クイックスタート: コマンド ラインから Azure に JavaScript 関数を作成する
この記事では、コマンドライン ツールを使用して、HTTP 要求に応答する JavaScript 関数を作成します。 コードをローカルでテストした後、Azure Functions のサーバーレス環境にデプロイします。
重要
ページの上部にあるセレクターで Node.js プログラミング モデルを選ぶと、この記事の内容は変わります。 v4 モデルは一般提供されており、JavaScript と TypeScript の開発者にとって、より柔軟で直感的なエクスペリエンスが得られるように設計されています。 v3 と v4 の違いの詳細については、移行ガイドを参照してください。
このクイックスタートを完了すると、ご利用の Azure アカウントでわずかな (数セント未満の) コストが発生します。
また、この記事の Visual Studio Code ベースのバージョンも存在します。
ローカル環境を構成する
作業を開始する前に、次の前提条件を満たしておく必要があります。
アクティブなサブスクリプションが含まれる Azure アカウント。 無料でアカウントを作成できます。
次のいずれかのツール。Azure リソースの作成に使用します。
Azure CLI バージョン 2.4 以降。
Azure Az PowerShell モジュール バージョン 5.9.0 以降。
- Node.js バージョン 14 以降。
- Node.js バージョン 18 以降。
Azure Functions Core Tools のインストール
Core Tools をインストールするための推奨される方法は、ローカル開発用コンピューターのオペレーティング システムによって異なります。
次の手順で、Windows インストーラー (MSI) を使用して Core Tools v4.x をインストールします。 その他のパッケージベースのインストーラーの詳細については、Core Tools の Readme をご覧ください。
Windows のバージョンに応じて、 以下の Core Tools インストーラーをダウンロードして実行します。
- v4.x - Windows 64 ビット (推奨。Visual Studio Code デバッグには 64 ビットが必要です)。
- v4.x - Windows 32 ビット
以前に Windows で Windows インストーラー (MSI) を使用して Core Tools をインストールした場合は、最新のバージョンをインストールする前に、[プログラムの追加と削除] から古いバージョンをアンインストールする必要があります。
- 必ず、Core Tools のバージョン v4.0.5382 以降をインストールしてください。
ローカル関数プロジェクトを作成する
Azure Functions における関数プロジェクトとは、それぞれが特定のトリガーに応答する個別の関数を 1 つまたは複数含んだコンテナーです。 プロジェクト内のすべての関数は、同じローカル構成とホスティング構成を共有します。 このセクションでは、関数を 1 つだけ含んだ関数プロジェクトを作成します。
適切なフォルダーで、次のように
func initコマンドを実行し、現在のフォルダーに JavaScript Node.js v3 プロジェクトを作成します。func init --javascript --model V3このフォルダーにはプロジェクト用の各種ファイルが格納されるようになりました。たとえば、local.settings.json や host.json といった名前の構成ファイルです。 local.settings.json には Azure からダウンロードしたシークレットを含めることができるため、このファイルは既定で .gitignore ファイルによってソース管理から除外されます。
次のコマンドを使用して、関数をプロジェクトに追加します。ここで、
--name引数は関数の一意の名前 (HttpExample) で、--template引数は関数のトリガー (HTTP) を指定します。func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous"func newコマンドによって、関数と同じ名前のサブフォルダーが作成されます。ここには、プロジェクト用に選択した言語に適したコード ファイルと、function.json という名前の構成ファイルが含まれます。
「Azure Functions Core Tools リファレンス」が役立つ場合があります。
(省略可) ファイルの内容を確認する
先に「関数をローカルで実行する」に進み、ファイルの内容は後から確認してもかまいません。
index.js
index.js は、function.json の構成に従ってトリガーされる関数をエクスポートします。
module.exports = async function (context, req) {
context.log('JavaScript HTTP trigger function processed a request.');
const name = (req.query.name || (req.body && req.body.name));
const responseMessage = name
? "Hello, " + name + ". This HTTP triggered function executed successfully."
