultare scomoda.
La mano dominante non deve influire sulle interazioni basate sulla rotazione
Surface Dial non è in grado di rilevare la mano utilizzata, ma l'utente può impostare la scrittura (o la mano dominante) in Impostazioni Windows -> Dispositivo -> Penna e Windows Ink.
Le impostazioni locali devono essere prese in considerazione in tutte le interazioni di rotazione
Ottimizzare la soddisfazione dei clienti modificando e adattando le interazioni alle impostazioni locali e ai layout da destra a sinistra.
Gli strumenti e i comandi predefiniti nel menu Dial seguono queste linee guida per le interazioni basate sulla rotazione:
Sinistra
Attivo
Verso l'esterno

Right
Giù
In
| Direzione concettuale | Mapping su Surface Dial | Rotazione in senso orario | Rotazione in senso antiorario |
|---|---|---|---|
| Orizzontale | Mapping verso sinistra e verso destra basato sulla parte superiore di Surface Dial | Right | Sinistra |
| Verticale | Mapping verso l'alto e verso il basso in base al lato sinistro di Surface Dial | Giù | Attivo |
| Asse Z | Zoom-in (o più vicino) mappato verso l'alto/destra Zoom-out (o più lontano) mappato verso il basso/sinistra |
In | Verso l'esterno |
Materiale sussidiario per sviluppatori
Quando l'utente ruota il dispositivo, gli eventi RadialController.RotationChanged vengono generati in base a un valore differenziale (RadialControllerRotationChangedEventArgs.RotationDeltaInDegrees) rispetto alla direzione di rotazione. La sensibilità (o la risoluzione) dei dati può essere impostata con la proprietà RadialController.RotationResolutionInDegrees.
Nota
Per impostazione predefinita, un evento di input rotazionale viene recapitato a un oggetto RadialController solo quando il dispositivo viene ruotato di almeno 10 gradi. Ogni evento di input fa sì che il dispositivo vibri.
In generale, è consigliabile disabilitare il feedback aptico quando la risoluzione della rotazione è impostata su meno di 5 gradi. Ciò offre un'esperienza più fluida per le interazioni continue.
È possibile abilitare e disabilitare il feedback aptico per gli strumenti personalizzati impostando la proprietà RadialController.UseAutomaticHapticFeedback.
Nota
Non è possibile eseguire l'override del comportamento aptico per gli strumenti di sistema, ad esempio il controllo volume. Per questi strumenti, il feedback aptico può essere disabilitato solo dall'utente dalla pagina delle impostazioni della rotellina.
Ecco un esempio di come personalizzare la risoluzione dei dati di rotazione e abilitare o disabilitare il feedback aptico.
private void MyController_ButtonClicked(RadialController sender,
RadialControllerButtonClickedEventArgs args)
{
ButtonToggle.IsOn = !ButtonToggle.IsOn;
if(ButtonToggle.IsOn)
{
//high resolution mode
RotationSlider.LargeChange = 1;
myController.UseAutomaticHapticFeedback = false;
myController.RotationResolutionInDegrees = 1;
}
else
{
//low resolution mode
RotationSlider.LargeChange = 10;
myController.UseAutomaticHapticFeedback = true;
myController.RotationResolutionInDegrees = 10;
}
}
Clic
Il clic su Surface Dial è simile a quello sul pulsante sinistro del mouse (lo stato di rotazione del dispositivo non ha alcun effetto su questa azione).
Linee guida per l'esperienza utente
Non eseguire il mapping di un'azione o di un comando a questo movimento se l'utente non riesce a ripristinare facilmente la situazione precedente al risultato
Qualsiasi azione eseguita dall'app in base al clic dell'utente su Surface Dial deve essere reversibile. Consentire sempre all'utente di attraversare facilmente lo stack delle versioni precedenti dello stato dell'app e di ripristinarne uno stato precedente.
Le operazioni binarie, ad esempio disattiva/attiva microfono o visualizza/nascondi, offrono esperienze utente valide con il movimento di clic.
