Confluence クラウド Graph コネクタの結果レイアウト
Confluence クラウド Graph コネクタを使用すると、組織は Confluence コンテンツのインデックスを作成できます。 Confluence サイトからコネクタとインデックス データを構成した後、エンド ユーザーは Microsoft Search でそれらのコンテンツを検索できます。
検索結果ページを設定するには、次の手順を実行する必要があります。
このドキュメントでは、Confluence クラウド コネクタの結果レイアウトを設定するために必要なサンプルの結果レイアウト JSON を提供しました。
使用を開始する前に
Confluence クラウド Graph コネクタを構成している必要があります。 サンプルの結果レイアウト JSON をそのまま使用するには、前述の 検索スキーマを使用してインデックスを作成するために、以下のプロパティを選択する必要があります。
注:
- 検索結果テンプレートにプロパティを表示するには、検索属性の取得が必要です。 プロパティには、他の検索属性も含めることができます。
| プロパティ | 検索スキーマ属性が必要 |
|---|---|
| タイトル | 取得 |
| URL | 取得 |
| UpdatedByName | 取得 |
| UpdatedOn | 取得 |
| コンテンツ | コンテンツ プロパティ |
結果のレイアウト
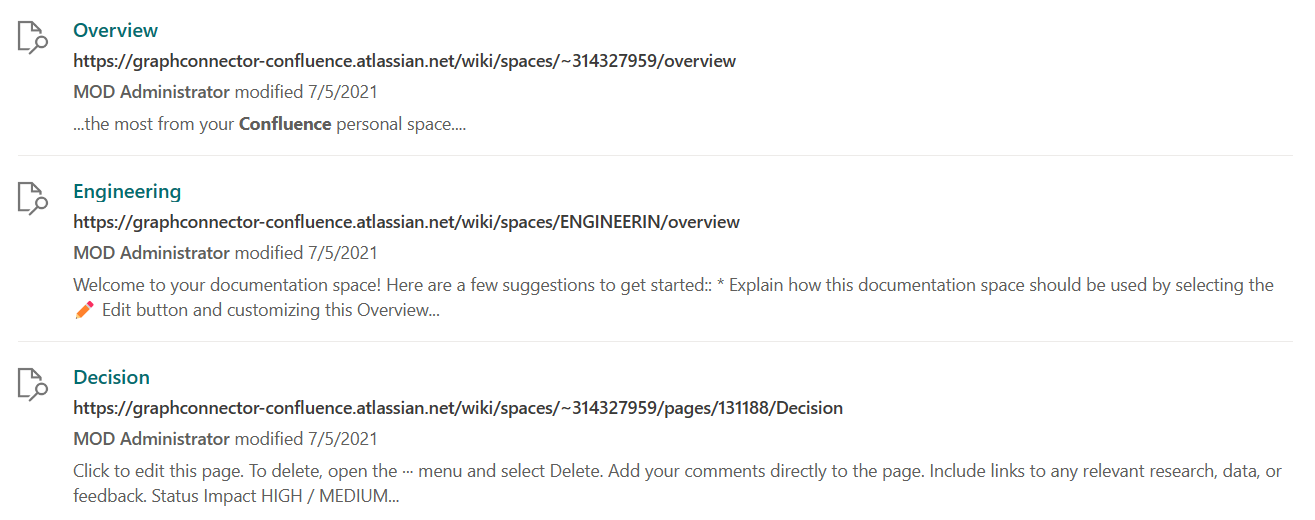
このサンプルでは、検索結果は次のようになります。

レイアウトに関連付けられている JSON ファイルを次に示します。
{
"type": "AdaptiveCard",
"version": "1.3",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://searchuxcdn.blob.core.windows.net/designerapp/images/DefaultMRTIcon.png",
"horizontalAlignment": "center",
"size": "small"
}
],
"horizontalAlignment": "center"
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "TextBlock",
"text": "[${Title}](${Url})",
"weight": "bolder",
"size": "medium",
"maxLines": 3,
"color": "accent"
}
],
"spacing": "none"
}
],
"spacing": "small"
},
{
"type": "TextBlock",
"text": "[${Url}](${Url})",
"spacing": "small",
"weight": "bolder",
"color": "dark"
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "**${UpdatedByName}** modified {{DATE(${UpdatedOn})}}",
"spacing": "small",
"$when": "${UpdatedByName!='' && UpdatedOn!=''}"
},
{
"type": "TextBlock",
"text": "Modified on {{DATE(${UpdatedOn})}}",
"spacing": "small",
"$when": "${UpdatedByName=='' && UpdatedOn!=''}"
},
{
"type": "TextBlock",
"text": "Modified by __${UpdatedByName}__",
"spacing": "small",
"$when": "${UpdatedByName!='' && UpdatedOn==''}"
}
],
"spacing": "small"
},
{
"type": "TextBlock",
"text": "${ResultSnippet}",
"maxLines": 2,
"wrap": true,
"spacing": "small"
}
],
"spacing": "medium"
}
]
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"$data": {
"UpdatedOn": "2019-09-25T06:08:39Z,SHORT",
"ResultSnippet": "Marketing team at Contoso.., and looking at the Contoso Marketing documents on the team site. This contains the data from FY20 and will taken over to FY21...Marketing Planning is ongoing for FY20..",
"UpdatedByName": "Amanda Brady",
"Url": "https://modernacdesigner.azurewebsites.net",
"Title": "Contoso Marketing Analysis - Q3 FY18"
}
}