Creare il primo progetto WinUI 3 (Windows App SDK)
In questo argomento verrà illustrato come usare Visual Studio per creare un nuovo progetto Windows App SDK per un'app C# .NET o C++ con un'interfaccia utente di WinUI 3. Si esaminerà anche parte del codice nel progetto risultante, per capire cosa fa e come funziona.
I collegamenti ai dettagli dell'installazione completa sono descritti nella procedura seguente. Si consiglia di installare e impostare come destinazione l'ultima versione stabile di Windows App SDK (vedere Note sulla versione del canale stabile).
Suggerimento
Indipendentemente dalla versione di Windows App SDK che si sceglie di installare e impostare come destinazione (o dalla versione di Visual Studio usata), è importante controllare eventuali limitazioni e problemi noti nelle note per tale versione (vedere Canali della versione di Windows App SDK). Conoscendo eventuali limitazioni e problemi noti della propria versione di Windows App SDK, se questi verranno riscontrati si riuscirà a risolverli seguendo i passaggi descritti in questo argomento.
Se si verificano altri problemi, è possibile trovare informazioni tra i problemi di GitHub o nella scheda Discussioni del repository GitHub di WindowsAppSDK, oppure tramite ricerca online.
Importante
Se si sta lavorando a un'app UWP, vedere Eseguire la migrazione dalla piattaforma UWP a Windows App SDK.
In pacchetto, non in pacchetto e in pacchetto con percorso esterno
