IoT Hub Device Management Preview 2016/7/4現在
ちょっと時間たってしまいましたが、4月のBuildでIoT Hubの機能強化が発表されました。現在、PreviewとしてDevice Managementの機能がSDKも含め公開されだしています。SDKの成熟を待って、そろそろいいかなという状況になってきたみたいなので、いやぁ、まだまだ、幾つか問題あるなと、いう感じですが、2016年7月4日現在でhttps://azure.microsoft.comのドキュメント→モノのインターネット→IoT Hubから公開されている内容を元に、試す際の注意点を記載しておきます。
まずは、
- https://azure.microsoft.com/ja-jp/documentation/articles/iot-hub-device-management-device-twin/
- https://azure.microsoft.com/ja-jp/documentation/articles/iot-hub-device-management-get-started/
をじっくり読んでください。ここに書いてある通りにやると、動いた!というのが理想なのですが、幾つか嵌りポイントありました。それを以下に説明します。
まず、CMakeのインストールについて
私が試したときは、PATHの追加を選択したにもかかわらず、PATH設定されなかったので、PATHが追加されなかった場合(コマンドプロンプトでcmakeと入力したときにコマンドがないと表示される)、コントロールパネル→システム→システムの詳細設定でPATH設定を編集して追加しましょう。
コマンドプロンプト
コマンドプロンプトは、Windowsデスクトップの左下のWindowアイコン→すべてのアプリで、”Visual Studio 2015”→”開発者コマンドプロンプト for VS20...”を使います。念のため、管理者権限で起動しておきましょう。
setup.batによるビルド実行
私の場合、見事に途中でビルドが失敗しました。理由は不明ですが、失敗したら、Visual Studioで、以下の二つのSLNファイルを開いて、ビルドしてください。どうも、Nugetから必要なSDKがダウンロードされていないようです。Visual Studioでビルドすると、きちんとNugetから必要ライブラリを持ってくるようです。
- GetStartedWithIoTHubDM.sln
- iothub_charp_serviceclient.sln
IoTHubのiothubownerの接続文字列を引数として指定することを忘れずに
nodeのインストール
Device ManagementのUIについては、nodeの6.1以上が必要ですが、どうも、Chakraのnodeが6.0の場合それが邪魔して上手くビルドできません。私のVisual StudioのWindows SDKが古い可能性がありますが。そんな場合は、nodeをhttps://nodejs.orgでダウンロード&インストールした後、c:\Program Files\nodejsのPATH設定を先頭に設定しなおしてください。設定後すぐには有効にはならないので、再起動等必要です。
この状態で、
npm install
npm run build
npm run start
と実行すれば、無事、
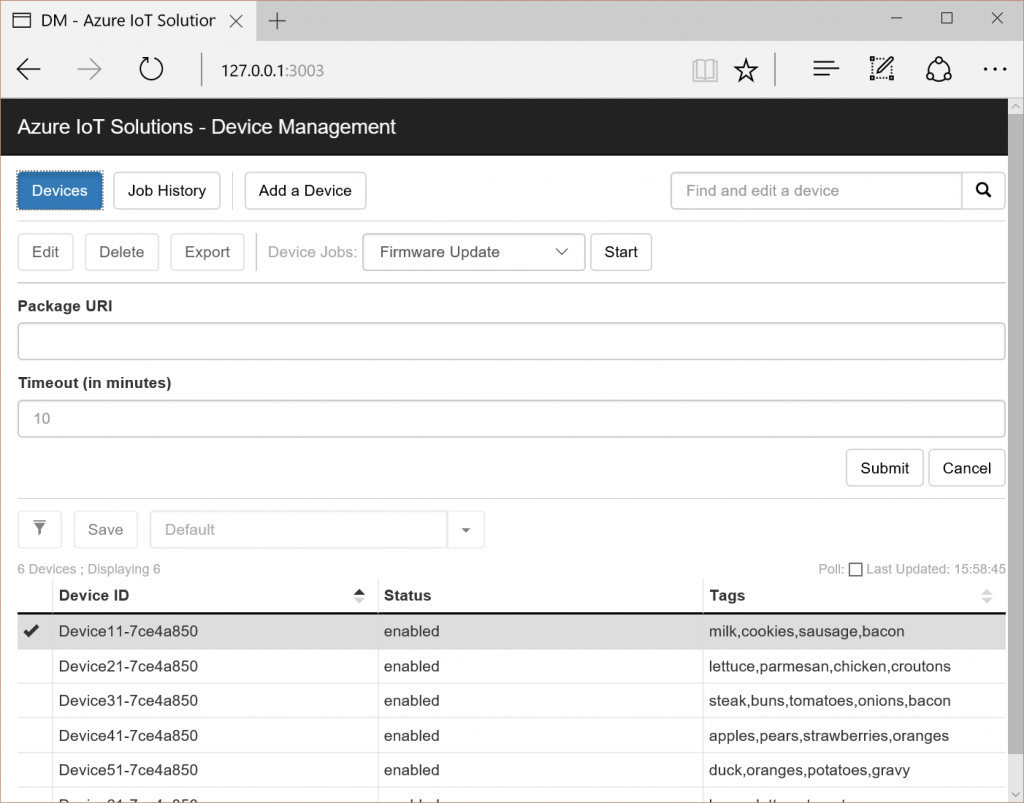
起動。Node.jsで動いているので、例えば、IoT Hands-on V3のStep 3、Mobile Appsに組み込めば、動くはず。