Mostrare mappe con visualizzazioni 2D, 3D e Streetside
Importante
Ritiro del servizio Bing Maps for Enterprise
I servizi MapControl della piattaforma UWP e mappa dello spazio dei nomi Windows.Services.Maps si basano su Bing Maps. Bing Maps for Enterprise è deprecato e verrà ritirato, a questo punto MapControl e i servizi non riceveranno più dati.
Per altre informazioni, vedere la documentazione del Centro per sviluppatori di Bing Maps e di Bing Maps. È possibile visualizzare una mappa in una finestra di chiusura chiara denominata mappa placecard o in un controllo mappa completo.
Scaricare l'esempio di mappa per provare alcune funzionalità descritte in questa guida.
Visualizzare la mappa in una segnaposto
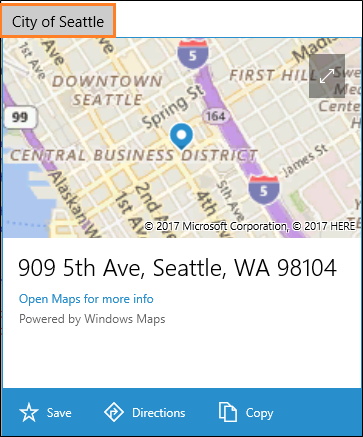
È possibile mostrare agli utenti una mappa all'interno di una finestra popup leggera sopra, sotto o accanto a un elemento dell'interfaccia utente oppure a un'area di un'app che viene toccata dall'utente. La mappa può mostrare una città o un indirizzo correlato alle informazioni nell'app.
Questo segnaposto mostra la città di Seattle.

Ecco il codice che rende Seattle visualizzato in una segnaposto sotto un pulsante.
private void Seattle_Click(object sender, RoutedEventArgs e)
{
Geopoint seattlePoint = new Geopoint
(new BasicGeoposition { Latitude = 47.6062, Longitude = -122.3321 });
PlaceInfo spaceNeedlePlace = PlaceInfo.Create(seattlePoint);
FrameworkElement targetElement = (FrameworkElement)sender;
GeneralTransform generalTransform =
targetElement.TransformToVisual((FrameworkElement)targetElement.Parent);
Rect rectangle = generalTransform.TransformBounds(new Rect(new Point
(targetElement.Margin.Left, targetElement.Margin.Top), targetElement.RenderSize));
spaceNeedlePlace.Show(rectangle, Windows.UI.Popups.Placement.Below);
}
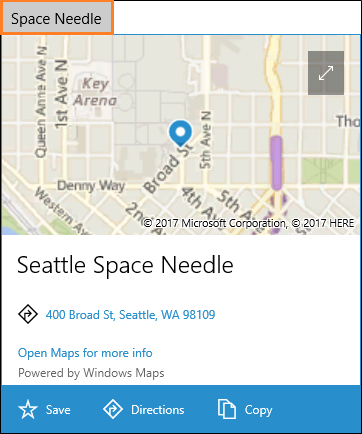
Questo segnaposto mostra la posizione dello Space Needle a Seattle.

Ecco il codice che rende lo Space Needle visualizzato in una segnaposto sotto un pulsante.
private void SpaceNeedle_Click(object sender, RoutedEventArgs e)
{
Geopoint spaceNeedlePoint = new Geopoint
(new BasicGeoposition { Latitude = 47.6205, Longitude = -122.3493 });
PlaceInfoCreateOptions options = new PlaceInfoCreateOptions();
options.DisplayAddress = "400 Broad St, Seattle, WA 98109";
options.DisplayName = "Seattle Space Needle";
PlaceInfo spaceNeedlePlace = PlaceInfo.Create(spaceNeedlePoint, options);
FrameworkElement targetElement = (FrameworkElement)sender;
GeneralTransform generalTransform =
targetElement.TransformToVisual((FrameworkElement)targetElement.Parent);
Rect rectangle = generalTransform.TransformBounds(new Rect(new Point
(targetElement.Margin.Left, targetElement.Margin.Top), targetElement.RenderSize));
spaceNeedlePlace.Show(rectangle, Windows.UI.Popups.Placement.Below);
}
Visualizzare la mappa in un controllo
Usare un controllo mappa per visualizzare dati mappa avanzati e personalizzabili nell'app. Un controllo mappa può visualizzare mappe stradali, aeree, 3D, visualizzazioni, indicazioni stradali, risultati della ricerca e traffico. In una mappa è possibile visualizzare la posizione, le indicazioni stradali e i punti di interesse dell'utente. Una mappa può anche mostrare visualizzazioni aeree 3D, visualizzazioni Streetside, traffico, transito e aziende locali.
