Manipolazione diretta con le mani

La manipolazione diretta è un modello di input che consiste nel toccare gli ologrammi direttamente con le mani. L'idea alla base di questo concetto è che il comportamento degli oggetti deve essere uguale a quello che avrebbero nella realtà. I pulsanti possono essere attivati semplicemente premendoli, gli oggetti possono essere selezionati afferrandoli e il contenuto 2D si comporta come un touchscreen virtuale. La manipolazione diretta è basata sull'invito, ovvero è facile da usare. Non esistono movimenti simbolici da insegnare agli utenti. Tutte le interazioni avvengono intorno a un elemento visivo che è possibile toccare o afferrare. È considerata un modello di input "da vicino", in quanto è ideale per interagire con contenuto raggiungibile stendendo le braccia.
Supporto di dispositivi
| Modello di input | HoloLens (prima generazione) | HoloLens 2 | Visori VR immersive |
| Manipolazione diretta con le mani | ❌ Non supportata | ✔️ Consigliata | ➕ Supportata. Per l'interfaccia utente, consigliamo invece Puntamento e commit con le mani. |
La manipolazione diretta è un modello di input principale in HoloLens 2 che usa il nuovo sistema di tracciamento delle mani articolato. Il modello di input è disponibile anche su visori VR immersive tramite l'uso di controller del movimento, ma non è consigliato come mezzo principale di interazione al di fuori della manipolazione di oggetti. La manipolazione diretta non è disponibile in HoloLens (prima generazione).
Demo di rilevamento della mano di base e interazioni istintive
Per visualizzare i concetti di progettazione head e eye tracking in azione, vedere la demo video Designing Holograms - Head Tracking and Eye Tracking sotto. Al termine, continuare per un'analisi più dettagliata di argomenti specifici.
Questo video è stato tratto dall'app "Designing Holograms" HoloLens 2. Scaricare e godere dell'esperienza completa qui.
Punta del dito di collisione
In HoloLens 2 le mani dell'utente vengono riconosciute e interpretate come modelli scheletrici delle mani sinistra e destra. Per implementare l'idea di toccare gli ologrammi direttamente con le mani, in teoria si potrebbero applicare cinque collisori alle cinque punte delle dita del modello scheletrico di ogni mano. Tuttavia, a causa della mancanza di feedback tattili, 10 punte di dita di collisione possono causare collisioni inaspettate e imprevedibili con gli ologrammi.
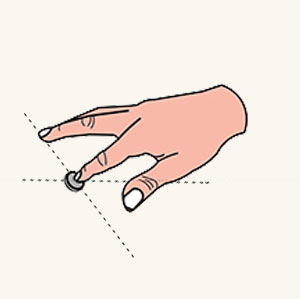
È consigliabile applicare solo un collisore a ogni dito indice. Le punte degli indici di collisione possono comunque fungere da punti tocco attivi per vari movimenti di tocco che coinvolgono altre dita. I movimenti di tocco includono la pressione con un dito, il tocco con un dito, la pressione con due dita e la pressione con cinque dita, come mostrato di seguito:

Punta del dito di collisione

Pressione con un dito

Tocco con un dito

Pressione con cinque dita
Collisore sfera
Invece di usare una forma generica casuale, è consigliabile usare un collisore sferico. È possibile quindi eseguirne il rendering visivo per fornire segnali migliori per la destinazione più vicina. Il diametro della sfera deve corrispondere allo spessore del dito indice per aumentare l'accuratezza del tocco. È più facile recuperare la variabile dello spessore di un dito chiamando l'API relativa alla mano.
Cursore punta del dito
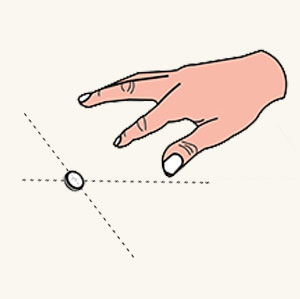
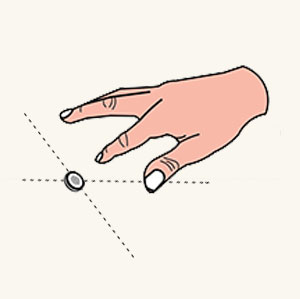
Oltre al rendering di una sfera di collisione sulla punta dell'indice, è stato creato un cursore avanzato per la punta del dito per migliorare l'esperienza di selezione della destinazione da vicino. Si tratta di un cursore a forma di anello associato alla punta dell'indice. In base alla prossimità, reagisce in modo dinamico a una destinazione per l'orientamento e le dimensioni come indicato di seguito:
- Quando un indice si sposta verso un ologramma, il cursore è sempre parallelo alla superficie dell'ologramma e si restringe gradualmente.
- Non appena il dito tocca la superficie, il cursore si riduce a un punto ed emette un evento tocco.
Con il feedback interattivo, gli utenti possono eseguire attività di selezione della destinazione da vicino ad alta precisione, ad esempio l'attivazione di un collegamento ipertestuale o la pressione di un pulsante, come illustrato di seguito.

