Creare un'app "Hello, World!" App UWP (XAML)
Questa esercitazione descrive come usare XAML e C# per creare una semplice app "Hello, World!" per la piattaforma UWP (Universal Windows Platform) in Windows. Con un unico progetto in Microsoft Visual Studio è possibile creare un'app da eseguire in tutte le versioni di Windows 10 e Windows 11.
In questo articolo si apprenderà come:
- Creare un nuovo progetto di Visual Studio 10 per Windows 10 e la piattaforma UWP.
- Scrivere codice XAML per modificare l'interfaccia utente nella pagina iniziale.
- Eseguire il progetto sul desktop locale in Visual Studio.
- Usare un oggetto SpeechSynthesizer per fare in modo che l'app pronunci un comando o altre informazioni comando quando si preme un pulsante.
Prima di iniziare.
- Che cos'è un'app di Windows universale?
- Scaricare Visual Studio (e Windows). Se hai bisogno di aiuto, scopri come effettuare la configurazione.
- Si presuppone inoltre che venga usato il layout di finestra predefinito in Visual Studio. Se si modifica il layout predefinito, è possibile reimpostarlo nel menu Finestra usando il comando Reimposta layout finestra.
Nota
Questa esercitazione usa Visual Studio Community 2017. Se usi una versione diversa di Visual Studio, la visualizzazione potrebbe essere leggermente diversa.
Passaggio 1: Creare un nuovo progetto in Visual Studio
Avviare Visual Studio.