Usa un controllo mappa quando si vuole una mappa all'interno dell'app che consente agli utenti di visualizzare informazioni geografiche specifiche dell'app o generali. Avere un controllo mappa nell'app significa che gli utenti non devono uscire dall'app per ottenere tali informazioni.
Nota
Se non dispiace che gli utenti si trovino all'esterno dell'app, prendere in considerazione l'uso dell'app Mappe Windows per fornire tali informazioni. L'app può avviare l'app Mappe Windows per visualizzare mappe specifiche, indicazioni e risultati di ricerca. Per altre informazioni, vedi Avviare l'app Mappe Windows.
Aggiungendo un controllo mappa all'app.
Visualizzare una mappa in una pagina XAML aggiungendo un oggetto MapControl. Per usare MapControl, si deve dichiarare lo spazio dei nomi Windows.UI.Xaml.Controls.Maps nella pagina XAML sul codice. Se si trascina il controllo dalla casella degli strumenti, questa dichiarazione dello spazio dei nomi viene aggiunta automaticamente. Se si aggiunge manualmente MapControl alla pagina XAML, si deve aggiungere manualmente la dichiarazione dello spazio dei nomi nella parte superiore della pagina.
Nell'esempio seguente viene visualizzato un controllo mappa di base e viene configurata la mappa per visualizzare i controlli zoom e inclinazione oltre ad accettare input touch.
<Page
x:Class="MapsAndLocation1.DisplayMaps"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:MapsAndLocation1"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Maps="using:Windows.UI.Xaml.Controls.Maps"
mc:Ignorable="d">
<Grid x:Name="pageGrid" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Maps:MapControl
x:Name="MapControl1"
ZoomInteractionMode="GestureAndControl"
TiltInteractionMode="GestureAndControl"
MapServiceToken="EnterYourAuthenticationKeyHere"/>
</Grid>
</Page>
Se si aggiunge il controllo mappa nel codice, è necessario dichiarare manualmente lo spazio dei nomi nella parte superiore del file di codice.
using Windows.UI.Xaml.Controls.Maps;
...
// Add the MapControl and the specify maps authentication key.
MapControl MapControl2 = new MapControl();
MapControl2.ZoomInteractionMode = MapInteractionMode.GestureAndControl;
MapControl2.TiltInteractionMode = MapInteractionMode.GestureAndControl;
MapControl2.MapServiceToken = "EnterYourAuthenticationKeyHere";
pageGrid.Children.Add(MapControl2);
Ottenere e impostare una chiave di autenticazione per le mappe
Prima di poter usare MapControl e i servizi di mapping, è necessario specificare la chiave di autenticazione delle mappe come valore della proprietà MapServiceToken. Negli esempi precedenti sostituire EnterYourAuthenticationKeyHere con la chiave ottenuta dal Centro per sviluppatori di Bing Mappe. Il testo Avviso: MapServiceToken non specificato continua a essere visualizzato sotto il controllo fino a quando non si specifica la chiave di autenticazione delle mappe. Per altre informazioni su come ottenere e impostare una chiave di autenticazione delle mappe, vedere Richiedere una chiave di autenticazione per le mappe.
Aprire la posizione di una mappa
Puntare la mappa a qualsiasi posizione desiderata o usare la posizione corrente dell'utente.
