Så här gör du en override på ToggleSwitch style
I min WP7-applikation har jag satt en ljus bakgrundsfärg och använt en ToggleSwitch från Silverlight for Windows Phone Toolkit. Per default anpassas ToggleSwitchen till det ljusa och mörka temat på telefonen, men tyvärr blir det knasigt i och med att jag specifierat en bakgrundsfärg som inte ändras därefter:

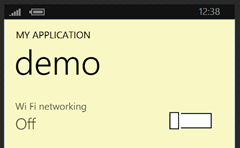
Så här ser ToggleSwitchen ut i “Light Theme” med min ljusa bakgrundsfärg…

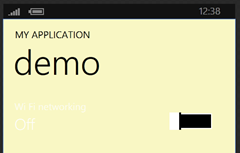
…men så här ser ToggleSwitchen ut i “Dark Theme” med min ljusa bakgrundsfärg
För att få ett konsistent utseende oavsett tema-inställningar gör jag en override på ToggleSwitch stylen.
Jag lägger till markupen för att styla ToggleSwitch som en resurs och ger det namnet “MyToggleSwitchStyle”…
1: <Style x:Name="MyToggleSwitchStyle" TargetType="toolkit:ToggleSwitch">
2: <Setter Property="Background" Value="{StaticResource PhoneBackgroundBrush}"/>
3: <Setter Property="FontFamily" Value="{StaticResource PhoneFontFamilyLight}"/>
4: <Setter Property="FontSize" Value="{StaticResource PhoneFontSizeLarge}"/>
5: <Setter Property="Foreground" Value="{StaticResource PhoneForegroundBrush}"/>
6: <Setter Property="IsTabStop" Value="False"/>
7: <Setter Property="HorizontalContentAlignment" Value="Left"/>
8: <Setter Property="SwitchForeground" Value="{StaticResource PhoneAccentBrush}"/>
9: <Setter Property="VerticalContentAlignment" Value="Top"/>
10: <Setter Property="Template">
11: <Setter.Value>
12: <ControlTemplate TargetType="toolkit:ToggleSwitch">
13: <Border
14: BorderBrush="{TemplateBinding BorderBrush}"
15: BorderThickness="{TemplateBinding BorderThickness}"
16: Padding="{TemplateBinding Padding}"
17: CacheMode="BitmapCache">
18: <VisualStateManager.VisualStateGroups>
19: <VisualStateGroup x:Name="CommonStates">
20: <VisualState x:Name="Normal"/>
21: <VisualState x:Name="Disabled">
22: <Storyboard>
23: <DoubleAnimation
24: Storyboard.TargetName="Header"
25: Storyboard.TargetProperty="Opacity"
26: Duration="0"
27: To="0.3"/>
28: <DoubleAnimation
29: Storyboard.TargetName="Content"
30: Storyboard.TargetProperty="Opacity"
31: Duration="0"
32: To="0.3"/>
33: </Storyboard>
34: </VisualState>
35: </VisualStateGroup>
36: </VisualStateManager.VisualStateGroups>
37: <Grid Margin="12,5,36,42">
38: <Grid.RowDefinitions>
39: <RowDefinition Height="Auto"/>
40: <RowDefinition Height="Auto"/>
41: </Grid.RowDefinitions>
42: <Grid.ColumnDefinitions>
43: <ColumnDefinition Width="*"/>
44: <ColumnDefinition Width="Auto"/>
45: </Grid.ColumnDefinitions>
46: <ContentControl
47: x:Name="Header"
48: Content="{TemplateBinding Header}"
49: ContentTemplate="{TemplateBinding HeaderTemplate}"
50: FontFamily="{StaticResource PhoneFontFamilyNormal}"
51: FontSize="{StaticResource PhoneFontSizeNormal}"
52: Foreground="{StaticResource PhoneBorderBrush}"
53: HorizontalAlignment="Left"
54: IsTabStop="False"
55: Margin="-1,0,0,0"
56: Opacity="{TemplateBinding Opacity}"
57: VerticalAlignment="Bottom"/>
58: <ContentControl
59: x:Name="Content"
60: Grid.Row="1"
61: Content="{TemplateBinding Content}"
62: ContentTemplate="{TemplateBinding ContentTemplate}"
63: HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
64: IsTabStop="False"
65: Margin="-1,1,0,-7"
66: Opacity="{TemplateBinding Opacity}"
67: VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
68: <primitives:ToggleSwitchButton
69: x:Name="Switch"
70: Grid.RowSpan="2"
71: Grid.Column="1"
72: Background="{TemplateBinding Background}"
73: Margin="-22,-29,-24,-28"
74: Opacity="{TemplateBinding Opacity}"
75: SwitchForeground="{TemplateBinding SwitchForeground}"
76: VerticalAlignment="Bottom"/>
77: </Grid>
78: </Border>
79: </ControlTemplate>
80: </Setter.Value>
81: </Setter>
82: </Style>
83: <Style TargetType="primitives:ToggleSwitchButton">
84: <Setter Property="Background" Value="{StaticResource PhoneBackgroundBrush}"/>
85: <Setter Property="IsTabStop" Value="False"/>
86: <Setter Property="SwitchForeground" Value="{StaticResource PhoneAccentBrush}"/>
87: <Setter Property="Template">
88: <Setter.Value>
89: <ControlTemplate TargetType="primitives:ToggleSwitchButton">
90: <Border
91: x:Name="Root"
92: BorderBrush="{TemplateBinding BorderBrush}"
93: BorderThickness="{TemplateBinding BorderThickness}"