Cursore punta del dito da lontano

Cursore punta del dito da vicino

Cursore punta del dito con contatto
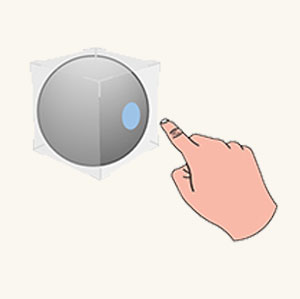
Cubo di delimitazione con shader prossimità
L'ologramma stesso richiede anche la possibilità di fornire feedback audio e video per compensare la mancanza di feedback tattili. Su questa esigenza si basa il concetto di cubo di delimitazione con shader prossimità. Un cubo di delimitazione è un'area volumetrica minima che racchiude un oggetto 3D. Il cubo di delimitazione è dotato di un meccanismo di rendering interattivo denominato shader prossimità. Comportamento dello shader prossimità:

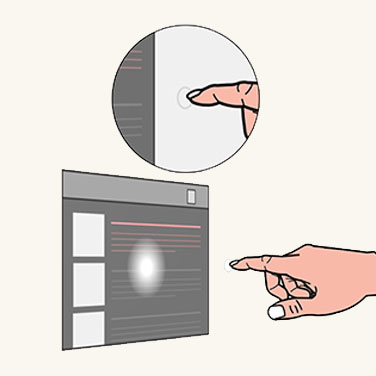
Posizionamento del dito (da lontano)
Quando l'indice è all'interno della portata, sulla superficie del cubo di delimitazione viene messo in evidenza un punto luminoso per la punta del dito.

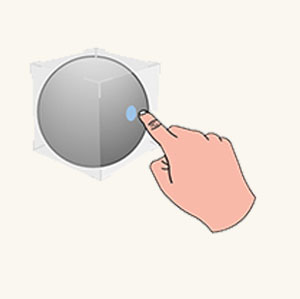
Avvicinamento del dito
Man mano che la punta del dito si avvicina alla superficie, il punto luminoso si restringe.

Inizio contatto
Non appena la punta del dito tocca la superficie, l'intero cubo di delimitazione cambia colore o genera un effetto visivo per riflettere lo stato di tocco.

Fine contatto
È anche possibile attivare un effetto sonoro per migliorare il feedback del tocco visivo.
Pulsante a pressione
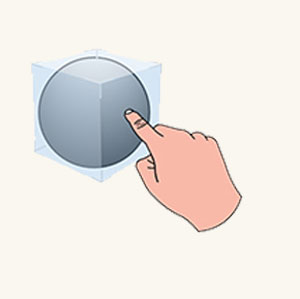
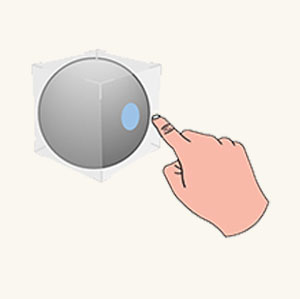
Dotati di punta del dito di collisione, gli utenti sono ora pronti per interagire con un componente dell'interfaccia utente olografica di base, ovvero il pulsante a pressione. Un pulsante a pressione è un pulsante olografico personalizzato per la pressione diretta con un dito. Anche in questo caso, a causa della mancanza di feedback tattili, un pulsante a pressione è dotato di un paio di meccanismi per ovviare ai problemi correlati al feedback tattile.
- Il primo meccanismo è un cubo di delimitazione con shader prossimità, descritto in dettaglio nella sezione precedente. Serve per fornire un'idea più accurata di prossimità quando gli utenti si avvicinano ed entrano in contatto con un pulsante.
- Il secondo meccanismo è la depressione. La depressione crea un senso di pressione dopo che la punta di un dito entra in contatto con un pulsante. Il meccanismo funziona in modo che il pulsante si muova in stretta relazione con la pressione del dito lungo l'asse di profondità. Il pulsante può essere attivato quando raggiunge una profondità scelta (alla pressione) o quando lascia la profondità (al rilascio) dopo averla attraversata.
- È consigliabile aggiungere l'effetto audio di attivazione del pulsante per migliorare il feedback.