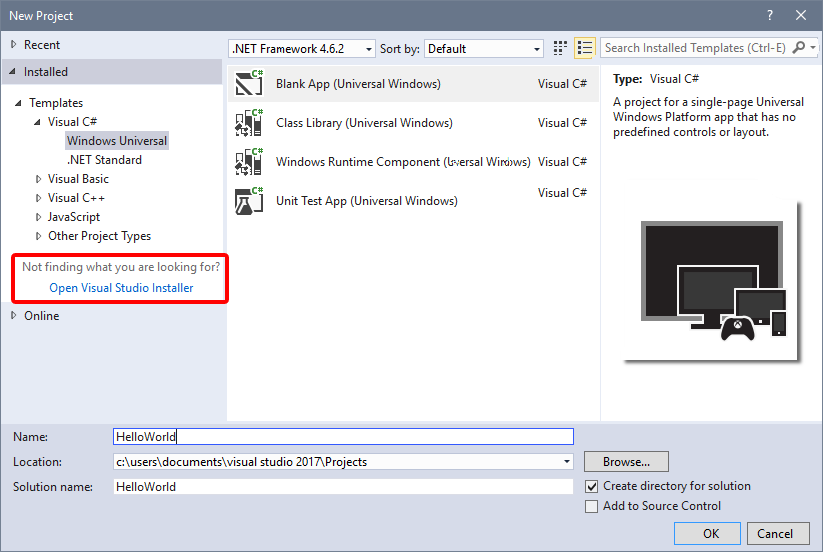
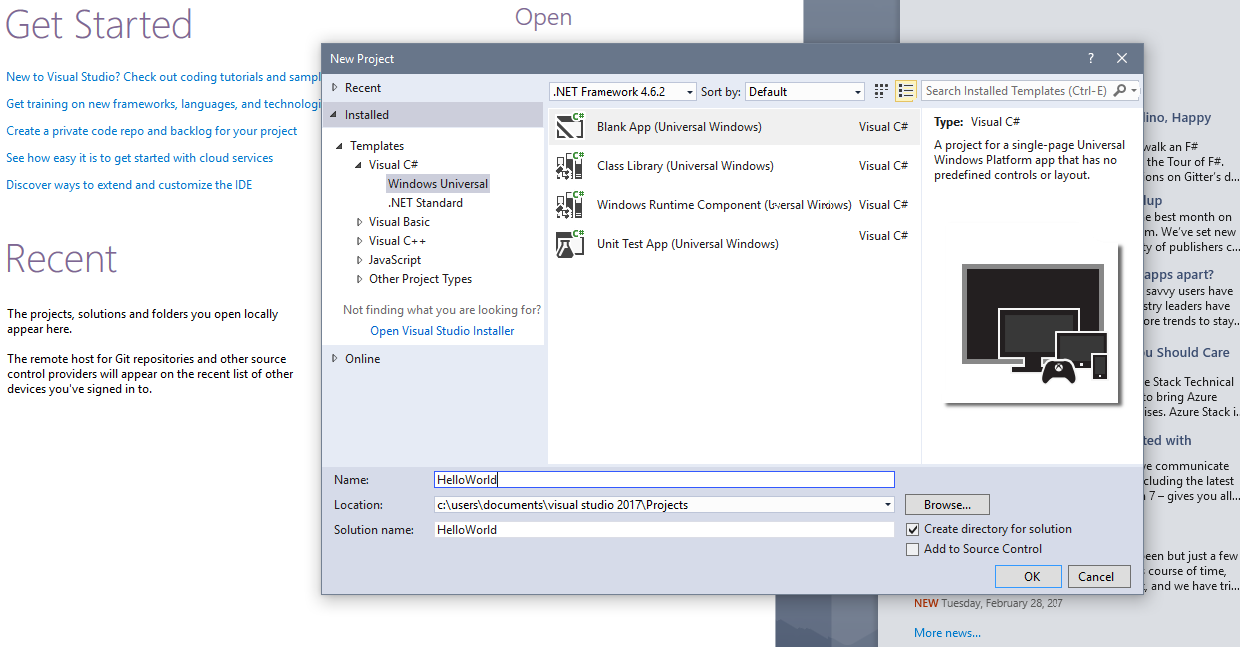
Nel menu File scegliere Nuovo > Progetto per aprire la finestra di dialogo Nuovo progetto.
Nell'elenco dei modelli a sinistra aprire Installato > Visual C# > Universale di Windows per visualizzare l'elenco dei modelli di progetto UWP.
Se non viene visualizzato alcun modello Universale, è possibile che non si disponga dei componenti per la creazione di app UWP. Puoi ripetere il processo di installazione e aggiungere il supporto UWP facendo clic su Apri il programma di installazione di Visual Studio nella finestra di dialogo Nuovo progetto. Vedi Effettua la configurazione.

Scegliere il modello App vuota (Windows universale) e immettere "HelloWorld" in Nome. Seleziona OK.

Nota
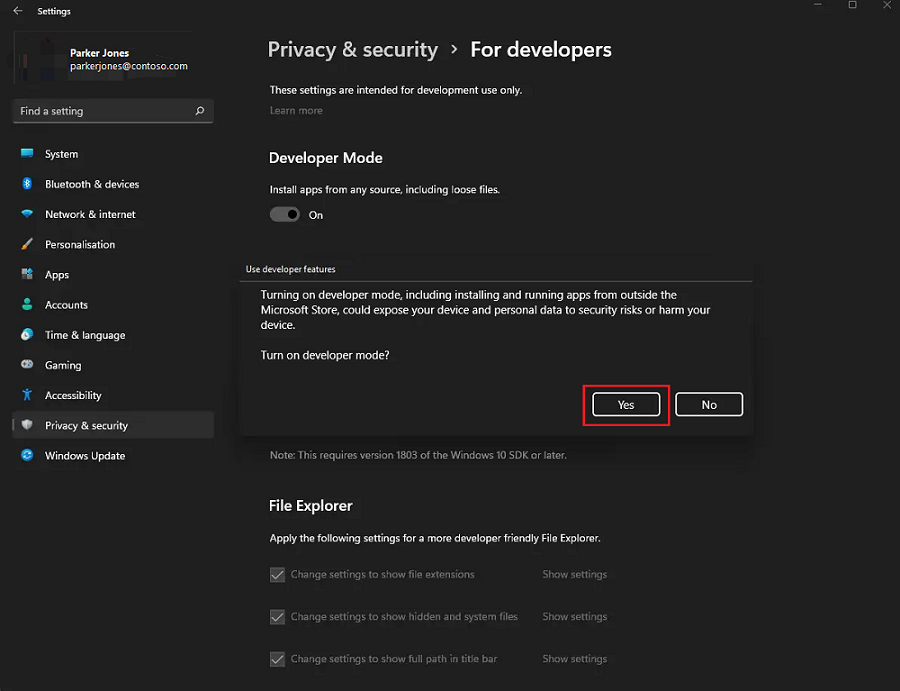
Se questa è la prima volta che si usa Visual Studio, è possibile che venga visualizzata la finestra di dialogo Impostazioni in cui viene richiesto di abilitare Modalità sviluppatore. Si tratta di un'impostazione particolare che permette di abilitare determinate funzionalità, ad esempio l'autorizzazione per eseguire le app direttamente, anziché solo dallo Store. Per altre informazioni, leggere Abilitare il dispositivo per lo sviluppo. Per continuare con questa Guida, seleziona Modalità sviluppatore, fai clic su Sì e chiudi la finestra di dialogo.

