Pulsanti - MRTK2

Un pulsante offre all'utente un modo per attivare un'azione immediata. È uno dei componenti più fondamentali della realtà mista. MRTK offre vari tipi di prefab dei pulsanti.
Prefab dei pulsanti in MRTK
Esempi di prefab dei pulsanti nella MRTK/SDK/Features/UX/Interactable/Prefabs cartella
Pulsanti basati su immagine/grafica dell'interfaccia utente di Unity
UnityUIInteractableButton.prefabPressableButtonUnityUI.prefabPressableButtonUnityUICircular.prefabPressableButtonHoloLens2UnityUI.prefab
Pulsanti basati su collisori
 PressableButtonHoloLens2
PressableButtonHoloLens2
 PressableButtonHoloLens2Unplated
PressableButtonHoloLens2Unplated
 PressableButtonHoloLens2Circular
PressableButtonHoloLens2Circular
Pulsante in stile shell di HoloLens 2 con backplate che supporta vari feedback visivi, ad esempio luce bordo, luce di prossimità e lastra anteriore compressa
Pulsante in stile shell di HoloLens 2 senza backplate
Pulsante in stile shell di HoloLens 2 con forma circolare
 PressableButtonHoloLens2_32x96
PressableButtonHoloLens2_32x96
 PressableButtonHoloLens2Bar3H
PressableButtonHoloLens2Bar3H
 PressableButtonHoloLens2Bar3V
PressableButtonHoloLens2Bar3V
Pulsante dello stile shell di HoloLens 2 wide 32x96mm
Barra dei pulsanti orizzontale di HoloLens 2 con backplate condiviso
Barra dei pulsanti HoloLens 2 verticale con backplate condiviso
 PressableButtonHoloLens2ToggleCheckBox_32x32
PressableButtonHoloLens2ToggleCheckBox_32x32
 PressableButtonHoloLens2ToggleSwitch_32x32
PressableButtonHoloLens2ToggleSwitch_32x32
 PressableButtonHoloLens2ToggleRadio_32x32
PressableButtonHoloLens2ToggleRadio_32x32
Casella di controllo di stile shell di HoloLens 2 32x32mm
Commutatore in stile shell di HoloLens 2 32x32mm
Radio in stile shell di HoloLens 2 32x32mm
 PressableButtonHoloLens2ToggleCheckBox_32x96
PressableButtonHoloLens2ToggleCheckBox_32x96
 PressableButtonHoloLens2ToggleSwitch_32x96
PressableButtonHoloLens2ToggleSwitch_32x96
 PressableButtonHoloLens2ToggleRadio_32x96
PressableButtonHoloLens2ToggleRadio_32x96
Casella di controllo di stile shell di HoloLens 2 32x96mm
Commutatore in stile shell di HoloLens 2 32x96mm
Radio in stile shell di HoloLens 2 32x96mm
 Radiale
Radiale
 Casella di controllo
Casella di controllo
 ToggleSwitch
ToggleSwitch
Pulsante radiale
Casella di controllo
Interruttori
 ButtonHoloLens1
ButtonHoloLens1
 PressableRoundButton
PressableRoundButton
 Bottone
Bottone
Pulsante dello stile della shell della prima generazione di HoloLens
Pulsante di pressione forma arrotondata
Pulsante Di base
Il Button (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/Button.prefab) si basa sul concetto Di interazione per fornire controlli dell'interfaccia utente semplici per pulsanti o altri tipi di superfici interattive. Il pulsante di base supporta tutti i metodi di input disponibili, incluso l'input della mano articolata per le interazioni vicino, nonché lo sguardo fisso e il tocco d'aria per le interazioni lontane. È anche possibile usare il comando vocale per attivare il pulsante.
PressableButtonHoloLens2 (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2.prefab) è il pulsante dello stile della shell di HoloLens 2 che supporta lo spostamento preciso del pulsante per l'input di tracciamento diretto della mano. Interactable Combina lo script con PressableButton lo script.
Per HoloLens 2, è consigliabile usare pulsanti con un backplate opaco. I pulsanti trasparenti non sono consigliati a causa di questi problemi di usabilità e stabilità:
- Icona e testo sono difficili da leggere con l'ambiente fisico
- È difficile capire quando si attiva l'evento
- Gli ologrammi visualizzati tramite un piano trasparente possono essere instabile con la stabilizzazione depth LSR di HoloLens 2

Come usare i pulsanti premuti
Pulsanti basati sull'interfaccia utente di Unity
Creare un canvas nella scena (GameObject -> UI -> Canvas). Nel pannello Inspector (Controllo) per canvas:
- Fare clic su "Converti in area di disegno MRTK"
- Fare clic su "Add NearInteractionTouchableUnityUI" (Aggiungi NearInteractionTouchableUnityUI)
- Impostare la scala X, Y e Z del componente Rect Transform su 0.001
Trascinare PressableButtonUnityUI quindi (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonUnityUI.prefab), PressableButtonUnityUICircular (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/Prefabs/PressableButtonUnityUICircular.prefab) o PressableButtonHoloLens2UnityUI (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2UnityUI.prefab) nel canvas.
Pulsanti basati su collisori
È sufficiente trascinare PressableButtonHoloLens2 (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2.prefab) o PressableButtonHoloLens2Unplated (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2Unplated.prefab) nella scena. Questi prefab pulsante sono già configurati per avere feedback audio-visivo per i vari tipi di input, tra cui input della mano articolata e sguardo fisso.
Gli eventi esposti nel prefab stesso e il componente Interactable possono essere usati per attivare azioni aggiuntive. I pulsanti premuti nella scena HandInteractionExample usano l'evento OnClick di Interactable per attivare una modifica del colore di un cubo. Questo evento viene attivato per diversi tipi di metodi di input, ad esempio sguardo fisso, tocco d'aria, raggio manuale e pressione fisica dei pulsanti tramite lo script del pulsante premuto.

È possibile configurare quando il pulsante premuto attiva l'evento OnClick tramite il PhysicalPressEventRouter pulsante . Ad esempio, puoi impostare OnClick per attivare quando il pulsante viene premuto per la prima volta, invece di essere premuto e rilasciato, impostando Interactable On Click su Event On Press.

Per sfruttare informazioni specifiche sullo stato di input della mano articolata, puoi usare gli eventi dei pulsanti pressabili - Touch Begin, Touch End, Button Pressed, Button Released. Questi eventi non verranno attivati in risposta agli input di aria, raggio della mano o occhio, tuttavia. Per supportare le interazioni vicino e lontano, è consigliabile usare l'evento OnClick di Interactable.

