Comment comparer l’affichage de mes sites sous différents navigateurs pour faciliter ma migration vers IE 8.0?
Hello,
Je vous propose une série de posts sur ce blog pour vous guider au travers des nombreuses questions et problématiques qui entourent une migration vers Internet Explorer 8.0. Le gap entre IE6 et IE8 est souvent important et c’est ce qui est vécu par la plupart de nos clients aujourd’hui!
Pourquoi tant de différences entre ces versions?
Comme vous le savez, les premières versions étaient relativement permissives concernant le respect des standards du Web. Avec Internet Explorer 8.0 nous avons trois fondements qui ont fortement influencé son développement:
- Sécurité : les failles des navigateurs sont de vrais points d’entrée pour des usages malveillants. Vu la prépondérance de l’usage d’Internet, il est impensable de ne pas renforcer la sécurité des navigateurs que ce soit au moment du développement qu’au cours de son cycle de Vie. Microsoft s’engage fortement aux mises à jour des produits, ce n’est pas pour rien!
- Performance : toujours plus vite! On veut des temps d’affichage rapides, une navigation fluide…les utilisateurs sont exigeants sur ce point, c’est celui qu’ils voient concrètement et vivent au quotidien.
- Respect des standards : c’est fini le temps où on pouvait développer de manière plus ou moins “propre” des pages Web sous Internet Explorer. Une des avancées majeures, amorcée par IE7, concrétisée par IE8 est le respect des standards notamment sur HTML 4.01 et CSS 2.1
Avec un moteur de rendu qui impose le respect des standards, on voit logiquement pourquoi nous allons avoir des différences d’affichage selon si on ouvre notre page avec IE6, IE7 ou IE8.
Microsoft Expression Web 3 SuperPreview : l’outil de comparaison de rendu!
Nous mettons à la disposition de tous un outil très pratique qui va accompagner vos étapes préliminaires à la migration. Cet outil qui fait partie de la suite Expression permet de comparer plusieurs navigateurs pour une même page et ainsi d’identifier les deltas. Cela évite d’avoir des mauvaises surprises en migrant directement vers une nouvelle version sans tester le rendu des pages.
Les modalités d’usage
- Entièrement gratuit pour les modes de rendu Internet Explorer (IE6, IE7 & IE8)
- Payant pour avoir des rendus supplémentaires comme FireFox.
Comment l’utiliser?
Cet outil est très simple à utiliser, vous trouverez ci-dessous les quelques étapes pour voir les premiers résultats.
 ETAPE 1 : définir les pages à tester
ETAPE 1 : définir les pages à tester
Pour des tests importants (au-delà de quelques pages), nous vous conseillons de faire une arborescence avec l’ensemble des liens vers les pages à tester. Dans cet exemple, nous testerons le lien http://www.ie8demos.com/rental-form.html#Step1 qui est issu de notre site de démonstration sur les fonctionnalités IE8 (j’y reviendrai dans un futur post).
On commence donc par saisir l’adresse de la page ou chercher la page sur le disque.
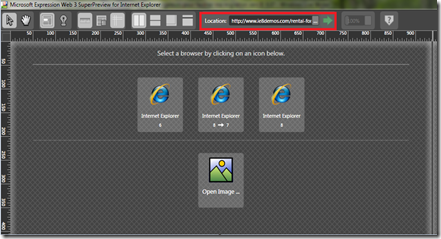
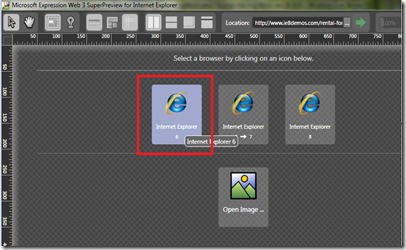
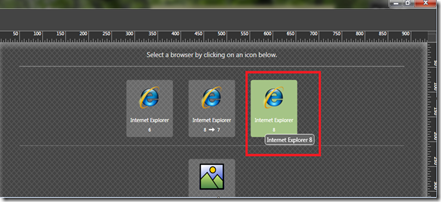
ETAPE 2 : définir les moteurs de rendu
Par exemple si on utilise IE6 actuellement, l’intérêt est donc de sélectionner IE6 et de faire la même chose pour le moteur de droite avec IE8. On pourra ainsi comparer l’affichage de cette page avec les deux navigateurs.
A gauche |
A droite |
 |
 |
ETAPE 3 : lancer l’ouverture de la page
Il suffit de cliquer sur le bouton fléché pour lancer l’ouverture de la page.
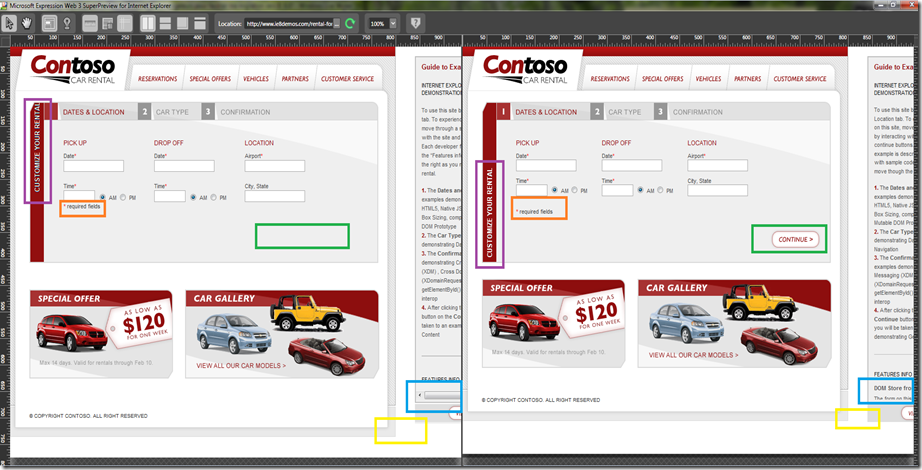
Nous pouvons maintenant comparer ces deux rendus et ainsi anticiper de possibles problèmes d’affichage en redéveloppant le code CSS, HTML ou JavaScript concerné.
Quelques constations que nous pouvons faire sur cette simple page qui met en lumière quelques uns des points importants sur l’affichage:
- On voit des espacements plus importants entre les containers sue la version de gauche, IE6
- Violet : le positionnement du texte est différent, d’un côté en alignement gauche et de l’autre en alignement à droite
- Orange : un espacement conséquent entre le texte et la boîte de texte du dessus
- Bleu : l’apparition d’une scrollbar horizontale car la taille et le positionnement du container a évolué entre IE6 et IE8
- Vert : le cas le plus handicapant, le bouton CONTINUE a tout simplement disparu sous IE6
- Jaune : une nouvelle fois un problème de taille/positionnement qui est mal interprété sous IE6
C’est outil s’avérera très pratique pour comparer vos rendus de type “avant/après”.
Vous pouvez le télécharger librement à l’adresse suivante. A noter que vous aurez besoin du framework .NET 3.5 SP1 pour qu’il fonctionne.
Vincent.