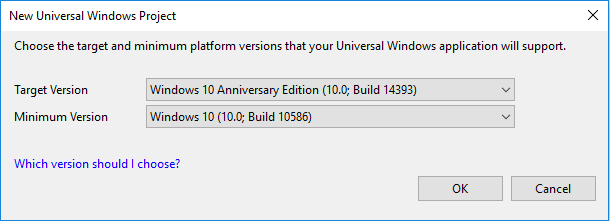
Viene visualizzata la finestra di dialogo Versione di destinazione/Versione minima. Le impostazioni predefinite sono appropriate per questa esercitazione, pertanto fare clic su OK per creare il progetto.

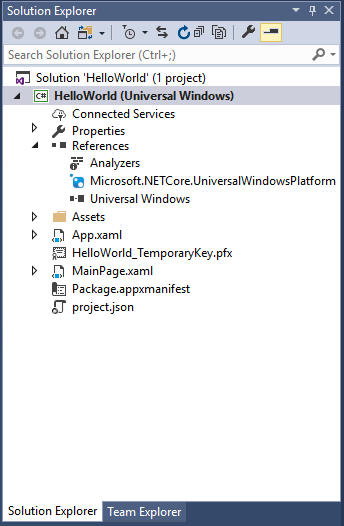
All'apertura del nuovo progetto i file vengono visualizzati nel riquadro Esplora soluzioni a destra. Per visualizzare i file potrebbe essere necessario scegliere la scheda Esplora soluzioni invece della scheda Proprietà.

Benché il modello App vuota (Windows universale) sia un modello di base, contiene comunque molti file. Questi file sono essenziali per tutte le app UWP in C#. Ogni progetto creato in Visual Studio li conterrà.
Qual è il contenuto dei file?
Per visualizzare e modificare un file nel progetto, fare doppio clic su di esso in Esplora soluzioni. Si può espandere un file XAML come si farebbe con una cartella per visualizzarne il file di codice associato. I file XAML si aprono in una doppia visualizzazione, dove compaiono sia l'area di progettazione, sia l'editor XAML.
Nota
Che cos'è XAML? XAML (Extensible Application Markup Language) è il linguaggio usato per definire l'interfaccia utente dell'app. Può essere immesso manualmente oppure creato usando gli strumenti di progettazione di Visual Studio. Un file XAML include un file code-behind con estensione .xaml.cs che contiene la logica. Onsieme, i file XAML e code-behind costituiscono una classe completa. Per altre informazioni, vedere Panoramica di XAML.
App.xaml e App.xaml.cs
- App.xaml è il file in cui si dichiarano le risorse usate in tutta l'app.
- App.xaml.cs è il file code-behind per App.xaml. Come tutte le pagine code-behind, contiene un costruttore che chiama il metodo
InitializeComponent. Non è necessario scrivere il metodoInitializeComponent, che viene invece generato da Visual Studio con lo scopo principale di inizializzare gli elementi dichiarati nel file XAML. - App.xaml.cs è il punto di ingresso dell'app.
