Разработка приложений с использованием пакета Visual Studio 3D Starter Kit. Часть 1 из 3
Несколько недель назад мы анонсировали серию статей, в которых будет показан весь процесс разработки приложения с использованием пакета Visual Studio 3D Starter Kit. Представляем вашему вниманию первую статью из этой серии. В серии статей мы рассмотрим процесс разработки приложения, пользователь которого сможет касанием или щелчком бросать трехмерные шестигранные кубики для игры в кости. Брошенный кубик будет подпрыгивать и вращаться в воздухе. Это приложение будет также запускаться в режиме Snap View в Windows 8, и пользователи смогут бросать кости, не прерывая работу в других приложениях. Мы также продемонстрируем, как сделать это приложение совместимым с устройствами на базе Windows RT, а также портировать его на Windows Phone.
В первой статье мы рассмотрим процесс создания приложения до этапа вывода кубика на экран и наложения текстуры. Мы также изучим возможности инструментов Visual Studio Graphics, которые доступны, начиная с версии Visual Studio Professional и выше. Но даже если у вас только Visual Studio Express 2012 для Windows 8, вы все равно сможете работать с этим пошаговым руководством.
Самые большие сложности у начинающих разработчиков Direct3D возникают из-за необходимости изучения большого количества новых понятий, например они должны научиться кодировать шейдеры HLSL и конвертировать сетки в форматы, подходящие для использования в режиме выполнения. Visual Studio содержит большое количество инструментов, упрощающих этот процесс, они помогут вам сконцентрироваться на логике приложения, вместо того чтобы изучать эти новые понятия. Когда вы будете готовы, вы сможете реализовать дополнительные функции в своем приложении, и при этом не придется начинать все сначала. В статьях из этой серии присутствует ряд ссылок на дополнительную документацию по DirectX, которую мы сами используем. Вы можете изучить эти материалы самостоятельно и узнать подробнее о DirectX и программировании графики.
Итак, настало время перейти от слов к делу!
Демонстрационное приложение Dice Roller, имитирующие бросание игральных костей
Кости используются в различных настольных и азартных играх. Создать приложение, имитирующее бросание игральных костей, достаточно просто на любом языке программирования, для генератора случайных чисел чаще всего нужна всего одна строка кода. Но как сделать это приложение интереснее?
Ну конечно! Мы можем сделать кубик трехмерным! При этом мы не будем использовать какие-либо дополнительные инструменты, только Visual Studio 2012 Professional. Приступим!
Начинаем с чистого листа
Сначала необходимо загрузить и открыть пакет Visual Studio 3D Starter Kit. Ссылка для загрузки: https://aka.ms/vs3dkit. Мы также подготовили специальную версию пакета Starter Kit (только для Магазина Windows) для этого руководства. Сначала у вас будет совершенно пустой экран, без трехмерных моделей. Таким образом, мы научимся создавать собственные активы. Загрузить эту версию можно с сайта CodePlex, (прямая ссылка представлена на плитке ниже). Вы также поймете, как удалить все содержимое из Starter Kit.
Примечание для пользователей Visual Studio Express. Активы, используемые в этом проекте, можно загрузить, нажав плитку ниже. Просто добавляйте их в свой проект на соответствующих этапах.
