Invio di una notifica locale per i riquadri
Nota
I riquadri vive sono una funzionalità di Windows 10 non supportata nelle versioni successive di Windows. Per le nuove app, è consigliabile seguire le indicazioni correnti per le icone dell'app.
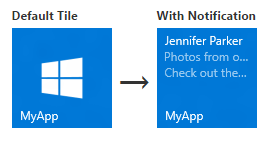
I riquadri delle app primari in Windows 10 vengono definiti nel manifesto dell'app, mentre i riquadri secondari vengono creati e definiti a livello di codice dall'app. Questo articolo descrive come inviare una notifica di riquadro locale a un riquadro primario e a un riquadro secondario usando modelli di riquadri adattivi. Una notifica locale è quella inviata dal codice dell'app anziché da quella di cui viene eseguito il push o il pull da un server Web.

Nota
Informazioni sulla creazione di riquadri adattivi e dello schema del contenuto dei riquadri.
Installare il pacchetto NuGet
Raccomandiamo di installare il pacchetto NuGet dellalibreria notifiche, che semplifica la generazione di payload di riquadri con oggetti anziché XML non elaborati.
Gli esempi di codice inline in questo articolo sono relativi a C# usando la libreria Notifiche. Se preferisci creare codice XML personalizzato, puoi trovare esempi di codice senza la libreria notifiche verso la fine dell'articolo.
Aggiungere le dichiarazioni dello spazio dei nomi
Per accedere alle API del riquadro, includi lo spazio dei nomi Windows.UI.Notifications. Ti consigliamo anche di includere lo spazio dei nomi Microsoft.Toolkit.Uwp.Notifications in modo da poter sfruttare le API helper del riquadro (devi installare il pacchetto NuGet della libreria delle notifiche per accedere a queste API).
using Windows.UI.Notifications;
using Microsoft.Toolkit.Uwp.Notifications; // Notifications library
Creazione del contenuto della notifica
In Windows 10 i payload dei riquadri vengono definiti usando modelli di riquadri adattivi, che consentono di creare layout visivi personalizzati per le notifiche. Per informazioni su cosa puoi con i riquadri adattivi, vedere Creare riquadri adattivi.
In questo esempio di codice viene creato contenuto di riquadri adattivi per riquadri di medie e grandi dimensioni.
// In a real app, these would be initialized with actual data
string from = "Jennifer Parker";
string subject = "Photos from our trip";
string body = "Check out these awesome photos I took while in New Zealand!";
// Construct the tile content
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileMedium = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText()
{
Text = from
},
new AdaptiveText()
{
Text = subject,
HintStyle = AdaptiveTextStyle.CaptionSubtle
},
new AdaptiveText()
{
Text = body,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
}
},
TileWide = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText()
{
Text = from,
HintStyle = AdaptiveTextStyle.Subtitle
},
new AdaptiveText()
{
Text = subject,
HintStyle = AdaptiveTextStyle.CaptionSubtle
},
new AdaptiveText()
{
Text = body,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
}
}
}
};
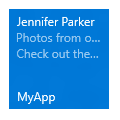
Il contenuto della notifica è simile al seguente quando viene visualizzato in un riquadro medio:

Creazione della notifica
Dopo aver ottenuto il contenuto della notifica, è necessario creare un nuovo TileNotification. Il costruttore TileNotification accetta un oggetto XmlDocument di Windows Runtime, che puoi ottenere dal metodo TileContent.GetXml se usi la libreria Notifications.
Questo esempio di codice crea una notifica per un nuovo riquadro.
// Create the tile notification
var notification = new TileNotification(content.GetXml());
Impostazione di un'ora di scadenza per la notifica (facoltativo)
Per impostazione predefinita, le notifiche di tipo riquadro e notifica locali non scadono, mentre le notifiche push, periodiche e pianificate scadono dopo tre giorni. Poiché il contenuto dei riquadri non deve rimanere più lungo del necessario, è consigliabile impostare un'ora di scadenza appropriata per l'app, in particolare nel riquadro locale e nelle notifiche badge.
Questo esempio di codice crea una notifica che scade e verrà rimossa dal riquadro dopo dieci minuti.
tileNotification.ExpirationTime = DateTimeOffset.UtcNow.AddMinutes(10);
Invio della notifica
Anche se l'invio locale di una notifica di tipo riquadro è semplice, l'invio della notifica a un riquadro primario o secondario è leggermente diverso.
Riquadro principale
Per inviare una notifica a un riquadro primario, usa TileUpdateManager per creare un aggiornamento riquadro per il riquadro primario e inviare la notifica chiamando "Update". Indipendentemente dal fatto che sia visibile, il riquadro principale dell'app esiste sempre, quindi puoi inviare notifiche anche quando non viene aggiunto. Se l'utente aggiunge il riquadro primario in un secondo momento, verranno visualizzate le notifiche inviate.
Questo esempio di codice invia una notifica a un riquadro primario.
// Send the notification to the primary tile
TileUpdateManager.CreateTileUpdaterForApplication().Update(notification);
Riquadro secondario
Per inviare una notifica a un riquadro secondario, verifica prima di tutto che il riquadro secondario esista. Se tenti di creare un aggiornamento riquadri per un riquadro secondario che non esiste (ad esempio, se l'utente ha rimosso il riquadro secondario), verrà generata un'eccezione. Puoi usare SecondaryTile.Exists(tileId) per individuare se il riquadro secondario è stato aggiunto e quindi creare un aggiornamento riquadri per il riquadro secondario e inviare la notifica.
Questo esempio di codice invia una notifica a un riquadro secondario.
// If the secondary tile is pinned
if (SecondaryTile.Exists("MySecondaryTile"))
{
// Get its updater
var updater = TileUpdateManager.CreateTileUpdaterForSecondaryTile("MySecondaryTile");
// And send the notification
updater.Update(notification);
}