- In App.xaml.cs sono inoltre contenuti i metodi per gestire l'attivazione e la sospensione dell'app.
MainPage.xaml
- MainPage.xaml è il file in cui si definisce l'interfaccia utente dell'app. È possibile aggiungere elementi direttamente usando il markup XAML oppure usare gli strumenti di progettazione offerti da Visual Studio.
- MainPage.xaml.cs è la pagina code-behind per MainPage.xaml. È qui che occorre aggiungere la logica dell'app e i gestori eventi.
- Questi due file insieme definiscono una nuova classe chiamata
MainPage, che eredita da Page, nello spazio dei nomiHelloWorld.
Package.appxmanifest
- File manifesto che descrive l'app, ovvero nome, descrizione, riquadro, pagina iniziale e così via.
- Include un elenco di dipendenze, risorse e i file contenuti nell'app.
Insieme di immagini del logo
- Assets/Square150x150Logo.scale-200.png e Wide310x150Logo.scale-200.png rappresentano l'app (dimensioni medie o grandi) nel menu Start.
- Assets/Square44x44Logo.png rappresenta l'app nell'elenco di app del menu Start, sulla barra delle applicazioni e in Gestione attività.
- Assets/StoreLogo.png rappresenta l'app in Microsoft Store.
- Assets/SplashScreen.scale-200.png è la schermata iniziale visualizzata all'avvio dell'app.
- Assets/LockScreenLogo.scale-200.png può essere usata per rappresentare l'app nella schermata di blocco, quando il sistema è bloccato.
Passaggio 2: Aggiungere un pulsante
Uso della visualizzazione di progettazione
Vogliamo aggiungere un pulsante alla pagina. In questa esercitazione si useranno solo alcuni dei file elencati precedentemente: App.xaml, MainPage.xaml e MainPage.xaml.cs.
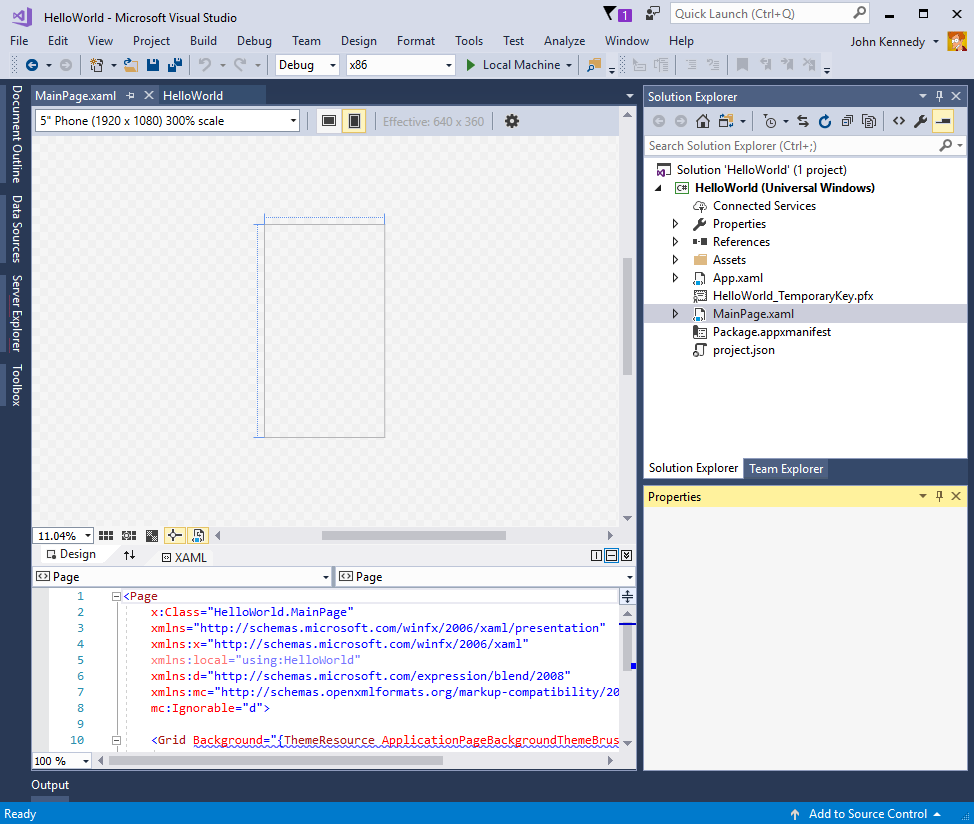
Fare doppio clic su MainPage.xaml per aprirlo in visualizzazione Progettazione.