Il dito è lontano

Il dito si avvicina

Inizio contatto

Pressione in profondità
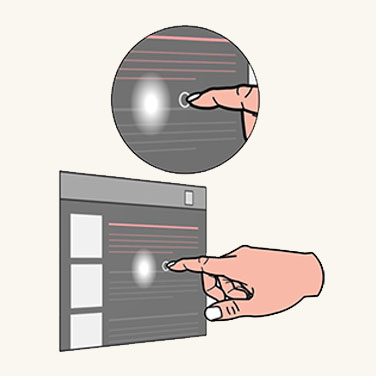
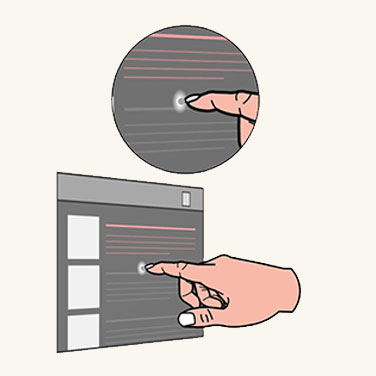
Interazione con uno slate 2D
Uno slate 2D è un contenitore olografico usato per ospitare contenuti di app 2D, ad esempio un Web browser. Il concetto di progettazione per l'interazione con uno slate 2D tramite manipolazione diretta corrisponde all'interazione con un touchscreen fisico.
Per interagire con il contatto tramite slate

Tocco
Usa un indice per premere un pulsante o un collegamento ipertestuale.

Scorrimento
Usa un indice per scorrere il contenuto dello slate verso l'alto o verso il basso.

Zoom
L'utente usa i due indici per eseguire lo zoom avanti e indietro del contenuto dello slate in base al movimento relativo delle dita.
Per manipolare lo slate 2D

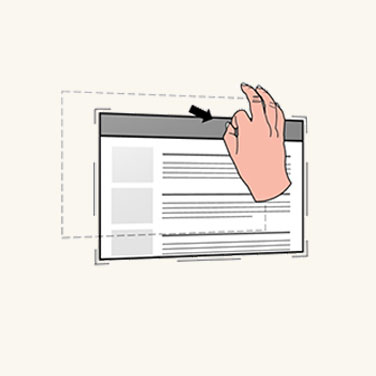
Spostamento
Sposta le mani verso angoli e i bordi per rivelare gli inviti di manipolazione più vicini. Afferra la barra dell'ologramma nella parte superiore dello slate 2D per spostare l'intero slate.

Ridimensionamento
Afferrare gli inviti di manipolazione ed eseguire un ridimensionamento uniforme tramite gli inviti degli angoli.

