How to Pin a Website And Why to Pin a Website
I was just preparing a slide deck to talk about IE9 features at the Microsoft Certified Trainer summit and realized, that although I have blogged about how to update your pinned sites, I really haven’t taken the time to explain what the heck pinned sites are and how they work. Pinned sites are a fantastic feature of IE9, and as more and more users are discovering them, you want to make sure your website makes the most of this feature.
Before I get into the technical aspect, let me take a moment to tell you why you want your web site to support pinning. Users who pin your site will visit your site more often, and will spend more time on your site. In the words of Martha Stewart “That’s a good thing”. Whether its an internal company website you want your users to access easily, or a public site you use to help your business or group we build the site because we want users to spend time there. So if pinning increases the amount of time users spend there, you want pinning.
If you are using IE9 or higher you can quickly try out pinning right now to see how it works. Open a tab in your browser and visit tsn. Now drag the tab down to your taskbar. You will see a TSN icon appear on your taskbar and you will also notice the TSN website now looks different, the forward and back buttons appear in red to match the logo. The icons on your page have changed from the IE logo to the tsn logo. The icon you see is called a favicon, and you can set the of the forward and back buttons based off the favicon or by specifying specific colors.
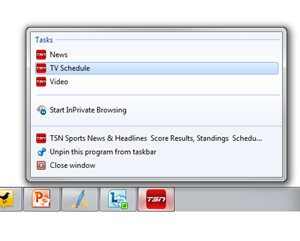
Now let’s take a closer look at that logo you just added to the task bar. You can close the IE windows with TSN and relaunch the site by clicking on that icon. That’s nice, basically just like you can have icons for launching your desktop applications, you now have an icon to launch a web site. Here’s the really cool part, you can also right click on the icon to go directly to a particular part of the website like the News or TV Schedule. It’s like Browser Favorites but wayyyyy better!
Nice Eh? And it’s really easy to do. Since its implemented with metatags, you can add the functionality for your users who have IE9 without breaking the website for users on other browsers. You can make your pinned site as simple or as fancy you want, it’s just a matter of how much time you want to spend, 10 minutes to set up a favicon? an hour or a day to add more functionality.
You can just add a favicon, quick and easy!
You can add a jumplist to the pinned site just like TSN did, to make it easier for users to navigate the site using a few metatags or JavaScript.
You can get fancy with thumbnail buttons, and notifications by adding a little more JavaScript.
Read on to find out how!
1. Create a favicon
If you are a talented graphic artist, or have someone on your team who knows how to make .ico files good on you! For the rest of us check out xiconeditor.com. You can import a .JPG, .GIF, .BMP, .PNG, or .ICO file, crop it and xiconeditor will generate a .ico file suitable for pinned sites. That was easy ![]()
2. Add the favicon to your HTML in the <head> section.
<link rel="shortcut icon" href="favicon.ico"/>
Now you will see your favicon appear in the browser and on the toolbar if you pin your site. Next you should set up your meta data for the pinned site in the <head> section
- application-name specifies the name of your pinned application, give it a meaningful name.
- msapplication-tooltip specifies what will be displayed when you hover over the pinned application in the start menu (not the taskbar)
- msapplication-starturl specifies the URL to be launched when the pinned website is launched
- msapplication-window tells IE9 how big to make the browser when it launches the pinned application
- msapplication-navbutton-color tells IE9 what color to use for your navigation buttons, if you omit this tag, IE9 will take the color from your favicon. Specify any hex color or CSS3 color name.
<meta name="application-name" content="My Pinned Content" />
<meta name="msapplication-tooltip" content="Launch My pinned site" />
<meta name="msapplication-starturl" content="https://localhost:42942/PinnedSites/index.html"/>
<meta name="msapplication-window" content="width=1024;height=768" />
<meta name="msapplication-navbutton-color" content="#FF3300" />
3. Add a Static Jump List
The Jump List is the context menu that appears when you right click on the pinned site icon on your taskbar. To add a task to the jump list, you need to add a meta tag for msapplication-task. You can add up to 5 static tasks to the jump list. The tasks in the jump list will appear in the same order as you define the tasks in the HTML.
Msapplication-task indicates this is a task you want to add, in the content attribute you specify
- name – this is the text that will be displayed in the jump list
- action-uri this is the URL to open if someone selects this task from the jump list
- icon-uri specifies the icon to display in the jump list for this task.