Stati di interazione
Nello stato di inattività, la piastra anteriore del pulsante non è visibile. Quando un dito si avvicina o un cursore dall'input dello sguardo fisso punta alla superficie, il bordo incandescente della piastra anteriore diventa visibile. C'è ulteriore evidenziazione della posizione della punta della mano sulla superficie della piastra anteriore. Quando si preme con un dito, la piastra anteriore si muove con il dito. Quando la punta del dito tocca la superficie della piastra anteriore, mostra un effetto pulsato sottile per dare un feedback visivo del punto di tocco.
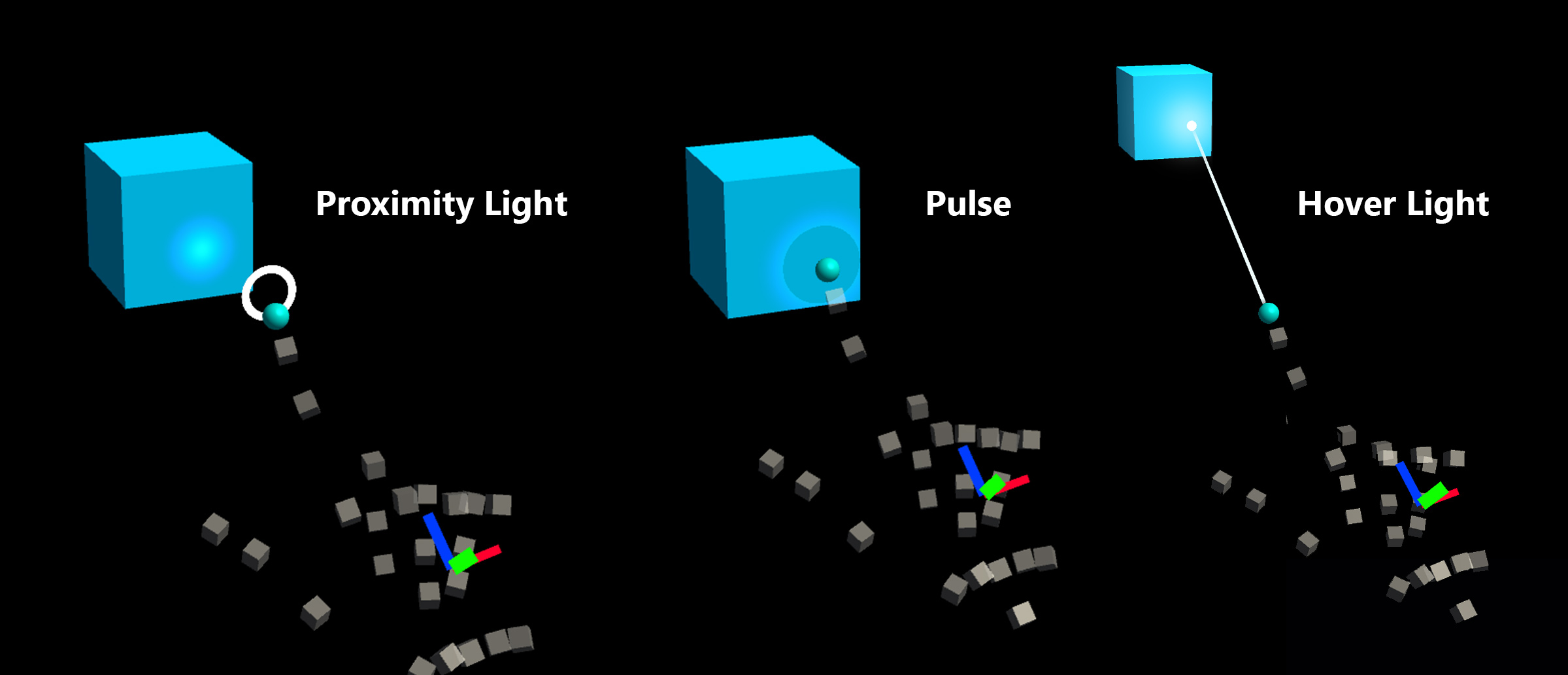
Nel pulsante in stile shell di HoloLens 2 sono disponibili molti segnali visivi e inviti per aumentare la fiducia dell'utente sull'interazione.
 |
 |
 |
 |
|---|---|---|---|
| Luce di prossimità | Evidenziazione dello stato attivo | Compressione gabbia | Impulso al trigger |
L'effetto pulsante sottile viene attivato dal pulsante premuto, che cerca ProximityLight(s) che vivono sul puntatore attualmente in interazione. Se vengono trovate luci di prossimità, viene chiamato il ProximityLight.Pulse metodo , che anima automaticamente i parametri dello shader per visualizzare un impulso.
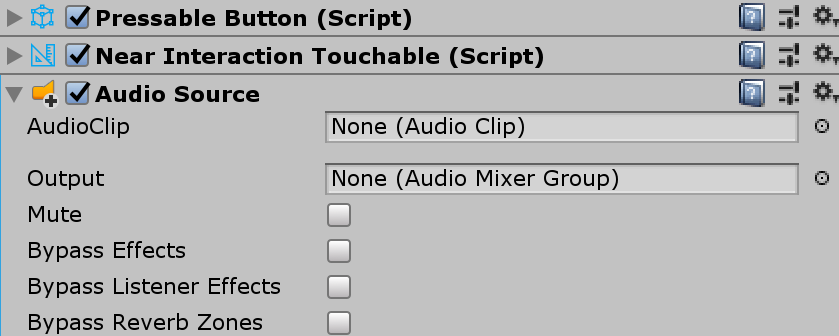
Proprietà del controllo

Box ColliderBox Collider per la piastra anteriore del pulsante.
Pulsante premuto La logica per lo spostamento del pulsante con l'interazione con la pressione manuale.
Router eventi di pressione fisica Questo script invia eventi dall'interazione tramite pressione manuale a Interactable.
Interazionebile gestisce vari tipi di stati di interazione ed eventi. Lo sguardo fisso, il movimento e l'input vocale di HoloLens e l'input del controller di movimento vr immersive vengono gestiti direttamente da questo script.
Origine audio Unity di origine audio per le clip di feedback audio.
NearInteractionTouchable.cs Obbligatorio per rendere qualsiasi oggetto toccabile con input manuale articolato.
Layout prefab
L'oggetto ButtonContent contiene lastra anteriore, l'etichetta di testo e l'icona. FrontPlate risponde alla prossimità della punta dell'indice usando lo shader Button_Box. Mostra bordi luminosi, luce di prossimità e un effetto pulsante sul tocco. L'etichetta di testo viene creata con TextMesh Pro. La visibilità di SeeItSayItLabel è controllata dal tema di Interactable.

Come modificare l'icona e il testo
I pulsanti MRTK usano un ButtonConfigHelper componente per facilitare la modifica dell'icona, del testo e dell'etichetta del pulsante. Si noti che alcuni campi potrebbero essere assenti se gli elementi non sono presenti nel pulsante selezionato.

Creazione e modifica di set di icone
Un set di icone è un set condiviso di asset icona usati dal ButtonConfigHelper componente. Sono supportati tre stili icona.
- Il rendering delle icone quad viene eseguito su un quad usando un oggetto
MeshRenderer. Questo è lo stile dell'icona predefinito. - Il rendering delle icone sprite viene eseguito usando un oggetto
SpriteRenderer. Ciò è utile se si preferisce importare le icone come foglio sprite o se si desidera che gli asset icona vengano condivisi con i componenti dell'interfaccia utente di Unity. Per usare questo stile è necessario installare il pacchetto dell'editor sprite (Windows -> Gestione pacchetti -> Sprite 2D) - Il rendering delle icone char viene eseguito usando un
TextMeshProcomponente. Questa opzione è utile se si preferisce utilizzare un tipo di carattere icona. Per usare il tipo di carattere icona holoLens è necessario creare unTextMeshProasset del tipo di carattere.
Per modificare lo stile usato dal pulsante, espandere l'elenco a discesa Icone in ButtonConfigHelper e selezionare dall'elenco a discesa Stile icona.
Per creare una nuova icona del pulsante:
Nella finestra Progetto fare clic con il pulsante destro del mouse su Asset per aprire il menu di scelta rapida. È anche possibile fare clic con il pulsante destro del mouse su qualsiasi spazio vuoto all'interno del Cartella Assets o una delle relative sottocartelle.
Selezionare Crea > Realtà mista > Toolkit > Icon Set.

