SharePoint 2013 : Search Result Types & Display Templates
Introduction
La nouvelle version de SharePoint 2013 apporte beaucoup de nouveautés autour de la recherche d’entreprise.
Les “Result Types” ainsi que les “Display Templates” permettent de démultiplier encore les possibilités de personnalisation au sein de votre portail.
Dans cet article, nous nous attacherons à définir ces notions.
Qu’est ce qu’un “Result Type” ?
Un “Result Type” ou type de résultat en français est un ensemble de règles permettant de définir un contenu provenant du moteur de recherche.
En effet, lorsqu’un utilisateur émet une requête au service de recherche, chaque résultat est alors évalué en fonction des règles définies.
Par défaut, SharePoint 2013 comprend plusieurs types de résultats prédéfinis :
- Excel, PowerPoint, OneNote, Word, Access ..
- Conversations (Message du NewsFeed, Message des communautés, …)
- Videos
- Personne
- et bien plus encore ...
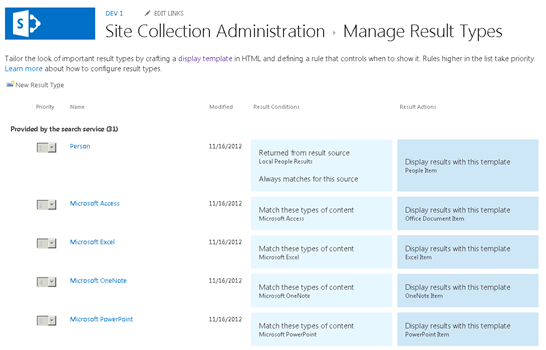
La gestion des types de résultats se réalise alors depuis l’espace d’administration de la collection de sites :
Les éléments ci-dessus proviennent du service de recherche comme l’indique la mention (“Provided by the search service”), le paramétrage se réalisera donc depuis celui-ci. Mais il est tout à fait possible de définir des “Results Types” spécifiquement sur la collection de sites à l’aide du lien '”New Result Type”.
La liste déroulante “Priority” permet d’ordonner les “Results Types”.
En effet, le premier satisfaisant l’ensemble des conditions sera utilisé.
Il convient alors de s’assurer de l’ordre de la séquence pour pouvoir cibler le contenu.
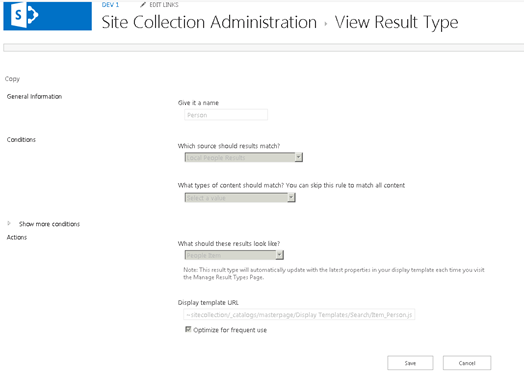
A l’aide du menu contextuel, nous avons aussi la possibilité de voir l’ensemble des règles :
Pour le “Result Type Person”, l’élement doit simplement provenir de la source de données “Local People Results”.
Celui-ci ici fait aussi référence à un fichier Javascript qui se trouve dans le dossier suivant : “~sitecollection/_catalogs/masterpages/Display Templates/Search/Item_Person.js”. Vous l’aurez compris, voici notre Display Template associé.
Qu’est ce qu’un “Display Template” ?
Un “Display Template” ou modèle d’affichage en français est une nouvelle façon de définir un rendu dans SharePoint (bye bye le XSL !).
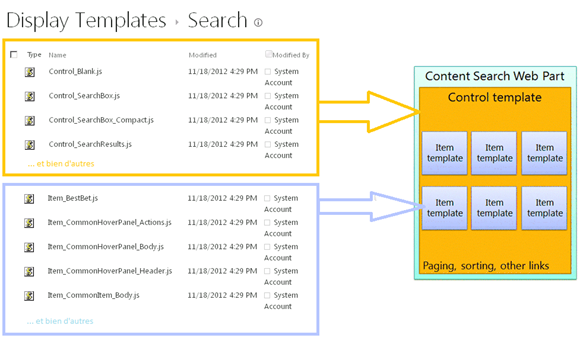
Les “Display Templates” d’un site se trouvent dans le chemin d’accès suivant : “~sitecollection/_catalogs/masterpage/Display Templates/”.
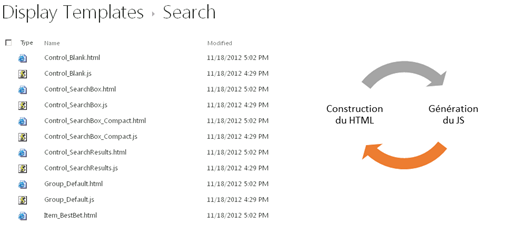
Sur un team site classique, et dans le répertoire dédié pour la recherche, nous avons donc les éléments suivants :
- Control_XXXX.js : Template pour le conteneur
- Item_XXXX.js : Template pour un élément
Pour ceux qui connaissent un peu le fonctionnement des “Repeaters” ASP.NET, le principe est identique.
