Dimensione e densità del controllo
Usa una combinazione di dimensione e densità del controllo per ottimizzare la tua app di Windows e offrire un'esperienza utente più appropriata per i requisiti di funzionalità e interazione dell'app.
Per impostazione predefinita, il rendering delle app XAML viene eseguito con un layout a bassa densità (o Standard). Tuttavia, a partire da WinUI 2.1, è supportata anche un'opzione di layout ad alta densità (o Compact) per interfacce utente ricche di informazioni e scenari specializzati simili. Questo può essere specificato tramite una risorsa di stile di base (vedi gli esempi riportati di seguito).
Mentre la funzionalità e il comportamento non sono cambiati e rimangono coerenti tra le due opzioni di dimensione e densità, la dimensione predefinita del carattere è stata aggiornata a 14 px per tutti i controlli per supportare queste due opzioni di densità. Questa dimensione del carattere è compatibile con tutte le aree e i dispositivi e garantisce che l'applicazione rimanga bilanciata e conoda per gli utenti.
Esempi
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3. Scaricare l'app da Microsoft Store od ottenere il codice sorgente su GitHub
Dimensionamento Fluent Standard
Il dimensionamento Fluent Standard è stato creato per offrire equilibrio tra densità delle informazioni e comodità per l'utente. Tutti gli elementi sullo schermo sono allineati in base a un target di 40 x 40 pixel effettivi (epx) grazie a cui gli elementi dell'interfaccia utente rimangono allineati a una griglia e si ridimensionano in modo appropriato in base al ridimensionamento a livello di sistema.
Il dimensionamento standard è progettato per soddisfare le esigenze sia di tocco che di input mediante puntatore.
Nota
Per maggiori informazioni sui pixel effettivi e sul ridimensionamento, vedere Dimensioni dello schermo e punti di interruzione
Per altre informazioni sul ridimensionamento a livello di sistema, vedi Allineamento, margine e spaziatura interna.
Dimensionamento Fluent Compact
Il dimensionamento Compact consente di usare gruppi di controlli densi e ricchi di informazioni e può essere utile nei casi seguenti:
- Esplorazione di grandi quantità di contenuti.
- Ingrandimento del contenuto visibile in una pagina.
- Esplorazione e interazione con controlli e contenuto
Il dimensionamento Compact è progettato principalmente per supportare l'input mediante puntatore.
Esempi di dimensionamento compatto
Il dimensionamento Compact è implementato tramite un dizionario risorse speciali che può essere specificato nell'applicazione a livello di pagina o in un layout specifico. Il dizionario risorse è disponibile nel pacchetto Nuget WinUI.
I seguenti esempi mostrano come lo stile Compact possa essere applicato alla pagina e a un singolo controllo della griglia.
Livello pagina
<Page.Resources>
<ResourceDictionary
Source="ms-appx:///Microsoft.UI.Xaml/DensityStyles/Compact.xaml"/>
</Page.Resources>
A livello di griglia
<Grid>
<Grid.Resources>
<ResourceDictionary
Source="ms-appx:///Microsoft.UI.Xaml/DensityStyles/Compact.xaml"/>
</Grid.Resources>
</Grid>
Ridimensionamento in Windows 10
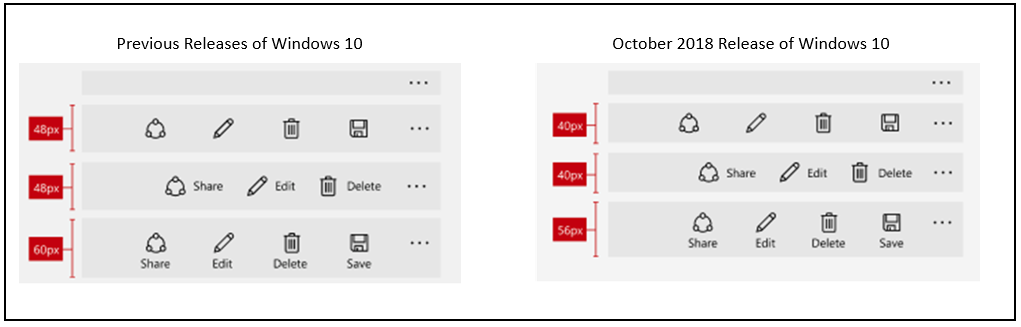
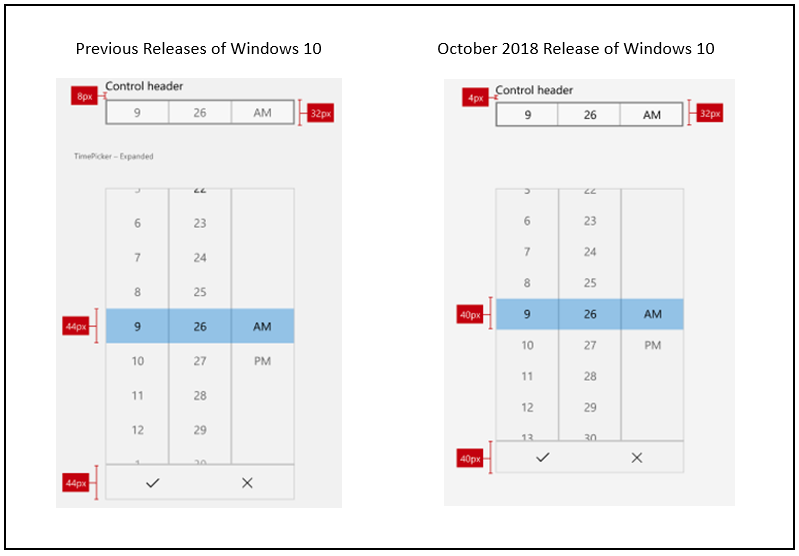
Per il Aggiornamento di Windows 10 (ottobre 2018) (versione 1809), le dimensioni predefinite standard per tutti i controlli XAML di Windows sono state ridotte per aumentare l'usabilità in tutti gli scenari di utilizzo.
L'immagine seguente illustra alcune modifiche del layout dei controlli introdotte con l'Aggiornamento di Windows 10 di ottobre 2018. In particolare, il margine tra l'intestazione e il lato superiore di un controllo è stato diminuito da 8 epx a 4 epx e la griglia di 44 epx è stata modificata in 40 epx.

Quest'altra immagine mostra le modifiche apportate alle dimensioni dei controlli per l'Aggiornamento di Windows 10 di ottobre 2018. In particolare l'allineamento alla griglia da 40 epx.