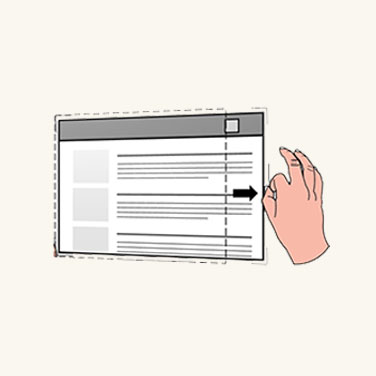
Adatta il contenuto in modo dinamico
Afferrare gli inviti di manipolazione e adattare il contenuto dinamicamente tramite gli inviti dei bordi.
Manipolazione di oggetti 3D
HoloLens 2 consente agli utenti di usare le mani per indirizzare e manipolare gli oggetti olografici 3D applicando un cubo di delimitazione a ogni oggetto 3D. Il cubo di delimitazione fornisce una migliore percezione della profondità tramite lo shader prossimità. Con il cubo di delimitazione sono disponibili due approcci di progettazione per la manipolazione di oggetti 3D.
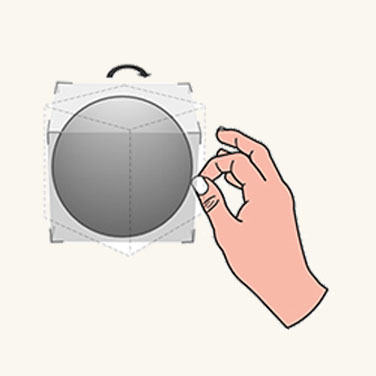
Manipolazione basata sugli inviti
Permette di manipolare l'oggetto 3D tramite un cubo di delimitazione e gli inviti di manipolazione intorno a esso.

Spostamento
Nel momento in cui la mano di un utente è vicina a un oggetto 3D, diventano visibili il cubo di delimitazione e l'invito più vicino. Gli utenti possono afferrare il cubo di delimitazione per spostare l'intero oggetto.

Rotazione
Gli utenti possono afferrare gli inviti dei bordi per eseguire la rotazione.

Ridimensionamento
Gli utenti possono afferrare gli inviti degli angoli per eseguire un ridimensionamento uniforme.
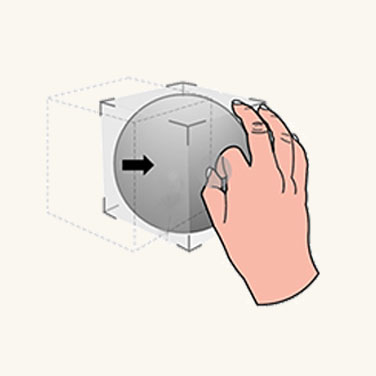
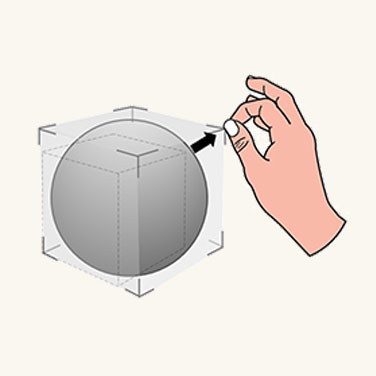
Manipolazione non basata sugli inviti
Con questo tipo di manipolazione, non è associato alcun invito al cubo di delimitazione. Gli utenti possono solo visualizzare il cubo di delimitazione e quindi interagire direttamente con esso. Se il cubo di delimitazione viene afferrato con una mano, lo spostamento e la rotazione dell'oggetto sono associati al movimento e all'orientamento della mano. Quando l'oggetto viene afferrato con due mani, gli utenti possono spostarlo, ridimensionarlo e ruotarlo in base al relativi movimenti delle mani.
Una manipolazione specifica richiede precisione. È consigliabile usare la manipolazione basata sugli inviti, poiché offre un elevato livello di granularità. Per una manipolazione flessibile, è consigliabile usare la manipolazione non basata sugli inviti, perché trasmette esperienze immediate e divertenti.
Movimenti istintivi
Con HoloLens (prima generazione) sono stati insegnati agli utenti un paio di movimenti predefiniti, ad esempio l'apertura della mano a fiore e la simulazione del tocco. Per HoloLens 2 non viene richiesto agli utenti di memorizzare movimenti simbolici. Tutti i movimenti richiesti agli utenti per interagire con ologrammi e contenuti sono istintivi. Per ottenere il movimento istintivo è sufficiente guidare gli utenti a eseguire gesti in base a come sono progettati gli inviti dell'interfaccia utente.
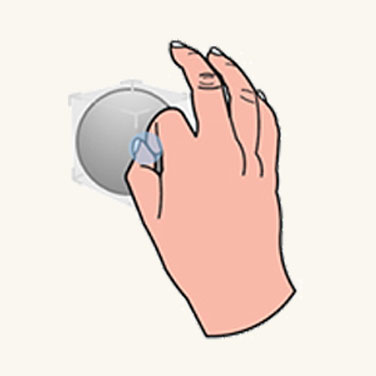
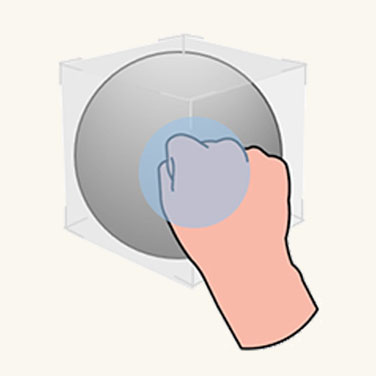
Se ad esempio un oggetto o un punto di controllo deve essere afferrato avvicinando due dita, l'oggetto o il punto di controllo deve essere piccolo. Se si vuole che l'utente afferri con cinque dita, l'oggetto o il punto di controllo deve essere relativamente grande. Come avviene per i pulsanti, un pulsante piccolo consentirebbe agli utenti di eseguire la pressione con un solo dito. Un pulsante grande inviterebbe gli utenti a fare pressione con i palmi.

