Testo verticale
A partire dalla Windows 8, DirectWrite include diverse nuove API che consentono di usare testo verticale nelle app.
Disegno di testo verticale
È possibile disegnare testo verticale con Direct2D usando i metodi DrawTextLayout . Per disegnare il testo verticalmente, passare DWRITE_READING_DIRECTION_TOP_TO_BOTTOM al metodo IDWriteTextFormat::SetReadingDirection e DWRITE_FLOW_DIRECTION_RIGHT_TO_LEFT al metodo IDWriteTextFormatSetFlowDirection . È quindi possibile creare e disegnare un oggetto IDWriteTextLayout verticale.
Analisi dell'orientamento dei caratteri
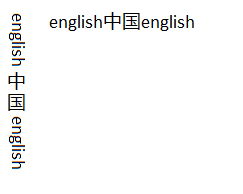
Ogni carattere ha un orientamento di carattere preferito o la direzione che il carattere deve essere orientato in qualsiasi layout direzionale. Ad esempio, nel layout orizzontale tradizionale, sia il testo latino che il testo cinese sono orientati verticalmente. D'altra parte, in un layout verticale, il testo cinese rimane verticale e il testo latino viene ruotato di 90 gradi. Questa differenza nell'orientamento è illustrata nell'esempio seguente.

Per determinare l'orientamento del testo in uso, è necessario implementare le interfacce IDWriteTextAnalysisSink1 e IDWriteTextAnalysisSource1 . L'origine e il sink accettano le esecuzioni del glifo e consentono di verificare se sono orientati verticalmente o meno.
Dopo aver implementato l'origine e il sink, chiamare il metodo AnalyzeVerticalGlyphOrientation . Nell'immagine di esempio questa funzione restituisce 3 esecuzioni: "English", "中国" e "English".
Passare da caratteri a glifi
Ora che si conosce l'esecuzione contiene glifi verticali, è necessario ottenere l'accesso a tali glifi. Nell'esempio finora sono presenti 3 esecuzioni: una con glifi verticali e due senza. Per passare da caratteri a glifi, chiamare GetGlyphIndices. Questo metodo restituisce gli indici del glifo corrispondenti per i caratteri nell'esempio. Poiché il metodo AnalyzeVerticalGlyphOrientation restituisce un'esecuzione con glifi verticali, è necessario chiamare GetVerticalGlyphVariants, che restituisce gli ID glifi orientati verticalmente al posto degli ID glifi correnti.
Disegno verticale del testo
Infine, è necessario disporre il layout e disegnare il testo. Poiché si disegna il testo verticalmente, è necessario ottenere altre informazioni in modo che il testo latino venga disegnato correttamente. Se si disegna tutto il testo lungo la linea di base centrale, il testo in alfabeto latino viene visualizzato al centro della linea. È necessario accedere sia alla linea di base centrale che a quella romana per allineare correttamente il testo. Utilizzare il metodo IDWriteTextAnalyzer1::GetBaseline per ottenere i valori numerici delle linee di base specificate. È possibile sottrarre la linea di base romana dalla linea di base centrale per ottenere l'offset tra i due.
Con tutte queste informazioni, puoi disegnare il testo sullo schermo. Chiamare innanzitutto il metodo GetGlyphOrientationTransform con i risultati degli oggetti IDWriteTextAnalysisSink1 e IDWriteTextAnalysisSource1 .
Se si usa Direct2D , è anche necessario impostare la trasformazione globale nella destinazione di rendering Direct2D per il rendering verticale.
Infine, chiama DrawGlyphRun tre volte, una volta su ogni blocco di testo. Nei due blocchi di testo in inglese è necessario applicare l'offset calcolato tra le linee di base romane e centrali.
A questo punto, il testo nell'app verrà disegnato verticalmente, con l'orientamento corretto del glifo.