La creazione del pacchetto è una considerazione importante per qualsiasi progetto di Windows App SDK. Per altre informazioni sulle opzioni di creazione dei pacchetti, vedere Vantaggi e svantaggi della creazione di pacchetti dell'app.
In pacchetto: creare un nuovo progetto per un'app desktop C# o C++ WinUI 3 in pacchetto
Per configurare il computer di sviluppo, vedere Installare gli strumenti per Windows App SDK.
In Visual Studio selezionare File>Nuovo>Progetto.
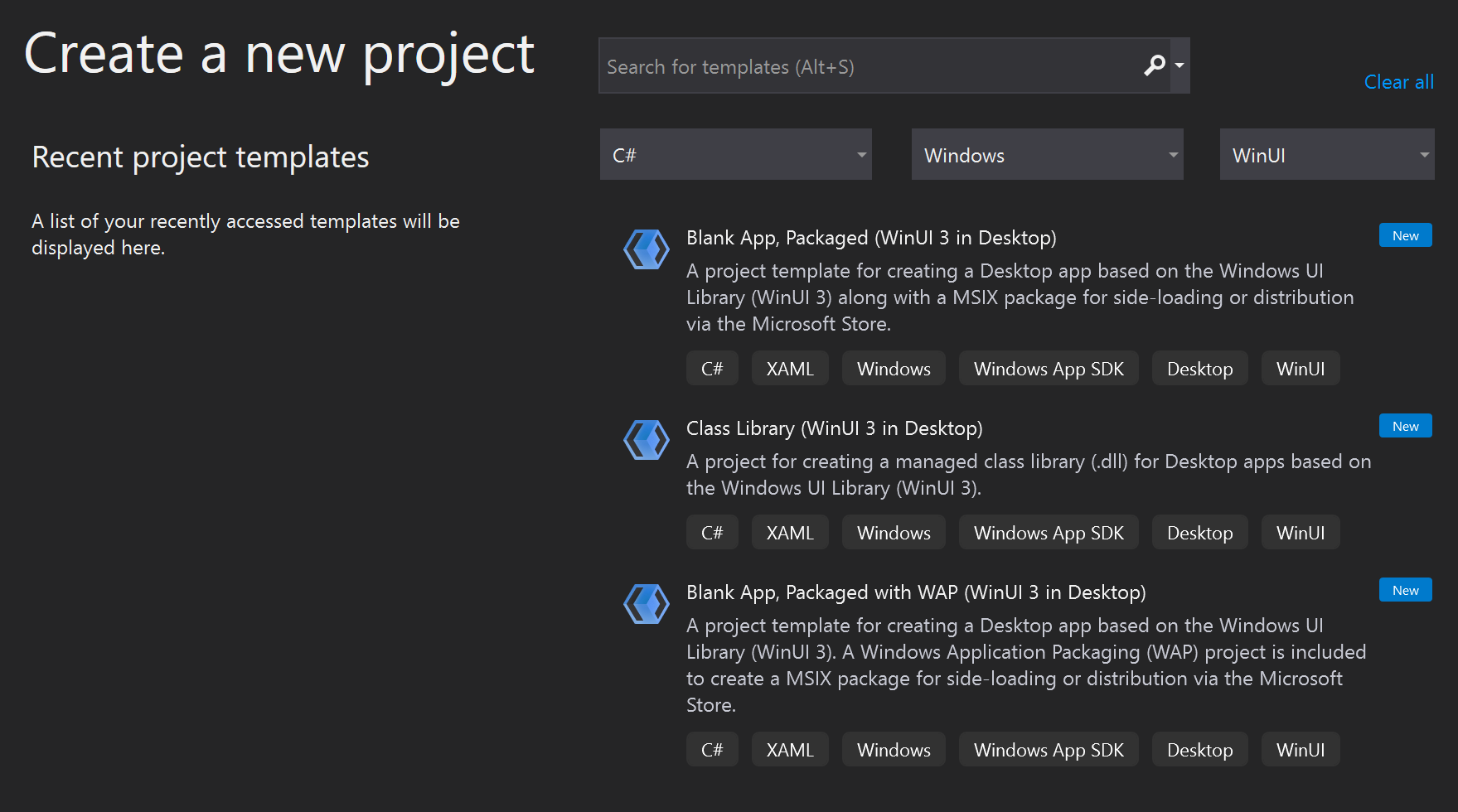
Nei filtri a discesa del Nuovo progetto, selezionare rispettivamente C#/C++, Windows e winui.
Seleziona il modello del progetto Blank App, Packaged (WinUI 3 in Desktop) e fai clic su Avanti. Questo modello crea un'app desktop con un'interfaccia utente basata su WinUI 3. Il progetto generato è configurato con il manifesto di pacchetto e altro supporto necessario per creare l'app in un pacchetto MSIX (vedere Che cos'è MSIX?). Per ulteriori informazioni su questo modello di progetto, vedere Creare il pacchetto dell'app con MSIX a progetto singolo.
Immetti un nome di progetto, scegli eventuali altre opzioni necessarie e quindi fai clic su Crea.
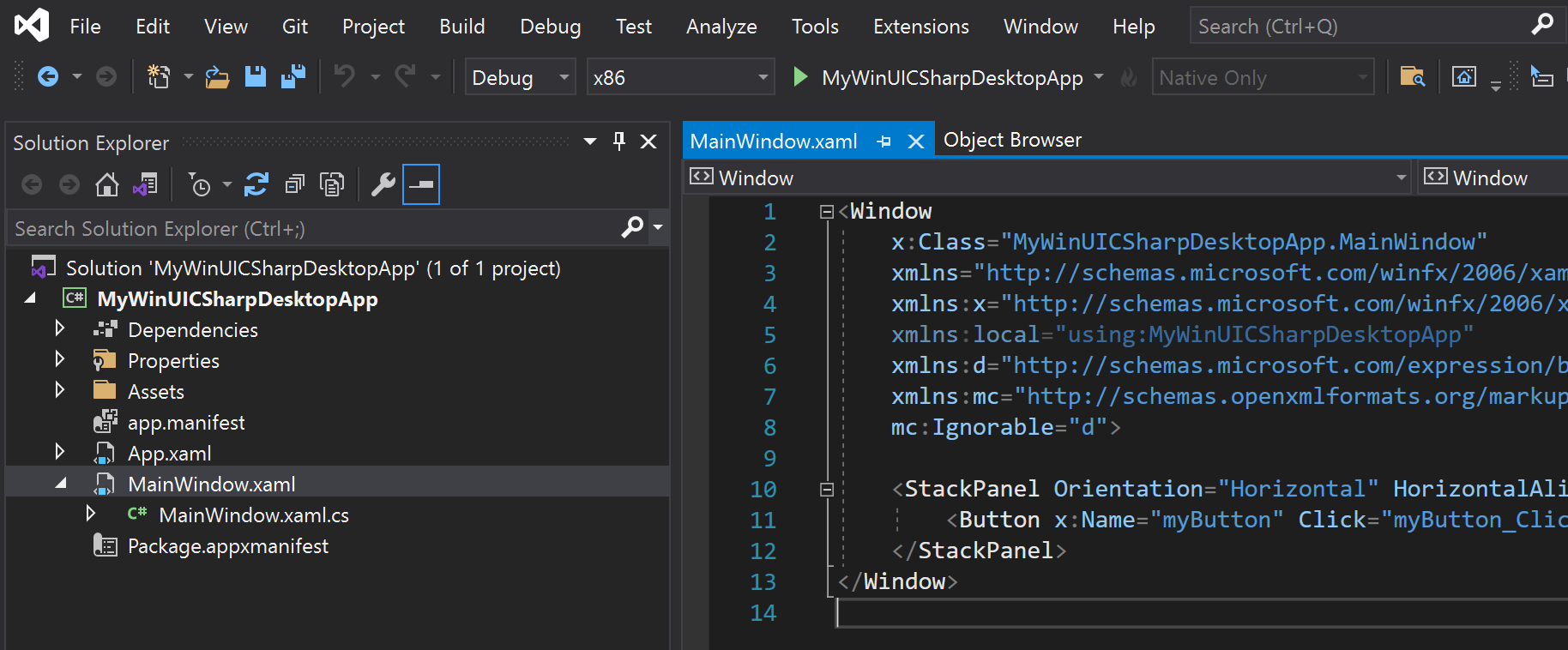