- window-type (optional) specifies if the destination should be opened in a tab (default), self (the current tab) or window (a new pinned site window)
<meta name="msapplication-task" content="name=View Pictures;
action-uri=https://localhost:42942/PinnedSites/pictures.html; icon-uri=favicon.ico" />
4. Add a Dynamic Jump List (if you want to)
Use JavaScript to create tasks dynamically on a jumplist, you do not have the 5 task limit with dynamic jump lists. Creating dynamic tasks requires using the following methods
- window.external.msSiteModeCreateJumpList() to create the dynamic jump list
- window.external.MsSiteModeAddJumpListItem() to add a task to the dynamic jump list
- window.external.msSiteModeShowJumpList() to display the jump list
function AddJumpList()
{
if (window.external.msIsSiteMode())
{
window.external.msSiteModeCreateJumplist("My Dynamic List");
window.external.msSiteModeAddJumpListItem("Added with code","https://www.tsn.ca/","favicon.ico");
window.external.msSiteModeShowJumplist();
}
}
So with a few meta tags you can set up your website as a pinned site, with a little JavaScript you can even have a dynamic jump list. If you want to update the jumplists later, no problem! In fact I wrote some blogs explaining How to update a static jumplist, and how to update a dynamic jump list
5. Go all out and add a thumbnail toolbar (if you want to)
If your website plays video or audio, or you have other actions you want users to control from their pinned site, in addition to the jump lists you can use JavaScript to add a toolbar of thumbnail buttons! Use it to advance slides, pause and play a video or song. This will actually take a bit more time and work, but it’s pretty cool!
Use window.external.msSiteModeAddThumbBarButton to add a 16X16 icon to the thumbnail toolbar
Use window.external.msSiteModeShowThumbBar to display the thumbnail toolbar
- Create icons for each button you want on the toolbar
- Add each button to the thumbnail toolbar
- Define the action you want for each thumbnail toolbar
You cannot add buttons to a toolbar after the toolbar is visible! (You can hide or disable buttons, but you can’t add or remove them)
Thumbnail toolbars can hold a maximum of 7 buttons. You can sometimes use one button as a toggle switch between modes e.g. Play and Pause can be one button instead of making a Play and a Stop button
For example to add a button
var btnRed = window.external.msSiteModeAddThumbBarButton('red.ico', 'Red');
var btnBlue = window.external.msSiteModeAddThumbBarButton('blue.ico', 'Blue');
window.external.msSiteModeShowThumbBar();
document.addEventListener('msthumbnailclick', onButtonClicked, false);
Then add a line of code to display the toolbar
window.external.msSiteModeShowThumbBar();
Create event handlers for the thumbnail toobar to define the actions to take when a button is pressed (As an added bonus if you are using IE9 you can use AddEventListener instead of attachEvent).
document.addEventListener('msthumbnailclick', onThumbnailButtonClicked, false);
function onThumbnailButtonClicked(btn) {
switch (btn.buttonID) {
case btnRed:
document.bgColor = '#990000';
break;
case btnBlue:
document.bgColor = '#000099';
break;
}
}
If you want to have a toggle button, for example a play/pause button, on your toolbar, you use window.external.msSiteModeAddButtonStyle to define a style with an alternative icon image and tooltip for a specified button and use window.external.msSiteModeShowButtonStyle to change the icon image and tooltip for the button in your event handler.
styleColored = 0; //default style ID, this style was created when you added the button
styleClear = window.external.msSiteModeAddButtonStyle(btnRed, 'white.ico', "Clear");
function onThumbnailButtonClicked(btn) {
switch (btn.buttonID) {
case btnRed:
if (document.bgColor != '#990000')
{
document.bgColor = '#990000';
window.external.msSiteModeShowButtonStyle(btnRed, styleClear);
break;
}
else {
document.bgColor = '#FFFFFF';
window.external.msSiteModeShowButtonStyle(btnRed, styleColored);
break;
}
case btnBlue:
document.bgColor = '#000099';
break;
}
}
So did you get all that? Don’t worry you don’t have to do everything! I just wanted you to know all your options. Any site can be pinned. If you add a favicon, you make your site look better when its pinned. When you add a jumplist you make it easier for a user to navigate to specific regions in your site. You decide how much functionality makes sense! For more information about pinned sites check out BuildMyPinnedSite.com which has more great information including how to add notifications (those tiny icon overlays, like one in Windows Messenger that shows you if you are signed in), suggestions on how to help users learn how to pin your site, and how to measure the success of your pinned site! Download IE9 and start pinning your site today!
Comments
- Anonymous
October 11, 2011
Nice article. I followed the instructions. My favicon shows in IE8, Chrome, Firefox,Opera, but not IE9. Is something missing / in error in these instructions? - Anonymous
October 11, 2011
Hi Ludwig,That is odd, there's not really much code needed for favicons and looking at my blog I don't see anything wrong. There are a couple of things you can try to help troubleshoot.1 - go to www.cbc.ca or www.tsn.ca in IE9 to see if their favicons are appearing2 - Try pinning your site to the taskbar, and then launching the site from the pinned icon on your taskbar and see if you get the favicon.3 - did you use xiconeditor.com to create the .ico file? Just wondering if IE9 can find all the correct icon sizes in the .ico file.