Impostare una posizione iniziale per la mappa
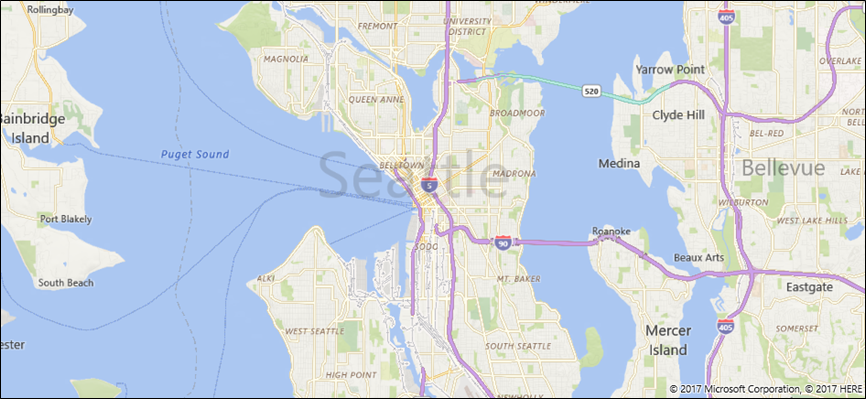
Impostare la posizione da visualizzare sulla mappa specificando la proprietà Center di MapControl nel codice o associando la proprietà nel markup XAML. Nell'esempio seguente viene visualizzata una mappa con la città di Seattle come centro.
Nota
Poiché una stringa non può essere convertita in un Geopoint, non si può specificare un valore per la proprietà Center nel markup XAML, a meno che non si usa il data binding. (Questa limitazione si applica anche alla proprietà associata a PapControl.Location.
protected override void OnNavigatedTo(NavigationEventArgs e)
{
// Specify a known location.
BasicGeoposition cityPosition = new BasicGeoposition() { Latitude = 47.604, Longitude = -122.329 };
Geopoint cityCenter = new Geopoint(cityPosition);
// Set the map location.
MapControl1.Center = cityCenter;
MapControl1.ZoomLevel = 12;
MapControl1.LandmarksVisible = true;
}

Impostare la posizione corrente della mappa
Prima che l'app possa accedere alla posizione dell'utente, l'app deve chiamare il metodo RequestAccessAsync. A questo punto, l’app deve essere in primo piano e RequestAccessAsync deve essere chiamato dal thread dell’interfaccia utente. L'app può accedere ai dati sulla posizione solo dopo che l'utente ha concesso all'app l'autorizzazione per la propria posizione.
Ottenere la posizione corrente del dispositivo (se la posizione è disponibile) usando il metodo GetGeopositionAsync della classe Geolocator. Per ottenere il Geopoint corrispondente, usare il Point della geocoordinata della geoposizione. Per maggiori informazioni, vedere Ottenere la posizione corrente.
// Set your current location.
var accessStatus = await Geolocator.RequestAccessAsync();
switch (accessStatus)
{
case GeolocationAccessStatus.Allowed:
// Get the current location.
Geolocator geolocator = new Geolocator();
Geoposition pos = await geolocator.GetGeopositionAsync();
Geopoint myLocation = pos.Coordinate.Point;
// Set the map location.
MapControl1.Center = myLocation;
MapControl1.ZoomLevel = 12;
MapControl1.LandmarksVisible = true;
break;
case GeolocationAccessStatus.Denied:
// Handle the case if access to location is denied.
break;
case GeolocationAccessStatus.Unspecified:
// Handle the case if an unspecified error occurs.
break;
}
Quando si visualizza la posizione del dispositivo su una mappa, valutare la possibilità di visualizzare grafica e impostare il livello di zoom in base all'accuratezza dei dati sulla posizione. Per maggiori informazioni, vedere Linee guida per le app con riconoscimento della posizione.
Cambiare la posizione della mappa
Per modificare la posizione visualizzata in una mappa 2D, chiamare uno degli overload del metodo TrySetViewAsync. Usare questo metodo per specificare nuovi valori per Center, ZoomLevel, Heading e Pitch. Si può anche specificare un'animazione facoltativa da usare quando la visualizzazione cambia fornendo una costante dall'enumerazione MapAnimationKind.
Per modificare la posizione di una mappa 3D, usare invece il metodo TrySetSceneAsync. Per altre info, vedere Visualizzare viste aeree 3D.
Chiamare il metodo TrySetViewBoundsAsync per visualizzare il contenuto di un oggetto GeoboundingBox sulla mappa. Utilizzare questo metodo, ad esempio, per visualizzare un itinerario o una parte di un itinerario sulla mappa. Per altre info, vedere Visualizzare itinerari e indicazioni stradali su una mappa.