Il progetto generato da Visual Studio contiene il codice dell'app. Il file App.xaml e il file (o i file) code-behind definiscono una classe derivata dall'Applicazione che rappresenta l'app in esecuzione. Il file MainWindow.xaml e il file (o i file) code-behind definiscono una classe MainWindow che rappresenta la finestra principale visualizzata dall'app. Queste classi derivano dai tipi dello spazio dei nomi Microsoft.UI.Xaml fornito da WinUI 3.
Il progetto include anche il manifesto di pacchetto per la creazione dell'app in un pacchetto MSIX.

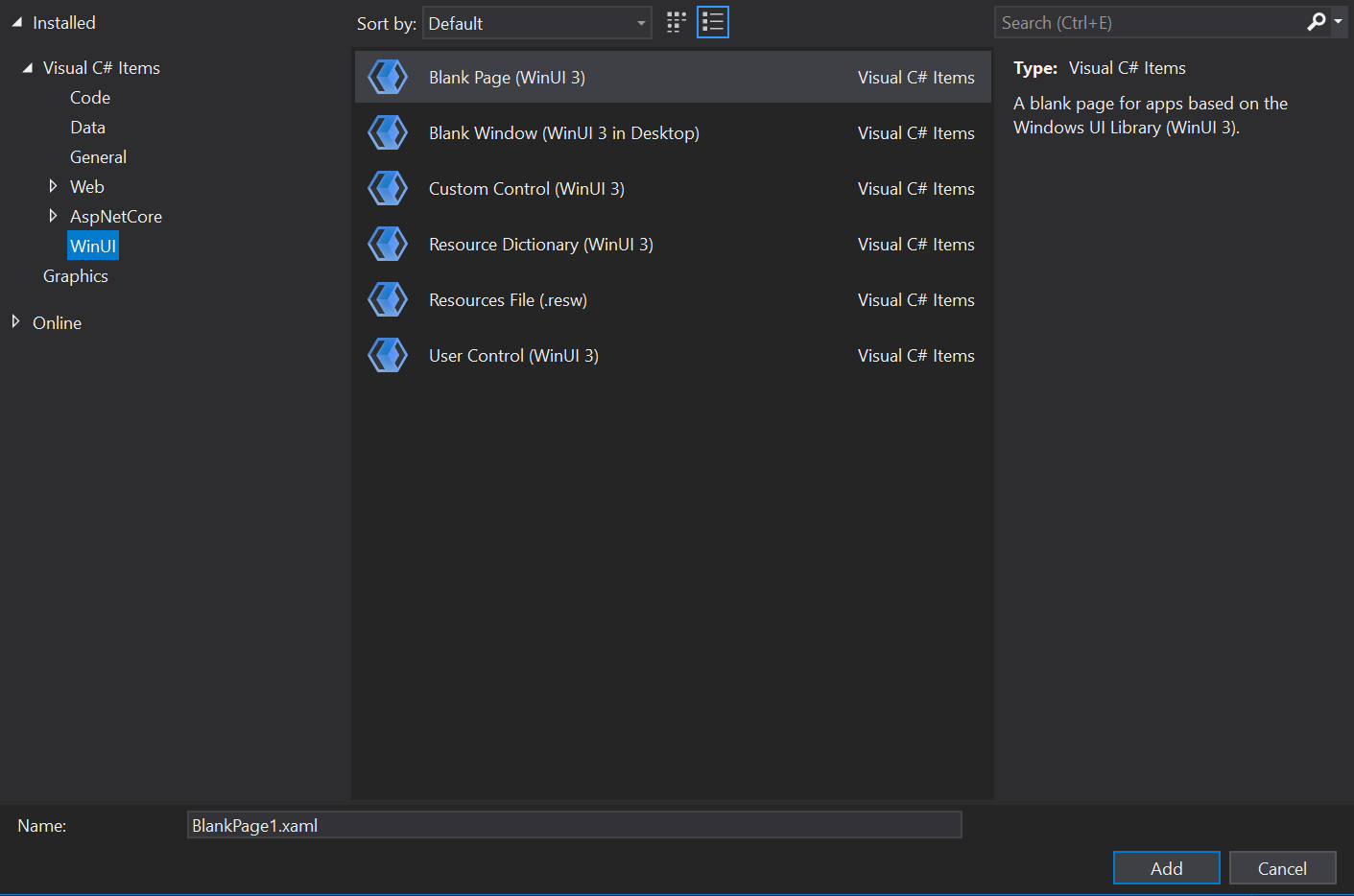
Per aggiungere un nuovo elemento all'app, fai clic con il pulsante destro del mouse sul nodo del progetto in Esplora soluzioni e scegli Aggiungi>Nuovo elemento. Nella finestra di dialogo Aggiungi nuovo elemento seleziona la scheda WinUI, scegli l'elemento da aggiungere e quindi fai clic su Aggiungi. Per altre informazioni sugli elementi disponibili, vedere Modelli per WinUI 3 in Visual Studio.

Compilare ed eseguire la soluzione sul computer di sviluppo per verificare che l'app venga eseguita senza errori.
Non in pacchetto: creare un nuovo progetto per un'app desktop C# o C++ WinUI 3 non in pacchetto
Importante
A partire da Windows App SDK 1.0, l'approccio predefinito per il caricamento di Windows App SDK da un pacchetto con percorso esterno o un'app non in pacchetto consiste nell'usare l'inizializzazione automatica tramite la proprietà del progetto <WindowsPackageType> (nonché apportare altre modifiche alla configurazione). Per i passaggi necessari per l'inizializzazione automatica nel contesto del progetto WinUI 3, continuare a leggere questa sezione. In alternativa, se si ha un progetto esistente che non è WinUI 3, vedere Usare Windows App SDK in un progetto esistente.
Per configurare il computer di sviluppo, vedere Installare gli strumenti per Windows App SDK.
Scaricare ed eseguire il programma di installazione più recente per Windows App SDK da Download per Windows App SDK . In questo modo verranno installate le dipendenze del pacchetto di runtime necessarie per eseguire e distribuire un pacchetto con percorso esterno o un'app non in pacchetto nel dispositivo di destinazione (vedere Guida alla distribuzione di Windows App SDK per le app dipendenti dal framework in pacchetto con percorso esterno o non in pacchetto).
C++. Installare il Microsoft Visual C++ Redistributable (VCRedist) appropriato per l'architettura del dispositivo di destinazione.
- L'ultima versione di VCRedist è compatibile con l'ultima versione di Visual Studio con disponibilità generale, ovvero non in anteprima, nonché con tutte le versioni di Visual Studio che possono essere usate per compilare file binari di Windows App SDK.
- Le build Insider di Visual Studio potrebbero aver installato una versione successiva di VCRedist e l'esecuzione della versione pubblica avrà esito negativo con questo errore (che è possibile ignorare): Errore 0x80070666: Impossibile installare un prodotto quando viene installata una versione più recente.
