Introduzione allo sviluppo per Android con React Native
Questa guida illustra come iniziare a usare React Native in Windows per creare un'app multipiattaforma che funzionerà nei dispositivi Android.
Panoramica
React Native è un framework di applicazioni per dispositivi mobili open source creato da Facebook. Viene usato per sviluppare applicazioni per Android, iOS, Web e piattaforma UWP (Windows) che forniscono controlli dell'interfaccia utente nativi e l'accesso completo alla piattaforma nativa. L'uso di React Native richiede una conoscenza delle nozioni fondamentali di JavaScript.
Configurazione iniziale di React Native con l'installazione degli strumenti necessari
Installare Visual Studio Code (o l'editor di codice preferito).
Installare Android Studio per Windows e impostare la variabile di ambiente ANDROID_HOME. Seguire le istruzioni in Configurare l'ambiente - React Native. Assicurarsi di impostare la selezione del sistema operativo di sviluppo su "Windows" e la selezione del sistema operativo di destinazione su Android.
Impostare la variabile di ambiente JAVA_HOME. Lo strumento Gradle usato per compilare app Android richiede un requisito di versione specifico per Java SDK. Per trovare la versione supportata, in Android Studio passare a Impostazioni-Compilazione, Esecuzione, Strumenti di compilazione-Gradle>>.> Annotare il percorso selezionato nell'elenco a discesa Gradle JDK . Impostare la variabile di ambiente JAVA_HOME su questo percorso seguendo questa procedura:
- Nel menu di ricerca di Windows immettere: "Modifica le variabili di ambiente di sistema" e si aprirà la finestra Proprietà di sistema.
- Scegliere Variabili di ambiente..., quindi selezionare Nuovo... in Variabili utente.
- Impostare Nome variabile su JAVA_HOME e il valore sul percorso recuperato da Android Studio.
Installare NodeJS per Windows È consigliabile usare Node Version Manager (nvm) for Windows se si usano più progetti e versioni di NodeJS. È consigliabile installare l'ultima versione di LTS per i nuovi progetti.
Nota
È anche possibile prendere in considerazione l'installazione e l'uso del Terminale Windows per usare l'interfaccia della riga di comando preferita, nonché Git per il controllo della versione. Java JDK viene incluso in un pacchetto con Android Studio v2.2+, ma se è necessario aggiornare JDK separatamente da Android Studio, usare il programma di installazione di Windows x64.
Creare un nuovo progetto con React Native
Usare npx, lo strumento di esecuzione dei pacchetti installato con npm per creare un nuovo progetto React Native. dal prompt dei comandi di Windows, PowerShell, Terminale Windows o dal terminale integrato in VS Code (Visualizzare > Terminale integrato).
npx react-native init MyReactNativeAppSe si vuole avviare un nuovo progetto con una versione specifica di React Native, è possibile usare l'argomento
--version. Per informazioni sulle versioni di React Native, vedere Versioni - React Native.npx react-native@X.XX.X init <projectName> --version X.XX.XAprire la nuova directory "MyReactNativeApp":
cd MyReactNativeAppSe si vuole eseguire il progetto in un dispositivo Android hardware, connettere il dispositivo al computer con un cavo USB.
Se si vuole eseguire il progetto in un emulatore Android, non è necessario eseguire alcuna azione perché Android Studio viene installato con un emulatore predefinito. Se si vuole eseguire l'app nell'emulatore per un dispositivo specifico. Fare clic sul pulsante AVD Manager nella barra degli strumenti.
 .
