What’s new in Visual Studio 2013 for Windows 8.1 developers?
Visual studio 2013 came with amazing changes to developers. Some could be counted for Windows 8.1 and others could be counted for visual studio 2013. These improvements were mainly focused around how to help our developers build better apps and have a better development experience. I’ll be trying to go through some of these changes and additions in this post in this post.
XAML Editor in Visual Studio
So from the feedback that the Visual studio team got they made the following changes:
IntelliSense for Data Binding
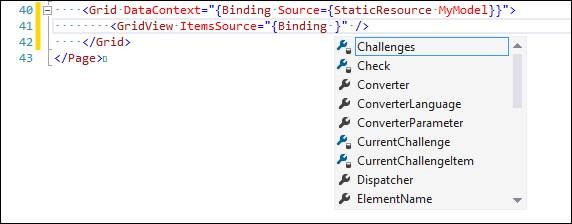
This is my favorite feature, now while building you windows 8.1 app you’ll to take advantage of Data binding auto complete but in order to have this functionality you will need to sign your DataContext from the XAML or set the design-time DataContext in the View.
IntelliSense with resolved DataContext

IntelliSense with design time DataContext

As you can see both ways of setting the DataContext result in the exact same intelliSense.
Go To Definition
Go To Definition which you can get by either pressing F12 or right click and press go to definition are now available in XAML now you can use them against Local resources, System Resources and Extension SDK resources.
For example lets if you pressed F12 while you were standing over the system resource ApplicationPageBackgroundThemeBrush.

Notice that you are taken to the exact location where that resource was defined.

another example if pressed go to definition on the GridView object, it will open the Object Browser and take you to that object.

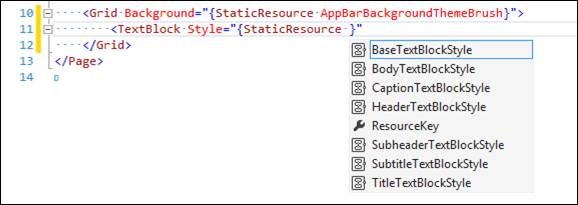
IntelliSense for Resources
So in the older days if I was interested in binding to a Resource I would have needed to search what is the Resource Name and go back and forth between your app and that document, now visual studio auto completes that for you automatically.
Setting Grid.Background to a System brush

Setting TextBlockStyle to a System style

Setting GridView.Style to a Local resource

Code Snippets
Code snippets has always been on of the greatest features in visual studio but it was missing form XAML, now in 2013 you can easily Insert a snippet or surround some of your XAML with other Snippets.

Snippets can be imported using the Code Snippets Manager:

Better commenting support
There was always a problem when you tried to comment commented XAML because XML doesn’t support nested comments. In Visual studio 2013 that problem was solved.

IntelliSense matching
The IntelliSense was updated to make it easier to find what you were looking for with additions like Camel case, Substring and fuzzy matching.
In the example below you can notice that I misspelled StackPanel but the IntelliSense was able to detect what I wanted.

In the example below you can see you didn’t have to type the whole word you just wrote the first letter of each word and the IntelliSense was able to detect what you meant.

this last example is around matching with a substring.

Start Tag / End Tag refactoring
This is one of the most helpful features simply the ending tag gets edited automatically after editing the starting tag.


Rulers and Dynamic Guides
precision and attention to details is what makes the difference between a good app and a great one. so in order to help you achieve that extra mile Rulers and dynamic Guides where introduced.

Style and template editing
Its now much easier to edit styles and templates while staying in context of the edited item unlike the older versions of blend.
So this was changed in 2013 due to the received feedback around productivity. so now you can edit a style or a template that’s available in the App.XAML without the need to go there.

Smarter visual snapping engine
Snapping has been improved a lot to allow a more precise alignment of controls which aligns to the visual bounds instead of the layout bounds.

New controls
This is my favorite change in Windows 8.1 it brings a lot of really needed controls and they really make a huge difference your development time and development experience some of these controls are:
- AppBar controls
- CommandBar
- DatePicker
- Flyout
- Hub
- Hyperlink
- MenuFlyout
- SettingsFlyout
- TimePicker
The example below is from the properties of the new control CommandBar and from there you can see how easy it is to add commandBar Buttons.

I’ll try to talk into details around new controls in the upcoming posts.
Device panel updates
New devices were added to the device panel to enable mimicking more devices with more resolutions. it also allows you resize your app to different sizes to mimic the different snap view sizes.

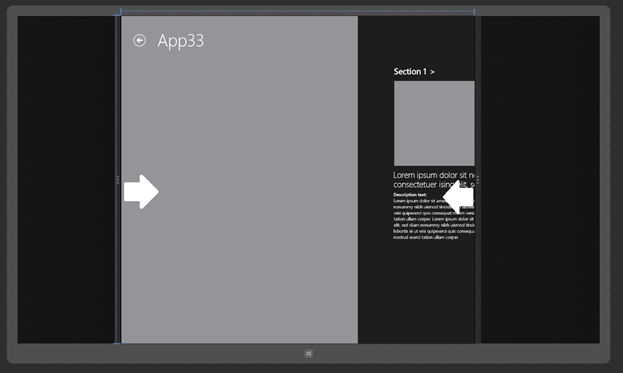
Updated project templates
When It comes to the visual studio templates the old ones improved to match the updated guide lines and new templates were introduced like the Hub template in the example below.

Performance and reliability of the designer
This is one of the greatest Improvement in Visual studio 2013. This was very important to give our developers a frustration free development experience. so the table below contains some of the stuff done to achieve that.
| Scenario | Visual Studio 2012 Update 3 | Visual Studio 2013 Preview | Percentage Improvement |
| Designer load time - Large Windows Store project | 15.92 seconds | 6.11 seconds | 61.6% |
| XAML Intellisense Availability – Large Windows Store project | 13.5 seconds | 2.55 seconds | 81.1% |
| Create Data Binding’ dialog for a 120 element XAML file | 6.7 seconds | Instantaneous | N/A |
Finally
So you can see that a lot of improvements were done in Visual Studio 2013 in order for our developer to have a frustration free experience and to be armed with the right tools that will help them in achieving that extra mile which will enable them to convert the good to great. The Visual Studio team is always interested to hear your feedback and suggestions you can do that through UserVoice or Connect.
Comments
- Anonymous
December 22, 2013
Wow, this features are making visual studio 2013 the easiest sail in coding especially the new controls, the stag and end tag refactoring - Anonymous
December 25, 2013
very interesting and useful