Nota
Se non è installato VCRedist nel dispositivo di destinazione, i collegamenti dinamici
c:\windows\system32\vcruntime140.dllhanno esito negativo. Questo errore può manifestarsi agli utenti finali in diversi modi.In Visual Studio selezionare File>Nuovo>Progetto.
Nei filtri a discesa della finestra di dialogo Nuovo progetto, seleziona rispettivamente C#/C++, Windows e WinUI.
È necessario iniziare con un progetto in pacchetto per usare la diagnostica XAML. Selezionare quindi il modello di progetto Blank App, Packaged (WinUI 3 in Desktop) e fai clic su Avanti.
Importante
Assicurarsi che il progetto appena creato sia destinato alla versione di Windows App SDK installata con il programma di installazione nel passaggio 2. A tale scopo, in Visual Studio, fare clic su Strumenti>Manager pacchetti NuGet>Gestire pacchetti NuGet per la soluzione...>Aggiornamenti. Se necessario, aggiornare il riferimento al pacchetto NuGet Microsoft.WindowsAppSDK. È possibile visualizzare la versione installata nella scheda Installato.
Aggiungere la proprietà seguente al file di progetto, ovvero il file
.csproj(C#) o.vcxproj(C++). Inserirlo all'interno dell'elemento PropertyGroup già presente (per C++, l'elemento avràLabel="Globals"):<Project ...> ... <PropertyGroup> ... <WindowsPackageType>None</WindowsPackageType> ... </PropertyGroup> ... </Project>C++. Nel file di progetto C++ (
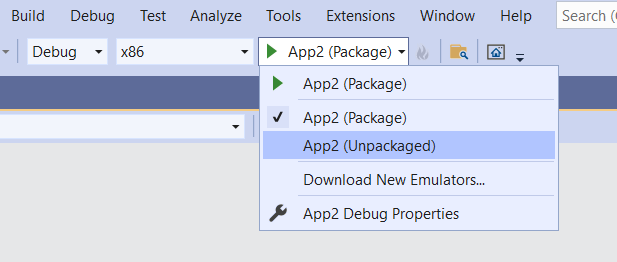
.vcxproj), all'interno dell'elemento PropertyGroup già presente, impostare la proprietà AppxPackage su false:<Project ...> ... <PropertyGroup Label="Globals"> ... <AppxPackage>false</AppxPackage> ... </PropertyGroup> ... </Project>C#. Per avviare un'app C# da Visual Studio (debugging o senza debugging), selezionare il profilo di avvio non in pacchetto dall'elenco a discesa Avvia. Se il profilo Pacchetto è selezionato, verrà visualizzato un errore di distribuzione in Visual Studio. Questo passaggio non è necessario se si avvia l'applicazione (
.exe) dalla riga di comando o da Esplora file di Windows.
Compilare ed eseguire.
API del programma di avvio automatico
Impostando la proprietà del <WindowsPackageType>None</WindowsPackageType> progetto, l'inizializzatore automatico individua e carica una versione di Windows App SDK più appropriata per l'app.
Se si hanno esigenze avanzate (come la gestione degli errori personalizzata o il caricamento di una versione specifica di Windows App SDK), è possibile invece chiamare l'API del programma di avvio automatico in modo esplicito. Per altre info, vedere Usare il runtime di Windows App SDK per le app in pacchetto con posizione esterna o non in pacchetto ed Esercitazione: Usare l'API del programma di avvio automatico in un'app in pacchetto con percorso esterno o non in pacchetto che usa Windows App SDK.
Per altre informazioni sul programma di avvio automatico, vedere Architettura di distribuzione e panoramica per le app dipendenti dal framework.
Esaminare il codice nel modello di progetto
In questa procedura dettagliata è stato usato il modello di progetto App vuota, In pacchetto (WinUI 3 in Desktop), che crea un'app desktop con un'interfaccia utente basata su WinUI 3. Verranno ora esaminati alcune parti del codice fornito con tale modello e le operazioni che esegue. Per altre info sui modelli di progetto e di elementi WinUI 3 disponibili, vedere Modelli winUI 3 in Visual Studio.