После запуска этого приложения вы увидите заставку Starter Kit с чайником, а затем — пустой серый экран. Не волнуйтесь, мы скоро его заполним…
Создание и отображение сетки
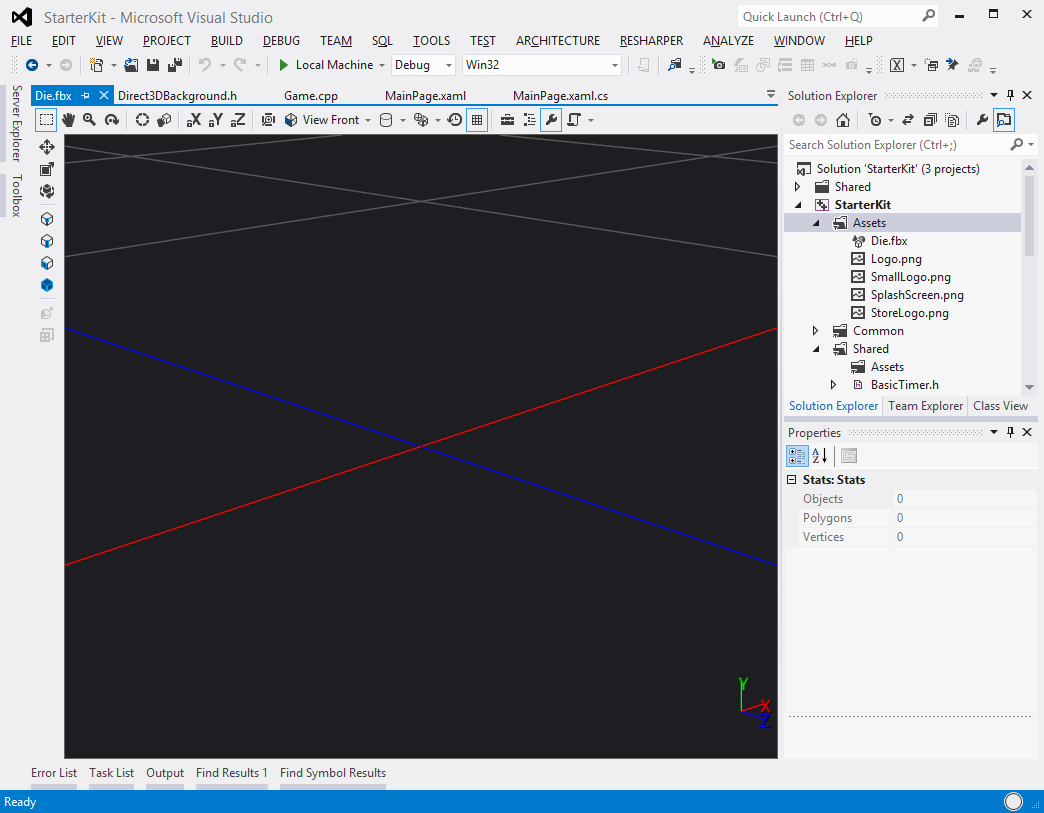
Сначала мы создадим единственную сетку, которую мы будем использовать в этом приложении,— трехмерный куб для костей. Для этого в окне обозревателя решений Visual Studio Solution Explorer правой кнопкой мыши щелкните папку Shared/Assets (Общие/Активы) в проекте StarterKit и выберите Add -> New item… -> Graphics -> 3D Scene (.fbx) (Добавить -> Новый элемент… -> Графика -> 3D-сцена (.fbx)). Давайте назовем сцену Die.fbx. На следующем рисунке показано окно редактора сетки Visual Studio Mesh Editor:
Чтобы добавить куб, откройте панель элементов и дважды щелкните Cube. Вы можете также добавить некоторые другие простые формы, например цилиндры и чайники, и даже выполнить некоторые операции по редактированию (поворот, масштабирование и трансляция 3D-модели).
Чтобы вывести куб на экран, в нашу игру необходимо добавить код для загрузки и рендеринга сетки. В Starter Kit присутствует класс Game (Game.cpp/Game.h), который содержит логику рендеринга для нашей игры, именно сюда этот код должен быть добавлен.
Для начала загрузим сетку из файла при инициализации приложения. Добавьте следующий код в метод Game::Initialize():
void Game::Initialize()
{
Mesh::LoadFromFile(m_graphics, L"die.cmo", L"", L"", m_meshModels);
}
Этот код использует класс Mesh из проекта Starter Kit для загрузки модели Die из файла в вектор m_meshModels.
- Первый параметр, m_graphics, содержит экземпляр класса Graphics, в который сгруппированы все полезные объекты DirectX.