Gli strumenti modali non devono essere abilitati o disabilitati facendo clic su Surface Dial
Alcune modalità app/strumento possono trovarsi in conflitto, o disabilitare, interazioni che si basano sulla rotazione o disabilitazioni. Gli strumenti, ad esempio il righello sulla barra degli strumenti di Windows Ink, devono essere attivati o disattivati tramite altri inviti dell'interfaccia utente (la barra degli input penna fornisce un controllo ToggleButton predefinito).
Per gli strumenti modali, mappare la voce di menu di Surface Dial attiva allo strumento di destinazione o alla voce di menu selezionata in precedenza.
Materiale sussidiario per sviluppatori
Quando si fa clic su Surface Dial, viene generato un evento RadialController.ButtonClicked. RadialControllerButtonClickedEventArgs include una proprietà Contact che contiene la posizione e l'area di delimitazione del contatto surface Dial nella schermata di Surface Studio. Se Surface Dial non è in contatto con lo schermo, questa proprietà è null.
On-screen
Come descritto in precedenza, Surface Dial può essere usato insieme a Surface Studio per visualizzare il menu Surface Dial in una modalità speciale sullo schermo.
Quando si usa questa modalità, è possibile integrare e personalizzare ulteriormente le esperienze di interazione di Dial con le app. Esempi di esperienze uniche possibili solo con Surface Dial e Surface Studio includono:
- Visualizzazione di strumenti contestuali (ad esempio una tavolozza colori) in base alla posizione di Surface Dial, che rende tali oggetti più facili da trovare e usare
- Impostazione dello strumento attivo in base all'interfaccia utente su cui è posizionato Surface Dial
- L'ingrandimento di un'area dello schermo in base alla posizione di Surface Dial
- Interazioni di gioco uniche base sulla posizione sullo schermo
Linee guida per l'esperienza utente con le interazioni su schermo
Le app devono rispondere quando Surface Dial viene rilevato sullo schermo
Il feedback visivo consente di indicare agli utenti che l'app ha rilevato il dispositivo sullo schermo di Surface Studio.
Regolare l'interfaccia utente correlata a Surface Dial in base alla posizione del dispositivo
Il dispositivo (come il corpo dell'utente) può occludere l'interfaccia utente critica in base alla sua posizione.
Regolare l'interfaccia utente correlata a Surface Dial in base all'interazione dell'utente
Oltre all'occlusione hardware, la mano e il braccio di un utente possono occludere parte dello schermo quando si usa il dispositivo.
L'area occlusa dipende da quale mano viene usata con il dispositivo. Poiché il dispositivo è progettato per essere usato principalmente con la mano non dominante, l'interfaccia utente correlata a Surface Dial dovrebbe adattarsi alla mano opposta rispetto a quella specificata dall'utente (impostazione Impostazioni di Windows > Dispositivi > Penna e Windows Ink > Scegli la mano con cui scrivi).
Le interazioni devono rispondere alla posizione di Surface Dial anziché al movimento
Il piedino del dispositivo è progettato per rimanere attaccato allo schermo anziché scorrere, in quanto non è un dispositivo di puntamento di precisione. Pertanto, ci aspettiamo che sia più comune per gli utenti sollevare e posizionare Surface Dial anziché trascinarlo sullo schermo.
Usare la posizione dello schermo per determinare la finalità dell'utente
L'impostazione dello strumento attivo in base al contesto dell'interfaccia utente, ad esempio la prossimità a un controllo, un canvas o una finestra, può migliorare l'esperienza utente riducendo i passaggi necessari per eseguire un'attività.
Materiale sussidiario per sviluppatori
Quando Surface Dial viene posizionato sulla superficie del digitalizzatore di Surface Studio, viene generato un evento RadialController.ScreenContactStarted e vengono fornite all'app le informazioni di contatto (RadialControllerScreenContactStartedEventArgs.Contact).
Analogamente, se si fa clic su Surface Dial quando si contatta la superficie del digitalizzatore di Surface Studio, viene generato un evento RadialController.ButtonClicked e vengono fornite all'app le informazioni di contatto (RadialControllerButtonClickedEventArgs.Contact).
Le informazioni di contatto (RadialControllerScreenContact) includono la coordinata X/Y del centro di Surface Dial nello spazio delle coordinate dell'app (RadialControllerScreenContact.Position), nonché il rettangolo di delimitazione (RadialControllerScreenContact.Bounds) in Device Independent Pixel (DIP). Queste informazioni sono molto utili per fornire allo strumento attivo un contesto e all'utente un feedback visivo correlato al dispositivo.
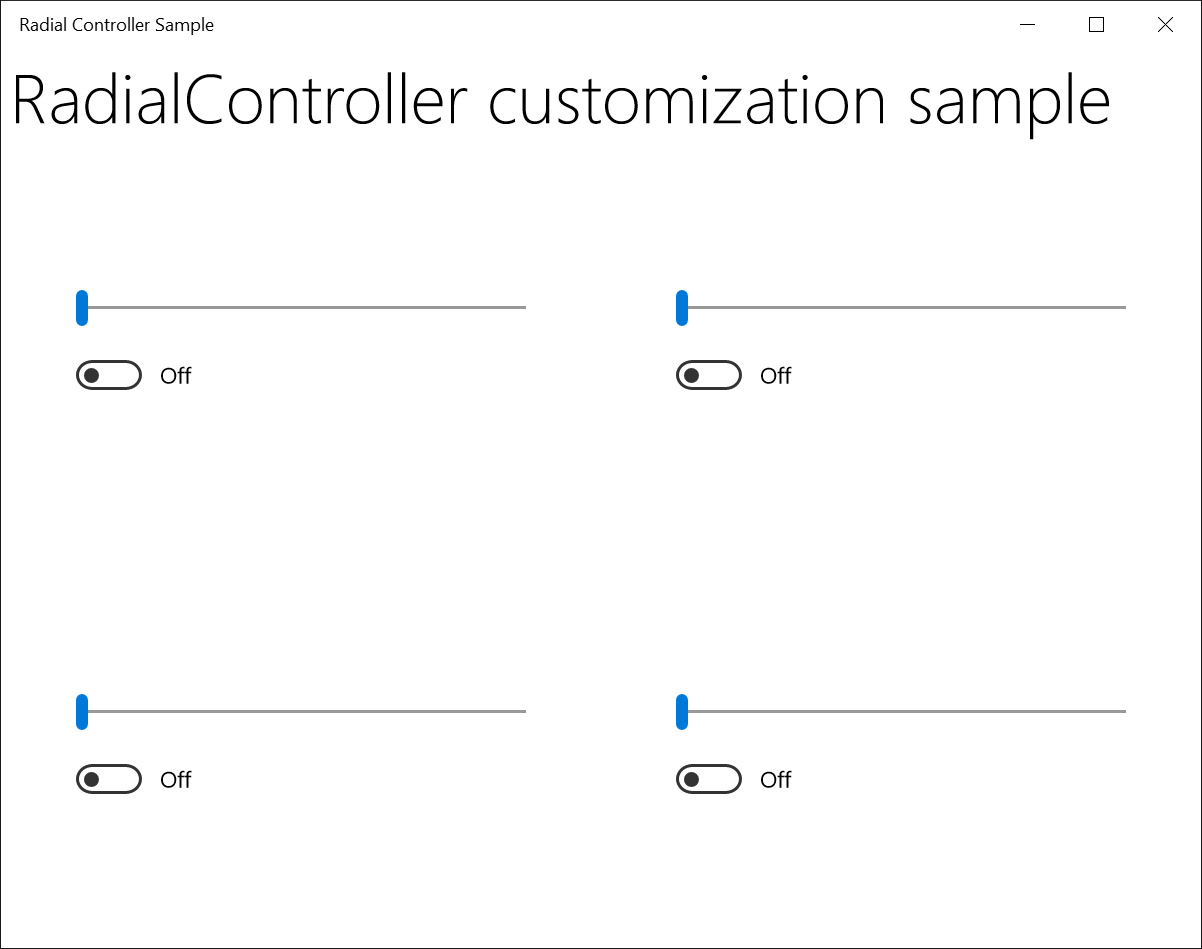
Nell'esempio seguente è stata creata un'app di base con quattro sezioni diverse, ognuna delle quali include un dispositivo di scorrimento e un interruttore. Usiamo quindi la posizione sullo schermo di Surface Dial per determinare quale set di dispositivi di scorrimento e interruttori sono controllati da questo.
In primo luogo, si dichiara l'interfaccia utente (quattro sezioni, ognuna con un dispositivo di scorrimento e un pulsante di attivazione/disattivazione) in XAML.

Interfaccia utente dell'app di esempio<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <StackPanel x:Name="HeaderPanel" Orientation="Horizontal" Grid.Row="0"> <TextBlock x:Name="Header" Text="RadialController customization sample" VerticalAlignment="Center" Style="{ThemeResource HeaderTextBlockStyle}" Margin="10,0,0,0" /> </StackPanel> <Grid Grid.Row="1" x:Name="RootGrid"> <Grid.RowDefinitions> <RowDefinition Height="*"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Grid x:Name="Grid0" Grid.Row="0" Grid.Column="0"> <StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center"> <!-- Slider for rotational input --> <Slider x:Name="RotationSlider0" Width="300" HorizontalAlignment="Left"/> <!-- Switch for button input --> <ToggleSwitch x:Name="ButtonToggle0" HorizontalAlignment="Left"/> </StackPanel> </Grid> <Grid x:Name="Grid1" Grid.Row="0" Grid.Column="1"> <StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center"> <!-- Slider for rotational input --> <Slider x:Name="RotationSlider1" Width="300" HorizontalAlignment="Left"/> <!-- Switch for button input --> <ToggleSwitch x:Name="ButtonToggle1" HorizontalAlignment="Left"/> </StackPanel> </Grid> <Grid x:Name="Grid2" Grid.Row="1" Grid.Column="0"> <StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center"> <!-- Slider for rotational input --> <Slider x:Name="RotationSlider2" Width="300" HorizontalAlignment="Left"/> <!-- Switch for button input --> <ToggleSwitch x:Name="ButtonToggle2" HorizontalAlignment="Left"/> </StackPanel> </Grid> <Grid x:Name="Grid3" Grid.Row="1" Grid.Column="1"> <StackPanel Orientation="Vertical" VerticalAlignment="Center" HorizontalAlignment="Center"> <!-- Slider for rotational input --> <Slider x:Name="RotationSlider3" Width="300" HorizontalAlignment="Left"/> <!-- Switch for button input --> <ToggleSwitch x:Name="ButtonToggle3" HorizontalAlignment="Left"/> </StackPanel> </Grid> </Grid> </Grid>Ecco il code-behind con i gestori definiti per la posizione dello schermo di Surface Dial.
Slider ActiveSlider; ToggleSwitch ActiveSwitch; Grid ActiveGrid; public MainPage() { ... myController.ScreenContactStarted += MyController_ScreenContactStarted; myController.ScreenContactContinued += MyController_ScreenContactContinued; myController.ScreenContactEnded += MyController_ScreenContactEnded; myController.ControlLost += MyController_ControlLost; //Set initial grid for Surface Dial input. ActiveGrid = Grid0; ActiveSlider = RotationSlider0; ActiveSwitch = ButtonToggle0; } private void MyController_ScreenContactStarted(RadialController sender, RadialControllerScreenContactStartedEventArgs args) { //find grid at contact location, update visuals, selection ActivateGridAtLocation(args.Contact.Position); } private void MyController_ScreenContactContinued(RadialController sender, RadialControllerScreenContactContinuedEventArgs args) { //if a new grid is under contact location, update visuals, selection if (!VisualTreeHelper.FindElementsInHostCoordinates( args.Contact.Position, RootGrid).Contains(ActiveGrid)) { ActiveGrid.Background = new SolidColorBrush(Windows.UI.Colors.White); ActivateGridAtLocation(args.Contact.Position); } } private