Punto di ingresso dell'app
Quando il sistema operativo Windows esegue un'app, esso inizia l'esecuzione nel punto di ingresso dell'app. Tale punto di ingresso assume la forma di una funzione Main (o wWinMain per C++/WinRT). In genere, un nuovo progetto configura tale funzione in modo che venga generata automaticamente dal processo di compilazione di Visual Studio. Inoltre, è nascosto per impostazione predefinita, quindi non è necessario preoccuparsene. Tuttavia, se si vogliono avere altre info, è possibile consultare Single-instancing in Main o wWinMain.
Classe App
L'app nel suo complesso è rappresentata da una classe chiamata in genere semplicemente App. La classe è definita in App.xaml e nel relativo file (o nei file) code-behind (App.xaml.cs o App.xaml.h e .cpp). App deriva dalla classe Microsoft.UI.Xaml.Application di WinUI 3.
Il codice generato nel punto di ingresso crea un'istanza di Appe la imposta in esecuzione.
Nel costruttore di App verrà visualizzato il metodo che viene chiamato InitializeComponent. Questo metodo in sostanza analizza il contenuto di App.xaml, ovvero il markup XAML. È importante perché App.xaml contiene risorse unite che devono essere risolte e caricate in un dizionario da usare per l'app in esecuzione.
Un altro metodo interessante di App è OnLaunched. Viene creata e attivata una nuova istanza della classe MainWindow (che verrà esaminata successivamente).
Classe MainWindow
La finestra principale visualizzata dall'app naturalmente è rappresentata dalla classe MainWindow. La classe è definita in MainWindow.xaml e nel relativo file (o nei file) code-behind (MainWindow.xaml.cs o MainWindow.xaml.h e .cpp). MainWindow deriva dalla classe Microsoft.UI.Xaml.Window di WinUI 3.
Il costruttore di MainWindow chiama il proprio metodo InitializeComponent. Anche in questo caso, il processo consiste nel trasformare il markup XAML all'interno di MainWindow.xaml in un grafico di oggetti dell'interfaccia utente.
In MainWindow.xaml vedrai il layout di base di MainWindow. Nella radice del layout è presente un pannello dinamico denominato Microsoft.UI.Xaml.Controls.StackPanel. Per altre info sui pannelli di layout, vedere Pannelli di layout.
All'interno di StackPanel vi è un Microsoft.UI.Xaml.Controls.Button. Tale pulsante usa il markup Click="myButton_Click" per associare in modo dichiarativo un metodo del gestore eventi per l'evento Click.
Questo metodo è denominato myButton_Click ed è possibile trovare l'implementazione di tale metodo in MainWindow.xaml.cs o in MainWindow.xaml.cpp. In esso, il contenuto del pulsante viene modificato dal valore predefinito "Click Me" a "Clicked".
C++. Se è stato creato un progetto C++, verrà visualizzato anche un file MainWindow.idl. Per altre info, vedere la documentazione di C++/WinRT. Controlli XAML; binding a una proprietà C++/WinRT è un buon punto di partenza per iniziare a conoscere lo scopo e l'utilizzo dei file .idl.
Passaggi successivi
In questo argomento è stato illustrato come creare un progetto di Visual Studio per un'app in pacchetto o non in pacchetto. Per un esempio di aggiunta di funzionalità a un'app di questo tipo, vedere Esercitazione: creare un semplice visualizzatore foto con WinUI 3. Questo argomento illustra il processo di creazione di una semplice app per visualizzare le foto.
Quindi, per continuare il percorso di sviluppo con Windows App SDK, vedere Sviluppare app desktop di Windows.
Argomenti correlati
- WinUI 3
- Canali di rilascio di Windows App SDK
- Installare gli strumenti per Windows App SDK
- Che cos'è MSIX?
- Creare un pacchetto dell'app con MSIX a progetto singolo
- Modelli di progetto WinUI 3 in Visual Studio
- Guida alla distribuzione di Windows App SDK per le app dipendenti dal framework in pacchetto con percorso esterno o non in pacchetto
- Microsoft Visual C++ Redistributable (VCRedist)
- Usare il runtime di Windows App SDK per le app in pacchetto con posizione esterna o non in pacchetto
- Architettura di distribuzione per Windows App SDK
- Esercitazione: usare l'API del programma di avvio automatico in un'app in pacchetto con percorso esterno o non in pacchetto che usa Windows App SDK
- Sviluppare app desktop di Windows