Per aggiungere icone quad e sprite, è sufficiente trascinarle nelle rispettive matrici. Per aggiungere icone Char, è prima necessario creare e assegnare un asset di tipo di carattere.
In MRTK 2.4 e versioni successive è consigliabile spostare trame di icone personalizzate in un oggetto IconSet. Per aggiornare gli asset in tutti i pulsanti di un progetto al nuovo formato consigliato, usare ButtonConfigHelperMigrationHandler. (Realtà mista Toolkit -> Utilità -> Finestra di migrazione -> Selezione del gestore migrazione -> Microsoft.MixedReality.Toolkit.Utilities.ButtonConfigHelperMigrationHandler)
Importazione del pacchetto Microsoft.MixedRealityToolkit.Unity.Tools necessario per aggiornare i pulsanti.

Se non viene trovata un'icona nel set di icone predefinito durante la migrazione, verrà creato un set di icone personalizzato in MixedRealityToolkit.Generated/CustomIconSets. Una finestra di dialogo indicherà che è stata eseguita questa operazione.
Creazione di un asset carattere icona HoloLens
Prima di tutto, importare il tipo di carattere dell'icona in Unity. Nei computer Windows è possibile trovare il tipo di carattere HoloLens predefinito in Windows/Fonts/holomdl2.ttf. Copiare e incollare il file nella cartella Assets.
Aprire quindi TextMeshPro Font Asset Creator tramite Window > TextMeshPro > Font Asset Creator. Ecco le impostazioni consigliate per la generazione di un atlas dei tipi di carattere HoloLens. Per includere tutte le icone, incollare l'intervallo Unicode seguente nel campo Sequenza di caratteri:
E700-E702,E706,E70D-E70E,E710-E714,E718,E71A,E71D-E71E,E720,E722,E728,E72A-E72E,E736,E738,E73F,E74A-E74B,E74D,E74F-E752,E760-E761,E765,E767-E769,E76B-E76C,E770,E772,E774,E777,E779-E77B,E782-E783,E785-E786,E799,E7A9-E7AB,E7AF-E7B1,E7B4,E7C8,E7E8-E7E9,E7FC,E80F,E821,E83F,E850-E859,E872-E874,E894-E895,E8A7,E8B2,E8B7,E8B9,E8D5,E8EC,E8FB,E909,E91B,E92C,E942,E95B,E992-E995,E9E9-E9EA,EA37,EA40,EA4A,EA55,EA96,EB51-EB52,EB65,EB9D-EBB5,EBCB-EBCC,EBCF-EBD3,EC03,EC19,EC3F,EC7A,EC8E-EC98,ECA2,ECD8-ECDA,ECE0,ECE7-ECEB,ED17,EE93,EFA9,F114-F120,F132,F181,F183-F186

Dopo aver generato l'asset del tipo di carattere, salvarlo nel progetto e assegnarlo al campo Carattere icona del set di icone . L'elenco a discesa Icone disponibili verrà ora popolato. Per rendere disponibile un'icona per l'uso da parte di un pulsante, fare clic su di essa. Verrà aggiunto all'elenco a discesa Icone selezionate e ora verrà visualizzato in ButtonConfigHelper. You can optionally give the icon a tag. Ciò abilita l'impostazione dell'icona in fase di esecuzione.


public void SetButtonToAdjust()
{
ButtonConfigHelper buttonConfigHelper = gameObject.GetComponent<ButtonConfigHelper>();
buttonConfigHelper.SetCharIconByName("AppBarAdjust");
}
Per usare il set di icone selezionare un pulsante, espandere l'elenco a discesa Icone nel ButtonConfigHelper campo e assegnarlo al campo Set di icone.
![]()
Come modificare le dimensioni di un pulsante
Le dimensioni del pulsante in stile shell di HoloLens 2 sono di 32x32mm. Per personalizzare la dimensione, modificare le dimensioni di questi oggetti nel prefab del pulsante:
- FrontPlate
- Quad sotto BackPlate
- Box Collider sulla radice
Fare quindi clic sul pulsante Correggi limiti nello script NearInteractionTouchable che si trova nella radice del pulsante.
Aggiornare le dimensioni di FrontPlate 
Aggiornare le dimensioni del quad 
Aggiornare le dimensioni del collisore box 
Fare clic su "Correzione limiti" 
Comando vocale ('see-it, say-it')
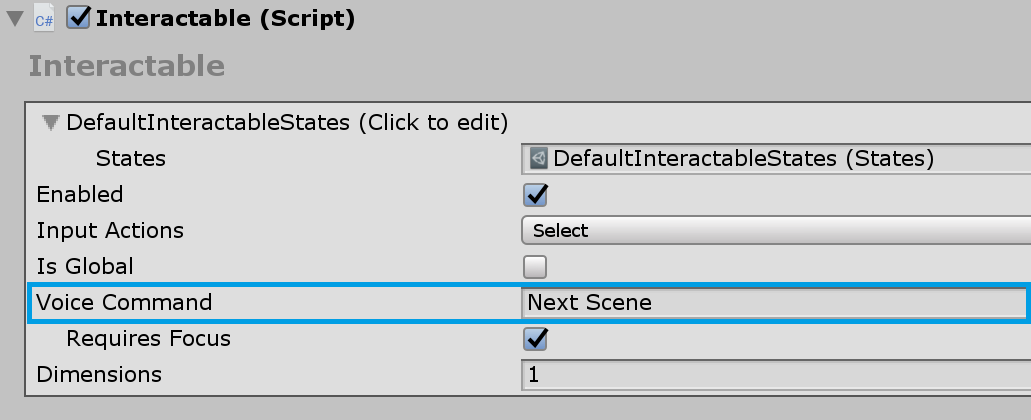
Gestore input vocale Lo script interagendo in Pressable Button implementa IMixedRealitySpeechHandlergià . Una parola chiave del comando vocale può essere impostata qui.

