Creazione di un progetto DirectX olografico
Nota
Questo articolo riguarda le API native WinRT legacy. Per nuovi progetti di app native, è consigliabile usare l'API OpenXR.
Un'app holographic creata per un'app HoloLens sarà un'app piattaforma UWP (Universal Windows Platform) (UWP). Se si punta a desktop Windows Mixed Reality visori, è possibile creare un'app UWP o un'app Win32.
Il modello di app UWP DirectX 11 è molto simile al modello di app UWP DirectX 11. Il modello include un ciclo di programma, una classe DeviceResources per gestire il dispositivo e il contesto Direct3D e una classe renderer contenuto semplificata. Ha anche un IFrameworkView, proprio come qualsiasi altra app UWP.
L'app di realtà mista, tuttavia, ha alcune funzionalità aggiuntive che non sono presenti in un'app UWP Direct3D tipica. Il modello di app Windows Mixed Reality può:
- Gestire le risorse dei dispositivi Direct3D associate alle fotocamere olografiche.
- Recuperare i buffer indietro della fotocamera dal sistema. Nel caso di Direct3D12, creare risorse del buffer back olografico e gestire le durata delle risorse.
- Gestire l'input dello sguardo e riconoscere un gesto.
- Passare alla modalità di rendering stereo a schermo intero.
Come iniziare?
Installare prima gli strumenti, seguendo le istruzioni per scaricare Visual Studio 2019 e i modelli di app Windows Mixed Reality. I modelli di app di realtà mista sono disponibili nel Marketplace di Visual Studio come download Web o installandoli come estensione tramite l'interfaccia utente di Visual Studio.
A questo momento si è pronti per creare l'app DirectX 11 Windows Mixed Reality! Nota, per rimuovere il contenuto di esempio, aggiungere un commento alla direttiva DRAW_SAMPLE_CONTENT preprocessore in pch.h.
Creazione di un progetto UWP
Dopo aver installato gli strumenti, è quindi possibile creare un progetto UWP DirectX olografico.