- Второй параметр — это имя файла. Файл имеет расширение .cmo, поскольку в ходе построения все активы преобразуются в более простой формат, оптимальный для режима выполнения. Откомпилированные сетки хранятся в файлах в формате CMO (Compiled Mesh Object), для шейдеров используется стандартный компилятор FX, который создает файлы в формате CSO (Compiled Shader Object), изображения (PNG, JPG и т. д.) будут преобразованы в оптимизированный для среды выполнения формат DDS (DirectDraw Surface).
- Третий и четвертый параметры содержат относительные пути к шейдерам (файлам CSO) и текстурам (файлам DDS), которые используются в этой сетке. Чаще всего подходят значения по умолчанию.
- Последний параметр — это ссылка на вектор std::vector класса Meshes, где должны храниться загруженные сетки.
Далее необходимо выполнить рендеринг куба в каждом кадре. Добавьте следующий код в метод Game::Render():
void Game::Render()
{
GameBase::Render();
// clear
m_d3dContext->OMSetRenderTargets(
1,
m_d3dRenderTargetView.GetAddressOf(),
m_d3dDepthStencilView.Get()
);
m_d3dContext->ClearRenderTargetView(
m_d3dRenderTargetView.Get(),
DirectX::Colors::DarkSlateGray
);
m_d3dContext->ClearDepthStencilView(
m_d3dDepthStencilView.Get(),
D3D11_CLEAR_DEPTH,
1.0f,
0
);
XMMATRIX transform = XMMatrixIdentity();
for (UINT i = 0; i < m_meshModels.size(); i++)
{
m_meshModels[i]->Render(m_graphics, transform);
}
//
// only enable MSAA if the device has enough power
//
if (m_d3dFeatureLevel >= D3D_FEATURE_LEVEL_10_0)
{
// (... MSAA code ...)
}
}
Этот код вызывает метод Render для каждой сетки, чтобы вывести сетку на экран. Матрица преобразования содержит преобразования (масштабирование, транслирование, вращение и т. д.), которые мы будет применять к каждой сетке. В нашем случае применяется матрица Identity, которая выполняет рендеринг объекта без каких-либо визуальных изменений.
Если вы запустите приложение прямо сейчас, то увидите куб посередине экрана:
Вам не кажется, что кубик маловат? Давайте приблизим камеру. Добавьте следующую строку в метод Game::CreateWindowSizeDependentResources():
m_graphics.GetCamera().SetPosition(XMFLOAT3(0.0f, 2.0f, -6.0f));
Этот метод вызывается каждый раз, когда изменяются размеры окна (например, при изменении разрешения или в режиме Snap View), поэтому здесь удобно задавать и изменять свойства камеры. Строка, в которую мы внесли изменения, устанавливает положение камеры, кроме того, можно отрегулировать поле зрения (fovAngleY в коде проекта StarterKit), тогда объекты визуально будут больше или меньше, а положение камеры не изменится.
Добавление текстуры
В этом примере мы предоставим вам текстуру для граней кубика. Она очень простая, но в дальнейшем вы можете создать собственную текстуру с помощью других инструментов.
На рисунке ниже показана предлагаемая текстура. Текстуру можно загрузить отсюда.
Сначала необходимо скопировать файл в папку Assets. Вернитесь в Visual Studio, щелкните правой кнопкой мыши папку Assets, нажмите Add -> Existing item (Добавить -> Существующий элемент) и выберите изображение.
Наконец, нужно применить текстуру к кубу. Откройте сетку Die (Die.fbx) и щелкните куб. В окне инструмента Properties (сочетание клавиш: Alt+Enter) найдите свойство Texture1. Нажмите кнопку «…», чтобы выбрать изображение и применить его к кубу.
Если вы запустите приложение снова, вы увидите куб с цифрами в соответствующей позиции.
Приложение в его текущем состоянии можно загрузить с сайта CodePlex (прямая ссылка представлена на плитке ниже).
В нашей следующей статье мы расскажем, как добавить код анимации и сделать так, чтобы кубик можно было бросать! До встречи!