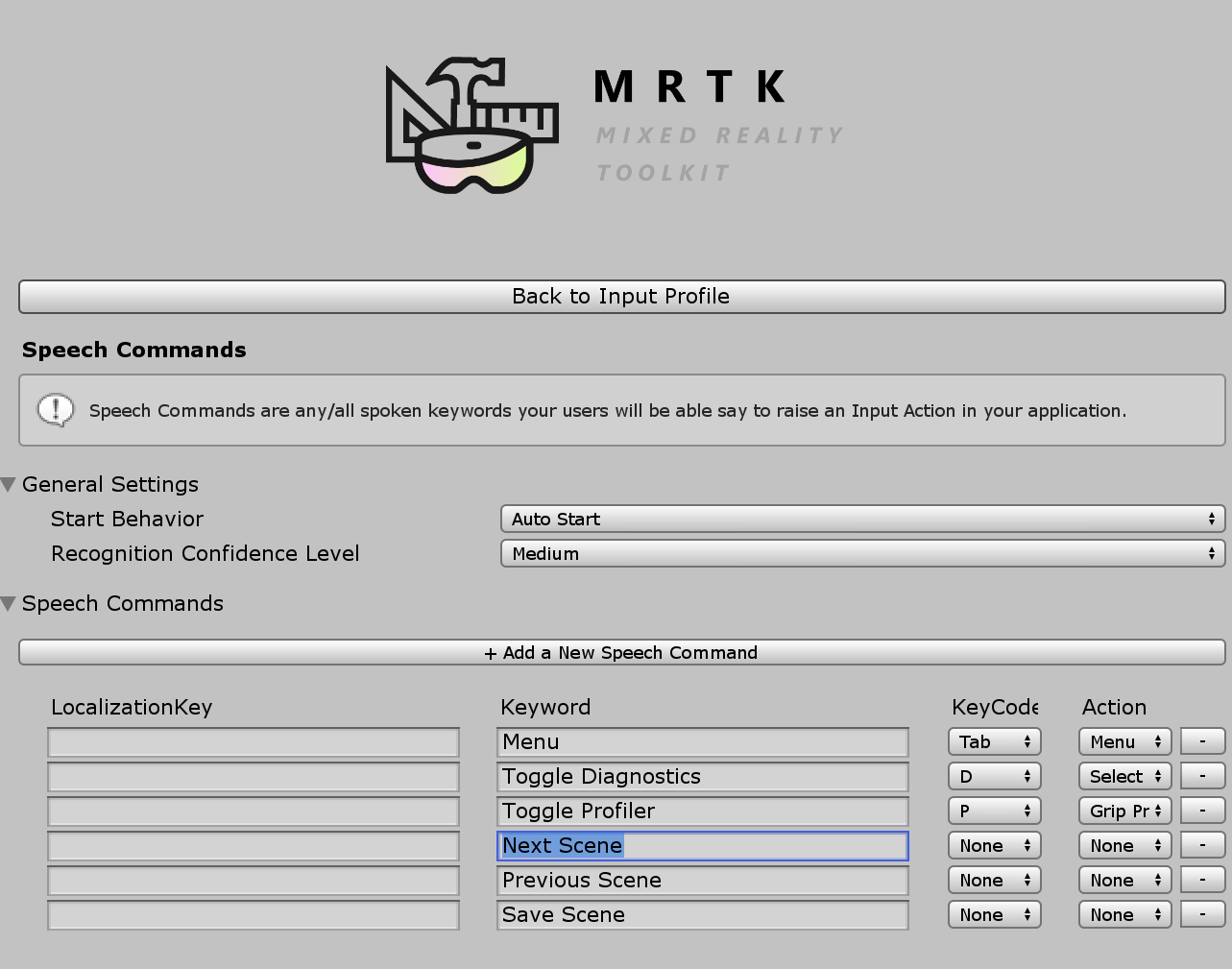
Profilo di input vocale È anche necessario registrare la parola chiave del comando vocale nel profilo globale dei comandi vocali.

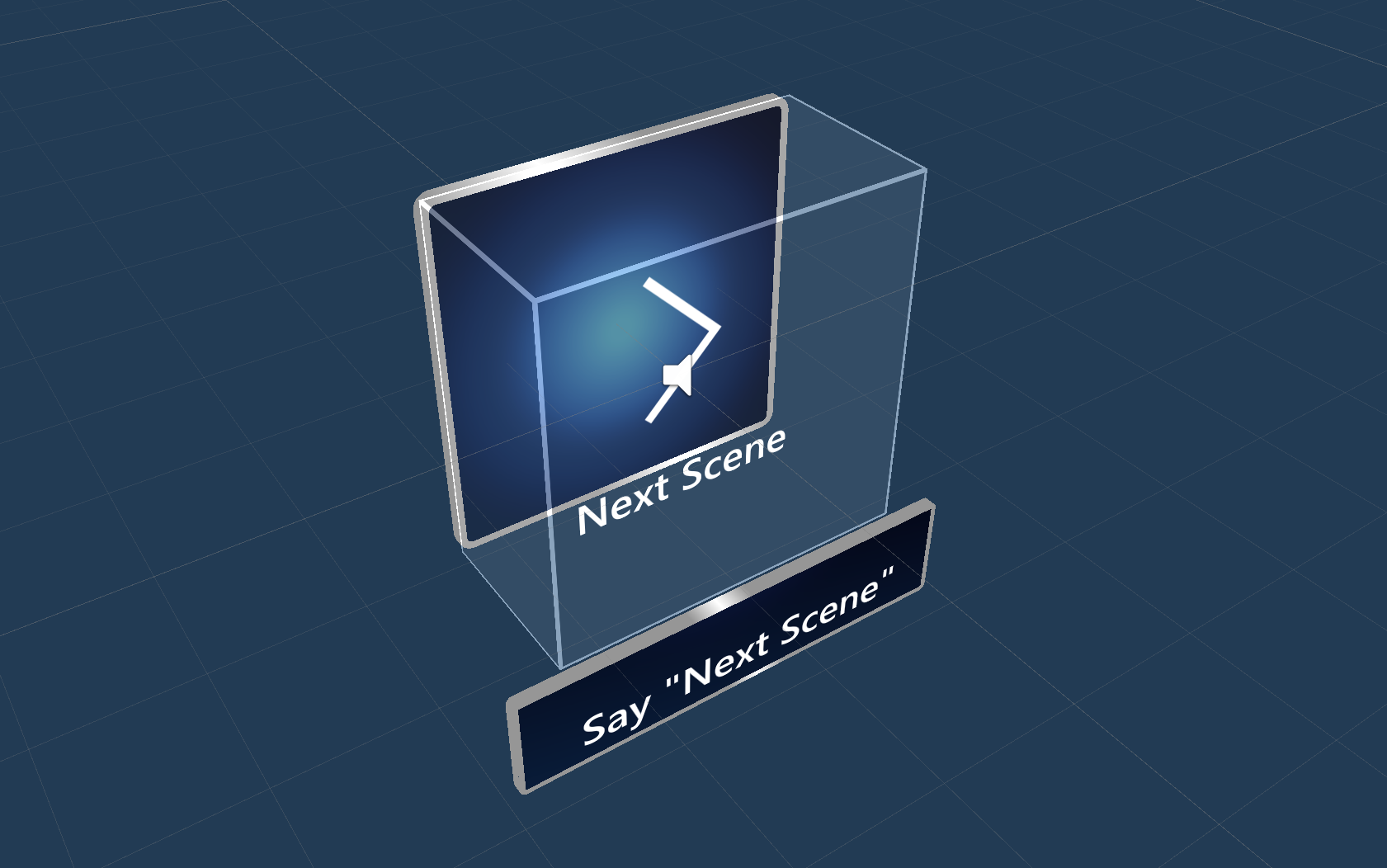
Vedi l'etichetta Say-it Il prefab del pulsante premuto ha un'etichetta TextMesh Pro segnaposto sotto l'oggetto SeeItSayItLabel . È possibile usare questa etichetta per comunicare la parola chiave del comando vocale per il pulsante all'utente.

