Bot Framework markdown support by channel
When developing your Bot Framework bot you want to be sure exactly how your messages are rendering on the different channels that you enable. Plain text messages can look pretty boring, so you might decide to use markdown to create richer text messages. If you are new to markdown, have a quick read here, then the rest of this article will make more sense. Below is an extract taken from the BotBuilder documentation which describes the markdown supported by the Bot Framework itself, however it's important to note that not all channels themselves support markdown:
Bot Framework markdown support
| Style | Example | ||
|---|---|---|---|
| Italic | *Italic* | ||
| Bold | **Bold** | ||
| Header1-5 | #H1 | ||
| Strikethrough | ~~text~~ | ||
| Hr | |||
| Unordered list | * text | ||
| Ordered list | 1. text | ||
| Pre | `text` | ||
| Block quote | > text | ||
| Link | [bing](https://bing.com) | ||
| image link |  |
Sample Bot message
So how does each channel render the text then? Let's consider the following message using markdown:
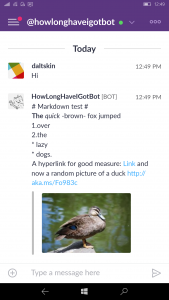
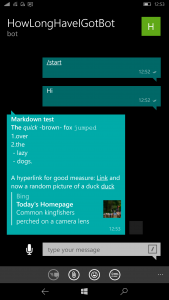
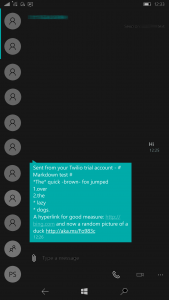
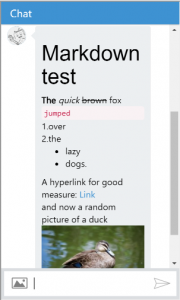
# Markdown test
**The** *quick* ~~brown~~ fox `jumped`1.over
2.the
* lazy
* dogs.A hyperlink for good measure: [Link](https://bing.com)
and now a random picture of a duck 
Channel markdown findings to date:
| Channel | Markdown support | Screenshot | |||
|---|---|---|---|---|---|
| Y | |||||
| Facebook Messenger | N | Messenger | |||
| GroupMe | N | GroupMe | |||
| Kik | N | kik | |||
| Skype | Y | Skype | |||
| Slack | Y | Slack | |||
| Telegram | Y | Telegram | |||
| Twilio | N | Twilio | |||
| Web Chat | Y | webchat |
Channel markdown screenshots:
And now see how that message gets rendered on ALL of the current Bot Framework supported channels:
[caption id="attachment_735" align="alignnone" width="169"] Email[/caption]
Email[/caption]
[caption id="attachment_675" align="alignnone" width="169"] Facebook Messenger[/caption]
Facebook Messenger[/caption]
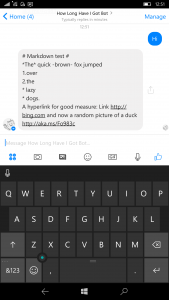
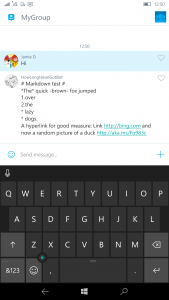
[caption id="attachment_675" align="alignnone" width="169"] GroupMe[/caption]
GroupMe[/caption]
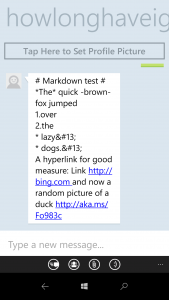
[caption id="attachment_685" align="alignnone" width="169"] Kik[/caption]
Kik[/caption]
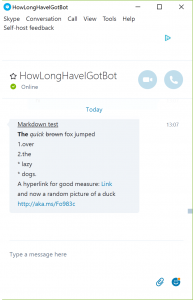
[caption id="attachment_705" align="alignnone" width="193"] Skype[/caption]
Skype[/caption]
[caption id="attachment_715" align="alignnone" width="169"] Slack[/caption]
Slack[/caption]
[caption id="attachment_716" align="alignnone" width="169"] Telegram[/caption]
Telegram[/caption]
[caption id="attachment_716" align="alignnone" width="169"] Twilio[/caption]
Twilio[/caption]
[caption id="attachment_735" align="alignnone" width="180"] Web Chat[/caption]
Web Chat[/caption]
Comments
- Anonymous
January 29, 2017
Any plans to support Viber Channel ?- Anonymous
January 31, 2017
You can explore the DirectLine channel, but would have to implement your own custom adaptor.- Anonymous
August 15, 2017
Update: You can take a look at this repo: https://github.com/Viber/viber-bot-node and the corresponding npm package for node here: https://www.npmjs.com/package/botbuilder-viber
- Anonymous
- Anonymous
- Anonymous
September 14, 2017
what about facebook today? article date is since last year- Anonymous
September 15, 2017
This article was written before the bot framework team updated their documentation. You can now use the Channel Inspector available here: https://docs.botframework.com/en-us/channel-inspector/channels/Facebook?f=Markdown&e=example1
- Anonymous
- Anonymous
October 23, 2017
Is there any markdwon for embedded video (youtube or the linke)- Anonymous
October 26, 2017
For markdown you could can link to the video:message.Text = @"[](https://www.youtube.com/watch?v=HCYCvREMcCM 'Click to open')";You can also checkout the VideoCard here: https://docs.botframework.com/en-us/node/builder/chat-reference/classes/_botbuilder_d_.videocard.html eg:var vc = new VideoCard() { Image = new ThumbnailUrl("https://img.youtube.com/vi/HCYCvREMcCM/0.jpg"), Media = new List() { new MediaUrl("https://www.youtube.com/watch?v=HCYCvREMcCM") } }; message.Attachments = new List { vc.ToAttachment() };
- Anonymous