Per creare un nuovo progetto in Visual Studio 2019:
- Avviare Visual Studio.
- Nella sezione Introduzione a destra selezionare Crea un nuovo progetto.
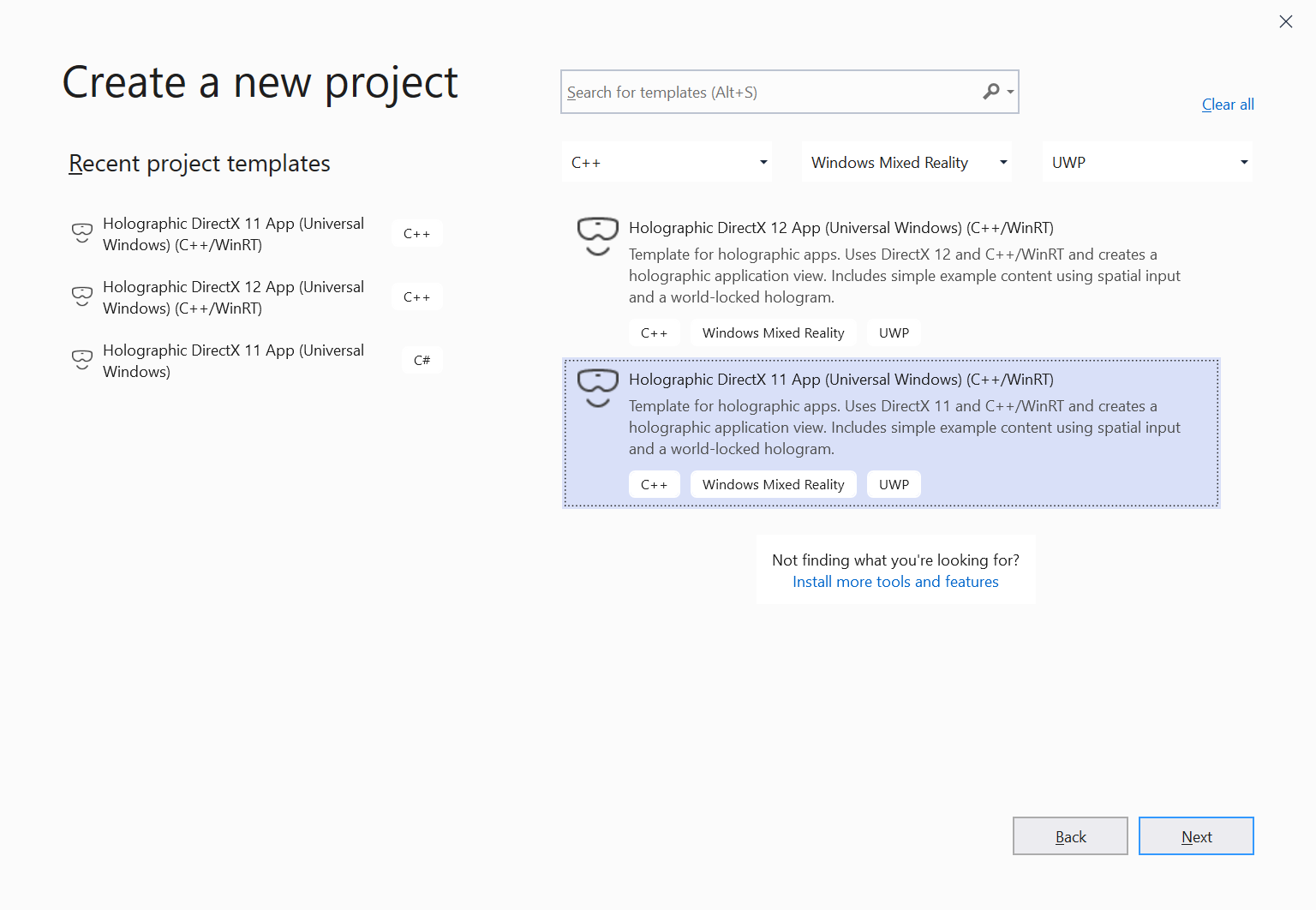
- Nei menu a discesa della finestra di dialogo Crea un nuovo progetto selezionare C++, Windows Mixed Reality e UWP.
- Selezionare Holographic DirectX 11 App (Windows universale) (C++/WinRT).

Modello di progetto dell'app DirectX 11 C++/WinRT UWP in Visual Studio 2019Importante
Assicurarsi che il nome del modello di progetto includa "(C++/WinRT)". In caso contrario, è installata una versione precedente dei modelli di progetto olografici. Per ottenere i modelli di progetto più recenti, installarli come estensione in Visual Studio 2019.
- Selezionare Avanti.
- Compilare le caselle di testo Nome progetto e Posizione e selezionare o toccare Crea. Viene creato il progetto dell'app olografica.
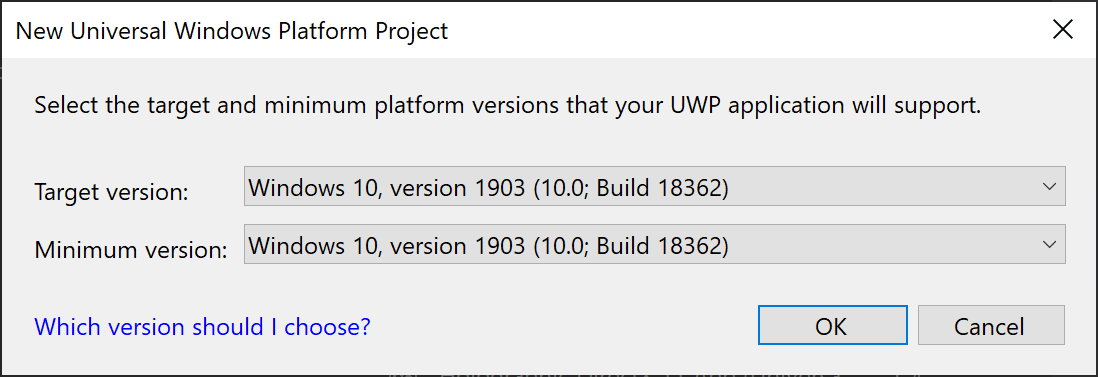
- Per la destinazione di sviluppo solo HoloLens 2, assicurarsi che la versione target e la versione minima siano impostate su Windows 10 versione 1903. Se si usa anche HoloLens (prima generazione) o desktop Windows Mixed Reality visori visori, è possibile impostare versione minima su Windows 10, versione 1809. Ciò richiederà alcuni controlli adattivi della versione nel codice quando si usano nuove funzionalità di HoloLens 2.

Impostazione Windows 10, versione 1903 come destinazione e versioni minimeImportante
Se non viene visualizzato Windows 10, versione 1903 come opzione, non è installato l'SDK più recente Windows 10. Per visualizzare questa opzione, installare la versione 10.0.18362.0 o successiva dell'SDK di Windows 10.
Per creare un nuovo progetto in Visual Studio 2017:
- Avviare Visual Studio.
- Dal menu File scegliere Nuovo e selezionare Progetto dal menu di scelta rapida. Verrà visualizzata la finestra di dialogo Nuovo progetto.