: "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.";
context.res = {
// status: 200, /* Defaults to 200 */
body: responseMessage
};
}
HTTP トリガーの場合、この関数は、function.json に定義された変数 req で要求データを受け取ります。 応答は function.json で res として定義されており、context.res を使用してアクセスできます。 詳細については、「Azure Functions の HTTP トリガーとバインド」を参照してください。
function.json
function.json は、関数の入出力 bindings (トリガーの型を含む) を定義する構成ファイルです。
{
"bindings": [
{
"authLevel": "function",
"type": "httpTrigger",
"direction": "in",
"name": "req",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "res"
}
]
}
各バインディングは、方向、型、一意の名前を必要とします。 HTTP トリガーには、httpTrigger 型の入力バインディングと、http 型の出力バインディングが与えられます。
適切なフォルダーで、次のように
func initコマンドを実行し、現在のフォルダーに JavaScript Node.js v4 プロジェクトを作成します。func init --javascript
このフォルダーにはプロジェクト用の各種ファイルが格納されるようになりました。たとえば、local.settings.json や host.json といった名前の構成ファイルです。 local.settings.json には Azure からダウンロードしたシークレットを含めることができるため、このファイルは既定で .gitignore ファイルによってソース管理から除外されます。 必要な npm パッケージも node_modules にインストールされます。
次のコマンドを使用して、関数をプロジェクトに追加します。ここで、
--name引数は関数の一意の名前 (HttpExample) で、--template引数は関数のトリガー (HTTP) を指定します。func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous" [`func new`](functions-core-tools-reference.md#func-new) creates a file named *HttpExample.js* in the *src/functions* directory, which contains your function's code.local.settings.json に Azure Storage の接続情報を追加します。
{ "Values": { "AzureWebJobsStorage": "<Azure Storage connection information>", "FUNCTIONS_WORKER_RUNTIME": "node" } }(省略可能) HTTP トリガーなどの特定の関数の詳細を確認する場合は、次のコマンドを実行できます。
func help httptrigger
関数をローカルで実行する
LocalFunctionProj フォルダーから、ローカルの Azure Functions ランタイム ホストを起動して関数を実行します。
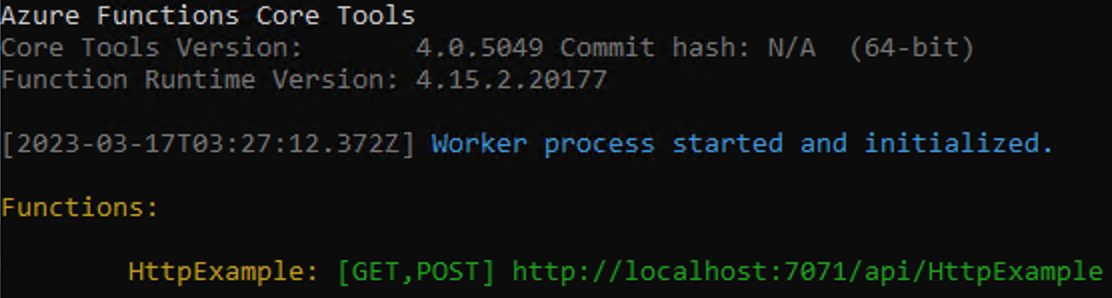
func start出力の最後の方に、次の行があります。

Note
HttpExample が上記のように表示されない場合、プロジェクトのルート フォルダー以外からホストを起動したと考えられます。 その場合は Ctrl+C キーを使用してホストを停止し、プロジェクトのルート フォルダーに移動して、前出のコマンドを再度実行してください。
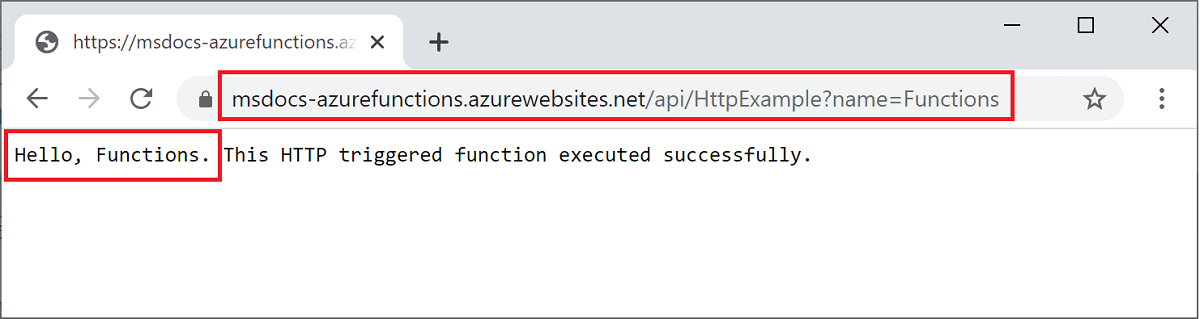
この出力から HTTP 関数の URL をブラウザーにコピーし、クエリ文字列
?name=<YOUR_NAME>を付加して、http://localhost:7071/api/HttpExample?name=Functionsのような完全な URL にします。 ブラウザーには、クエリ文字列値をエコー バックする応答メッセージが表示されるはずです。 要求を行うと、プロジェクトを起動したターミナルにもログ出力が表示されます。完了したら、Ctrl + C キーを押し、「
y」を入力して関数ホストを停止してください。
関数用の関連 Azure リソースを作成する
関数コードを Azure にデプロイする前に、3 つのリソースを作成する必要があります。
- リソース グループ。関連リソースの論理コンテナーです。
- ストレージ アカウント。関数についての情報 (状態など) を維持する目的で使用されます。
- 関数アプリ。関数コードを実行するための環境となります。 関数アプリは、ローカルの関数プロジェクトと対応関係にあります。これを使用すると、リソースの管理、デプロイ、共有を容易にするための論理ユニットとして関数をグループ化できます。
以下のコマンドを使用してこれらの項目を作成します。 Azure CLI と PowerShell の両方がサポートされます。
まだ Azure にサインインしていない場合は、Azure にサインインします。
az loginaz login コマンドで Azure アカウントにサインインします。
選択したリージョンに
AzureFunctionsQuickstart-rgという名前のリソース グループを作成します。az group create --name AzureFunctionsQuickstart-rg --location <REGION>az group create コマンドでリソース グループを作成します。 上記のコマンドで、