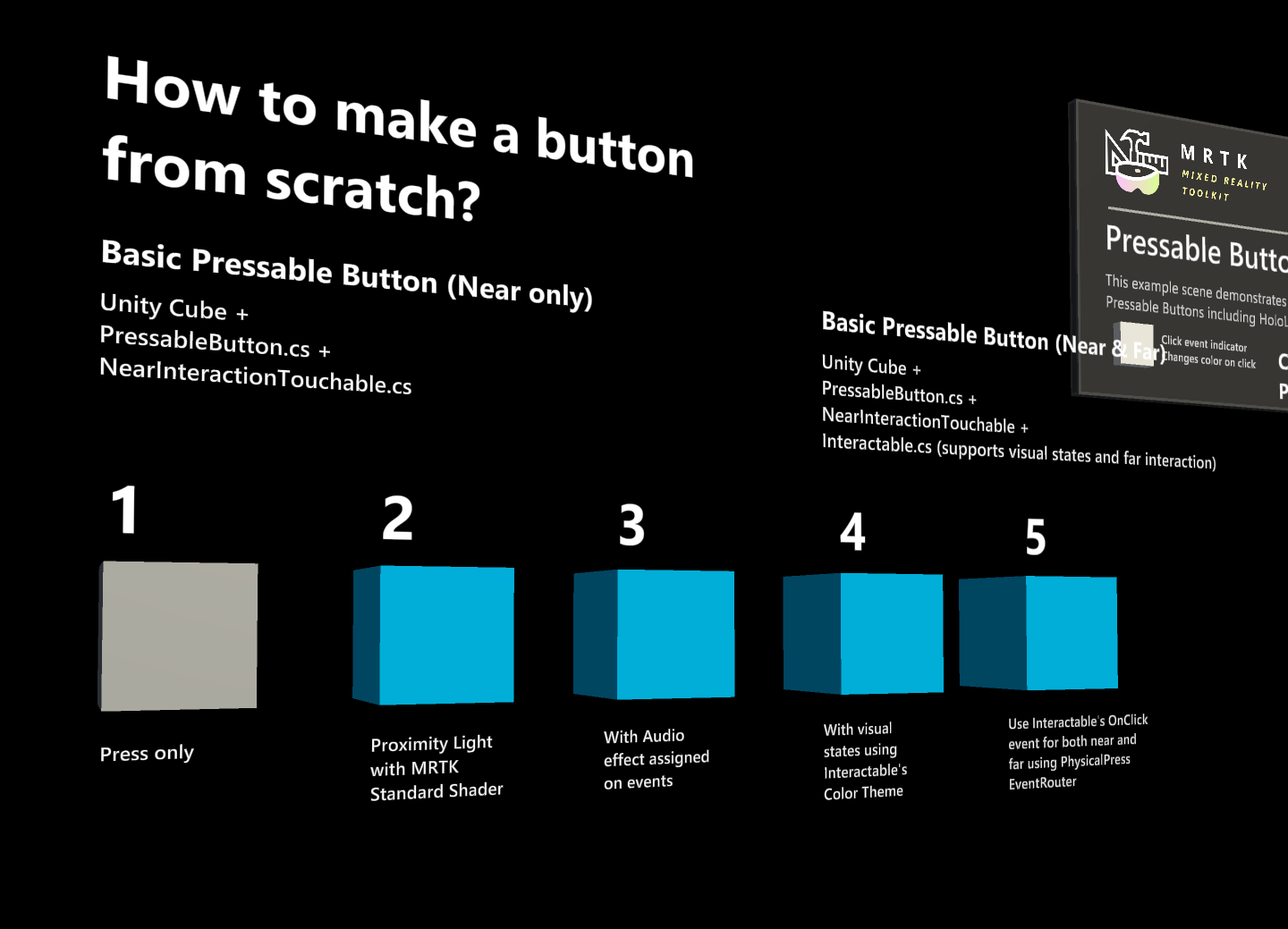
Come creare un pulsante da zero
È possibile trovare gli esempi di questi pulsanti nella scena PressableButtonExample .

1. Creazione di un pulsante premuto con un cubo (solo interazione vicina)
- Creare un cubo Unity (cubo oggetto GameObject > 3D > )
- Aggiungere
PressableButton.csuno script - Aggiungere
NearInteractionTouchable.csuno script
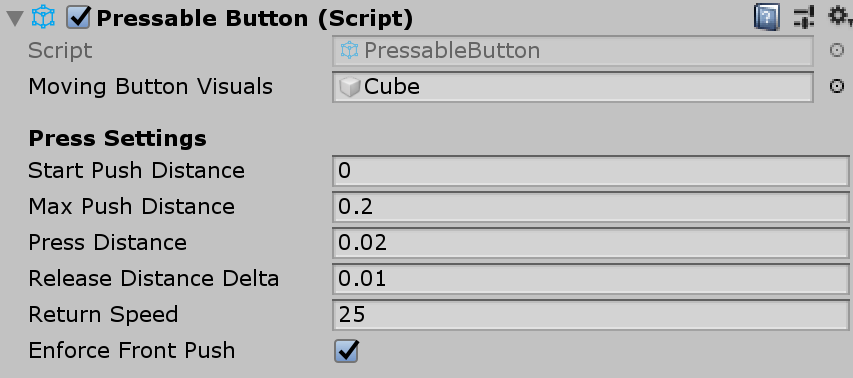
PressableButtonNel pannello Inspector (Controllo) assegnare l'oggetto cubo agli oggetti visivi pulsante di spostamento.

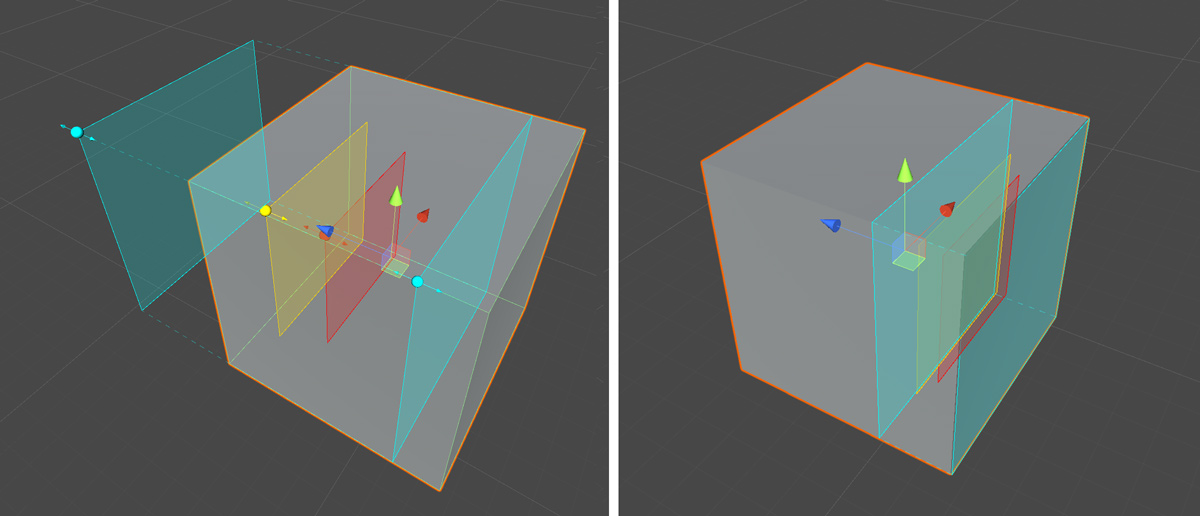
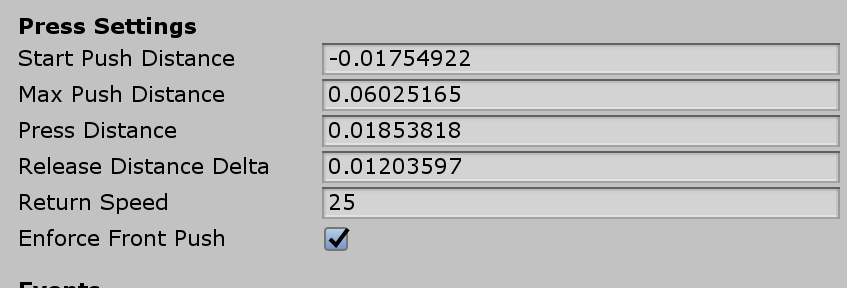
Quando si seleziona il cubo, nell'oggetto verranno visualizzati più livelli colorati. Vengono visualizzati i valori di distanza in Press Settings (Impostazioni di pressione). Usando gli handle, è possibile configurare quando avviare la pressione (spostare l'oggetto) e quando attivare l'evento.