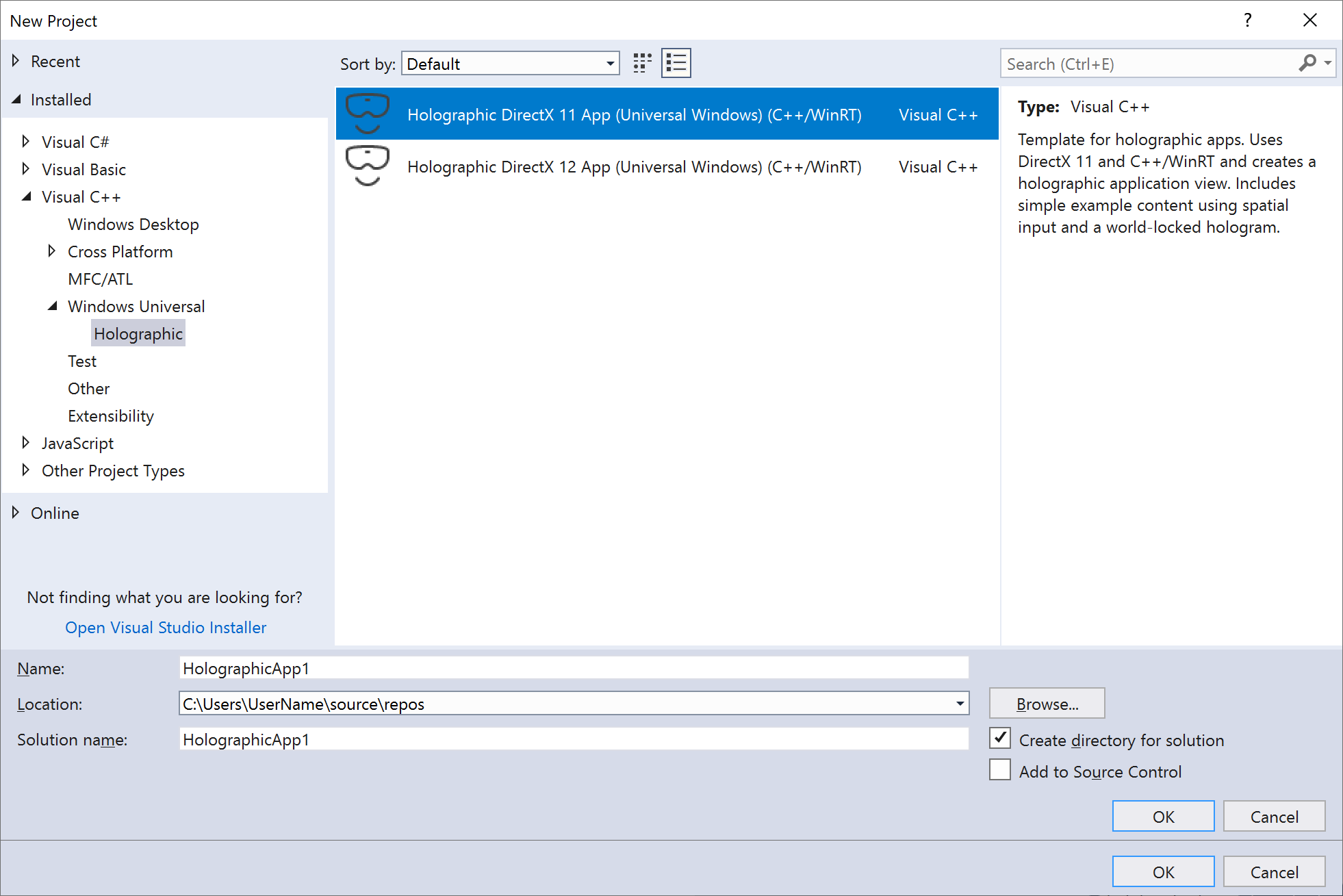
- Espandere Installato a sinistra e espandere il nodo del linguaggio Visual C++ .
- Passare al nodo Olografico universale > di Windows e selezionare Holographic DirectX 11 App (Universal Windows) (C++/WinRT).

Modello di progetto dell'app DirectX 11 C++/WinRT UWP in Visual Studio 2017Importante
Assicurarsi che il nome del modello di progetto includa "(C++/WinRT)". In caso contrario, è installata una versione precedente dei modelli di progetto olografici. Per ottenere i modelli di progetto più recenti, installarli come estensione in Visual Studio 2017.
- Compilare le caselle di testo Nome e Posizione e selezionare o toccare OK. Viene creato il progetto dell'app olografica.