Modificare l'aspetto di una mappa
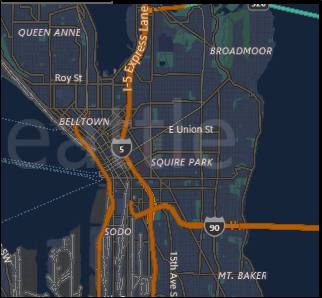
Per personalizzare l'aspetto della mappa, impostare la proprietà StyleSheet del controllo mappa su uno degli oggetti MapStyleSheet esistenti.
myMap.StyleSheet = MapStyleSheet.RoadDark();

È anche possibile usare JSON per definire stili personalizzati e quindi usarlo per creare un oggetto MapStyleSheet.
Il foglio di stile JSON può essere creato in modo interattivo usando l'applicazione Editor foglio di stile mappa.
myMap.StyleSheet = MapStyleSheet.ParseFromJson(@"
{
""version"": ""1.0"",
""settings"": {
""landColor"": ""#FFFFFF"",
""spaceColor"": ""#000000""
},
""elements"": {
""mapElement"": {
""labelColor"": ""#000000"",
""labelOutlineColor"": ""#FFFFFF""
},
""water"": {
""fillColor"": ""#DDDDDD""
},
""area"": {
""fillColor"": ""#EEEEEE""
},
""political"": {
""borderStrokeColor"": ""#CCCCCC"",
""borderOutlineColor"": ""#00000000""
}
}
}
");

Per informazioni di riferimento complete sulla voce JSON, vedere Informazioni di riferimento sul foglio di stile mappa.
È possibile iniziare con un foglio esistente e quindi usare JSON per eseguire l'override di tutti gli elementi desiderati. Questo esempio inizia con uno stile esistente e usa JSON per modificare solo il colore delle aree dell'acqua.
MapStyleSheet \customSheet = MapStyleSheet.ParseFromJson(@"
{
""version"": ""1.0"",
""elements"": {
""water"": {
""fillColor"": ""#DDDDDD""
}
}
}
");
MapStyleSheet builtInSheet = MapStyleSheet.RoadDark();
myMap.StyleSheet = MapStyleSheet.Combine(new List<MapStyleSheet> { builtInSheet, customSheet });

Nota
Gli stili definiti nel secondo foglio di stile sostituiscono gli stili nel primo.
Impostare l'orientamento e la prospettiva
Ingrandire, rimpicciolire, ruotare e inclinare la fotocamera della mappa per ottenere l'angolo giusto per l'effetto desiderato. Provare queste proprietà.
- Impostare il centro della mappa su un punto geografico impostando la proprietà Center.
- Impostare il livello di zoom della mappa impostando la proprietà ZoomLevel su un valore compreso tra 1 e 20.
- Impostare la rotazione della mappa impostando la proprietà Heading , dove 0 o 360 gradi = Nord, 90 = Est, 180 = Sud e 270 = Ovest.
- Impostare l'inclinazione della mappa impostando la proprietà DesiredPitch a un valore compreso tra 0 e 65 gradi.
Mostrare e nascondere le funzionalità della mappa
Mostrare o nascondere le funzionalità della mappa, ad esempio strade e punti di riferimento, impostando i valori delle proprietà seguenti di MapControl.
Visualizzare costruzioni e punti di riferimento sulla mappa abilitando o disabilitando la proprietà LandmarksVisible.
Nota
È possibile mostrare o nascondere edifici, ma non è possibile impedirne la visualizzazione di 3 dimensioni.
Visualizzare caratteristiche pedonalicome le scale pubbliche sulla mappa abilitando o disabilitando la proprietà PedestrianFeaturesVisible.
Visualizzare traffico sulla mappa abilitando o disabilitando la proprietà TrafficFlowVisible.
Specificare se la filigrana viene visualizzata sulla mappa impostando la proprietà WatermarkMode a una delle costanti MapWatermarkMode.
Visualizzare un percorso di guida o di marcia sulla mappa aggiungendo una MapRouteView alla raccolta Routes sul controllo Mappa. Per maggiori informazioni e un esempio, vedere Visualizzare itinerari e indicazioni stradali su una mappa.
Per informazioni su come visualizzare puntine, forme e controlli XAML in MapControl, vedere visualizzare i punti di interesse (POI) su una mappa.