Si noterà una visualizzazione grafica nella parte superiore dello schermo e la visualizzazione del codice XAML subito sotto. È possibile apportare modifiche in entrambe le visualizzazioni, ma per ora useremo quella grafica.

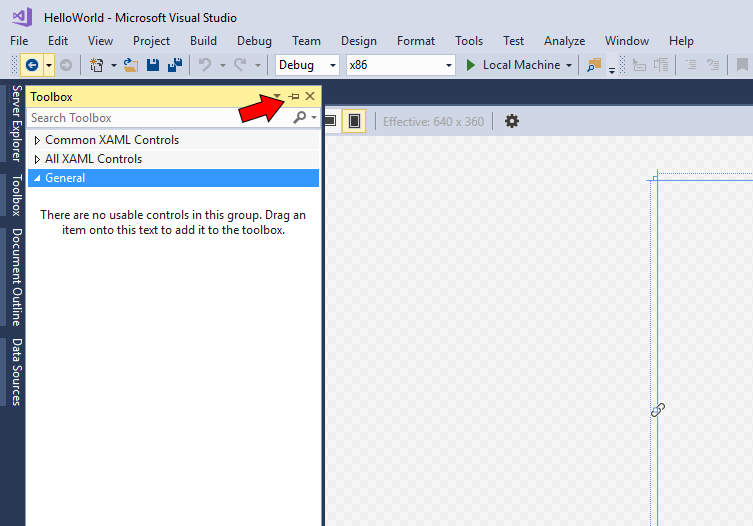
Fare clic sulla scheda Casella degli strumenti verticale a sinistra per aprire l'elenco dei controlli dell'interfaccia utente. È possibile fare clic sull'icona di aggiunta nella barra del titolo per mantenerlo visibile.

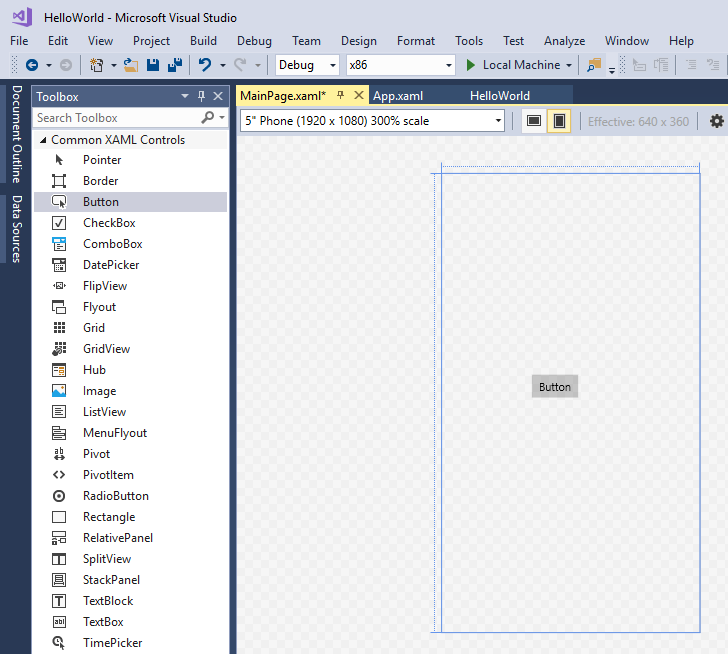
Espandere Controlli XAML comuni e trascinare l'elemento Button all'esterno, fino al centro dell'area di progettazione.