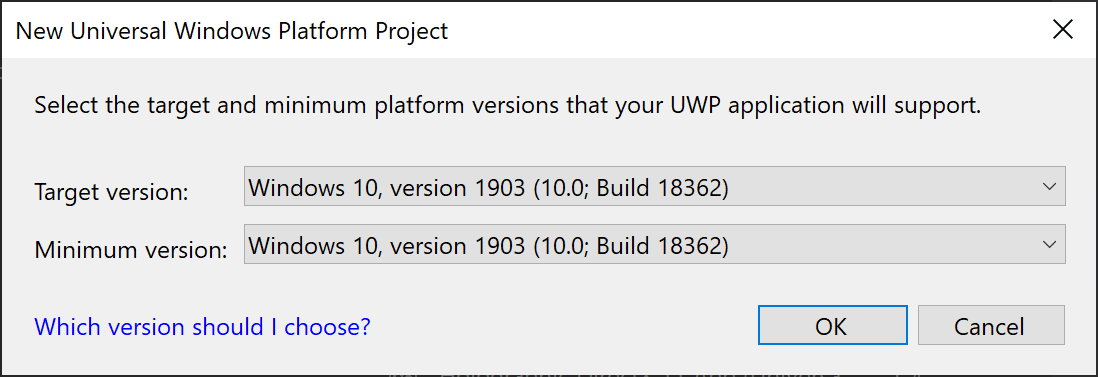
- Per la destinazione di sviluppo solo HoloLens 2, assicurarsi che la versione target e la versione minima siano impostate su Windows 10 versione 1903. Se si usa anche HoloLens (prima generazione) o desktop Windows Mixed Reality visori visori, è possibile impostare versione minima su Windows 10, versione 1809. Ciò richiederà alcuni controlli adattivi della versione nel codice quando si usano nuove funzionalità di HoloLens 2.

Impostazione Windows 10, versione 1903 come destinazione e versioni minimeImportante
Se non viene visualizzato Windows 10, versione 1903 come opzione, non è installato l'SDK più recente Windows 10. Per visualizzare questa opzione, installare la versione 10.0.18362.0 o successiva dell'SDK di Windows 10.
Il modello genera un progetto usando C++/WinRT, una proiezione del linguaggio C++17 delle API di Windows Runtime che supporta qualsiasi compilatore C++17 conforme agli standard. Il progetto illustra come creare un cubo bloccato a livello mondiale posizionato da 2 metri dall'utente. L'utente può toccare o premere un pulsante sul controller per posizionare il cubo in una posizione diversa specificata dallo sguardo dell'utente. È possibile modificare questo progetto per creare qualsiasi app di realtà mista.
È anche possibile creare un nuovo progetto usando il modello di progetto olografico visual C# basato su SharpDX. Se il progetto C# olografico non è stato avviato dal modello di app Windows Holographic, è necessario copiare il file ms.fxcompile.targets da un progetto modello Windows Mixed Reality C# e importarlo nel file con estensione csproj per compilare i file HLSL aggiunti al progetto. Viene fornito anche un modello Direct3D 12 nell'estensione Windows Mixed Reality modelli di app in Visual Studio.
Vedere Uso di Visual Studio per distribuire ed eseguire il debug per informazioni su come compilare e distribuire l'esempio in HoloLens, PC con dispositivo immersivo collegato o emulatore.
Le altre istruzioni riportate di seguito presuppongono che si usi C++ per compilare l'app.
Punto di ingresso dell'app UWP
L'app UWP olografica inizia nella funzione wWinMain in AppView.cpp. La funzione wWinMain crea l'IFrameworkView dell'app e avvia coreApplication con essa.
Da AppView.cpp:
// The main function bootstraps into the IFrameworkView.
int __stdcall wWinMain(HINSTANCE, HINSTANCE, PWSTR, int)
{
winrt::init_apartment();
CoreApplication::Run(AppViewSource());
return 0;
}
A partire da questo punto, la classe AppView gestisce l'interazione con gli eventi di input di base di Windows, gli eventi CoreWindow e la messaggistica e così via. Creerà anche HolographicSpace usato dall'app.
Creazione di un progetto Win32
Il modo più semplice per iniziare a creare un progetto olografico Win32 consiste nell'adattare l'esempio Di baseHologram Win32.
Questo esempio Win32 usa C++/WinRT, una proiezione del linguaggio C++17 delle API di Windows Runtime che supporta qualsiasi compilatore C++17 conforme agli standard. Il progetto illustra come creare un cubo bloccato a livello mondiale posizionato da 2 metri dall'utente. L'utente può premere un pulsante sul controller per posizionare il cubo in una posizione diversa specificata dallo sguardo dell'utente. È possibile modificare questo progetto per creare qualsiasi app di realtà mista.