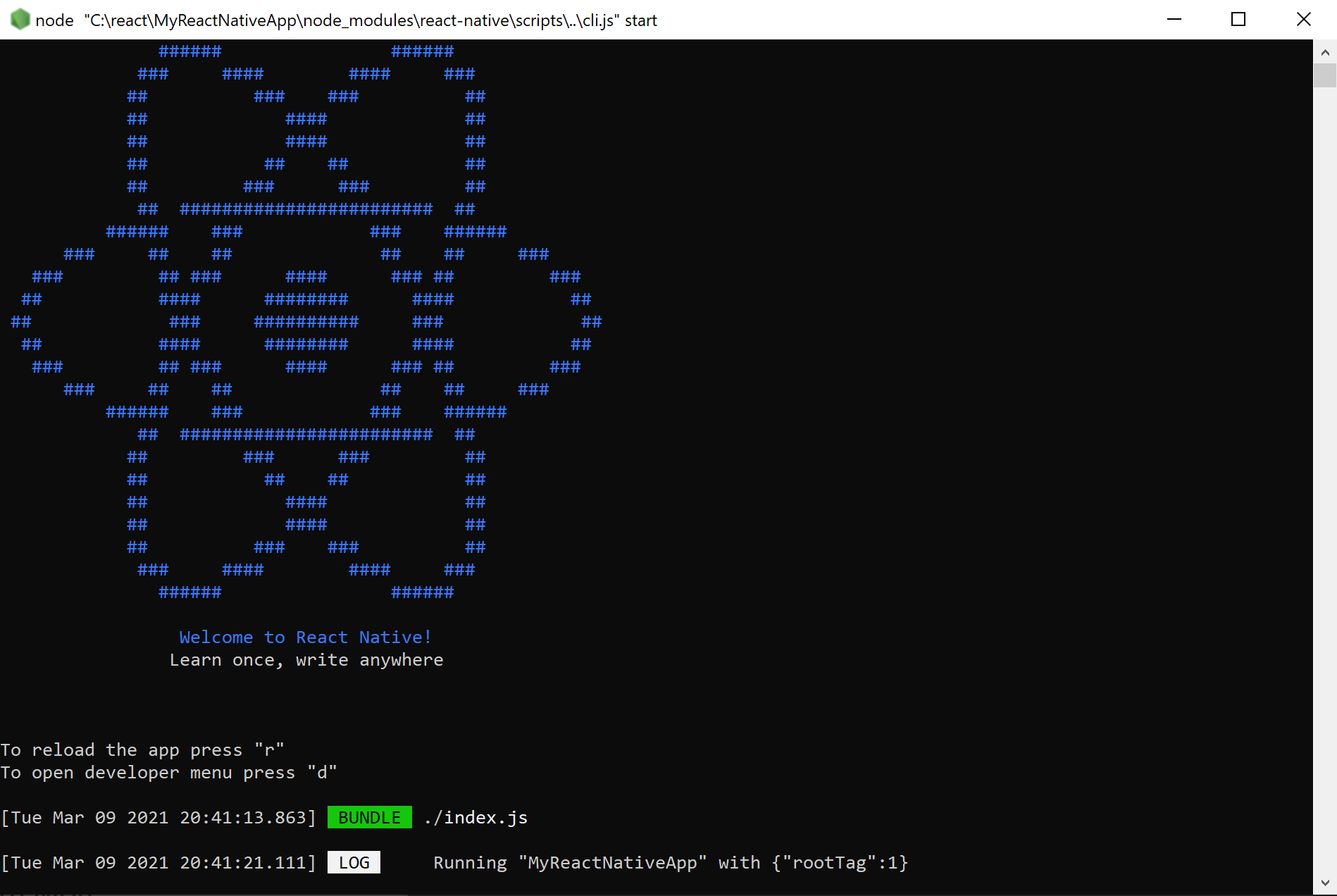
.Per eseguire il progetto, immettere il comando seguente. Verrà aperta una nuova finestra della console che visualizza Node Metro Bundler.
npx react-native run-android

Nota
Se si usa una nuova installazione di Android Studio e non è stato ancora eseguito altro sviluppo Android, è possibile che si verifichino errori nella riga di comando quando si esegue l'app per accettare licenze per Android SDK. Ad esempio, "Avviso: licenza per il pacchetto Android SDK Platform 29 non accettata". Per risolvere questo problema, è possibile fare clic sul pulsante SDK Manager in Android Studio
 . In alternativa, è possibile elencare e accettare le licenze con il comando seguente, assicurandosi di usare il tracciato dell'SDK nel computer.