Quando si preme il pulsante, verrà spostato e generato eventi appropriati esposti nello PressableButton.cs script, ad esempio TouchBegin(), TouchEnd(), ButtonPressed(), ButtonReleased().

Risoluzione dei problemi
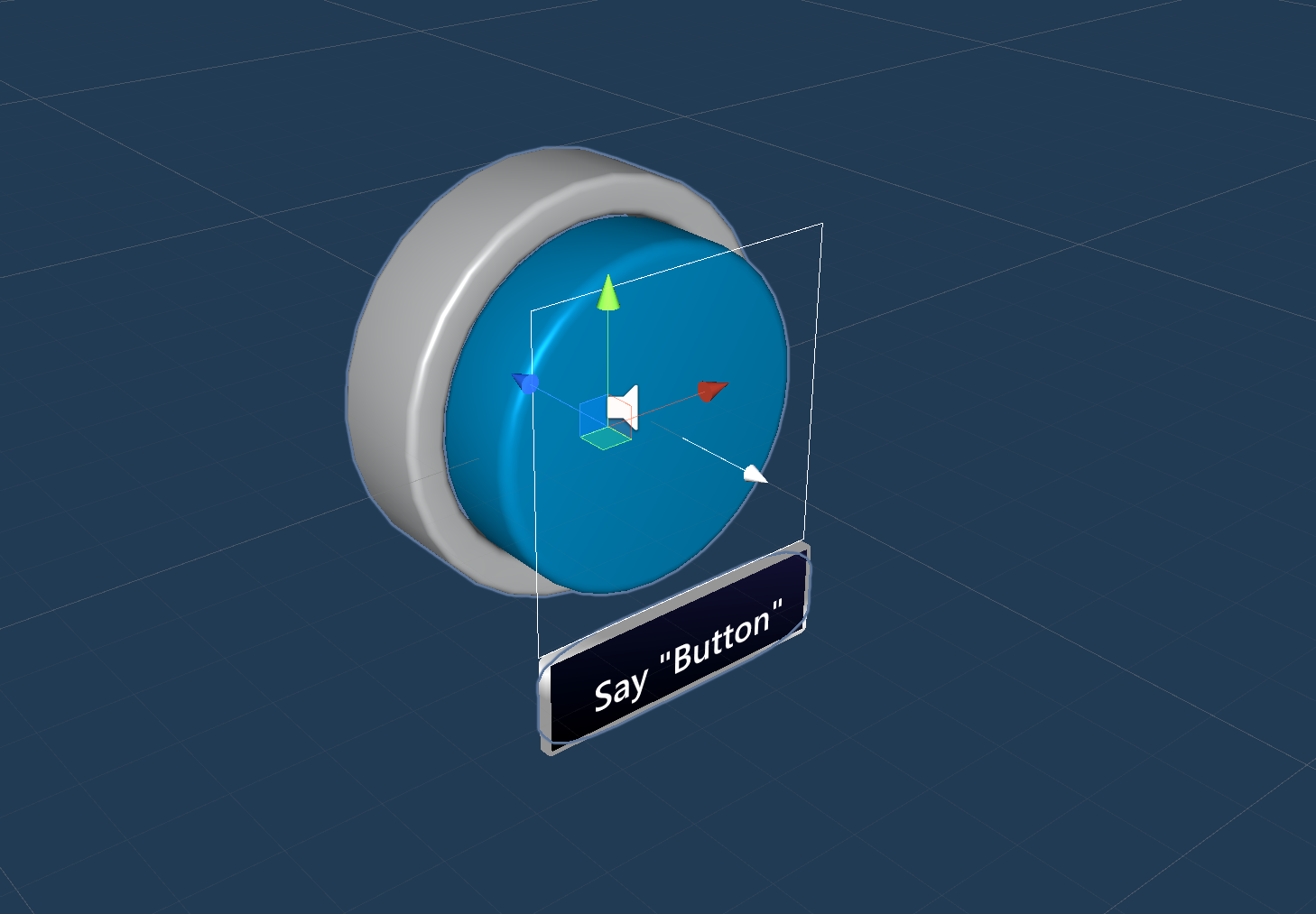
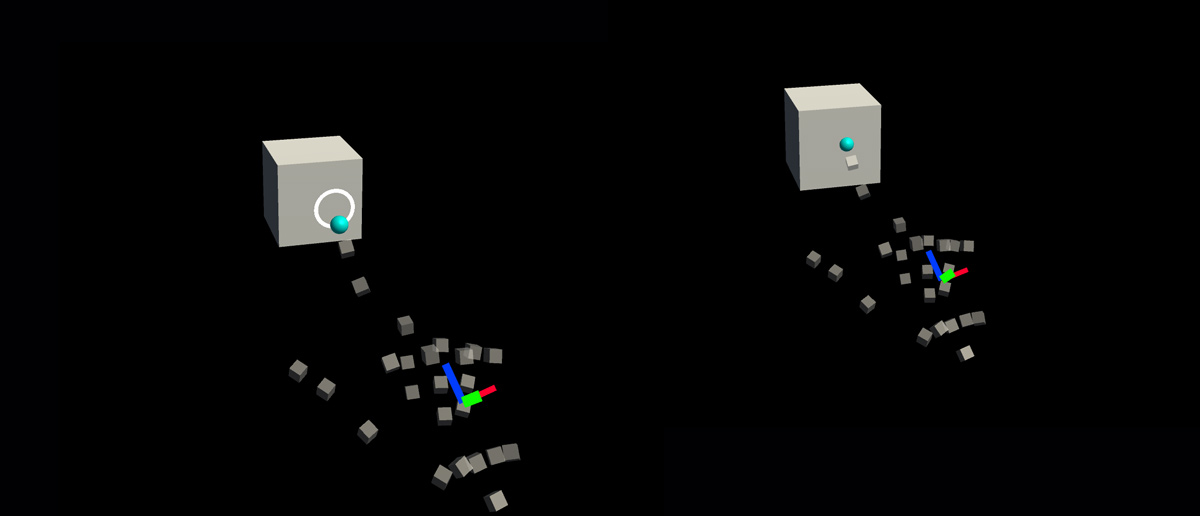
Se il pulsante esegue una doppia pressione, assicurarsi che la proprietà Imponi push anteriore sia attiva e che il piano Start Push Distance sia posizionato davanti al piano Near Interaction Touchable. Il piano Near Interaction Touchable è indicato dal piano blu posizionato davanti all'origine della freccia bianca nella gif seguente:


2. Aggiunta del feedback visivo al pulsante del cubo di base
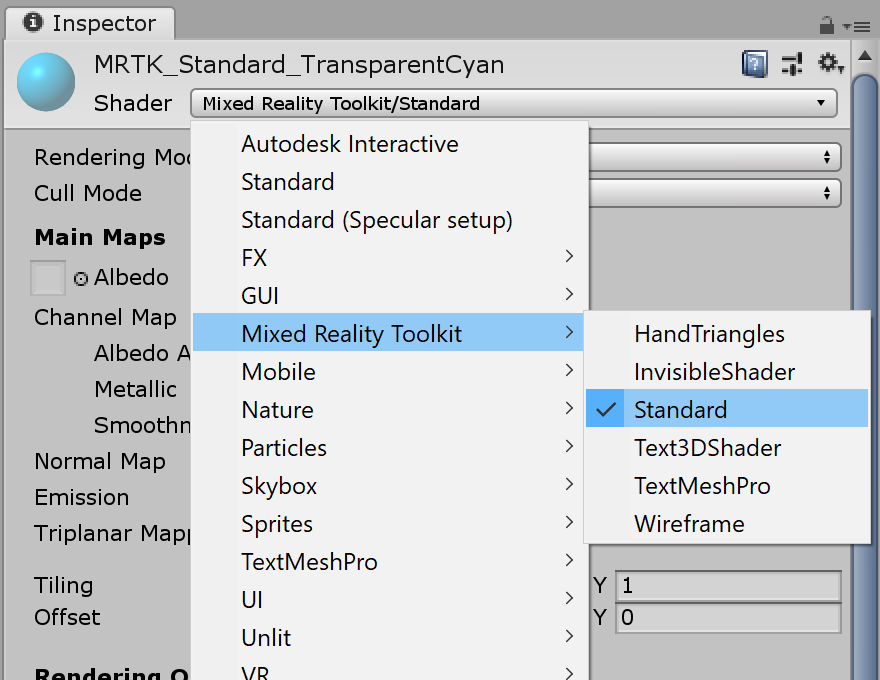
MRTK Standard Shader offre varie funzionalità che semplificano l'aggiunta di feedback visivi. Creare un materiale e selezionare shader Mixed Reality Toolkit/Standard. Oppure è possibile usare o duplicare uno dei materiali esistenti in /SDK/StandardAssets/Materials/ che usa MRTK Standard Shader.

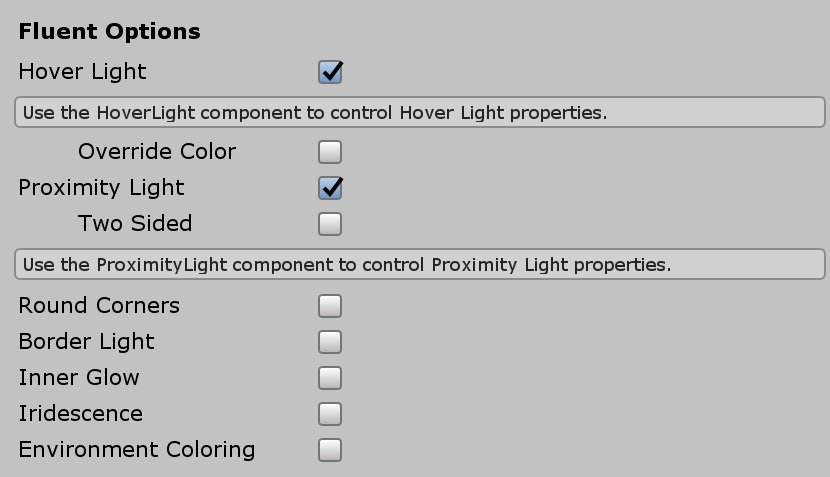
Selezionare Hover Light e Proximity Light in Opzioni Fluent. Ciò consente il feedback visivo sia per le interazioni near hand(Proximity Light) che per le interazioni con puntatore lontano (Hover Light).


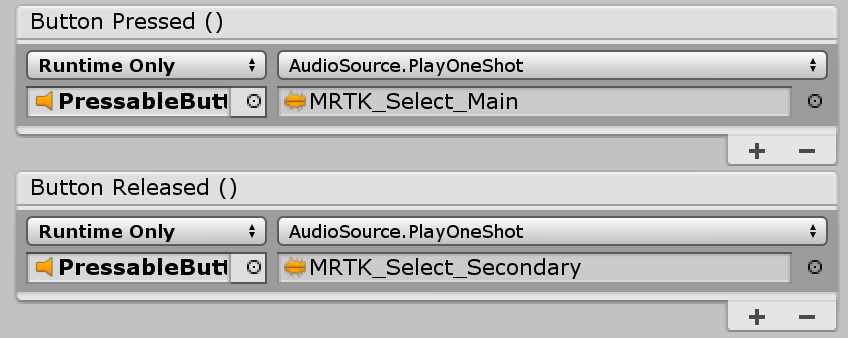
3. Aggiunta di feedback audio al pulsante del cubo di base
Poiché PressableButton.cs lo script espone eventi come TouchBegin(), TouchEnd(), ButtonPressed(), ButtonReleased(), è possibile assegnare facilmente feedback audio. È sufficiente aggiungere Unity all'oggetto Audio Source cubo e quindi assegnare clip audio selezionando AudioSource.PlayOneShot(). È possibile usare MRTK_Select_Main e MRTK_Select_Secondary clip audio nella /SDK/StandardAssets/Audio/ cartella.


4. Aggiungere stati di visualizzazione e gestire eventi di interazione lontano
Interactable è uno script che semplifica la creazione di uno stato di visualizzazione per i vari tipi di interazioni di input. Gestisce anche eventi di interazione lontani. Aggiungere Interactable.cs e trascinare l'oggetto cubo nel campo Destinazione in Profili. Creare quindi un nuovo tema con un tipo ScaleOffsetColorTheme. In questo tema è possibile specificare il colore dell'oggetto per gli stati di interazione specifici, ad esempio Stato attivo e Premuto. È anche possibile controllare scala e offset. Controllare Interpolazione e impostare la durata per rendere la transizione visiva senza problemi.