Punto di ingresso dell'app Win32
L'app Holographic Win32 inizia nella funzione wWinMain in AppMain.cpp . La funzione wWinMain crea l'HWND dell'app e avvia il ciclo di messaggi.
Da AppMain.cpp:
int APIENTRY wWinMain(
_In_ HINSTANCE hInstance,
_In_opt_ HINSTANCE hPrevInstance,
_In_ LPWSTR lpCmdLine,
_In_ int nCmdShow)
{
UNREFERENCED_PARAMETER(hPrevInstance);
UNREFERENCED_PARAMETER(lpCmdLine);
winrt::init_apartment();
App app;
// Initialize global strings, and perform application initialization.
app.Initialize(hInstance);
// Create the HWND and the HolographicSpace.
app.CreateWindowAndHolographicSpace(hInstance, nCmdShow);
// Main message loop:
app.Run(hInstance);
// Perform application teardown.
app.Uninitialize();
return 0;
}
A partire da questo punto, la classe AppMain gestisce l'interazione con i messaggi di finestra di base e così via. Creerà anche HolographicSpace usato dall'app.
Eseguire il rendering del contenuto olografico
La cartella Contenuto del progetto contiene classi per il rendering degli ologrammi nello spazio olografico. L'ologramma predefinito nel modello è un cubo di rotazione posizionato da 2 metri dall'utente. Il disegno di questo cubo viene implementato in SpinningCubeRenderer.cpp, con questi metodi chiave:
| Metodo | Spiegazione |
|---|---|
CreateDeviceDependentResources |
Carica shader e crea la mesh del cubo. |
PositionHologram |
Inserisce l'ologramma nella posizione specificata dall'oggetto SpatialPointerPose specificato. |
Update |
Ruota il cubo e imposta la matrice del modello. |
Render |
Esegue il rendering di un frame usando il vertice e gli shader pixel. |
La sottocartella Shader contiene quattro implementazioni predefinite dello shader:
| Shader | Spiegazione |
|---|---|
GeometryShader.hlsl |
Pass-through che lascia invariata la geometria. |
PixelShader.hlsl |
Passa i dati dei colori. I dati dei colori vengono interpolati e assegnati a un pixel al passaggio di rasterizzazione. |
VertexShader.hlsl |
Semplice shader per eseguire l'elaborazione dei vertici nella GPU. |
VPRTVertexShader.hlsl |
Semplice shader per eseguire l'elaborazione dei vertici nella GPU, ottimizzata per Windows Mixed Reality rendering stereo. |
VertexShaderShared.hlsl contiene codice comune condiviso tra VertexShader.hlsl e VPRTVertexShader.hlsl.
Nota: il modello di app Direct3D 12 include ViewInstancingVertexShader.hlslanche . Questa variante usa funzionalità facoltative D3D12 per eseguire il rendering più efficiente delle immagini stereo.
Gli shader vengono compilati quando il progetto viene compilato e caricato nel metodo SpinningCubeRenderer::CreateDeviceDependentResources .
Interagire con gli ologrammi
L'input utente viene elaborato nella classe SpatialInputHandler , che ottiene un'istanza di SpatialInteractionManager e sottoscrive l'evento SourcePressed . Ciò consente di rilevare il movimento di tocco dell'aria e altri eventi di input spaziale.
Aggiornare il contenuto olografico
L'app di realtà mista viene aggiornata in un ciclo di gioco, che per impostazione predefinita viene implementata nel metodo Update in AppMain.cpp. Il metodo Update aggiorna gli oggetti scena, ad esempio il cubo di rotazione, e restituisce un oggetto HolographicFrame usato per ottenere matrici di visualizzazione e proiezione aggiornate e presentare la catena di scambio.
Il metodo Rendering in AppMain.cpp accetta HolographicFrame e esegue il rendering del frame corrente in ogni fotocamera olografica, in base allo stato di posizionamento spaziale e dell'app corrente.
Note
Il modello di app Windows Mixed Reality supporta ora la compilazione con il flag di mitigazione Spectre abilitato (/Qspectre). Assicurarsi di installare la versione con mitigazione Spectre delle librerie di runtime Microsoft Visual C++ (MSVC) prima di compilare una configurazione con la mitigazione Spectre abilitata. Per installare le librerie C++ con mitigazione spectre, avviare il Programma di installazione di Visual Studio e selezionare Modifica. Passare a Singoli componenti e cercare "spectre". Selezionare le caselle corrispondenti alle piattaforme di destinazione e alla versione MSVC per cui è necessario compilare codice spectre-mitigato e fare clic su Modifica per avviare l'installazione.