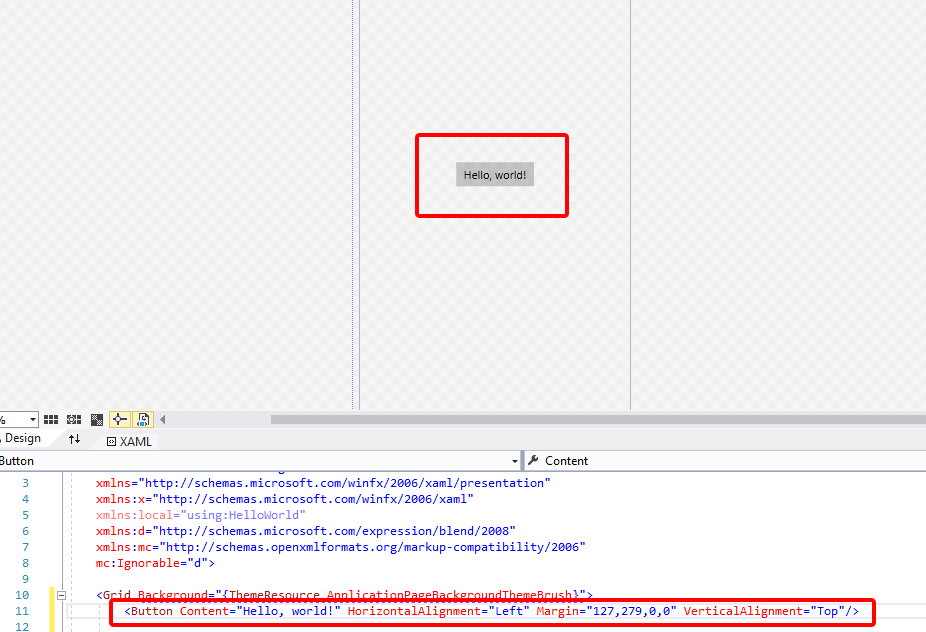
Se si osserva la finestra del codice XAML, si noterà che l'elemento Button è stato aggiunto anche qui:
<Button x:Name="button" Content="Button" HorizontalAlignment="Left" Margin = "152,293,0,0" VerticalAlignment="Top"/>
Modificare il testo del pulsante.
Fare clic nella visualizzazione del codice XAML e modificare il contenuto da "Button" a "Hello, World!".
<Button x:Name="button" Content="Hello, world!" HorizontalAlignment="Left" Margin = "152,293,0,0" VerticalAlignment="Top"/>
Notare in che modo il pulsante visualizzato nell'area di progettazione viene aggiornato per mostrare il nuovo testo.

Passaggio 3: Avviare l'app
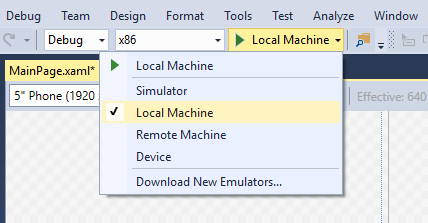
A questo punto, è stata creata un'app molto semplice. È il momento di compilare, distribuire e avviare l'app e verificarne l'aspetto. È possibile eseguire il debug dell'app nel computer locale, in un simulatore o emulatore oppure in un dispositivo remoto. Ecco il menu del dispositivo di destinazione in Visual Studio.

Avviare l'app in un dispositivo desktop
Per impostazione predefinita, l'app viene eseguita nel computer locale. Il menu del dispositivo di destinazione fornisce diverse opzioni per eseguire il debug dell'app su dispositivi della famiglia desktop.
- Simulatore
- Computer locale
- Computer remoto
Per avviare il debug nel computer locale
- Nel menu del dispositivo di destinazione (
 ) della barra degli strumenti Standard verificare che sia selezionato Computer locale. Questa è l'impostazione predefinita.
) della barra degli strumenti Standard verificare che sia selezionato Computer locale. Questa è l'impostazione predefinita. - Fare clic sul pulsante Avvia debug (
 ) sulla barra degli strumenti.
) sulla barra degli strumenti.
oppure
Scegliere Avvia debug dal menu Debug.
OPPURE
Premere F5.