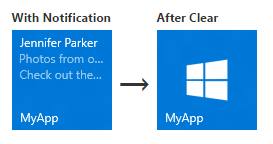
Cancellazione delle notifiche nel riquadro (facoltativo)
Nella maggior parte dei casi, devi cancellare una notifica dopo che l'utente ha interagito con tale contenuto. Ad esempio, quando l'utente avvia l'app, potrebbe essere necessario cancellare tutte le notifiche dal riquadro. Se le notifiche sono associate al tempo, è consigliabile impostare un'ora di scadenza per la notifica invece di cancellare esplicitamente la notifica.
Questo esempio di codice cancella la notifica del riquadro per il riquadro primario. Puoi eseguire la stessa operazione per i riquadri secondari creando un aggiornamento riquadri per il riquadro secondario.
TileUpdateManager.CreateTileUpdaterForApplication().Clear();
Per un riquadro con la coda di notifica abilitata e le notifiche nella coda, la chiamata al metodo Clear svuota la coda. Non puoi tuttavia cancellare una notifica tramite il server dell'app; solo il codice dell'app locale può cancellare le notifiche.
Le notifiche periodiche o push possono aggiungere solo nuove notifiche o sostituire le notifiche esistenti. Una chiamata locale al metodo Clear cancella il riquadro indipendentemente dal fatto che le notifiche stesse vengano inviate tramite push, periodico o locale. Le notifiche pianificate non ancora visualizzate non vengono cancellate da questo metodo.

Passaggi successivi
Uso della coda di notifica
Dopo aver completato il primo aggiornamento del riquadro, puoi espandere la funzionalità del riquadro abilitando una coda di notifica.
Altri metodi di recapito delle notifiche
Questo articolo illustra come inviare l'aggiornamento del riquadro come notifica. Per esplorare altri metodi di recapito delle notifiche, tra cui pianificati, periodici e push, vedere Recapito di notifiche.
Metodo di recapito XmlEncode
Se non si usa la raccolta notifiche, questo metodo di recapito delle notifiche è un'altra alternativa.
public string XmlEncode(string text)
{
StringBuilder builder = new StringBuilder();
using (var writer = XmlWriter.Create(builder))
{
writer.WriteString(text);
}
return builder.ToString();
}
Esempi di codice senza libreria di notifiche
Se preferisci usare codice XML non elaborato anziché il pacchetto NuGet della libreria notifiche, usare questi esempi di codice alternativo per i primi tre esempi forniti in questo articolo. Il resto degli esempi di codice può essere usato con la libreria Notifications o con codice XML non elaborato.
Aggiungere le dichiarazioni dello spazio dei nomi
using Windows.UI.Notifications;
using Windows.Data.Xml.Dom;
Creazione del contenuto della notifica
// In a real app, these would be initialized with actual data
string from = "Jennifer Parker";
string subject = "Photos from our trip";
string body = "Check out these awesome photos I took while in New Zealand!";
// TODO - all values need to be XML escaped
// Construct the tile content as a string
string content = $@"
<tile>
<visual>
<binding template='TileMedium'>
<text>{from}</text>
<text hint-style='captionSubtle'>{subject}</text>
<text hint-style='captionSubtle'>{body}</text>
</binding>
<binding template='TileWide'>
<text hint-style='subtitle'>{from}</text>
<text hint-style='captionSubtle'>{subject}</text>
<text hint-style='captionSubtle'>{body}</text>
</binding>
</visual>
</tile>";
Creazione della notifica
// Load the string into an XmlDocument
XmlDocument doc = new XmlDocument();
doc.LoadXml(content);
// Then create the tile notification
var notification = new TileNotification(doc);