<REGION>コマンドから返された使用可能なリージョン コードを使用して、<REGION>を自分の近くのリージョンに置き換えます。リソース グループとリージョン内に汎用ストレージ アカウントを作成します。
az storage account create --name <STORAGE_NAME> --location <REGION> --resource-group AzureFunctionsQuickstart-rg --sku Standard_LRS --allow-blob-public-access falseaz storage account create コマンドでストレージ アカウントを作成します。
前の例の
<STORAGE_NAME>は、適宜、Azure Storage 内で一意の名前に置き換えてください。 名前は 3 文字から 24 文字とし、小文字のみを使用する必要があります。Standard_LRSは汎用アカウントを指定します。これは Functions でサポートされています。
重要
ストレージ アカウントは、アプリケーション コード自体を含む重要なアプリ データを格納するために使用されます。 他のアプリやユーザーからのアクセスをストレージ アカウントに制限する必要があります。
Azure に関数アプリを作成します。
az functionapp create --resource-group AzureFunctionsQuickstart-rg --consumption-plan-location <REGION> --runtime node --runtime-version 18 --functions-version 4 --name <APP_NAME> --storage-account <STORAGE_NAME>az functionapp create コマンドで Azure に関数アプリを作成します。 最新 LTS バージョンの Node.js (現在は 18) を使用することをお勧めします。 バージョンを指定するには、
--runtime-versionを18に設定します。前の例では、
<STORAGE_NAME>を前の手順で使用したアカウントの名前に、<APP_NAME>を適宜グローバルに一意の名前に置き換えてください。<APP_NAME>は、関数アプリの既定の DNS ドメインでもあります。このコマンドでは、Azure Functions 従量課金プラン (ここで発生する使用量に関しては無料) で、指定された言語ランタイムで実行される関数アプリを作成します。 また、このコマンドを実行すると、関連する Azure Application Insights インスタンスが同じリソース グループに作成されます。このインスタンスを使用することで、関数アプリを監視し、ログを確認できます。 詳しくは、「Azure Functions を監視する」をご覧ください。 このインスタンスは、アクティブにするまでコストが発生しません。
Azure に関数プロジェクトをデプロイする
Azure 内に関数アプリを作成することに成功したら、func azure functionapp publish コマンドを使用してローカル関数プロジェクトをデプロイする準備が整います。
ルート プロジェクト フォルダーで、次の func azure functionapp publish コマンドを実行します。
func azure functionapp publish <APP_NAME>
この例では、<APP_NAME> をご自身のアプリの名前に置き換えてください。 デプロイが成功すると、次の出力のような結果 (簡潔にするために切り詰められています) が表示されます。
...
Getting site publishing info...
Creating archive for current directory...
Performing remote build for functions project.
...
Deployment successful.
Remote build succeeded!
Syncing triggers...
Functions in msdocs-azurefunctions-qs:
HttpExample - [httpTrigger]
Invoke url: https://msdocs-azurefunctions-qs.azurewebsites.net/api/httpexample
Azure 上の関数を呼び出す
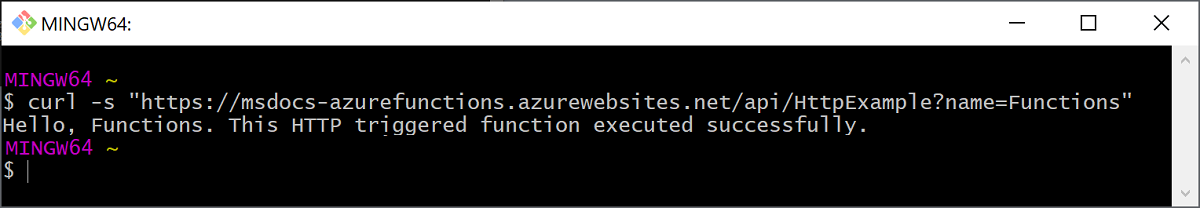
この関数は HTTP トリガーを使用しているため、呼び出しは、その URL にブラウザーから HTTP 要求を送信するか、または curl などのツールを使用して行います。
publish コマンドの出力に表示されている完全な呼び出し URL にクエリ パラメーター ?name=Functions を追加して、ブラウザーのアドレス バーにコピーします。 関数をローカルで実行したときと同様の出力がブラウザーに表示されるはずです。

凖リアルタイムのストリーミング ログを表示するには、次のコマンドを実行します。
func azure functionapp logstream <APP_NAME>
別のターミナル ウィンドウまたはブラウザーで、もう一度リモート関数を呼び出します。 Azure で実行された関数の詳細ログがターミナルに表示されます。
リソースをクリーンアップする
次の手順に進んで Azure Storage キュー出力バインディングを追加する場合、既存の作業をベースにするので、リソースはすべてそのままにしておいてください。
それ以外の場合は、追加コストの発生を避けるために、次のコマンドを使用して、リソース グループとそこに含まれるすべてのリソースを削除してください。
az group delete --name AzureFunctionsQuickstart-rg