. In alternativa, è possibile elencare e accettare le licenze con il comando seguente, assicurandosi di usare il tracciato dell'SDK nel computer.C:\Users\[User Name]\AppData\Local\Android\Sdk\tools\bin\sdkmanager --licensesPer modificare l'app, aprire la
MyReactNativeAppdirectory del progetto nell'IDE preferito. È consigliabile usare VS Code o Android Studio.Il modello di progetto creato da
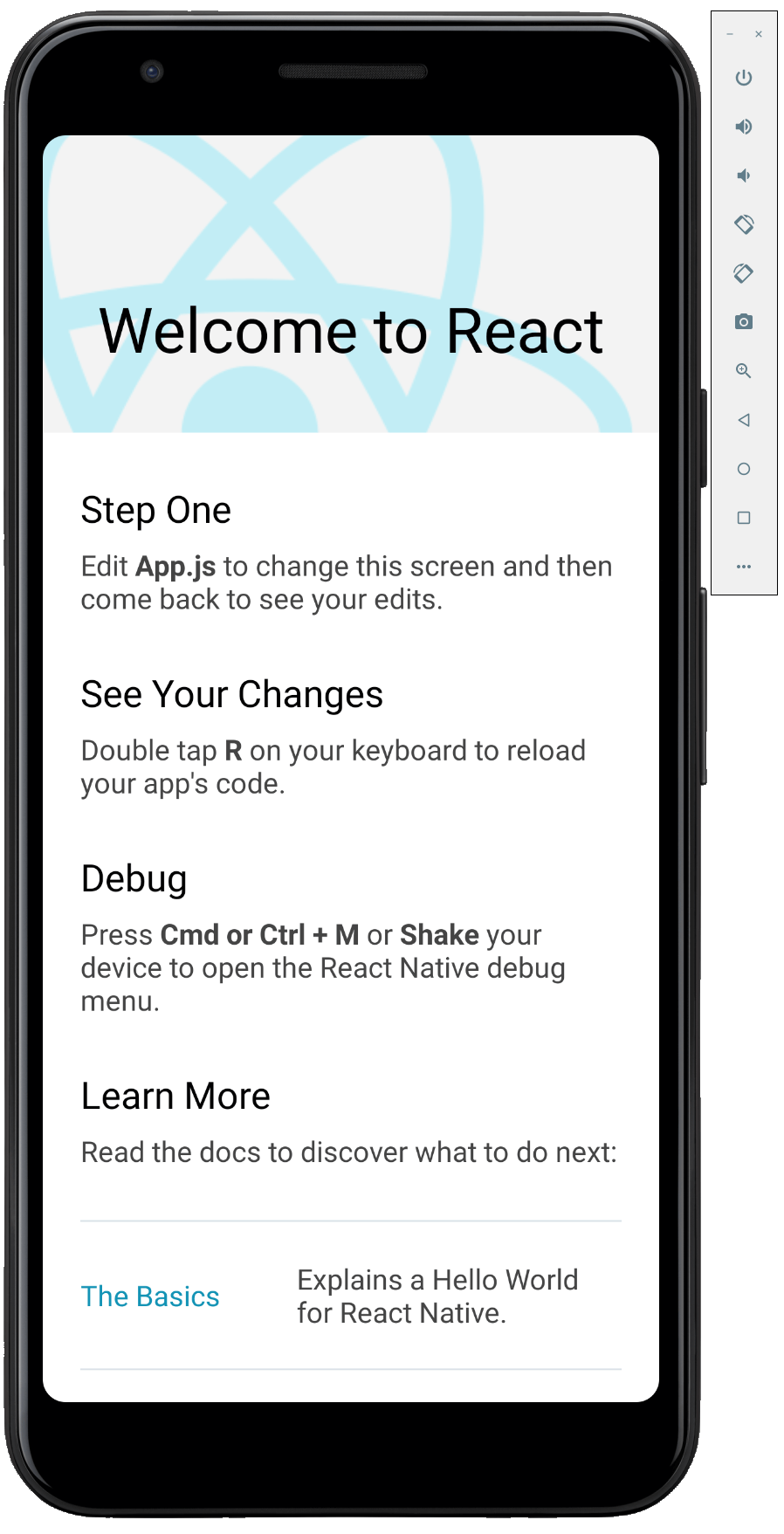
react-native initusa una pagina principale denominataApp.js. Questa pagina è prepopolata con numerosi collegamenti utili alle informazioni sullo sviluppo React Native. Aggiungere del testo al primo elemento Text, ad esempio la stringa "HELLO WORLD!" illustrata di seguito.<Text style={styles.sectionDescription}> Edit <Text style={styles.highlight}>App.js</Text> to change this screen and then come back to see your edits. HELLO WORLD! </Text>Ricaricare l'app per visualizzare le modifiche apportate. È possibile eseguire questa operazione in diversi modi.