L'app si apre in una finestra e viene visualizzata una schermata iniziale predefinita. La schermata iniziale è definita da un'immagine (SplashScreen.png) e da un colore di sfondo (specificato nel file manifesto dell'app).
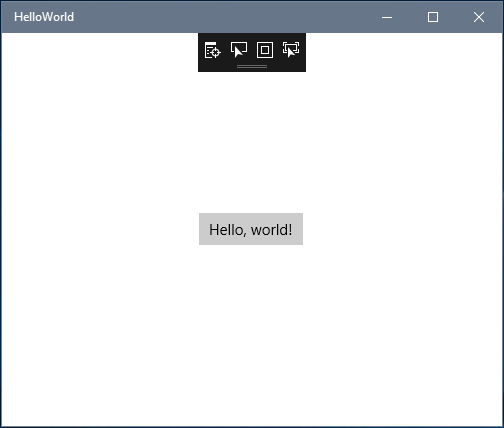
La schermata iniziale scompare e viene visualizzata l'app. Avrà questo aspetto.

Premere il tasto WINDOWS per aprire il menu Start e mostrare tutte le app. Notare che, distribuendo l’app, il riquadro corrispondente viene aggiunto localmente al menu Start. Per eseguire di nuovo l'app successivamente (non in modalità di debug), toccare o fai clic sul riquadro corrispondente nel menu Start.
L'app non esegue molte funzioni per il momento, ma è stata comunque creata la prima app UWP.
Per arrestare il debug
Fare clic sul pulsante Termina debug ( ) sulla barra degli strumenti.
) sulla barra degli strumenti.
oppure
Scegliere Termina debug dal menu Debug.
OPPURE
Chiudere la finestra dell'app.
Passaggio 4: Gestori eventi
L'espressione "gestore eventi" sembra complicata, ma si tratta solo un altro nome per indicare il codice che viene chiamato quando si verifica un evento (ad esempio l'utente che fa clic sul pulsante).
Arrestare l'esecuzione dell'app, se non è già stato fatto.
Fare doppio clic sul controllo pulsante nell'area di progettazione per fare in modo che Visual Studio crei un gestore eventi per il pulsante.
Naturalmente, è anche possibile creare tutto il codice manualmente. In alternativa, si può fare clic sul pulsante per selezionarlo e osservare il riquadro Proprietà in basso a destra. Passando a Eventi (la piccola immagine di fulmine) è possibile aggiungere il nome del gestore eventi.
- Modificare il codice del gestore dell'evento in MainPage.xaml.cs, il file code-behind. E qui le cose si fanno interessanti. Il gestore dell'evento predefinito ha l'aspetto seguente:
private void Button_Click(object sender, RoutedEventArgs e)
{
}
Modificarlo in modo analogo al seguente:
private async void Button_Click(object sender, RoutedEventArgs e)
{
MediaElement mediaElement = new MediaElement();
var synth = new Windows.Media.SpeechSynthesis.SpeechSynthesizer();
Windows.Media.SpeechSynthesis.SpeechSynthesisStream stream = await synth.SynthesizeTextToStreamAsync("Hello, World!");
mediaElement.SetSource(stream, stream.ContentType);
mediaElement.Play();
}
Assicurati che la firma del metodo ora includa la parola chiave async o riceverai un errore quando proverai a eseguire l'app.
Riepilogo dell'operazione eseguita
Questo codice usa alcune API Windows per creare un oggetto di sintesi vocale e quindi assegna un testo da pronunciare. Per altre informazioni sull'uso di SpeechSynthesis, vedere la documentazione sullo spazio dei nomi SpeechSynthesis.
Quando si esegue l'app e si fa clic sul pulsante, il computer (o il telefono) pronuncerà letteralmente "Hello, World!".
Riepilogo
Complimenti per aver creato la prima app per Windows e la piattaforma UWP (Universal Windows Platform).
Per informazioni su come usare XAML per disporre i controlli che verranno usati dall'app, prova l'esercitazione sull'elemento Grid o vai direttamente ai passaggi successivi.