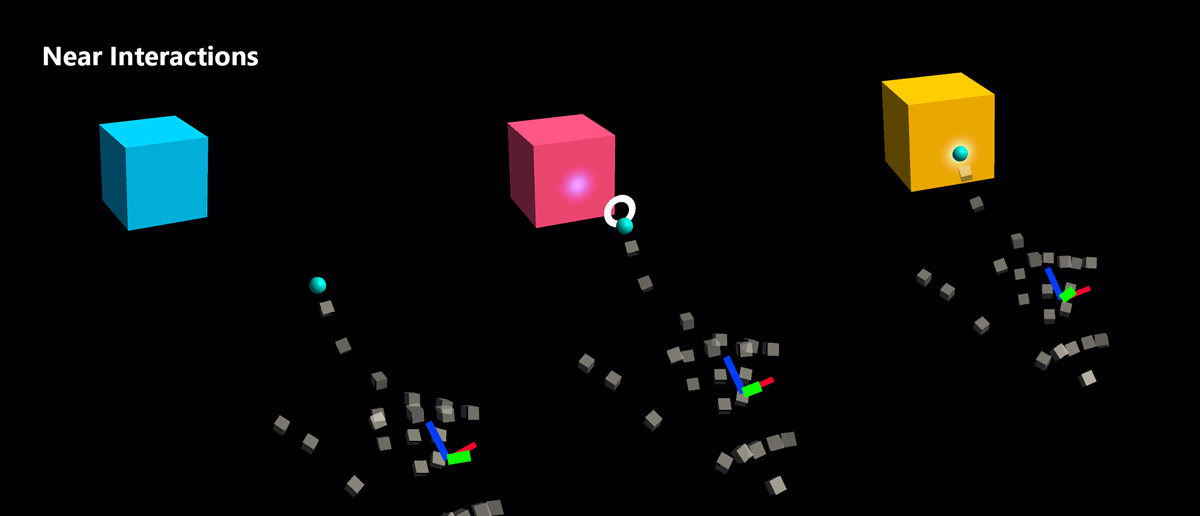
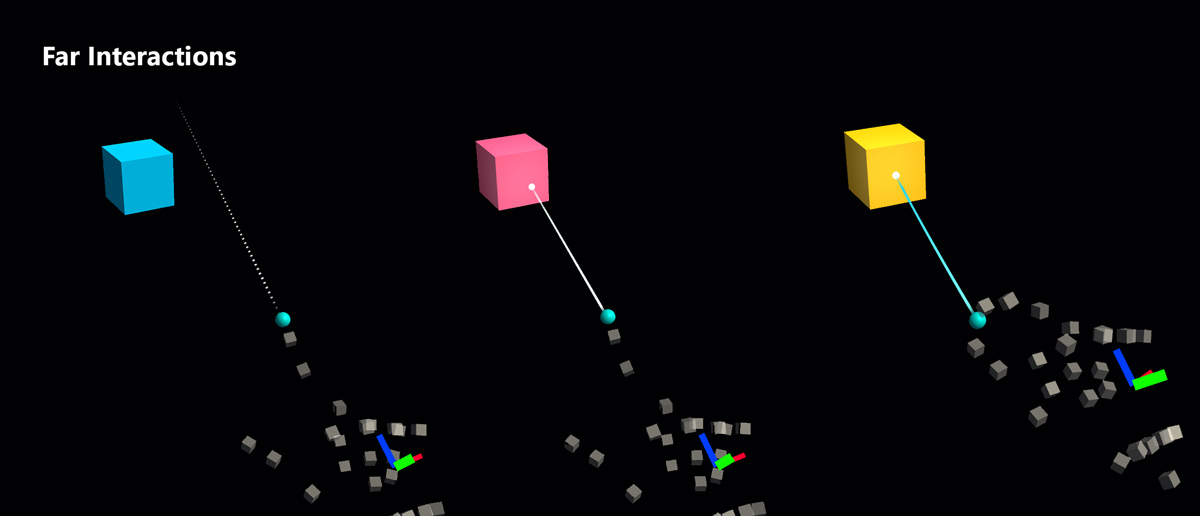
L'oggetto risponderà sia alle interazioni lontane (raggio della mano o cursore dello sguardo) che alle interazioni near(hand).


Esempi di pulsanti personalizzati
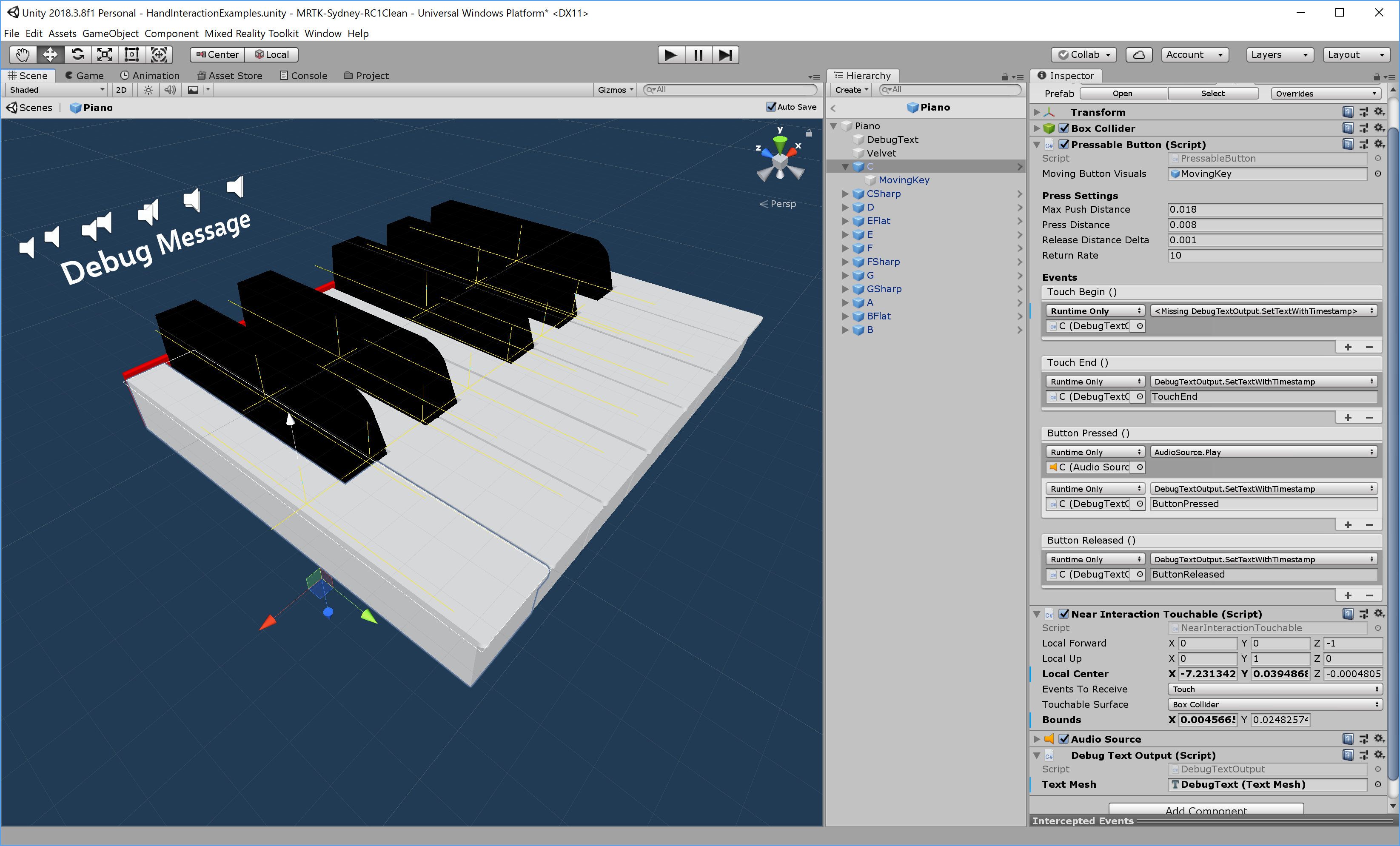
Nella scena HandInteractionExample vedere gli esempi di piano e pulsante rotondo che usano PressableButtonentrambi .


A ogni tasto di piano è assegnato uno PressableButton NearInteractionTouchable script e . È importante verificare che la direzione Inoltro locale di NearInteractionTouchable sia corretta. È rappresentato da una freccia bianca nell'editor. Assicurarsi che la freccia punti di distanza dalla faccia anteriore del pulsante: