モバイル デバイスと SharePoint Server 2013 の概要
適用対象:
 2016
2016  2019
2019  Subscription Edition
Subscription Edition  SharePoint in Microsoft 365
SharePoint in Microsoft 365
SharePoint Server 2013では、多様なモバイル プラットフォーム間で、最適化された新しい表示操作を行うことができます。 また、作業の生産性とデバイスの操作性の向上に役立つさまざまな機能が用意されています。 この記事は、IT 担当者が組織で使用できる SharePoint Server 2013のモバイル機能を理解することを目的にしています。
重要
SharePoint Server 2013 でサポートされるモバイル ブラウザーの詳細については、「SharePoint 2013 でサポートされるモバイル デバイス ブラウザー」を参照してください。
SharePoint Server 2013 モバイル環境のエンド ツー エンドの外観と理解については、 ポスター「モバイル デバイスと SharePoint 2013 の概要」を参照してください。 モバイル環境を管理する方法の詳細については、「 モバイル管理 (SharePoint Server 2010)」を参照してください。
モバイル ブラウザーの操作
SharePoint Server 2013では、新しいコンテンポラリ表示を取り入れることで、モバイル ブラウザー エクスペリエンスを向上させています。 モバイル ブラウザーによって、ユーザーは次のいずれかの閲覧オプションを使用することになります。
コンテンポラリ表示 この表示モードは、最適化されたモバイル ブラウザー操作をユーザーに提供し、HTML5 で表示します。 この表示モードは、Windows Phone 7.5 の Mobile Internet Explorer バージョン 9.0 以降、iPhone iOS 5.0 の Safari バージョン 5.0 以降、Android 4.0 以降の Android ブラウザーで使用できます。
クラシック表示 この表示モードは、HTML 形式または類似するマークアップ言語 (CHTML、WML など) で表示され、新しいコンテンポラリ表示で表示できないモバイル ブラウザー向けの下位互換性を備えています。 SharePoint Server 2013でのクラシック表示のエクスペリエンスは、SharePoint Server 2010 でのモバイル ブラウザーのエクスペリエンスと同じです。
全画面 UI スマートフォン デバイスで SharePoint サイトをデスクトップ全画面表示する機能もあります。
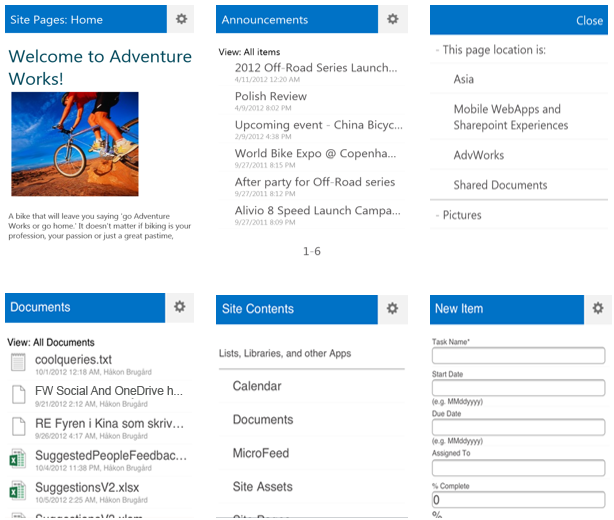
次の図に、スマートフォン ブラウザーのコンテンポラリ表示モードを示します。
図: スマートフォンでのコンテンポラリ表示

注:
上の図で、上は Windows Phone、下は iPhone にそれぞれ表示されているコンテンポラリ表示です。 クラシック表示とコンテンポラリ表示は、スマートフォンのモバイル ブラウザーに対してだけ表示されます。 SharePoint Server 2013 でサポートされているモバイル ブラウザーの詳細については、「SharePoint 2013 でサポートされているモバイル デバイス ブラウザー」を参照してください。
SharePoint サイトのコンテンポラリ表示では、強化された以下の機能の一部を使用できます。
メニュー ボタン メニュー ボタンは、コンテンポラリー ビューのタイトル領域の右側にあります。 ユーザーにいくつかのコマンドが表示されます。 エクスポートできるものには、次のようなものがあります。
[ サイト コンテンツ] では、一覧やドキュメント ライブラリなど、SharePoint サイトのすべてのサイト コンテンツを表示できます。
[ サインアウト] は、SharePoint からログオフする場合に使用します。 この操作を行うと、SharePoint の情報をモバイル デバイスで使用できなくなります。
[ 閉じる] は、コマンド ボタン メニューを閉じて SharePoint サイトに戻る場合に使用します。
[ PC 表示に切り替え] このコマンドによってサイトの表示がモバイル ブラウザー表示からデスクトップ全画面表示に変更されます。 このコマンドは SharePoint Server 2013のコンテンポラリ表示とクラシック表示の両方で使用できます。 モバイル ブラウザー表示に戻すには、[ サイトの設定] をクリックします。 [ サイトの情報] セクションで、[ モバイル サイトの URL] という見出しの下の URL をクリックします。
ナビゲーション ウィンドウ このウィンドウを表示するには、コンテンポラリ表示のタイトル領域の左側をタップします。 ナビゲーション ウィンドウでは、1 つのメニューでサイトのデスクトップ全画面表示からの階層リンク、トップ ナビゲーション、サイド リンク バー ナビゲーションを使用できます。 [ すべてのサイト コンテンツ] へのリンクも含まれています。
[ タップしてリンクを開く] すべてのハイパーリンクが新しい [タップしてリンクを開く] 機能に置き換えられました。 この機能は、テキストまたはアイコンを幅の広いストリップに表示することで、ユーザーがタップしやすいようになっています。
改ページ リストのアイテムが 20 件を超えると自動的に改ページされます。
新規作成と編集の機能 リスト アイテムを新規作成し、コンテンポラリ表示で編集できます。 たとえば、モバイル デバイスのタスク リストに新規タスクを作成するには、[ 新規作成] をタップします。 リスト内のタスクを編集するには、[ 編集] をタップします。
モバイル ビューの詳細およびモバイル ブラウザー ベース操作の計画については、「SharePoint Server 2013 でモバイル ビューを計画する」を参照してください。
モバイル ブラウザーのリダイレクト
最適化されたモバイル ブラウザー操作を利用してサイトにアクセスするには、モバイル ブラウザー表示と呼ばれる新機能をサイトでアクティブ化する必要があります。 この機能をアクティブ化してモバイル ブラウザーでサイトにアクセスすると、モバイル ブラウザーが HTML5 を処理できるかどうかの確認が行われます。 モバイル ブラウザーが HTML5 をサポートしている場合、コンテンポラリ表示で表示されます。 それ以外の場合、クラシック表示で表示されます。
既定では、この機能は以下のサイト テンプレートのいずれかを使用したときにアクティブになります。
チーム サイト
空のサイト
ドキュメント ワークスペース
ドキュメント センター
プロジェクト サイト
その他のテンプレートで作成したサイトについては、この機能を明示的にアクティブ化する必要があります。 モバイル ブラウザー表示の機能はサイト レベルでアクティブ化または非アクティブ化できます。
モバイル ビューとブラウザー定義ファイル
モバイル ビューは、モバイル デバイス用に最適化されたバージョンの SharePoint サイトです。 ブラウザー定義ファイルには SharePoint Server 2013でサポートされているモバイル ブラウザーとモバイル デバイスがリストされており、モバイル ブラウザーのモバイル ビューへのリダイレクトに使用されます。 ブラウザー定義ファイルを変更して、モバイル ブラウザーのリダイレクト動作を変更したり、サポート対象のモバイル デバイスのリストに対してエントリの追加または削除を行ったりすることができます。
ブラウザー定義ファイルには、SharePoint Server 2013のモバイル ビューにアクセスできるモバイル ブラウザーとデバイスがリストされます。 ユーザーがモバイル デバイスから SharePoint サイトを参照する場合、ユーザー エージェント文字列を含む HTTP GET 要求がモバイル ブラウザーからサイトに送信されます。 ユーザー エージェント文字列のモバイル ブラウザーとデバイス モデルがブラウザー定義ファイルに一覧表示され、モバイル ブラウザーの isMobileDevice 設定が true に設定されている場合、SharePoint Server 2013 はモバイル ブラウザーをサイトのモバイル ビューにリダイレクトします。 それ以外の場合は、サイトの標準ビューがモバイル ブラウザーに表示されます。 ブラウザー定義ファイルを変更して、モバイル ブラウザーのリダイレクト動作を変更することができます。
ブラウザー定義ファイルには SharePoint Server 2013でサポートされているモバイル ブラウザーとモバイル デバイスがリストされます。 このファイルは SharePoint Server 2013の更新プログラムがリリースされたときに更新できます。 このファイルを変更して、モバイル ブラウザーまたはデバイスをリストに追加することもできます。 ブラウザー定義ファイルの変更方法の詳細については、「Configure the browser definition file in SharePoint Server」を参照してください。 また、モバイル ビューの詳細およびモバイル ブラウザー ベース操作の計画については、「SharePoint Server 2013 でモバイル ビューを計画する」を参照してください。
デバイス チャネル
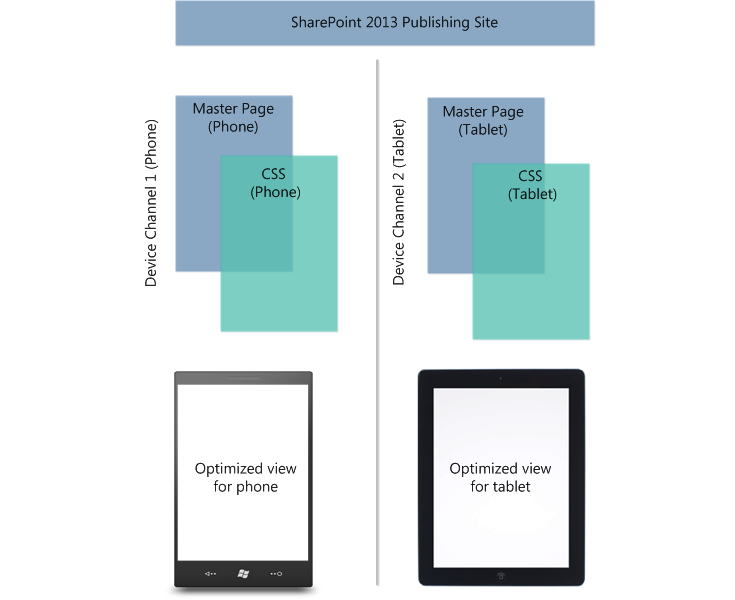
モバイル デバイスで Web を参照することは現在ではきわめて一般的なので、SharePoint サイトを最適化して、スマートフォンおよびその他のモバイル デバイス (タブレットなど) を読みやすく、使いやすくする必要があります。 SharePoint Server の以前のバージョンには、既存のサイトに基づいて自動生成された既定のモバイル ビューが 1 つ含まれていましたが、既定のモバイル ビューのカスタマイズは容易ではありませんでした。 SharePoint Server 2013 のデバイス チャネルでは、ユーザー エージェント文字列に基づき、さまざまなデバイスに応じて異なるデザインを使用することで、1 つの発行サイトを複数の方法で表示できます。 サイトを 1 つ作成し、コンテンツを一度作成します。 次に、そのサイトとコンテンツを、個々のデバイスまたはデバイス グループごとに異なるマスター ページとスタイル シートを使用するようにマップします。 また、同じページとページ レイアウトを使用して、デバイス チャネルごとに異なるコンテンツを表示することも簡単にできます。

デバイス チャネルの使用、および SharePoint 2013 における大規模なカスタム デザインとサイト ブランド設定の詳細については、「SharePoint 2013 デザイン マネージャーのデバイス チャネル」および「SharePoint 2013 のデザイン マネージャーの概要」を参照してください。
Office Web Apps
SharePoint Server 2010 の Office Web Apps Server は、ブラウザーベースのコンパニオンを Word、Excel、PowerPoint に提供します。 Office Web Apps Server を SharePoint Server 2010 にインストールすると、Office Mobile Web Apps もサーバーにインストールされます。 Office Mobile Web Apps では、モバイル ブラウザーを使用してドキュメントをモバイル Web アプリケーションで開くことができます。 SharePoint Server 2013 では、Office Web Apps Server は SharePoint Server を実行しているコンピューターにインストールされる付属製品ではなくなりました。 代わりに、Office Web Apps Server は、新しいスタンドアロン サーバー製品として引き続きこれらのアプリケーションにモバイル ブラウザーベースのビューアーを提供します。 これらのビューアーは Word Mobile Viewer、Excel Mobile Viewer、PowerPoint Mobile Viewer と呼ばれ、携帯電話でのドキュメント表示用に最適化されています。 SharePoint Server 2013 との統合により、ユーザーが携帯電話でドキュメントを操作するときに表示環境が向上します。
SharePoint Server 2013 と Office Web Apps Server を組み合わせると、モバイル デバイスでドキュメントを操作する場合のユーザー操作性が向上します。 たとえば、2 つの製品を組み合わせて使用した場合、ユーザーはドキュメントのサーバーベースのバージョンをモバイル ブラウザーで開きます。 Office Web Apps Server がない場合、ユーザーはまずファイルをダウンロードしてから Office Mobile または Office ドキュメント ビューアーで開く必要があります。
場所
SharePoint Server 2013では、リストで使用できる新しい地理位置情報フィールド型が導入されました。 たとえば、地理位置情報に対応するリストを作成して、Bing マップを利用して緯度と経度の座標を表示できます。 通常、エントリはマップ ビュー上でプッシュピンとして表示されます。 この地理位置情報フィールドの利用方法はいくつかありますが、重要なシナリオの 1 つはモバイル アプリケーション開発です。 ユーザーは企業のオフィスからリモートで作業しながら、位置固有のデータを追跡またはログ記録できます。 または、オフサイト機能の実行時にアプリケーションで重要点を検出するために役立ちます。 リストにマップ ビューを表示するには、Bing マップ サービスを使用する必要があります。 マップ ビューを表示するために必要な手順と SharePoint Server 2013 コマンドレットに対応する Microsoft PowerShell の詳細については、「Use the location field type in mobile applications for SharePoint Server」を参照してください。
注:
地理位置情報フィールドは、ユーザー インターフェイス (UI) でリストを作成するときには使用できません。 そのため、UI を使用する従来の方法では、カスタム リストを作成してそれを列として追加することはできません。 このフィールドはプログラムによって挿入する必要があります。 このデータ型をプログラムによって表示および操作する方法の詳細については、「SharePoint 2013 でロケーションとマップ機能を組み込む」を参照してください。
プッシュ通知
SharePoint Server 2013は、SharePoint サイトから通知を受け取るモバイル デバイス上のアプリケーションをサポートします。 通知には、ユーザーがリストにアイテムを追加したときやアイテムを更新したときなど、サイトで発生するイベントを含めることができます。 これらの通知をモバイル デバイスで受信するには、デバイス アプリケーションを SharePoint サイトに登録する必要があります。 登録が完了すると、イベント ハンドラー コードを書き込んで、Microsoft プッシュ通知サービスまたはその他のモバイル デバイス プラットフォームの通知サービスを操作できるようになります。 通知は、アプリケーションをホストするサーバーから、登録済みのモバイル デバイス アプリケーションに送信されます。
プッシュ通知機能を有効にすると、通知を受け取るために SharePoint サイトに登録したデバイスからの情報を格納するために Web サイト レベルで購読ストアが作成されます。 この購読ストアは、ユーザーまたは管理者が直接表示できな非表示リストとして作成されます。 SharePoint Server 2013ではプッシュ通知用のデバイス登録に 2,000 の制限があります。 この制限に達すると、購読ストアからエントリをクリアしない限り、それ以上登録を実行できません。 SharePoint サイトでこの手順を実行する方法については、「Clear push notification registrations from the subscription store in SharePoint Server」を参照してください。
ビジネス インテリジェンス コンテンツ
SharePoint Server 2013 では、一定の種類のダッシュボード コンテンツを表示できます。 対象コンテンツには、PerformancePoint レポートとスコアカード、および iPad デバイスの iOS 5.0 Safari ブラウザーでの Excel Services レポートなどがあります。 この機能の使い方の詳細については、SharePoint Server 2010 ライブラリの「Apple iPad デバイスでのレポートとスコアカードの表示 (SharePoint Server 2010)」を参照してください。
モバイル通知を受信する
SharePoint Server 2013 でモバイル アカウントを構成および管理して、ユーザーがショート メッセージ サービス (SMS) を使用して送信されたアラートをサブスクライブできるようにします。 アラートは、SharePoint リストまたはアイテムに変更が加えられたときにモバイル デバイスに送信されます。 SharePoint サイトは通常イントラネット上に配置されるため、ユーザーがオフィスから離れていると、SharePoint サイトへのアクセスが困難になる可能性があります。 たとえば、出張中やビジネス ディナーに出席している場合などです。 モバイル通知機能を使用すると、SharePoint の一覧内のアイテムの変更に関する通知を受け取り、迅速に対応できるようになります。 SharePoint でモバイル アラートをサブスクライブする方法の詳細については、「SharePoint 2013 でモバイル アカウントを構成する」を参照してください。
関連項目
概念
SharePoint 2013 でサポートされているモバイル デバイス ブラウザー