- Nella finestra della console di Metro Bundler, digitare "r".
- Nell'emulatore di dispositivo Android, toccare due volte "r" sulla tastiera.
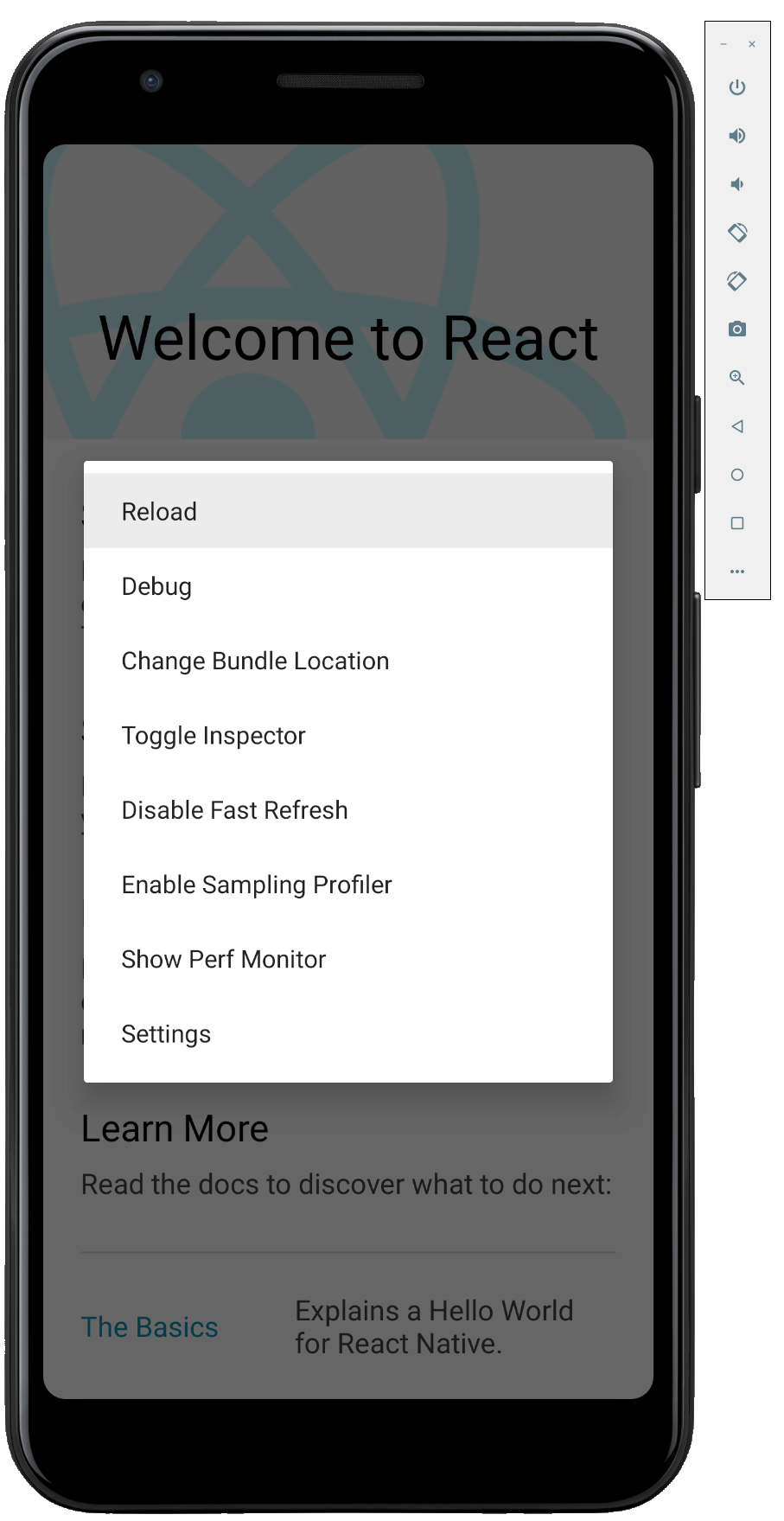
- In un dispositivo Android hardware, scuotere il dispositivo per visualizzare il menu di debugging React Native e selezionare "Ricaricare".