Internet Explorer 9: Misurare le performance nelle pagine Web
La misura delle performance all'interno delle pagine Web per la parte client dell'esecuzione delle nostre pagine è uno dei temi da sempre più complessi nello sviluppo web. Avere degli strumenti che consentano di raccogliere feedback sul funzionamento delle nostre pagine, nelle diverse condizioni di utilizzo, sia nello sviluppo che durante l'esercizio della nostra applicazione anche all'interno dei browser dei nostri clienti è un tema utilissimo per capire il funzionamento del nostro codice ed ottimizzarlo.
Negli anni si sono implementate da parte degli sviluppatori diverse modalità per effettuare questo tipo di misurazione, che vanno dall'inseririre nel codice JS dei TimeStamp usando ad esempio (new Date).getTime(); ed infrastrutture che finiscono per influire negativamente sulle performance delle applicazioni e che forniscono delle modalità inaffidabili per la corretta misurazione del comportamento della pagina. Ad esempio l'utilizzo di (new Date).getTime(); è impreciso ed è estremamente difficile effettuare misurazioni al di sotto dei 15ms .
Il browser in effetti, conosce perfettamente lo stato di esecuzione della pagina ed i tempi di esecuzione delle diverse componenti e pertanto avere in aggiunta alle API del browser una modello di oggetti per accedere alle informazioni di performance sarebbe estremamente utile per questi scenari, in particolare se esposto attraverso una modalità standard .
Le Web Timing specification del W3C rappresentano un ottima base per implementare le API per risolvere il problema descritto in maniera interoperabile e Internet Explorer 9 è il primo browser che comincia ad implementare delle API per esporre ai developer le informazioni relative ai timing. Le API di IE9 in questo campo sono basate in particolare sulla sezione navigation della specifica Web Timing ed è avviata all'interno del W3C la discussione con altri costruttori di browser per avere implementata anche in altri browser la stessa specifica ad arrivare ad un modello completamente interoperabile e funzionale alle esigenze rappresentate.
Con la Platform Preview 6 (PP6) di IE9 le API ed in particolare la Navigation Timing interface è stata aggiornata proprio per essere aderente alle ultime modifiche apportate alla specifica dal Web Performance Group del W3C ed arrivare ad avere appunto una specifica affidabile, sicura ed interoperabile. Le API esposte in IE9 sono inserite in :
window.msPerformance
UPDATED: Dalla RC aggiornato il namespace e rimosso il prefisso ms , aggiornata la specifica all'ultimo draft che ha raggiunto lo stato di candidate raccomandation
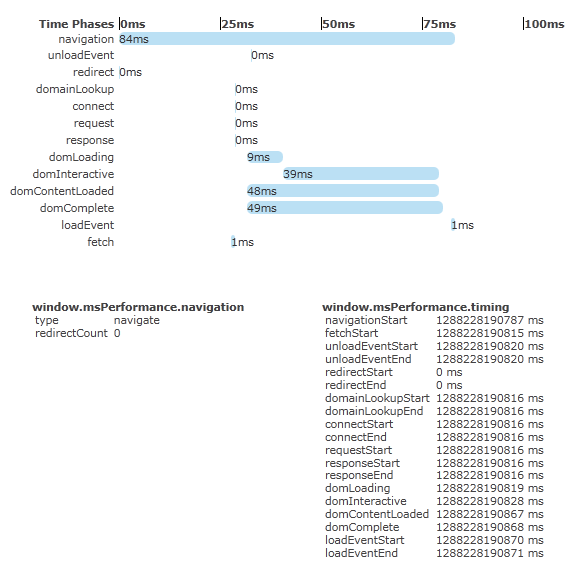
In particolare la parte di Navigation Timing interface è inserta in window.Performance.timing e fornisce accesso alle informazioni relative al timing nelle diverse fasi del caricamento della pagina. Oltre a questa interfaccia è disponibile anche l'interfaccia window.performance.navigation che contiene informazioni aggiuntive relative alla navigazione e alle network activity .Di seguito avete la struttura delle due interfacce implementate nel in window.performance :
interface PerformanceTiming {
readonly attribute unsigned long long navigationStart;
readonly attribute unsigned long long unloadEventStart;
readonly attribute unsigned long long unloadEventEnd;
readonly attribute unsigned long long redirectStart;
readonly attribute unsigned long long redirectEnd;
readonly attribute unsigned long long fetchStart;
readonly attribute unsigned long long domainLookupStart;
readonly attribute unsigned long long domainLookupEnd;
readonly attribute unsigned long long connectStart;
readonly attribute unsigned long long connectEnd;
readonly attribute unsigned long long secureConnectionStart;
readonly attribute unsigned long long requestStart;
readonly attribute unsigned long long responseStart;
readonly attribute unsigned long long responseEnd;
readonly attribute unsigned long long domLoading;
readonly attribute unsigned long long domInteractive;
readonly attribute unsigned long long domContentLoadedEventStart;
readonly attribute unsigned long long domContentLoadedEventEnd;
readonly attribute unsigned long long domComplete;
readonly attribute unsigned long long loadEventStart;
readonly attribute unsigned long long loadEventEnd;
};
interface PerformanceNavigation {
const unsigned short TYPE_NAVIGATE = 0;
const unsigned short TYPE_RELOAD = 1;
const unsigned short TYPE_BACK_FORWARD = 2;
const unsigned short TYPE_RESERVED = 255;
readonly attribute unsigned short type;
readonly attribute unsigned short redirectCount;
};
I due namespace permettono di ottenere via JS le informazioni relative ai tempi presi durante il caricamento della nostrapagina nel browser . In particolare la parte di timing ci da accesso ad un timestamp che può essere usato per misurare dei tempi ed anche semplicemente formattato in una DataOra. Di seguito un semplice esempio di JS che utilizza alcune informazioni della interfaccia descritta:
var myBody;
this.onload = function ()
{
myBody = document.getElementById ("myBody");
if (window.msPerformance)
{
myBody.innerHTML = 'navigationStart: ' + window.performance.timing.navigationStart +'ms (' + Date (window.performance.timing.navigationStart) + ') <br>';
}
return;
};
Il seguente codice, ad esempio, permette di calcolare il tempo richiesto per l'esecuizione dell'evento onload:
var oTiming = window.performance.timing;
var iTimeMS = oTiming.loadEventEnd - oTiming.loadEventStart;
Attraverso JSON è possibile effettuare una raccolta complessiva come:
JSON.Stringify(window.msPerformance);
Per vedere in azione queste API, potete provare window.Performance nel Test Drive center.

UPDATED: Dalla RC aggiornato il namespace e rimosso il prefisso ms , aggiornata la specifica all'ultimo draft che ha raggiunto lo stato di candidate raccomandation