94: CacheMode="BitmapCache"
95: Opacity="{TemplateBinding Opacity}"
96: Padding="{TemplateBinding Padding}">
97: <VisualStateManager.VisualStateGroups>
98: <VisualStateGroup x:Name="CommonStates">
99: <VisualState x:Name="Normal"/>
100: <VisualState x:Name="Disabled">
101: <Storyboard>
102: <ColorAnimation
103: Storyboard.TargetName="SwitchBottom"
104: Storyboard.TargetProperty="(Grid.Background).(SolidColorBrush.Color)"
105: Duration="0"
106: To="{StaticResource PhoneForegroundColor}"/>
107: <ColorAnimation
108: Storyboard.TargetName="ThumbCenter"
109: Storyboard.TargetProperty="(Border.Background).(SolidColorBrush.Color)"
110: Duration="0"
111: To="{StaticResource PhoneForegroundColor}"/>
112: <DoubleAnimation
113: Storyboard.TargetName="Root"
114: Storyboard.TargetProperty="Opacity"
115: Duration="0"
116: To="0.3"/>
117: </Storyboard>
118: </VisualState>
119: </VisualStateGroup>
120: <VisualStateGroup x:Name="CheckStates">
121: <VisualStateGroup.Transitions>
122: <VisualTransition GeneratedDuration="0:0:0.05" To="Unchecked"/>
123: <VisualTransition GeneratedDuration="0:0:0.05" To="Checked"/>
124: </VisualStateGroup.Transitions>
125: <VisualState x:Name="Checked">
126: <Storyboard>
127: <DoubleAnimation
128: Storyboard.TargetName="BackgroundTranslation"
129: Storyboard.TargetProperty="(TranslateTransform.X)"
130: Duration="0"
131: To="68">
132: <DoubleAnimation.EasingFunction>
133: <ExponentialEase Exponent="15" EasingMode="EaseOut"/>
134: </DoubleAnimation.EasingFunction>
135: </DoubleAnimation>
136: <DoubleAnimation
137: Storyboard.TargetName="ThumbTranslation"
138: Storyboard.TargetProperty="(TranslateTransform.X)"
139: Duration="0"
140: To="68">
141: <DoubleAnimation.EasingFunction>
142: <ExponentialEase Exponent="15" EasingMode="EaseOut"/>
143: </DoubleAnimation.EasingFunction>
144: </DoubleAnimation>
145: </Storyboard>
146: </VisualState>
147: <VisualState x:Name="Dragging"/>
148: <VisualState x:Name="Unchecked">
149: <Storyboard>
150: <DoubleAnimation
151: Storyboard.TargetName="BackgroundTranslation"
152: Storyboard.TargetProperty="(TranslateTransform.X)"
153: Duration="0"
154: To="0"/>
155: <DoubleAnimation
156: Storyboard.TargetName="ThumbTranslation"
157: Storyboard.TargetProperty="(TranslateTransform.X)"
158: Duration="0"
159: To="0"/>
160: </Storyboard>
161: </VisualState>
162: </VisualStateGroup>
163: </VisualStateManager.VisualStateGroups>
164: <Grid x:Name="SwitchRoot" Background="Transparent" Height="95" Width="136">
165: <Grid x:Name="SwitchTrack" Width="88">
166: <Grid x:Name="SwitchBottom" Background="{TemplateBinding SwitchForeground}" Height="32">
167: <Rectangle
168: x:Name="SwitchBackground"
169: Fill="{TemplateBinding Background}"
170: Width="76"
171: Height="20"
172: HorizontalAlignment="Center"
173: VerticalAlignment="Center">
174: <Rectangle.RenderTransform>
175: <TranslateTransform x:Name="BackgroundTranslation"/>
176: </Rectangle.RenderTransform>
177: </Rectangle>
178: <Border BorderBrush="{StaticResource PhoneForegroundBrush}" BorderThickness="2">
179: <Border BorderBrush="{StaticResource PhoneBackgroundBrush}" BorderThickness="4"/>
180: </Border>
181: </Grid>
182: <Border
183: x:Name="SwitchThumb"
184: BorderBrush="{StaticResource PhoneBackgroundBrush}"
185: BorderThickness="4,0"
186: Margin="-4,0"
187: Width="28"
188: Height="36"
189: HorizontalAlignment="Left">
190: <Border.RenderTransform>
191: <TranslateTransform x:Name="ThumbTranslation"/>
192: </Border.RenderTransform>
193: <Border
194: x:Name="ThumbCenter"
195: BorderBrush="{StaticResource PhoneForegroundBrush}"
196: BorderThickness="2"
197: Background="White"/>
198: </Border>
199: </Grid>
200: </Grid>
201: </Border>
202: </ControlTemplate>
203: </Setter.Value>
204: </Setter>
205: </Style>
206:
…och uppdaterar ToggleSwitch så att den använder sig av “MyToggleSwitchStyle”.
1: <toolkit:ToggleSwitch Header="Wi Fi networking" Style="{StaticResource MyToggleSwitchStyle}"/>
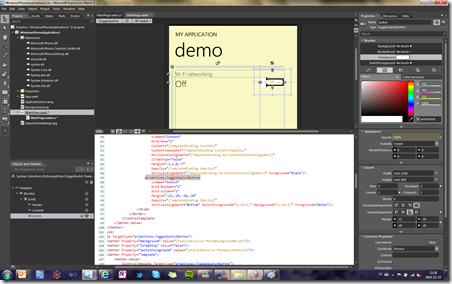
I Expression Blend högerklickar jag sedan på min ToggleSwitch och väljer “Edit Template” –> “Edit Current” och kan då direkt se resultatet av de utseendemässiga förändringarna jag gör. Härifrån kan jag nu sätta de värden jag vill ha på de olika delarna av ToggleSwitch och se till att den får ett konsistent utseende oavsett tema-inställningar.