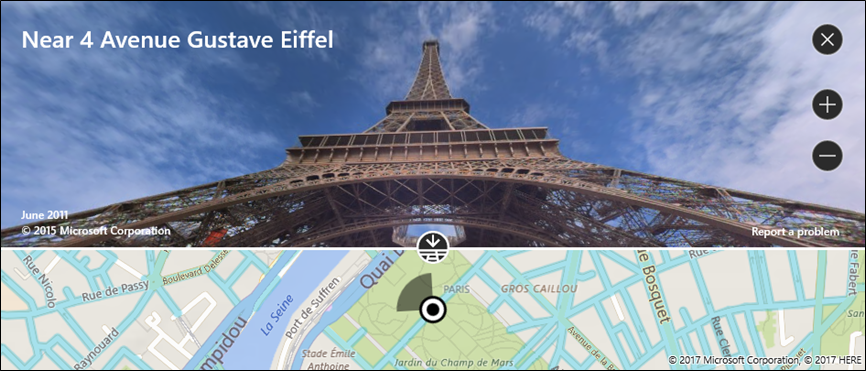
Visualizzare le visualizzazioni Streetside
Una visualizzazione Streetside è una prospettiva a livello di strada di una posizione visualizzata sopra il controllo mappa.

Si consideri l'esperienza "all'interno" della visualizzazione Streetside separata dalla mappa originariamente visualizzata nel controllo mappa. Ad esempio, la modifica della posizione nella visualizzazione Streetside non modifica la posizione o l'aspetto della mappa "sotto" la visualizzazione Streetside. Dopo aver chiuso la visualizzazione Streetside (facendo clic sulla X nell'angolo superiore destro del controllo), la mappa originale rimane invariata.
Per visualizzare una visualizzazione Streetside
- Determinare se le visualizzazioni Streetside sono supportate nel dispositivo controllando IsStreetsideSupported.
- Se la visualizzazione Streetside è supportata, creare uno StreetsidePanorama vicino alla posizione specificata chiamando FindNearbyAsync.
- Determinare se è stato trovato un panorama nelle vicinanze controllando se StreetsidePanorama non è null
- Se è stato trovato un panorama nelle vicinanze, creare una StreetsideExperience per la proprietà di controllo della mappa CustomExperience.
Questo esempio mostra come visualizzare una visualizzazione Streetside simile all'immagine precedente.
Nota
La mappa panoramica non verrà visualizzata se il controllo mappa è troppo piccolo.
private async void showStreetsideView()
{
// Check if Streetside is supported.
if (MapControl1.IsStreetsideSupported)
{
// Find a panorama near Avenue Gustave Eiffel.
BasicGeoposition cityPosition = new BasicGeoposition() { Latitude = 48.858, Longitude = 2.295};
Geopoint cityCenter = new Geopoint(cityPosition);
StreetsidePanorama panoramaNearCity = await StreetsidePanorama.FindNearbyAsync(cityCenter);
// Set the Streetside view if a panorama exists.
if (panoramaNearCity != null)
{
// Create the Streetside view.
StreetsideExperience ssView = new StreetsideExperience(panoramaNearCity);
ssView.OverviewMapVisible = true;
MapControl1.CustomExperience = ssView;
}
}
else
{
// If Streetside is not supported
ContentDialog viewNotSupportedDialog = new ContentDialog()
{
Title = "Streetside is not supported",
Content ="\nStreetside views are not supported on this device.",
PrimaryButtonText = "OK"
};
await viewNotSupportedDialog.ShowAsync();
}
}
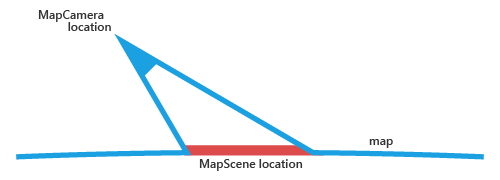
Visualizzare visualizzazioni aeree 3D
Specificare una prospettiva 3D della mappa usando la classe MapScene. La scena della mappa rappresenta la visualizzazione 3D visualizzata nella mappa. La classe Map Fotocamera rappresenta la posizione della fotocamera che visualizzerebbe tale visualizzazione.

