Un esempio base di libreria dell'interfaccia utente di Windows 2 in C++/WinRT (UWP)
Questo argomento illustra nel dettaglio il processo di aggiunta di supporto semplice per la libreria dell'interfaccia utente di Windows (WinUI) in un progetto C++/WinRT. Nello specifico, questo argomento riguarda la libreria dell'interfaccia utente di Windows 2, dedicata alle applicazioni UWP. Per le app desktop, è disponibile WinUI 3. Tra l'altro, WinUI viene scritta in C++/WinRT.
Importante
Per le app desktop, the Windows App SDK fornisce Libreria dell'interfaccia utente di Windows (WinUI) 3. WinUI 3 non è destinata a essere usata con la guida di questo argomento, che è invece destinata alla UWP. Vedere anche Eseguire la migrazione da UWP a Windows App SDK.
Nota
Il toolkit della Libreria dell'interfaccia utente di Windows (WinUI) è disponibile come pacchetto NuGet che è possibile aggiungere a qualsiasi progetto nuovo o esistente usando Visual Studio, come vedremo in questo argomento. Per altre informazioni di base, sull'installazione e sul supporto, vedi Introduzione alla libreria dell'interfaccia utente di Windows.
Creare un'app vuota (HelloWinUICppWinRT)
In Visual Studio crea un nuovo progetto UWP usando il modello App vuota (C++/WinRT). Verifica che il modello usato sia (C++/WinRT) e non (Windows universale).
Imposta il nome del nuovo progetto su HelloWinUICppWinRT e, facendo in modo che la struttura di cartelle corrisponda alla procedura dettagliata, deseleziona Inserisci soluzione e progetto nella stessa directory.
Installare il pacchetto NuGet Microsoft.UI.Xaml
Fare clic su Progetto>Gestisci pacchetti NuGet...>Sfoglia, digita o incolla Microsoft.UI.Xaml nella casella di ricerca, seleziona l'elemento nei risultati della ricerca e quindi fai clic su Installa per installare il pacchetto nel tuo progetto. Verrà anche visualizzato un messaggio di richiesta relativo al contratto di licenza. Presta attenzione a installare solo il pacchetto Microsoft.UI.Xaml e non Microsoft.UI.Xaml.Core.Direct.
Dichiarare le risorse di WinUI per le applicazioni
Apri App.xaml e incolla il markup seguente tra i tag Application di apertura e chiusura esistenti.
<Application.Resources>
<XamlControlsResources xmlns="using:Microsoft.UI.Xaml.Controls"/>
</Application.Resources>
Aggiungere un controllo WinUI a MainPage
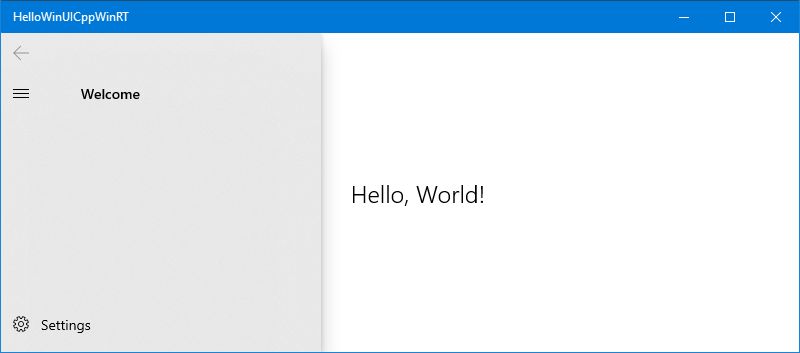
Apri quindi MainPage.xaml. Nel tag Page di apertura esistente sono presenti alcune dichiarazioni di spazio dei nomi XML. Aggiungi la dichiarazione di spazio dei nomi XML xmlns:muxc="using:Microsoft.UI.Xaml.Controls". Incolla quindi il markup seguente tra i tag Page di apertura e di chiusura esistenti, sovrascrivendo l'elemento StackPanel esistente.
<muxc:NavigationView PaneTitle="Welcome">
<TextBlock Text="Hello, World!" VerticalAlignment="Center" HorizontalAlignment="Center" Style="{StaticResource TitleTextBlockStyle}"/>
</muxc:NavigationView>
Modificare pch.h in base alle esigenze
Quando aggiungi un pacchetto NuGet a un progetto C++/WinRT, ad esempio il pacchetto Microsoft.UI.Xaml aggiunto in precedenza, e generi il progetto, gli strumenti generano un set di file di intestazione della proiezione nella cartella \Generated Files\winrt del progetto. Se hai seguito la procedura dettagliata, avrai ora una cartella \HelloWinUICppWinRT\HelloWinUICppWinRT\Generated Files\winrt. Per inserire i file delle intestazioni nel progetto, in modo che i riferimenti a questi nuovi tipi vengano risolti, puoi passare al file di intestazione precompilata (che in genere è pch.h) e includerli.
È sufficiente includere solo le intestazioni che corrispondono ai tipi usati. Di seguito è comunque riportato un esempio che include tutti i file di intestazione generati per il pacchetto Microsoft.UI.Xaml.
// pch.h
...
#include "winrt/Microsoft.UI.Xaml.Automation.Peers.h"
#include "winrt/Microsoft.UI.Xaml.Controls.h"
#include "winrt/Microsoft.UI.Xaml.Controls.Primitives.h"
#include "winrt/Microsoft.UI.Xaml.Media.h"
#include "winrt/Microsoft.UI.Xaml.XamlTypeInfo.h"
...
Modificare MainPage.cpp
In MainPage.cpp elimina il codice all'interno dell'implementazione di MainPage::ClickHandler perché myButton non è più incluso nel markup XAML.
A questo punto puoi compilare ed eseguire il progetto.