Oggetto piccolo

Oggetto medio

Oggetto grande
Progettazione simmetrica tra mani e controller 6DoF
Avrai notato che sono presenti simmetrie di interazione che è possibile tracciare tra le mani nella realtà aumentata (AR) e i controller del movimento nella realtà virtuale (VR). Entrambi gli input possono essere usati per avviare manipolazioni dirette nei rispettivi ambienti. In HoloLens 2 afferrare e trascinare con le mani a una distanza ravvicinata funziona praticamente come il pulsante usato per afferrare nei controller del movimento in WMR. In questo modo si offre una familiarità di interazione tra le due piattaforme che può rivelarsi utile se in futuro si decidesse di convertire l'applicazione da una piattaforma all'altra.
Ottimizzare con il tracciamento oculare
La manipolazione diretta può essere fantastica se funziona come previsto. Ma può anche diventare frustrante se non riesci a spostare la mano in una direzione qualunque senza attivare involontariamente un ologramma. Il tracciamento oculare aiuta a identificare meglio l'intenzione dell'utente.
- Quando: per ridurre l'attivazione involontaria di una risposta di manipolazione. Il tracciamento oculare consente di comprendere meglio l'attività in cui è attualmente impegnato un utente. Si supponga ad esempio di essere impegnati nella lettura di un testo olografico (istruzioni) e di sporgersi per afferrare uno strumento di lavoro del mondo reale.
In questo modo si sposta accidentalmente la mano su alcuni pulsanti olografici interattivi non notati prima Ad esempio, può essere esterno al campo di visualizzazione dell'utente (FoV).
Se l'utente non ha guardato un ologramma per un periodo di tempo ma è stato rilevato un evento di tocco o cattura, è probabile che l'interazione non sia intenzionale.
Quale: a parte l'indirizzamento di attivazioni false positive, un altro esempio include una migliore identificazione degli ologrammi da afferrare o poke come punto di intersezione precisa potrebbe non essere chiaro dal punto di vista, soprattutto se diversi ologrammi vengono posizionati tra loro.
Anche se il tracciamento oculare in HoloLens 2 presenta limiti relativamente all'accuratezza di determinazione dello sguardo, questa funzionalità può comunque essere utile per le interazioni da vicino a causa della disparità di profondità durante l'interazione con l'input mano. Ciò significa che talvolta è difficile determinare se la mano si trova dietro o davanti a un ologramma, ad esempio per afferrare con precisione un widget di manipolazione.
Dove: usa le informazioni su ciò che l'utente sta guardando con movimenti di lancio rapido. Afferra un ologramma e scaglialo verso la destinazione prevista.
Anche se questa soluzione a volte funziona correttamente, l'esecuzione rapida di movimenti della mano può avere come risultato destinazioni estremamente imprecise. Il tracciamento oculare tuttavia può migliorare l'accuratezza del movimento.
Manipolazione in MRTK (Mixed Reality Toolkit) per Unity
Con MRTK è possibile ottenere facilmente un comportamento di manipolazione comune usando lo script ObjectManipulator. ObjectManipulator consente di afferrare e spostare gli oggetti direttamente con le mani o con il raggio della mano. Supporta anche la manipolazione a due mani per il ridimensionamento e la rotazione di un oggetto.