Materiale di mica
Mica è un materiale opaco e dinamico che incorpora temi e sfondi del desktop per dipingere lo sfondo di finestre di lunga durata come app e impostazioni. Applicando Mica allo sfondo dell'applicazione, è possibile migliorare l'esperienza degli utenti, creare una gerarchia visiva e rendere più evidente quale finestra è attiva, favorendo la produttività. Mica è stato progettato appositamente per ottimizzare le prestazioni delle app, in quanto campiona lo sfondo del desktop una sola volta per creare la visualizzazione. Mica è disponibile per le app UWP che utilizzano WinUI 2 e per le app che utilizzano Windows App SDK 1.1 o successivo e che girano su Windows 11 versione 22000 o successiva.

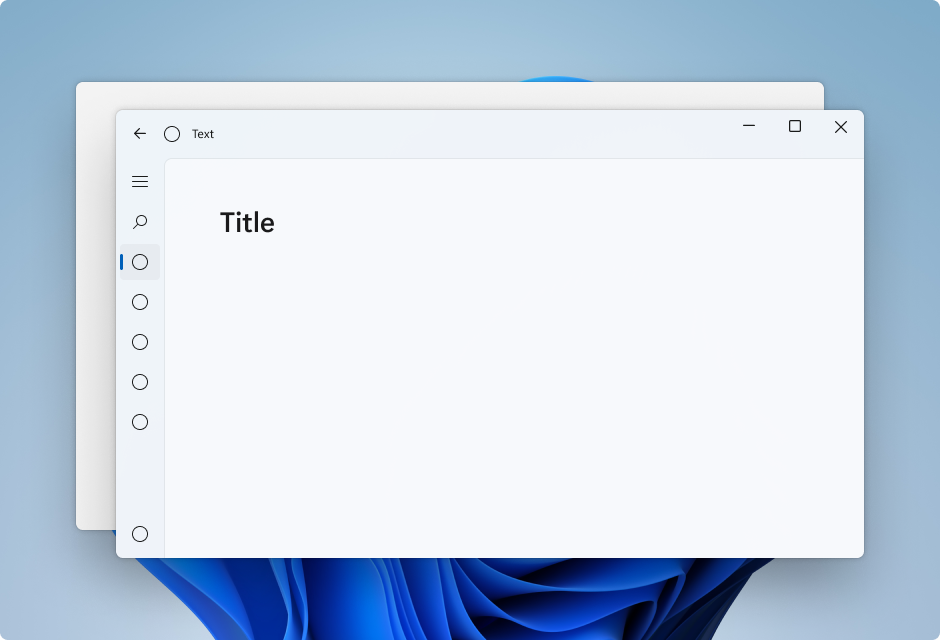
Mica in tema di luce
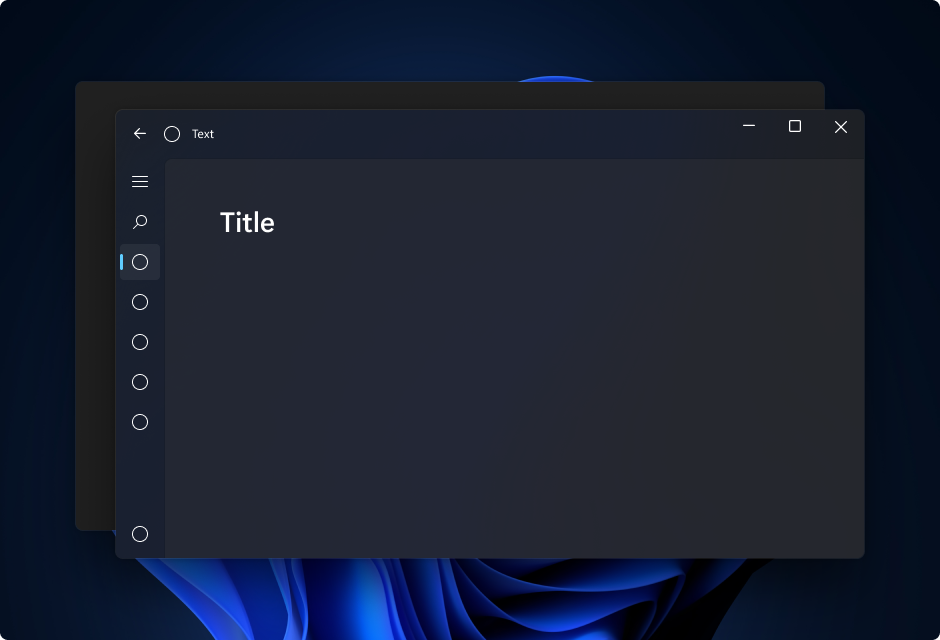
Mica in tema scuro
Mica Alt è una variante di Mica, con una tinta più forte del colore di sfondo del desktop dell'utente. Puoi applicare Mica Alt allo sfondo della tua app per fornire una gerarchia visiva più profonda di Mica, soprattutto quando crei un'app con una barra del titolo a schede. Mica Alt è disponibile per le app che utilizzano Windows App SDK 1.1 o successivo e che girano su Windows 11 versione 22000 o successiva.
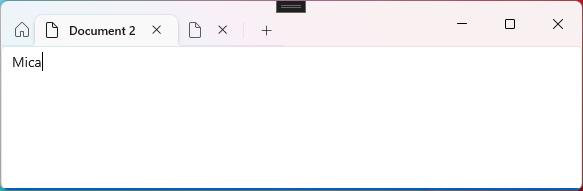
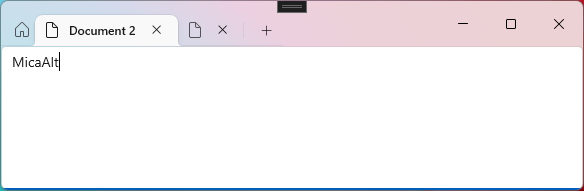
Queste immagini mostrano la differenza tra Mica e Mica Alt in una barra del titolo con schede. La prima immagine utilizza Mica e la seconda utilizza Mica Alt.


Quando usare Mica o Mica Alt
Mica e Mica Alt sono materiali che appaiono sullo sfondo della tua applicazione, dietro a tutti gli altri contenuti. Ogni materiale è opaco e incorpora il tema e lo sfondo del desktop dell'utente per creare un aspetto altamente personalizzato. Quando l'utente sposta la finestra sullo schermo, il materiale Mica si adatta dinamicamente per creare una visualizzazione avanzata usando lo sfondo sotto l'applicazione. Inoltre, il materiale aiuta gli utenti a concentrarsi sull'attività corrente eseguendo il fallback a un colore neutro quando l'app è inattiva.
Ti consigliamo di applicare Mica o Mica Alt come livello di base della tua applicazione e di dare priorità alla visibilità nell'area della barra del titolo. Per indicazioni più specifiche sulla sovrapposizione, vedere La sezione Livelli e elevazione delle app con Mica di questo articolo.
Usabilità e adattamento
I materiali Mica adattano automaticamente il loro aspetto a un'ampia varietà di dispositivi e contesti. Sono progettati per essere performanti, in quanto acquisiscono lo sfondo una sola volta per creare le loro visualizzazioni.
In modalità contrasto elevato gli utenti continuano a vedere il colore di sfondo familiare della scelta al posto di Mica o Mica Alt. Inoltre, i materiali Mica verranno visualizzati come colore di fallback a tinta unita (SolidBackgroundFillColorBase per Mica, SolidBackgroundFillColorBaseAlt per Mica Alt) quando:
- L'utente disattiva la trasparenza in Impostazioni > Personalizzazione > Colore.
- La modalità Risparmio batteria è attivata.
- L'applicazione funziona su hardware di fascia bassa.
- La finestra di un'applicazione sul desktop si disattiva.
- L'applicazione per Windows è in esecuzione su Xbox o HoloLens.
- La versione di Windows è inferiore a 22000.
Stratificazione di applicazioni con Mica
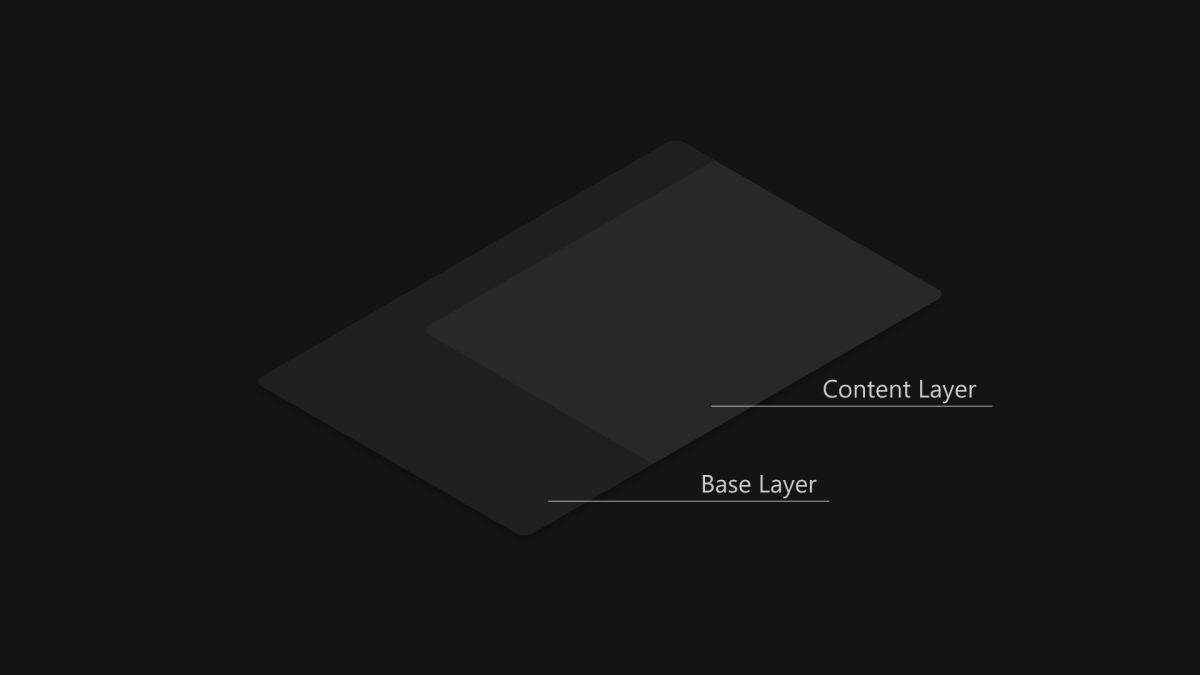
Livello di contenuto del modello standard

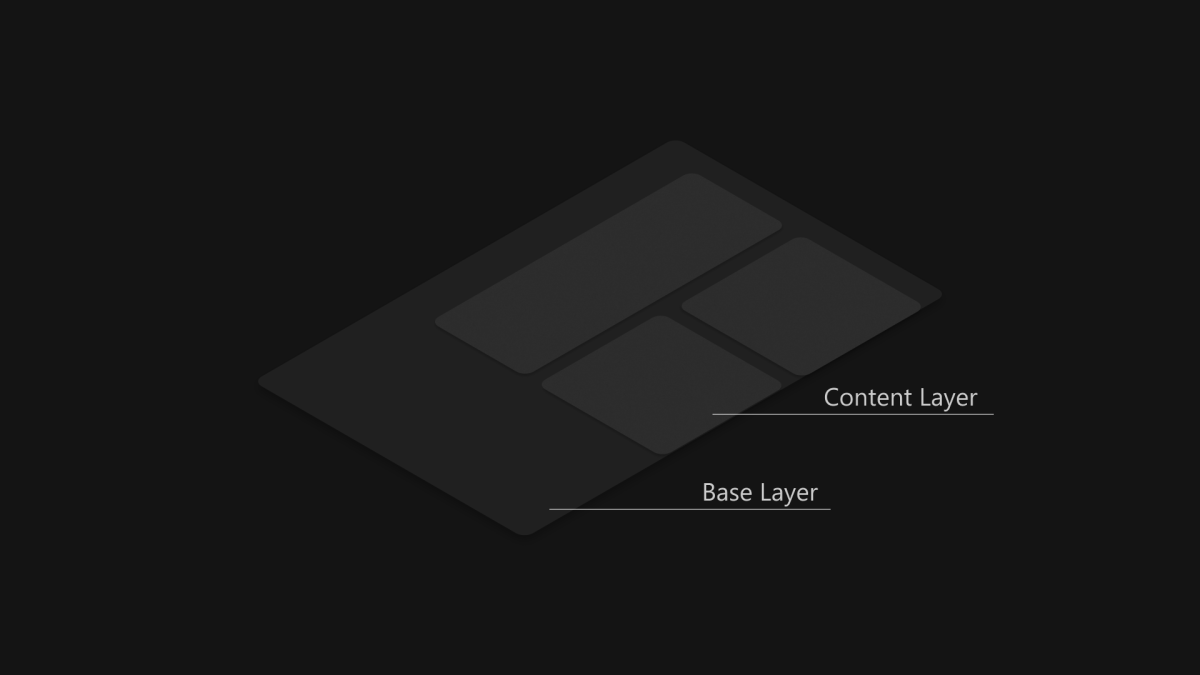
Livello di contenuto del modello di carta

Mica è ideale come livello base nella gerarchia della tua app grazie ai suoi stati inattivi e attivi e alla sua sottile personalizzazione. Per seguire il sistema a due livelli Layering e Elevation , ti invitiamo ad applicare Mica come livello di base della tua applicazione e ad aggiungere un ulteriore livello di contenuto che si posiziona sopra il livello di base. Il livello contenuto deve raccogliere il materiale dietro di esso, Mica, usando , LayerFillColorDefaultBrushun colore a tinta unita a bassa opacità, come sfondo. I nostri modelli di livelli di contenuto consigliati sono:
- Modello standard: sfondo contiguo per aree di grandi dimensioni che richiedono una differenziazione gerarchica distinta dal livello di base. Il sito
LayerFillColorDefaultBrushdeve essere applicato agli sfondi dei contenitori delle superfici delle tue applicazioni WinUI (ad esempio Griglie, StackPanel, Frames, ecc.). - Modello di scheda: schede segmentate per le app progettate con più componenti dell'interfaccia utente sezioni e discontinui. Per la definizione dell'interfaccia utente della scheda usando
LayerFillColorDefaultBrush, vedere Linee guida per la creazione di livelli e l'elevazione dei privilegi .
Per dare alla finestra della tua applicazione un aspetto omogeneo, Mica dovrebbe essere visibile nella barra del titolo se scegli di applicare il materiale alla tua applicazione. Puoi mostrare Mica nella barra del titolo estendendo la tua applicazione nell'area non client e creando una barra del titolo personalizzata trasparente. Per maggiori informazioni, vedi Barra del titolo.
I seguenti esempi mostrano le implementazioni più comuni della strategia di stratificazione con NavigationView dove Mica è visibile nell'area della barra del titolo.
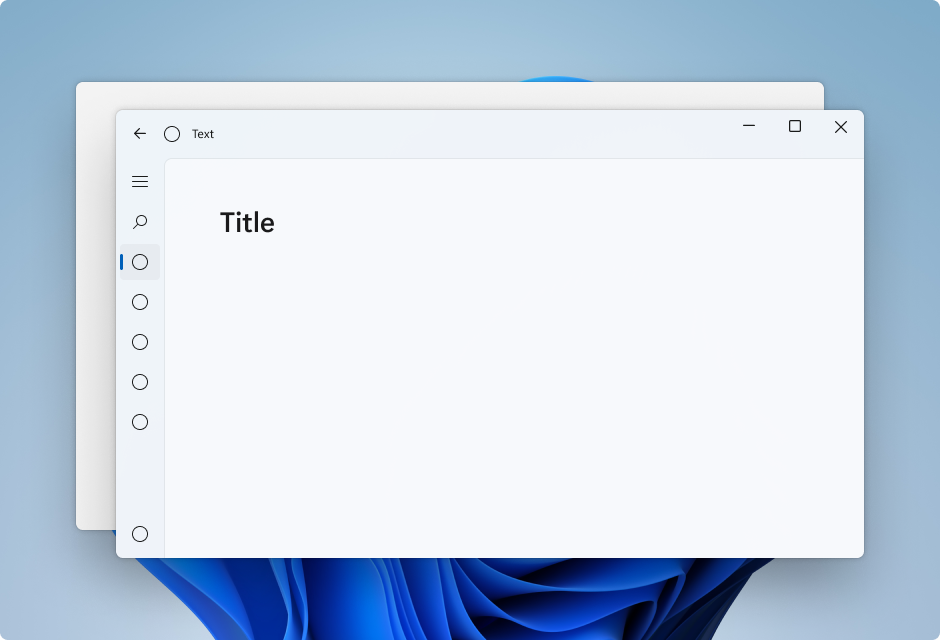
- Modello standard nella NavigationView sinistra.
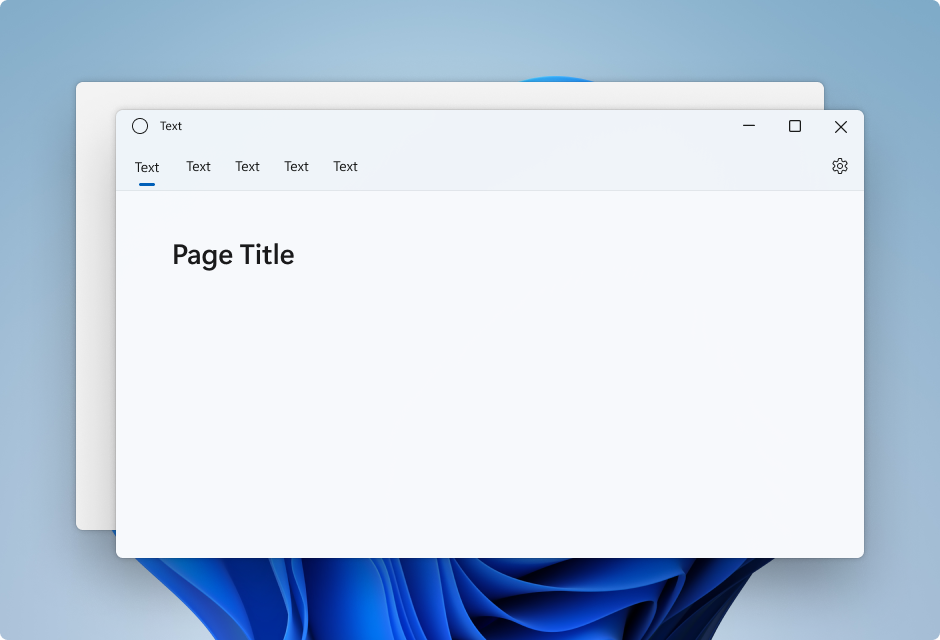
- Modello standard in Top NavigationView.
- Schema della scheda nella NavigationView di sinistra.
Modello standard nella NavigationView sinistra.
Per impostazione predefinita, la NavigationView in modalità Left include il livello di contenuto nella sua area di contenuto. Questo esempio estende Mica nell'area della barra del titolo e crea una barra del titolo personalizzata.

Modello standard in Top NavigationView
Per impostazione predefinita, la NavigationView in modalità Top include il livello di contenuto nella sua area di contenuto. Questo esempio estende Mica nell'area della barra del titolo e crea una barra del titolo personalizzata.

Schema della scheda nella NavigationView di sinistra.
Per seguire lo schema a schede utilizzando una NavigationView dovrai rimuovere il livello di contenuto predefinito sovrascrivendo le risorse del tema dello sfondo e del bordo. Poi, puoi creare le schede nell'area del contenuto del controllo. Questo esempio crea diverse schede, estende Mica nell'area della barra del titolo e crea una barra del titolo personalizzata. Per maggiori informazioni sull'UI delle carte, consulta la guida Layering e Elevation .

Stratificazione delle app con Mica Alt
Mica Alt è un'alternativa a Mica come livello di base nella gerarchia della tua app, con le stesse caratteristiche come gli stati inattivi e attivi e una sottile personalizzazione. Ti consigliamo di applicare Mica Alt come livello di base della tua app quando hai bisogno di contrasto tra gli elementi della barra del titolo e le aree di comando della tua app (ad esempio, navigazione, menu).
Uno scenario comune per l'utilizzo di Mica Alt è la creazione di un'applicazione con una barra del titolo a schede. Per seguire le indicazioni di Layering e Elevation ti invitiamo ad applicare Mica Alt come livello di base della tua applicazione, ad aggiungere un livello di comando che si trova sopra il livello di base e infine ad aggiungere un ulteriore livello di contenuto che si trova sopra il livello di comando. Il livello di comando deve riprendere il materiale dietro di esso, Mica Alt, utilizzando come sfondo LayerOnMicaBaseAltFillColorDefaultBrush, un colore solido a bassa opacità. Il livello del contenuto dovrebbe riprendere i livelli sottostanti, utilizzando il sito LayerFillColorDefaultBrush, un altro colore solido a bassa opacità. Il sistema di livelli è il seguente:
- Mica Alt: il livello di base.
- Livello di comando: richiede una differenziazione gerarchica distinta dal livello di base. Il sito
LayerOnMicaBaseAltFillColorDefaultBrushdeve essere applicato alle aree di comando delle superfici della tua applicazione WinUI (ad esempio, la barra del menu, la struttura di navigazione, ecc.) - Livello contenuto: sfondo contiguo per aree di grandi dimensioni che richiedono una differenziazione gerarchica distinta dal livello di comando. Il sito
LayerFillColorDefaultBrushdeve essere applicato agli sfondi dei contenitori delle superfici delle tue applicazioni WinUI (ad esempio Griglie, StackPanel, Frames, ecc.).
Per dare alla finestra della tua applicazione un aspetto omogeneo, Mica Alt dovrebbe essere visibile nella barra del titolo se scegli di applicare il materiale alla tua applicazione. Puoi mostrare Mica Alt nella barra del titolo estendendo la tua applicazione nell'area non client e creando una barra del titolo personalizzata trasparente.
Consigli
- Impostare lo sfondo su trasparente per tutti i livelli in cui si desidera visualizzare Mica in modo che la Mica mostri attraverso.
- Non applicare il materiale di sfondo più di una volta in un'applicazione.
- Non applicare il materiale di sfondo a un elemento dell'interfaccia utente. Il materiale dello sfondo non apparirà sull'elemento stesso. Apparirà solo se tutti i livelli tra l'elemento UI e la finestra sono impostati su trasparente.
Esempi
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3. Scaricare l'app da Microsoft Store od ottenere il codice sorgente su GitHub
Come utilizzare la Mica
Puoi utilizzare Mica nelle applicazioni UWP che utilizzano WinUI 2 o nelle applicazioni che utilizzano Windows App SDK 1.1 o successive. Puoi utilizzare Mica Alt nelle applicazioni che utilizzano Windows App SDK 1.1 o successivo.
Usa Mica con il Windows App SDK
Per usare Mica in un'app XAML WinUI 3, vedi Applicare materiali Mica o acrilici nelle app desktop per Windows 11.
Per usare Mica in un'app Win32, vedi Applicare Mica nelle app desktop Win32 per Windows 11.
Usa Mica con WinUI 2 per UWP
Per usare Mica in un'app UWP con WinUI 2, vedi Applicare Mica con WinUI 2 per la piattaforma UWP.