Per rendere visibili gli edifici e altre caratteristiche sulla superficie della mappa in 3D, impostare la proprietà Style del controllo mappa a MapStyle.Aerial3DWithRoads. Questo è un esempio di visualizzazione 3D con lo stile Aerial3DWithRoads.

Per visualizzare una visualizzazione 3D
- Determinare se le visualizzazioni 3D sono supportate nel dispositivo selezionando Is3DSupported.
- Se sono supportate visualizzazioni 3D, impostare la proprietà Style a MapStyle.Aerial3DWithRoads.
- Creare un oggetto MapScene usando uno dei numerosi metodi CreateFrom, come CreateFromLocationAndRadius e CreateFromCamera.
- Chiamare TrySetSceneAsync per visualizzare la vista 3D. Si può anche specificare un'animazione facoltativa da usare quando la visualizzazione cambia fornendo una costante dall'enumerazione MapAnimationKind.
Questo esempio mostra come visualizzare una vista 3D.
private async void display3DLocation()
{
if (MapControl1.Is3DSupported)
{
// Set the aerial 3D view.
MapControl1.Style = MapStyle.Aerial3DWithRoads;
// Specify the location.
BasicGeoposition hwGeoposition = new BasicGeoposition() { Latitude = 43.773251, Longitude = 11.255474};
Geopoint hwPoint = new Geopoint(hwGeoposition);
// Create the map scene.
MapScene hwScene = MapScene.CreateFromLocationAndRadius(hwPoint,
80, /* show this many meters around */
0, /* looking at it to the North*/
60 /* degrees pitch */);
// Set the 3D view with animation.
await MapControl1.TrySetSceneAsync(hwScene,MapAnimationKind.Bow);
}
else
{
// If 3D views are not supported, display dialog.
ContentDialog viewNotSupportedDialog = new ContentDialog()
{
Title = "3D is not supported",
Content = "\n3D views are not supported on this device.",
PrimaryButtonText = "OK"
};
await viewNotSupportedDialog.ShowAsync();
}
}
Ottenere informazioni sulle posizioni
Per ottenere informazioni sulle posizioni sulla mappa, chiamare i metodi seguenti di MapControl.
- Metodo TryGetLocationFromOffset: ottiene la posizione geografica corrispondente al punto specificato nel riquadro di visualizzazione del controllo Mappa.
- Metodo GetOffsetFromLocation: ottiene il punto specificato nel riquadro di visualizzazione del controllo Mappa che corrisponde alla posizione geografica specificata.
- Metodo IsLocationInView: determinare se la posizione geografica specificata è attualmente visibile nel riquadro di visualizzazione del controllo Mappa.
- Metodo FindMapElementsAtOffset: ottiene gli elementi sulla mappa che si trovano nel punto specificato nel riquadro di visualizzazione del controllo Mappa.
Gestire l'interazione e le modifiche
Gestire i movimenti di input dell'utente sulla mappa gestendo gli eventi seguenti di MapControl. Ottenere informazioni sulla posizione geografica sulla mappa e sulla posizione fisica nel riquadro in cui si è verificato il movimento controllando i valori delle proprietà Location e Position di MapInputEventArgs.
Determinare se la mappa viene caricata o completamente caricata gestendo l'evento LoadingStatusChanged del controllo.
Gestire le modifiche che si verificano quando l'utente o l'app modifica le impostazioni della mappa gestendo gli eventi seguenti di MapControl.
Indicazioni sulle procedure consigliate
Usare ampio spazio sullo schermo (o l'intero schermo) per visualizzare la mappa in modo che gli utenti non devono eseguire la panoramica e lo zoom eccessivamente per visualizzare le informazioni geografiche.
Se la mappa viene usata solo per presentare una visualizzazione statica e informativa, l'uso di una mappa più piccola potrebbe essere più appropriato. Se si va con una mappa statica più piccola, basare le sue dimensioni sull'usabilità, abbastanza piccola per risparmiare abbastanza spazio sullo schermo, ma abbastanza grande da rimanere leggibile.
Integrare i punti di interesse nella scena della mappa usando gli elementi della mappa, qualsiasi informazione aggiuntiva può essere visualizzata come interfaccia utente temporanea che sovrappone la scena della mappa.