void MyController_ScreenContactEnded(RadialController sender, object args) { //return grid color to normal when contact leaves screen ActiveGrid.Background = new SolidColorBrush(Windows.UI.Colors.White); } private void MyController_ControlLost(RadialController sender, object args) { //return grid color to normal when focus lost ActiveGrid.Background = new SolidColorBrush(Windows.UI.Colors.White); } private void ActivateGridAtLocation(Point Location) { var elementsAtContactLocation = VisualTreeHelper.FindElementsInHostCoordinates(Location, RootGrid); foreach (UIElement element in elementsAtContactLocation) { if (element as Grid == Grid0) { ActiveSlider = RotationSlider0; ActiveSwitch = ButtonToggle0; ActiveGrid = Grid0; ActiveGrid.Background = new SolidColorBrush( Windows.UI.Colors.LightGoldenrodYellow); return; } else if (element as Grid == Grid1) { ActiveSlider = RotationSlider1; ActiveSwitch = ButtonToggle1; ActiveGrid = Grid1; ActiveGrid.Background = new SolidColorBrush( Windows.UI.Colors.LightGoldenrodYellow); return; } else if (element as Grid == Grid2) { ActiveSlider = RotationSlider2; ActiveSwitch = ButtonToggle2; ActiveGrid = Grid2; ActiveGrid.Background = new SolidColorBrush( Windows.UI.Colors.LightGoldenrodYellow); return; } else if (element as Grid == Grid3) { ActiveSlider = RotationSlider3; ActiveSwitch = ButtonToggle3; ActiveGrid = Grid3; ActiveGrid.Background = new SolidColorBrush( Windows.UI.Colors.LightGoldenrodYellow); return; } } }
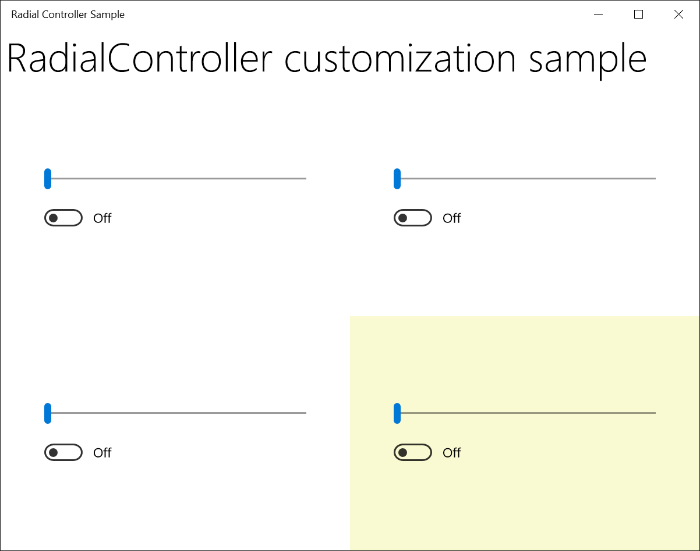
Quando si esegue l'app, si utilizza Surface Dial per interagire con essa. Prima di tutto, posizionare il dispositivo nella schermata di Surface Studio, dove l'app lo rileva e lo associa alla sezione in basso a destra (vedere immagine). Tenere premuto Surface Dial per aprire il menu e selezionare lo strumento personalizzato. Una volta attivato lo strumento personalizzato, il dispositivo di scorrimento può essere regolato ruotando Surface Dial e l'interruttore può essere attivato facendo clic su Surface Dial.

Interfaccia utente dell'app di esempio attivata con lo strumento personalizzato di Surface Dial
Riepilogo
Questa sezione offre una panoramica del dispositivo di input Surface Dial con linee guida sull'esperienza utente e indicazioni per gli sviluppatori su come personalizzare l'esperienza utente per scenari fuori schermo e scenari su schermo quando coinvolgono Surface Studio.
Inviare domande, suggerimenti e commenti a radialcontroller@microsoft.com.
Articoli correlati
Esercitazione: supportare Surface Dial (e altri dispositivi con rotellina) nell'app di Windows
Informazioni di riferimento sulle API
- Classe RadialController
- Classe RadialControllerButtonClickedEventArgs
- Classe RadialControllerConfiguration
- Classe RadialControllerControlAcquiredEventArgs
- Classe RadialControllerMenu
- Classe RadialControllerMenuItem
- Classe RadialControllerRotationChangedEventArgs
- Classe RadialControllerScreenContact
- Classe RadialControllerScreenContactContinuedEventArgs
- Classe RadialControllerScreenContactStartedEventArgs
- Enumerazione RadialControllerMenuKnownIcon
- Enumerazione RadialControllerSystemMenuItemKind
Esempi
Esempi di argomento
Personalizzazione RadialController
Altri esempi
Esempi per la piattaforma UWP (Universal Windows Platform) (C# e C++)