La personnalisation des fichiers javascript au niveau de la collection de sites impacte le rendu des contrôles.
Ceci étant, Design Manager vous permet d’aller encore plus loin dans l’expérience de personnalisation.
Personnalisation d’un “Display Template” avec l’aide de Design Manager.
Si l’on souhaite personnaliser le rendu des fichiers javascript rien de plus facile, il suffit de connaitre un peu HTML.
Pour accéder au Design Manager :
- Activation de la feature de publication (niveau collection de sites) :
- Le menu est alors disponible dans le groupe “Look and Feel”
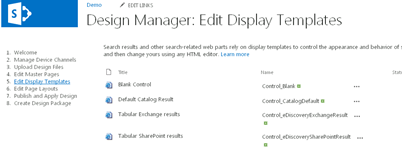
- Dans l’interface de Design Manager, “Edit Display Templates” permet de consulter la version HTML des contrôles
Si l’on retourne sur l’espace des “Display Templates”, je retrouve alors les fichiers HTML associés. En fait plus largement toutes modifications du html entrainent la regénération automatique des fichiers javascript et donc du “DisplayTemplate”. C’est formidable non ?
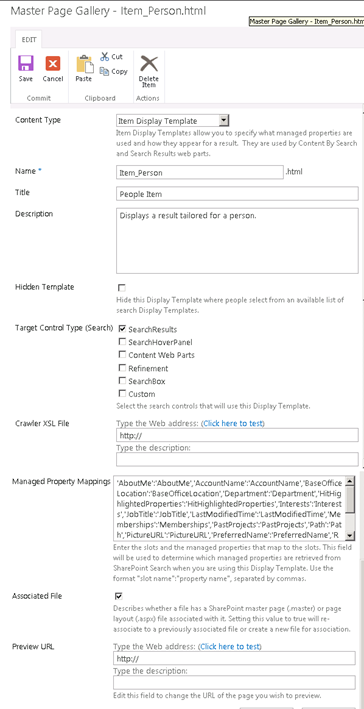
Par curiosité, si l’on ouvre le fichier “Item_Person.html”, le titre “People Item” correspond bien à celui que nous avons dans l’interface du “Result Type”.
<head>
<title>People Item</title>
<!--[if gte mso 9]><xml>
<mso:CustomDocumentProperties>
<mso:TemplateHidden msdt:dt="string">0</mso:TemplateHidden>
<mso:MasterPageDescription msdt:dt="string">Displays a result tailored for a person.</mso:MasterPageDescription>
<mso:ContentTypeId msdt:dt="string">0x0101002039C03B61C64EC4A04F5361F385106603</mso:ContentTypeId>
<mso:TargetControlType msdt:dt="string">;#SearchResults;#</mso:TargetControlType>
<mso:HtmlDesignAssociated msdt:dt="string">1</mso:HtmlDesignAssociated>
<mso:CrawlerXSLFile msdt:dt="string"></mso:CrawlerXSLFile>
<mso:ManagedPropertyMapping msdt:dt="string">
'AboutMe':'AboutMe','AccountName':'AccountName','BaseOfficeLocation':'BaseOfficeLocation','Department':'Department',
'HitHighlightedProperties':'HitHighlightedProperties','Interests':'Interests','JobTitle':'JobTitle','LastModifiedTime':'LastModifiedTime',
'Memberships':'Memberships','PastProjects':'PastProjects','Path':'Path','PictureURL':'PictureURL','PreferredName':'PreferredName',
'Responsibilities':'Responsibilities','Schools':'Schools','ServiceApplicationID':'ServiceApplicationID','SipAddress':'SipAddress','Skills':'Skills',
'UserProfile_GUID':'UserProfile_GUID','WorkEmail':'WorkEmail','WorkId':'WorkId','YomiDisplayName':'YomiDisplayName'
</mso:ManagedPropertyMapping>
</mso:CustomDocumentProperties>
</xml><![endif]-->
</head>
On retrouve aussi les propriétés dans les métadonnées SharePoint de l’élément :
Il est alors possible très facilement de réaliser un affichage avec des outils web comme Dreamweaver.
Anciennement sous SharePoint 2010, il fallait du courage et des compétences en XSLT pour réaliser la même chose (XSLT de la CoreResultWebPart). Tout cela ne facilitant pas le travail collaboratif entre d’un coté les designers et de l’autre les développeurs.
Dans le prochain article, nous utiliserons ce mécanisme pour personnaliser l’affichage d’un type de contenu dans la ContentBySearchWebPart.
A très bientôt pour d’autres articles sur SharePoint 2013 !
David Rei – Consultant Microsoft Services