Conversione di Windows Phone Silverlight in UWP per fattore di forma e esperienza utente
L'argomento precedente è Conversione di livelli di dati e business.
Le app di Windows condividono un aspetto comune tra PC, dispositivi mobili e molti altri tipi di dispositivi. L'interfaccia utente, l'input e i modelli di interazione sono molto simili e un utente che si sposta tra i dispositivi accoglierà l'esperienza familiare. Differenze tra dispositivi come dimensioni fisiche, orientamento predefinito e fattore di risoluzione dei pixel efficace nel modo in cui viene eseguito il rendering di un'app piattaforma UWP (Universal Windows Platform) da Windows 10. La buona notizia è che gran parte del sollevamento pesante è gestito automaticamente dal sistema usando concetti intelligenti come pixel effettivi.
Diversi fattori di forma e esperienza utente
Diversi dispositivi hanno più possibili risoluzioni verticale e orizzontale, in un'ampia gamma di proporzioni. In che modo gli aspetti visivi dell'interfaccia, del testo e degli asset dell'app UWP verranno ridimensionati? Come è possibile supportare il tocco e l'input tramite mouse e tastiera? E con un'app che supporta il tocco su dispositivi di dimensioni diverse con distanze di visualizzazione diverse, in che modo un controllo può essere una destinazione tocco di dimensioni appropriate a densità di pixel diverse e avere il contenuto leggibile a distanze diverse? Le sezioni seguenti illustrano le cose che è necessario conoscere.
Qual è la dimensione di uno schermo, davvero?
La risposta breve è che è soggettivo, perché dipende non solo dalla dimensione target dello schermo, ma anche da quanto si è lontano. La soggettività significa che dobbiamo metterci nelle scarpe dell'utente, e questo è qualcosa che gli sviluppatori di buone app fanno in ogni caso.
In modo obiettivo, uno schermo viene misurato in unità di pollici e pixel fisici (non elaborati). Conoscere entrambe queste metriche consente di sapere quanti pixel si adattano a un pollice. Questa è la densità di pixel, nota anche come DPI (punti per pollice), nota anche come PPI (pixel per pollice). E il reciproco del DPI è la dimensione fisica dei pixel come frazione di un pollice. La densità di pixel è nota anche come risoluzione, anche se questo termine viene spesso usato in modo libero per indicare il numero di pixel.
Con l'aumentare della distanza di visualizzazione, tutte queste metriche obiettivo sembrano più piccole e si risolvono nelle dimensioni effettive dello schermo e nella risoluzione effettiva. Il telefono è di solito tenuto più vicino al tuo occhio; il tablet, quindi il monitor del PC è successivo e più lontano sono dispositivi Surface Hub e TV. Per compensare, i dispositivi tendono a diventare obiettivimente più grandi con la distanza di visualizzazione. Quando si impostano le dimensioni sugli elementi dell'interfaccia utente, si impostano tali dimensioni in unità denominate pixel effettivi (epx). E Windows 10 prenderà in considerazione DPI e la distanza di visualizzazione tipica da un dispositivo, per calcolare le dimensioni migliori degli elementi dell'interfaccia utente in pixel fisici per offrire la migliore esperienza di visualizzazione. Vedere Pixel di visualizzazione/effettivi, distanza di visualizzazione e fattori di scala.
Anche in questo caso, consigliamo di testare l'app con molti dispositivi diversi in modo da poter confermare ogni esperienza per te stesso.
Risoluzione del tocco e risoluzione di visualizzazione
Gli inviti (widget dell'interfaccia utente) devono essere delle dimensioni corrette per il tocco. Quindi, una destinazione di tocco deve mantenere le dimensioni fisiche in dispositivi diversi che potrebbero avere densità di pixel diverse. I pixel effettivi aiutano anche qui: sono ridimensionati su dispositivi diversi, prendendo in considerazione la densità di pixel, per ottenere dimensioni fisiche più o meno costanti ideali per gli obiettivi di tocco.
Il testo deve essere della dimensione giusta per leggere (il testo da 12 punti a una distanza di visualizzazione di 20 pollici è una buona regola) e un'immagine deve essere la dimensione corretta e la risoluzione efficace, per la distanza di visualizzazione. In dispositivi diversi, lo stesso ridimensionamento effettivo dei pixel mantiene gli elementi dell'interfaccia utente di dimensioni corrette e leggibili. Il testo e altre immagini vettoriali vengono ridimensionati automaticamente e molto bene. Anche la grafica basata su raster (bitmap) viene ridimensionata automaticamente se lo sviluppatore fornisce un asset in una singola dimensione di grandi dimensioni. Tuttavia, è preferibile che lo sviluppatore fornisca ogni asset in un intervallo di dimensioni in modo che quello appropriato per il fattore di ridimensionamento di un dispositivo di destinazione possa essere caricato automaticamente. Per altre info su questo, vedere Visualizzare/pixel effettivi, distanza di visualizzazione e fattori di scala.
Layout e Visual State Manager adattivo
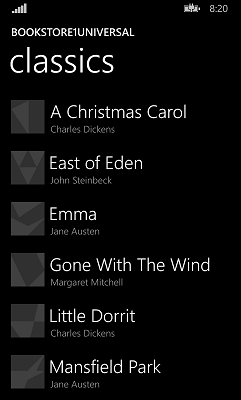
Sono stati descritti i fattori coinvolti in una comprensione significativa delle dimensioni dello schermo. A questo punto, si esaminerà il layout dell'app e come usare lo schermo extra quando è disponibile. Si consideri questa pagina da un'app molto semplice progettata per l'esecuzione in un dispositivo mobile ristretto. Che aspetto dovrebbe avere questa pagina su uno schermo più grande?

La versione mobile è vincolata all'orientamento verticale solo perché è la migliore proporzione per l'elenco di libri; e faremo lo stesso per una pagina di testo, che è meglio mantenuto in una singola colonna nei dispositivi mobili. Tuttavia, gli schermi di pc e tablet sono grandi in entrambi gli orientamenti, in modo che il vincolo del dispositivo mobile sembri una limitazione non necessaria nei dispositivi più grandi.
Lo zoom ottico dell'app per apparire come la versione per dispositivi mobili, semplicemente più grande, non sfrutta il dispositivo e il relativo spazio aggiuntivo e questo non serve bene all'utente. Dovremmo pensare di mostrare più contenuto, piuttosto che lo stesso contenuto più grande. Anche in un phablet, potremmo mostrare altre righe di contenuto. Potremmo usare spazio aggiuntivo per visualizzare contenuti diversi, ad esempio annunci, o potremmo modificare la casella di riepilogo in una visualizzazione elenco e inserirla in più colonne, quando possibile, per usare lo spazio in questo modo. Vedere Linee guida per i controlli elenco e visualizzazione griglia.
Oltre ai nuovi controlli, ad esempio la visualizzazione elenco e la visualizzazione griglia, la maggior parte dei tipi di layout stabiliti di Windows Phone Silverlight ha equivalenti nella piattaforma UWP (Universal Windows Platform). Ad esempio, Canvas, Grid e StackPanel. La conversione di gran parte dell'interfaccia utente che usa questi tipi deve essere semplice, ma cerca sempre modi per sfruttare le funzionalità di layout dinamico di questi pannelli di layout per ridimensionare e riorganizzare automaticamente i dispositivi di dimensioni diverse.
Oltre il layout dinamico integrato nei controlli di sistema e nei pannelli di layout, possiamo usare una nuova funzionalità di Windows 10 denominata Adaptive Visual State Manager.
Modalità di input
Un'interfaccia Windows Phone Silverlight è specifica del tocco. E l'interfaccia dell'app con conversione dovrebbe ovviamente supportare anche il tocco, ma è possibile scegliere di supportare altre modalità di input, ad esempio mouse e tastiera. Nella piattaforma UWP, mouse, penna e input tocco vengono unificati come input del puntatore. Per altre info, vedere Gestire l'input del puntatore e Le interazioni tramite tastiera.
Ottimizzazione del markup e del riutilizzo del codice
Fare riferimento all'elenco di markup e riutilizzo del codice per le tecniche di condivisione dell'interfaccia utente per i dispositivi di destinazione con un'ampia gamma di fattori di forma.